- kafka php 教程,php 使用kafka
weixin_39713841
kafkaphp教程
准备工作gitclonehttps://github.com/edenhill/librdkafka.git./configuremakesudomakeinstall$gitclonehttps://github.com/arnaud-lb/php-rdkafka.git#生成configure文件$/Users/shiyibo/LNMP/php/bin/phpize#编译安装$./config
- zabbix4.0安装+grafana数据展示——cent7.3
运维实战课程
grafanazabbixlinux运维
zabbix4.0安装+grafana数据展示——cent7.3如果对运维课程感兴趣,可以在b站上搜索我的账号:运维实战课程,可以关注我,学习更多免费的运维实战技术视频Zabbix_server:192.168.43.166被监控端:192.168.43.xxlnmp工作过程:用户请求nginx,当请求静态页面,nginx直接返回给用户,当请求动态页面,如php程序文件,nginx会调用php-f
- ubuntu nginx php-fpm mysql_Ubuntu14.04LTS安装LNMPNginx/PHP5(PHP-FPM)/MySQL_MySQL
weixin_39782832
ubuntunginxphp-fpmmysql
LNMPUbuntuNginx最近在Ubuntu14.04LTS安装LNMP一键安装包的时候出现了问题,PHP5服务没有启动,只好使用Ubuntu官方源进行安装:Nginx(读音“enginex”)免费、开源、高效的HTTP服务。Nginx是以稳定著称,功能丰富,结构简单,低资源消耗。本教程将演示如何在ubuntu14.04服务器中安装nginx、PHP5(php-fpm)、MySQL。-----
- lnmp(linux nginx mysql php)动静分离web架构中,应用程序间是如何互动的?
2401_84019227
linuxnginxmysql
linux操作系统,提供一个platform,架构的平台,是基础设施,不用多讲。nginx提供web服务功能,暴露80端口,让客户端通过ip地址来访问,访问什么呢?就是nginx的网页文件根目录里面放的文件内容。这些文件是固定的,所以叫静态页面。什么是固定的?也就是不和数据库交互的页面,叫做固定的,专业术语叫静态页面。这里的静态页面,容易引起误解,动图算不算静态页面?算,为什么,因为它是一个固定的
- 云计算:LNMP网站架构,前期准备,安装php,安装MySQL
248
云计算phpmysql
准备工作(初始化)1.关闭防火墙systemctldisablefirewalld--now//直接永久关闭防火墙2.关闭SELINUX查看SELINUX:getenforce永久关闭:[root@localhost~]#vim/etc/selinux/configSELINUX=enforcing|disabled或者[root@localhost~]#sed-i's/^SELINUX=.*/S
- nginx + lnmp架构部署
时迁10
nginx架构运维
一、nginx简介Nginx是一款轻量级的Web服务器/反向代理服务器及电子(IMAP/POP3)代理服务器。Nginx由俄罗斯的程序设计师IgorSysoev所开发,最初供俄国大型的入口网站及搜寻引擎Rambler使用。第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源的消耗而闻名。2011年6月1日,n
- CentOS下通过yum搭建完整lnmp环境(安装单版本PHP)
云计算课代表
日常运维问题合集centosphplinux服务器运维nginx
lnmp即Linux+Nginx+Mysql+PHP,本文以CentOS7.x为例介绍如何通过yum的方式搭建完整的lnmp环境。实现目标1、通过yum方式安装nginx、mysql8.0、php7.42、安装php模块,部署网站,实现运行php,读取数据库安装相应软件1、安装nginx并部署网站参考下方教程选择yum方式安装nginx,并且建立一个虚拟主机站点。如何在CentOS7.x中安装ng
- 美国洛杉矶VPS的优势有哪些?
