基于Bmob,环信easeUI的校园二手交易市场——用户管理(含头像),数据管理,文件管理(图片管理),聊天功能的开发
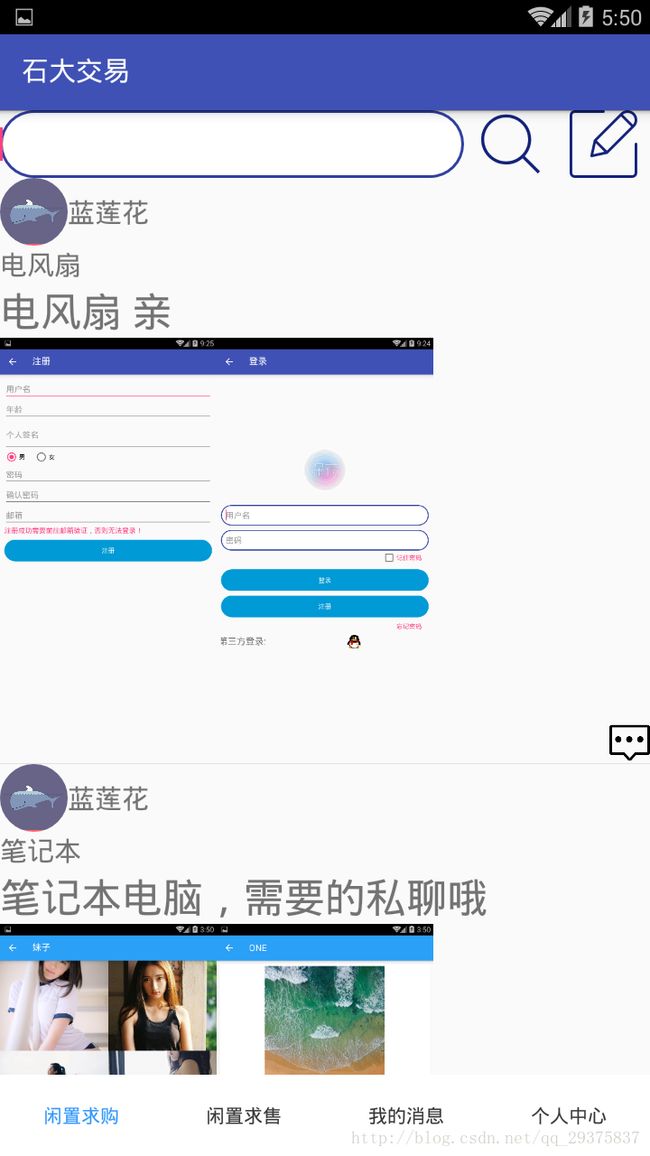
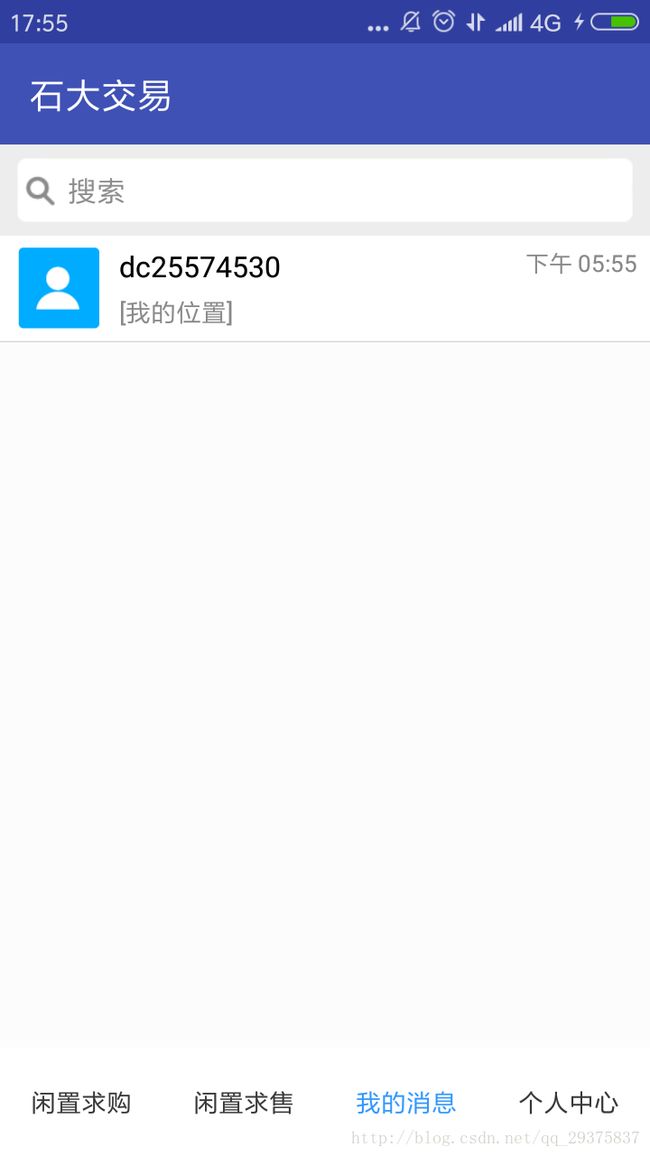
这个项目写写停停写了一个半月,最近终于完结了,先上图
之前看了学校内网有个跳蚤街,简单来说就是搭建了一个平台,实现二手物品交易,前段时间碰巧课程也不是很紧,就用安卓实现了一个。
用到的技术:
swiprefreshlayout下拉刷新
腾讯bugly集成跟踪crash https://bugly.qq.com/v2/
butterknife注入 https://github.com/JakeWharton/butterknife
CircleImageView圆形图像裁剪 https://github.com/hdodenhof/CircleImageView
Rxvolley网络请求 http://rxvolley.mydoc.io/
PictureSelector图片选择器 https://github.com/LuckSiege/PictureSelector
环信easeUI聊天功能的集成 http://docs.easemob.com/im/200androidclientintegration/135easeuiuseguide
当然最重要的是bmob,实现用户管理,论坛实现,文件上传与下载https://www.bmob.cn/
可以看出,用到的框架并不多。
体验地址:http://download.csdn.net/download/qq_29375837/10045493
开源地址:https://github.com/stevenwsg/XSY-University-trade(觉得不错给个star哦~~~~~~)
主页用的是 现在比较流行的TabLayout+ViewPager搭建框架
不了解的同学可以看看我的这篇博客 http://blog.csdn.net/qq_29375837/article/details/70877006
主页里面有四个Fragment,分别是,SellFragment(闲置求购),BuyFragment(闲置求售),MessageFragment(我的消息),UserFragment(个人中心).接下来会细讲。
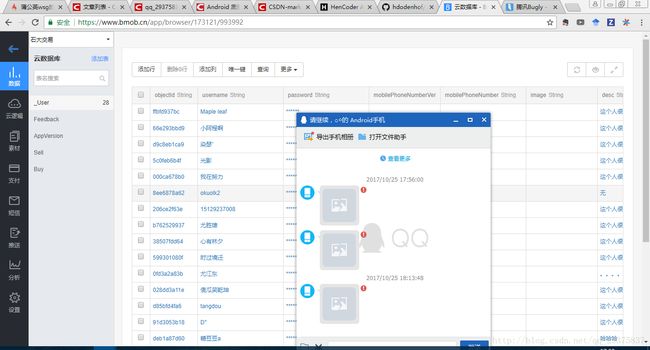
2、用户管理
用户管理用的就是,bmob默认提供的一张表,添加了image(头像)字段,无图无真相
用户实体类:
public class MyUser extends BmobUser {
private int age;
private boolean sex;
private String desc;
//头像,将头像经过base64转换成字符串
private String image;
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public boolean isSex() {
return sex;
}
public void setSex(boolean sex) {
this.sex = sex;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
}
用户注册:
//注册
MyUser user = new MyUser();
user.setUsername(name);
user.setPassword(password);
user.setEmail(email);
user.setAge(Integer.parseInt(age));
user.setSex(isGender);
user.setDesc(desc);
user.signUp(new SaveListener() {
