- fastadmin 微信小程序退款流程
bilichen006
微信小程序小程序
一、先登录微信商户平台,下载好认证文件cert,把cert里面的key.pem和cert.pem上传到宝塔服务器文件public上新建一个cert里面二、在order.js文件中,修改api函数api:{bindevent:function(){//Form.api.bindevent($("form[role=form]"));Form.api.bindevent($("form[role=fo
- php-tp5-fastadmin开发H5页面,以微信公众号授权,进行JSAPI支付流程
bilichen006
小例子phpfastadmintp5公众号支付JSAPI
技术要点(具体开发代码,在(公正年报H5)中实现1、申请好公众号,获取AppID(公众号ID)AppSecret(公众号密钥)2、申请微信支付账户,获取(商户号)和(密钥)3、在微信支付账户中绑定公众号,然后在公众号中同意授权绑定,使两者产生关联代码实现一、h5页面,调用方法获取codepublicfunctiongetGzhCode(){$appid='xxx';//公众号appid$redir
- 类似于 FastAdmin的快速后台开发框架都有哪些
zhangfeng1133
php
类似于FastAdmin,能够根据数据表直接生成程序、语言包和界面的框架,确实存在一些其他的选项。以下是一些推荐:ThinkPHP框架的扩展与工具:除了FastAdmin,ThinkPHP作为一个流行的PHP框架,有很多扩展和工具可以帮助你实现根据数据表自动生成代码的功能。你可以查找一些基于ThinkPHP的CRUD生成器或者代码生成器,它们通常能够根据你的数据库表结构快速生成对应的控制器、模型、
- fastadmin框架,实现树形分类,解决编辑页面分类显示不准确的问题以及分类结构问题
一只胡萝卜
fastadminfastadmin树形分类fastadmin分类显示不对fastadmin树形分类显示树形分类fastadmin默认分类问题
本项目是使用的fastadmin自带的树形分类,直接拿过来使用的,就会出现以下问题:1.后台分类列表页面会出现未编译的符号2.编辑页面会出现显示的分类对不上,而且结构混乱首先,我们先解决比较简单的第一个问题,这里放两种解决方案:第一:直接在对应的分类js里面,添加escape:false,这样列表页面的特殊符号就没有了;第二:在树形类里面将 ;换成其他不需要转义的符号,比如–之类的;树形类
- FastAdmin 的安全性分析与最佳实践
奥顺互联_老张
php教程服务器运维php
FastAdmin的安全性分析与最佳实践FastAdmin是一个基于ThinkPHP的后台管理框架,因其简洁易用和功能强大而受到广泛欢迎。然而,随着网络安全威胁的日益增加,确保FastAdmin应用程序的安全性变得尤为重要。本文将分析FastAdmin的安全性,并提供一些最佳实践,以帮助开发者构建更安全的应用。一、安全性分析1.身份验证与授权FastAdmin提供了用户身份验证和权限管理功能,但开
- FastAdmin 与其他后台框架的对比分析
奥顺
phpsqlite数据库
FastAdmin与其他后台框架的对比分析引言在现代Web开发中,后台管理系统是支持各种应用程序的核心部分。随着需求的多样化,许多后台框架应运而生。本文将对FastAdmin与其他常见后台框架(如DjangoAdmin、LaravelNova、AdminLTE)进行对比分析,以帮助开发者选择合适的工具。FastAdmin简介FastAdmin是一个基于ThinkPHP框架的后台管理系统,提供了快速
- 快速入门 FastAdmin 的开发环境搭建
奥顺互联_老张
php教程php缓存mysql
快速入门FastAdmin的开发环境搭建FastAdmin是一个基于ThinkPHP和Bootstrap的后台管理框架,专为快速开发而设计。本文将为您详细介绍如何搭建FastAdmin的开发环境,包括所需的环境配置、安装步骤以及简单的示例代码。1.环境要求在开始之前,请确保您的开发环境满足以下要求:PHP7.2及以上版本ComposerMySQL5.6及以上版本Nginx或ApacheGit(可选
- 挪车小程序挪车二维码php+uniapp
狂团商城小师妹
博纳miui52086微信公众平台微信小程序uni-app小程序