rak部落
美国洛杉矶VPS的优势
美国洛杉矶vps是很多用户的选择,那么美国洛杉矶VPS的优势有哪些?rak部落小编为您整理发布美国洛杉矶VPS的优势有哪些?美国洛杉矶VPS的优势可能体现在以下几个方面:1.**高性能**:洛杉矶VPS通常提供高性能的硬件配置,能够满足用户对于计算资源的需求。例如,有的VPS在安装宝塔面板并配置LNMP环境后,仍然有较多的内存和硬盘空间剩余,这对于搭建多个网站来说是足够的。2.**稳定性**:由于
- 前置-Linux相关知识速记
MatsumotoChrikk
前置知识学习笔记linuxandroid运维
linuxLinux命令大全[!IMPORTANT]chown-chmod-ls-chgrp-cd=pwd-mkdir-rmdir-cp-rm-mv-cat-tac-nl-more-less-head-tail应用领域通常服务器使用LAMP(Linux+Apache+MySQL+PHP)或LNMP(Linux+Nginx+MySQL+PHP)组合。目前Linux不仅在家庭与企业中使用,并且在政府中
- LAMP和LNMP,你更愿意选择谁,为什么?
lxw1844912514
https://www.zhihu.com/question/19697826http://www.simongong.netlamp的全称是linux+apache+mysql+phplnmp的全称是linux+nginx+mysql+php(国外喜欢简称为LEMP,搜英文资料需要搜LEMP)Nginx特性Nginx性能稳定、功能丰富、运维简单、处理静态文件速度快且消耗系统资源极少。1、相比Ap
- LinuxProbe 0x20 使用LNMP架构部署动态网站环境
蓝色的&梦
LinuxProbeRHEL8linux运维php
LNMP动态网站部署架构是一套由Linux+Nginx+MySQL+PHP组成的动态网站系统解决方案,具有免费、高效、扩展性强且资源消耗低等优良特性,目前正在被广泛使用。源码包程序在RPM(红帽软件包管理器)技术出现之前,Linux系统运维人员只能通过源码包的方式来安装各种服务程序,这是一件非常繁琐且极易消耗时间与耐心的事情;而且在安装、升级、卸载程序时还要考虑到与其他程序或函数库的相互依赖关系,
- Docker下部署LNMP
柠檬初下
dockerubuntu容器lnmp
前言:由于是个人搭建这边都用root账户,非root账户前面加上sudo或者suroot切换为root账户环境:阿里云的CentOS7.6一、安装docker参考CentOSDocker安装|菜鸟教程不再赘述二、部署MySQL1、拉取mysql镜像dockerpullmysql2、启动mysql容器dockerrun-p3306:3306--namemysql-eMYSQL_ROOT_PASSWO
- 使用docker搭建lnmp环境
码农也是人
docker容器运维
近期闲来无事,用公司电脑部署了一套环境,记录一下部署经过和踩的坑。Nginx1、拉取镜像,需要使用镜像创建容器拉取的Nginx版本可以自己设,我是用的nginx:latest//拉取镜像dockerpullnginx:1.18.01.18.0:Pullingfromlibrary/nginxf7ec5a41d630:Pullcomplete0b20d28b5eb3:Pullcomplete1576
- “LNMP环境搭建实战指南:从零开始配置CentOS 7下的Nginx、MySQL与PHP“
周杰伦的稻香
#Linuxcentosnginxmysql
目录1.前言2.准备工作2.1.环境信息2.2.关闭SELinux和firewalld3.安装Nginx3.1.运行以下命令,安装Nginx3.2.运行以下命令,查看Nginx版本4.安装MySQL4.1.更新秘钥4.2.配置MySQL的YUM仓库4.3.安装MySQL4.4.查看MySQL版本4.5.启动MySQL4.6.登陆MySQL后创建wordpress数据库5.安装PHP5.1.配置re
- 如何快速迁移其他云服务器中的网站数据到腾讯云轻量应用服务器中?教你使用宝塔Linux面板迁移网站
正宗六脉神剑
服务器腾讯云linux
要快速迁移其他云服务器中的网站数据到腾讯云轻量应用服务器中,可以遵循以下步骤:准备迁移前的工作:首先,确保你已经有了从其他云服务器到腾讯云轻量应用服务器的数据备份。这一步是为了在迁移过程中避免数据丢失或损坏。使用宝塔Linux面板进行迁移:宝塔Linux面板是一款服务器运维面板,它支持一键部署LAMP、LNMP、集群、监控、网站、FTP、数据库、JAVA等100多项服务器管理功能。因此,使用宝塔L
- Centos6.x/7.x yum安装LNMP
oldartist
1、Centos6系统库中默认是没有nginx的rpn包的,所以我们需要先更新下rpm依赖库(1):使用yum安装nginx,安装nginx库Centos6.x:rpm-Uvhhttp://nginx.org/packages/centos/6/noarch/RPMS/nginx-release-centos-6-0.el6.ngx.noarch.rpmCentos7.x:http://nginx
- 服务器硬件、部署LNMP动态网站、部署wordpress、配置web与数据库服务分离、配置额外的web服务器
Mick方
服务器linuxcentos
目录day01项目实战目标单机安装基于LNMP结构的WordPress网站基本环境准备配置nginx配置数据库服务部署wordpressweb与数据库服务分离准备数据库服务器迁移数据库配置额外的web服务器day01项目实战目标主机名IP地址client01192.168.88.10/24web1192.168.88.11/24web2192.168.88.12/24web3192.168.88.