@Override
public void done(MyUser myUser, BmobException e) {
if(e==null){
Toast.makeText(RegisteredActivity.this, R.string.text_registered_successful, Toast.LENGTH_SHORT).show();
finish();
}else{
Toast.makeText(RegisteredActivity.this, getString(R.string.text_registered_failure) + e.toString(), Toast.LENGTH_SHORT).show();
}
}
}); 用户登录:
登陆的时候,因为要实现聊天功能,所以要注册环信和登录环信
我选择了,集成环信easeUI,具体的集成过程可以看一下大力哥的这篇博客http://blog.csdn.net/qq137722697/article/details/52200355?locationNum=5&fps=1
//登录
final MyUser user = new MyUser();
user.setUsername(name);
user.setPassword(password);
user.login(new SaveListener() {
@Override
public void done(MyUser myUser, BmobException e) {
dialog.dismiss();
//判断结果
if (e == null) {
//注册环信 实现登录
//开启线程
new Thread(new Runnable() {
@Override
public void run() {
//因为环信的id不能重复,那咋们就是用 bmob用户系统的objectid吧
MyUser userInfo = BmobUser.getCurrentUser(MyUser.class);
String n=userInfo.getObjectId();
//注册环信用户
try {
EMClient.getInstance().createAccount(n,password);//同步方法
} catch (HyphenateException e1) {
L.i(Integer.toString(e1.getErrorCode())+e1.getDescription());
e1.printStackTrace();
}
//登录环信
EMClient.getInstance().login(n,password,new EMCallBack() {//回调
@Override
public void onSuccess() {
EMClient.getInstance().groupManager().loadAllGroups();
EMClient.getInstance().chatManager().loadAllConversations();
Log.d("main", "登录聊天服务器成功!");
}
@Override
public void onProgress(int progress, String status) {
}
@Override
public void onError(int code, String message) {
Log.d("main", "登录聊天服务器失败!");
}
});
}
}).start();
//跳转
startActivity(new Intent(LoginActivity.this, MainActivity.class));
finish();
} else {
Toast.makeText(LoginActivity.this, "登录失败:请检查登录信息或稍后重试", Toast.LENGTH_SHORT).show();