一款基于FastAdmin+ThinkPHP开发的匿名通知车主挪车微信小程序,采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。提供微信小程序端和服务端源码,支持私有化部署。更新日志V1.0.4小程序UI重新设计,全面升级1.小程序UI全面升级,布局更加合理,去除冗余元素,界面更加干净、清爽,让您专注于核心内容。2.增加隐私通话开关,在后台自由切换。3.整体优化
- 【最新】沃德协会管理系统源码+uniapp前端+环境教程
kaui52066
kaui52066精品源码uni-app小程序前端开源php生活
一.系统介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的商协会系统,新一代数字化商协会运营管理系统,以“智慧化会员体系、智敏化内容运营、智能化活动构建”三大板块为基点,实施功能全场景覆盖,一站式解决商协会需求壁垒,有效快速建立自有数字化管理体系、提升组织管理效能、增强会员粘性、沟通连接市场,真正做到为构建有影响力的现代化智慧型组织赋能。二.测试环境系统环境:CentOS、运行环
- 沃德校园助手系统php+uniapp
狂团商城小师妹
博纳miui52086uni-app微信小程序微信公众平台
一款基于FastAdmin+ThinkPHP+Uniapp开发的为校园团队提供全套的技术系统及运营的方案(目前仅适配微信小程序),可以更好的帮助你打造自己的线上助手平台。成本低,见效快。各种场景都可以自主选择服务。更新日志V1.2.1小程序需要更新【新增】1.默认学校排序方式(距离和时间)2.自定义服务标题和排序3.超市外卖库存和限购功能4.订单分享功能【优化】1.下单时默认手机号可修改2.下单时
- fastadmin后台使用websocket
玉阳软件yuyangdev_cn
workerman
直接使用gatewayworker。在backend-init.js中:断线重连、心跳检测define(['backend'],function(Backend){varsocket;//websocket的实例varlockReconnect=false;//避免重复连接reconnect();functiongetwebsocket(){//新建websocket的函数页面初始化断开连接时重新
- FastAdmin后台盲盒商城 晒图+免签支付+短信验证+在线回收 ThinkPHP框架源码
希希分享
源码资源软希网58soho_cnFastAdmin后台盲盒商城ThinkPHP框架源码
源码前端UNIAPP开发,可以打包成APP(非H5封壳)+H5,接其他平台支付通道,前后端全开源h5盲盒首页可以直接开盒新ul修复优化BUG,修复无限抽,,短信接口使用第三方低价接口不使用阿里云高门槛,晒图图片显示,收藏删除功能,前端界面优化三级分销分润自定义添加商品设置自定义中奖概率!商品回收功能例如60抽的商品,回收40价格货!一键回收;发货管理;玩法介绍;流程展示;开奖模式;模式;分销模式可
- fastadmin加密生成token
阿巴资源站
PHP后端
安装gitsudoyuminstallgit在项目中安装firebase/php-jwtcomposerrequirefirebase/php-jwt注意:PHP7.4以上,安装fileinfo如果还有问题在PHP配置里禁止:;disable_functions=passthru,exec,system,putenv,chroot,chgrp,chown,shell_exec,popen,proc
- 【全开源】智慧小区物业管理小程序FastAdmin+UniApp
现任明教教主~
小程序uni-app
基于FastAdmin+UniApp开发的智慧小区物业管理小程序,包含小区物业缴费、房产管理、在线报修、业主活动报名、在线商城等功能。为物业量身打造的智慧小区运营管理系统,贴合物业工作场景,轻松提高物业费用收缴率,更有功能模块个性化组合,助力物业节约成本高效运营。功能特性1.房产管理可批量添加房产,后台轻松管理小区房产。2.户主管理Excel批量导入户主同时绑定房产,帮助物业管理户主信息。3.物业
- 【全开源】物业收费管理收费小程序系统源码(FastAdmin+UniApp)
指间代码师
miui52086微码集市小程序uni-app大数据微信小程序微信开放平台