- 【ansible】通过role角色部署lnmp架构
liu_xueyin
ansible云原生docker容器运维linux
目录一、roles模块的介绍二、roles的目录层次2.1roles内各目录含义解释三、在一个playbook中使用roles模块的步骤四、实操步骤一:完成目录的准备步骤二:完成nginx的roles创建和测试1.准备nginx.repo文件到files子目录中2.完成vars目录中的main.yaml文件的编写准备相应的变量3.准备templates子目录中的.j2模板文件4.准备tasks目录
- 使用宝塔面板搭建网站服务,并实现公网远程访问「内网穿透」
不写代码没饭吃
5+App开发IOSAPP开发linux服务器运维
文章目录前言1.环境安装2.安装cpolar内网穿透3.内网穿透4.固定http地址5.配置二级子域名6.创建一个测试页面转载自远程内网穿透的文章:Linux使用宝塔面板搭建网站,并内网穿透实现公网访问前言宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等,通过Web端轻松管理服务器。以下教程,我们将演
- 阿里云服务器安装MySQL、Apache、PHP
环能jvav大师
阿里云服务器php
节日期间突然想要自己搭建一个个人网站,于是在阿里云申请了一个可以免费使用3个月的服务器,申请的云市场产品Wordpress平台(ALinux3LNMPPHP7.4)。官方教程使用的CentOs系统,和我申请的ALinux3操作有一些差异,先重置密码,然后单击实例的ID,选择安全组页签,单击安全组操作列的配置规则,在入方向添加需要放行的端口。随后安装Apache,在安装前需要先在安全组界面查看端口设
- nginx反向代理配置案例
StevenQin
环境lnmpnginx80端口tomcat8080端口upstreamrcservice{server127.0.0.1:8080;#server183.63.26.148:80;}server{listen80;server_namem.raycare.net;location/rcapi/{proxy_redirectoff;proxy_set_headerHost$host;proxy_se
- lnmp
ivan_cq
LNMP代表的就是:Linux系统下Nginx+MySQL+PHP这种网站服务器架构。这四种软件均为免费开源软件,组合到一起,成为一个免费、高效、扩展性强的网站服务系统。源码安装mysql安装编译mysql的cmake工具[root@server1~]#yuminstallcmake-2.8.12.2-4.el6.x86_64.rpm-y安装mysql的源码包[root@server1~]#tar
- 15个常用的javaScript正则表达式
m0_70273331
Web前端经验分享前端前端框架
c《大厂前端面试题解析+Web核心总结学习笔记+企业项目实战源码+最新高清讲解视频》无偿开源徽信搜索公众号【编程进阶路】onsole.log(uPattern.test(“iFat3”));2密码强度正则//密码强度正则,最少6位,包括至少1个大写字母,1个小写字母,1个数字,1个特殊字符varpPattern=/^.*(?=.{6,})(?=.*\d)(?=.*[A-Z])(?=.*[a-z])
- Decian 12.x基于LNMP安装phpIPAM(IP管理系统)
乐渔leyu
Linux系统专区LNMP架构phpIPAMphpipamlnmp
phpipam是一个开源WebIP地址管理应用程序(IPAM)。其目标是提供轻便,且有用的IP地址管理系统。它是基于PHP的应用程序,具有MySQL数据库后端,使用jQuery库,ajax和HTML5/CSS3功能。在Debian12中,基于LNMP,如何来部署phpIPAM呢?1.搭建LNMP平台请参考笔者的另一篇博文,搭建好LNMP平台.网址如下:https://blog.csdn.net/m
