【学习GitLab】集成Redmine
文章目录
- 1 前言
- 2 如何集成Redmine
-
- 2.1 Webhook方式
- 2.2 Integration方式
1 前言
最近在学习 GitLab,将学习成果做个简要总结,以供大家参考。如有错误,欢迎留言纠正!你的「点赞」或「打赏」将是对我最大的支持和鼓励!
- 官网地址:https://about.gitlab.com/
- 在线文档:https://docs.gitlab.com/ce/README.html
- 本地文档:用户登录后,点击右上角 Help 菜单
- 我的版本:GitLab Community Edition 13.3.4
本次系列文章包括:
- 【学习GitLab】初次安装
- 【学习GitLab】常用设置
- 【学习GitLab】角色与权限
- 【学习GitLab】hook
- 【学习GitLab】集成Jenkins
- 【学习GitLab】集成Redmine
2 如何集成Redmine
在 GitLab 中集成Redmine,有两种方式,分别对应两种不同的应用:
-
Webhook方式
当有代码 push 到 GitLab 服务器时,让 GitLab 自动调用 Redmine 提供的 Web Service URL,以此通知 Redmine 刷新版本库,从而自动更改 Git 提交说明中相关联的 Redmine Issue 状态。
-
Integration方式
GitLab 自带有 Redmine Integration 插件,可在 GitLab 面板中上提供一个快速跳转到Redmine的按钮(只是个跳转而已)。
2.1 Webhook方式
Redmine其中一个非常有用的功能是让问题跟代码提交点进行关联,最常用的就是通过提交说明关联问题。当代码提交后,需要让Redmine及时刷新版本库,才能更新关联状态。Redmine刷新版本库有以下几种途径:
- 手动刷新:浏览器登录Redmine对应的项目,点击「版本库」菜单浏览版本库时,就会刷新版本库。
- 定时刷新:创建一个定时任务,在后台定时执行命令进行更新,详见 Autofetch commits .
- 提交即刷新:当代码提交到Git服务器时,通过 hook 自动通知 Redmine 及时刷新。
这里要介绍的就是「提交即刷新」,这种途径最为高效。这得益于 Redmine 提供了刷新版本库的 Web Service 服务接口,接口的 URL 为:
| 功能 | Web Service URL |
|---|---|
| fetches changesets for all active projects | http:// |
| fetches changesets for project foo only | http:// |
详见:you can also call an URL via WS to execute fetch_changesets
默认情况下,上述服务接口的禁用的,需要使能 Redmine相应设置(管理 > 配置 > 版本库 > 启用用于版本库管理的Web Service),并生成API key(对应URL中的"WS key")。
我开通后 URL 为:
http://192.168.1.99/redmine/sys/fetch_changesets?key=usa7hqAaodJIxz4svV1Y
在命令行中测试下 URL 是否能正常访问:
curl -v "http://192.168.1.99/redmine/sys/fetch_changesets?key=usa7hqAaodJIxz4svV1Y"
或者
curl -v -d "key=usa7hqAaodJIxz4svV1Y" "http://192.168.1.99/redmine/sys/fetch_changesets"
或者
将网址 copy 到 web 浏览器上直接访问也可以
以上这些测试,调用了 Redmine 的 Web Service URL 就会立刻刷新版本库。
更多信息还可参阅:HowTo setup automatic refresh of repositories in Redmine on commit
有了 Redmine 的 Web Service URL,就可以在 GitLab 的 webhook 中使用。根据作用范围的不同,GitLab 有两种不同类型的 webhook:
| 类型 | 作用范围 | 配置菜单 |
|---|---|---|
| System webhooks | 系统级,对所有项目有效 | Admin Area > System Hooks |
| Project webhooks | 项目级,对单个项目有效 | Project > Settings > Webhooks |
两种类型的配置方法是一样的,以 System Hooks 为例,管理员登陆GitLab,进入 Admin Area > System Hook 菜单,只要填写 URL 即可,如果是http地址,就不要勾选 Enable SSL verification 选项,最后点击 Add system hook保存设置,如下图所示:

配置完成后,任何一个仓库有代码 push 到 GitLab 服务器时,都会自动调用 Redmine 的 Web Service URL 刷新版本库,以便自动更改相关联的 Redmine Issue 状态。
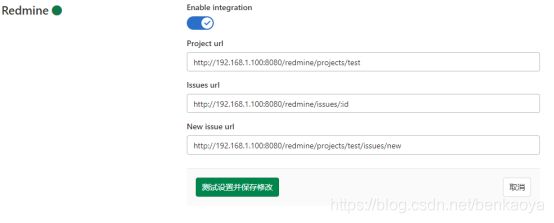
2.2 Integration方式
GitLab 自带有 Redmine Integration 插件,其实只是个跳转而已,配置完后的效果如下图所示,当点击该按钮,会自动跳转到所设定的 Redmine 网址。

可进入 项目 > 设置 > 集成 > Redmine 中进行配置:
配置好参数,保存时如果提示类似如下错误:
Url is blocked: Requests to the local network are not allowed(禁止向本地连接发送请求)
这是因为 GitLab 默认不允许向本地网络发送 webhook 请求,可以进行修改:
管理员身份登录 > Admin Area > Settings > Network > outbound requests > expend,勾选 Allow requests to the local network from web hooks and services 即可。