一款基于FastAdmin+UniApp开发的一款物业收费管理小程序。包含房产管理、收费标准、家属管理、抄表管理、在线缴费、业主公告、统计报表、业主投票、可视化大屏等功能。为物业量身打造的小区收费管理系统,贴合物业工作场景,轻松提高物业费用收缴率,助力物业节约成本高效运营。智能化管理,提升物业效率引言随着城市化进程的加快,物业管理日益成为社区管理的关键环节。传统的物业收费方式不仅效率低下,还容易引
- 2022-04-18
Apbenz
语重心长的和我说,不要老是说不行,人至而立之年危机四伏,内在的,外在的,感觉就是心力憔悴,让人无所适从。面对职场的无情,突然好羡慕干体力劳动的外卖小哥。难道命运是想让我去送外卖了吗?干体力活才能让我活下去?fastadmin打卡成功,淘宝金币任务完成。ㅏㅓㅗㅜㅡㅣㅐㅔㅑㅕㅛㅠㅢㅒㅖY行。야자여자요리우유의사얘기예
- html上传文件框架,文件上传 - FastAdmin框架文档 - FastAdmin开发文档
春容
html上传文件框架
文件上传最后更新时间:2021-01-1517:29:11FastAdmin支持将文件、图片、视频、压缩包等文件快速的上传至本地服务器或云存储,同时支持云存储直传模式和服务器进行中转模式。你可以直接在后台插件管理安装第三方云存储的插件后使用,目前支持以下云存储平台:平台特点插件下载又拍云申请加入联盟可享每月免费15G流量、图片处理七牛云实名认证后免费10G流量、稳定、图片处理阿里OSS阿里系、稳定
- 【Python】案例介绍Pytest进行压力测试
田辛 | 田豆芽
Python自动化测试pythonpytest压力测试
在现代Web应用程序中,性能是至关重要的。为了确保应用程序能够在高负载下正常运行,我们需要进行性能测试。今天,应小伙伴的提问,田辛老师来写一个Pytest进行压力测试的简单案例。这个案例的测试网站我们就隐藏了,不过网站的基本情况是:阿里云服务器:CentOS7,宝塔面版,PHP7.4,MySQL5.7数据库开发框架:FastAdmin.net1程序说明1.1设置测试参数首先,田辛老师做的第一件事情
- Python+Pytest压力测试
浪里一条鱼
技术分享python压力测试
在现代Web应用程序中,性能是至关重要的。为了确保应用程序能够在高负载下正常运行,我们需要进行性能测试。今天,应小伙伴的提问,老向老师来写一个Pytest进行压力测试的简单案例。这个案例的测试网站我们就隐藏了,不过网站的基本情况是:阿里框架:FastAdmin.net1.程序说明1.1设置测试参数首先,我做的第一件事情就是设置测试参数。代码如下#定义测试用例deftest_performance(
- FastAdmin 和 Dcat Admin从使用场景、适合人群、使用成本、资源完善程度、bug 解决、安全性全方位解析
man2017
资源php框架
下面是对FastAdmin和DcatAdmin两个框架的详细对比分析,涵盖使用场景、适合人群、使用成本、资源完善程度、bug解决、安全性等多个方面的深入探讨。使用场景FastAdmin:FastAdmin通常适用于中小型项目或初创公司的后台管理系统开发。它以轻量级著称,对于那些不需要过多复杂功能的项目来说非常合适。FastAdmin提供了一套简洁高效的代码结构和性能设计,使得开发者能够快速搭建起一
- 独立开发者系列(44)——PHP的CLI运行模式
大梁来了
转型独立开发者phpandroidandroidstudio
所有的编程语言,最开始,测试执行的方式,都是写好xx.xx后缀是各种语言标记,然后使用解释器直接执行,就可以看到helloworld。这种执行模式被称之为CLI模式,无需依赖服务器,可以直接跑,效率比较高。本节主要汇总下CLI执行的使用场景,还有tp里面的一些使用方式。1.命令行来生成CURD由于命令行涉及到对底层文件和文件夹的增删,所以一般不允许正式环境里面直接操作的权限。比如fastadmin
- 2022-05-25
Apbenz
fastadmin打卡完成支付宝和淘宝打卡完成茅台约完成今天又忍不住搞了springboot,终于找到了一个可以用的idea版本,再一个建立DEMO的时候又遇到一些困难,看来主要是自己上次学习的时候的没有好好的做笔记。泊船瓜洲宋王安石京口反洲一水间,钟山只隔数重山春风又绿江南岸,明月何时照我还
- 2022-04-19
Apbenz
12块早餐的来组成,今天早上脑子里想着,不要去吃早餐了,忍着忍着发现还有30分钟的时间才算迟到,还是去吃一点吧,来到摊前就点了一份六块钱的粉,老板问要不要辣,加一点,结果这辣椒很理想,所以加二块的水,吃着不爽,又加了一个鸡蛋,鸡蛋很好吃,又加了一个。6+2+2+2这就是十二块的早餐组成。fastadmintickwritingtickkoreastudythreejsstudy