- CentOS-6.9上LNMP环境快速搭建
顾烟凉
前言就在昨天,一个失误操作导致服务器grub引导出了问题,只好重置服务器,数据以及配置环境再次丢失,只能重新安装,记录下这个安装过程。远程连接服务器1.阿里云服务后台终端管理windows下用cmder,mac使用自带终端或iTem2,输入"
[email protected]"(root是你的用户名)3.使用xshell或mobaXterm远程连接Snipaste_2018-07-24_0
- 使用LNMP搭建私有云存储
隔壁小木在努力冲
运维androidlinux
简介LNMP是指一组通常一起使用来运行动态网站或者服务器的自由软件名称首字母缩写。第一步:安装:[root@server/]#yuminstallnginxmariadb-serverphp*-y在nextcloud官网下载nextcloud-25.0.1(PHP对版本有要求),利用xftp上传到linux的根目录下,切记不要放到root用户下,因为权限问题#解压压缩包[root@server/]
- 监测Nginx访问日志502情况后并做相应动作
藻头男
nginx运维缓存shell脚本实用
今天带大家写一个比较实用的脚本哈原理:假设服务器环境为lnmp,近期访问经常出现502现象,且502错误在重启php-fpm服务后消失,因此需要编写监控脚本,一旦出现502,则自动重启php-fpm服务场景:1.访问日志文件的路径:/data/log/access.log2.脚本死循环,每10秒检测一次,10秒的日志条数为300条,出现502的比例不低于10%(30条)则需要重启php-fpm服务
- LNMP与LAMP的工作原理
observerb
1.LNMP的工作原理Linux+Nginx+Mysql+PHP首先,浏览器发送httprequest请求到服务器(Nginx),服务器响应并处理web请求,将一些静态资源(CSS,图片,视频等)保存服务器上,然后将php脚本通过接口传输协议(网关协议)PHP-FCGI(fast-cgi)传输给PHP-FPM(进程管理程序),PHP-FPM不做处理,然后PHP-FPM调用PHP解析器进程,PHP解
- 阿里云LNMP建站配置,配置MySQL的安全性遇到temporary password临时密码登不进去的问题
Hurmyal
MySQL版本在阿里云上根据手动部署LNMP环境(AlibabaCloudLinux2)中提示的步骤一步步安装的。安装的MySQL版本是mysqldVer5.7.33forLinuxonx86_64(MySQLCommunityServer(GPL))问题描述根据手动部署LNMP环境(AlibabaCloudLinux2)一步步进行到“步骤六:配置MySQL”的时候,他采用的方法是先使用grep'
- LNMP环境部署-CentOS 6.10/7-第一章
码上版码
LNMP简介LNMP(Linux+Ngnix+Mysql+PHP)与LAMP(Linux+Apache+Mysql+PHP)相比消耗的资源更少,支持的并发连接效率更高,反向代理功能效率高,静态文件处理快等。手把手使用yum和源码安装LNMP环境,并部署常见测试管理工具所需环境。Linux:Linux内核最初只是由芬兰人李纳斯·托瓦兹(LinusTorvalds)在赫尔辛基大学上学时出于个人爱好而编
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
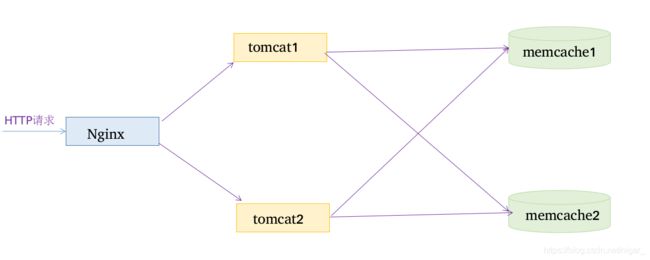
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,