- fastadmin表格
猿粪已尽
笔记phpfastadmin
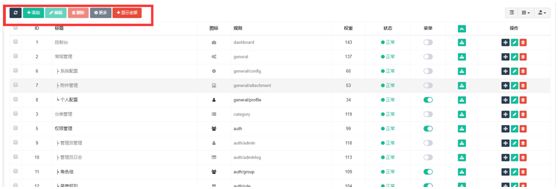
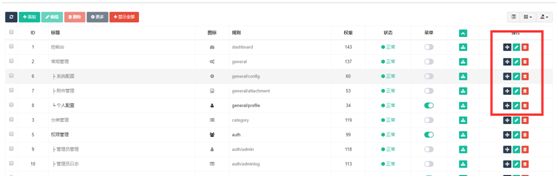
虚无缥缈的云博客园首页新随笔联系管理订阅随笔-245文章-0评论-5一张图解析FastAdmin中的表格列表的功能大图:1、默认生成的CRUD是没有菜单名称和描述显示的,如果需要显示则可以在后台修改,权限管理->菜单规则,给对应菜单的添加上备注信息后即可显示,支持HTML2、TAB过滤选项卡在一键生成CRUD时,如果表中存在status字段且为ENUM类型,则会生成相应的TAB过滤选项卡,如果需要
- fastadmin 导出
猿粪已尽
笔记fastadminfastadmin
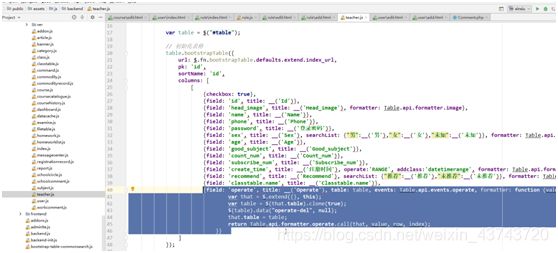
1:先上效果图2:实现步骤①在对应的js(路径:/public/assets/js/backend/xxx.js)里添加下图代码下面是图中的代码:$(document).on("click",".btn-export",function(){varids=Table.api.selectedids(table);varpage=table.bootstrapTable('getData');var
- fastadmin
一个临漂的实习生
thinkphp5phpthinkphp
fastadmin官方文档修改后台登录地址:如图为www.你的域名/adminlogin.php框架初始为随机字符串.php一键CRUD,其中生成了控制器、模型、验证器、视图、语言包、JS。推荐使用在线命令进行CURDfastadmin提供了一个测试使用的表,可以通过此表练习一键curd强覆盖模式是用于,数据库改字段,需要二次生成curd进行点选,类似于强制更新,之前的进行删除。生成curd后,在
- FastAdmin
刘恒123456789
android
PHP推荐链接FastAdmin禁用模板布局后台不需要验证权限的接口配置推荐链接链接目录FastAdmin禁用模板布局/**在application/common/controller/Backend.php里面的_initialize()方法里面有//如果有使用模板布局if($this->layout){$this->view->engine->layout('layout/'.$this->l
- FastAdmin西陆二手交易系统
qq_24610005
小程序
应用介绍一款基于Uniapp+FastAdmin+ThinkPHP开发的二手交易系统,卖家可以发布二手信息,买家可以在线询价,支持在线聊天(高级授权),在线购买支付,支持发布高价回收(高级授权)信息。自带社交板块,用户可以发布帖子、加入圈子、关注好友。前台小程序:后台网址:https://ximarket.xilushop.com/dVrKnFEBWa.php/index/login前台小程序截图
- FastAdmin西陆家政系统(xiService)
qq_24610005
小程序uni-app
应用介绍一款基于FastAdmin+ThinkPHP+原生微信小程序开发的西陆家政服务管理系统小程序家政系统是一种基于互联网技术的服务平台,旨在为用户提供一站式的家庭管理解决方案。通过整合各类家政服务资源,家政系统为用户提供各种家政服务,如维修上门、保姆、清洁、装修等,大大节省了用户的时间和精力。家政系统具备多种功能和特点:任务管理:家政系统可以帮助用户创建、分配、追踪和完成各种家务任务,如清洁、
- FastAdmin西陆房产系统(xiluHouse)全开源
qq_24610005
uni-app小程序
应用介绍一款基于FastAdmin+ThinkPHP+Uniapp开发的西陆房产管理系统,支持小程序、H5、APP;包含房客、房东(高级授权)、经纪人(高级授权)三种身份。核心功能有:新盘销售、房屋租赁、地图找房、房源代理(高级授权)、在线签约(高级授权)、电子合同(高级授权)、客户CRM跟进(高级授权)、经纪人收益(高级授权)、分享佣金等前端小程序:后台登录网址:https://house.xi
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比