}
}
}); 用户管理:(账号信息的修改)
//1.拿到输入框的值
String username = etUsername.getText().toString();
String age = etAge.getText().toString();
String sex = etSex.getText().toString();
String desc = etDesc.getText().toString();
//2.判断是否为空
if (!TextUtils.isEmpty(username) & !TextUtils.isEmpty(age) & !TextUtils.isEmpty(sex)) {
//3.更新属性
MyUser user = new MyUser();
user.setUsername(username);
user.setAge(Integer.parseInt(age));
//性别
if (sex.equals(getString(R.string.text_boy))) {
user.setSex(true);
} else {
user.setSex(false);
}
//简介
if (!TextUtils.isEmpty(desc)) {
user.setDesc(desc);
} else {
user.setDesc(getString(R.string.text_nothing));
}
BmobUser bmobUser = BmobUser.getCurrentUser();
user.update(bmobUser.getObjectId(), new UpdateListener() {
@Override
public void done(BmobException e) {
if (e == null) {
//修改成功
setEnabled(false);
btnUpdateOk.setVisibility(View.GONE);
Toast.makeText(getActivity(), R.string.text_editor_success, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(getActivity(), R.string.text_editor_failure, Toast.LENGTH_SHORT).show();
}
}
});
} else {
Toast.makeText(getActivity(), getString(R.string.text_tost_empty), Toast.LENGTH_SHORT).show();
}头像的修改
//设置具体的值
MyUser userInfo = BmobUser.getCurrentUser(MyUser.class);
userInfo.setImage(imgString);
//更新数据
BmobUser bmobUser = BmobUser.getCurrentUser();
userInfo.update(bmobUser.getObjectId(), new UpdateListener() {
@Override
public void done(BmobException e) {
if (e == null) {
//修改成功
Toast.makeText(mContext, R.string.text_editor_success, Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(mContext, R.string.text_editor_failure+e.toString()+e.getErrorCode(), Toast.LENGTH_SHORT).show();
L.i(R.string.text_editor_failure+e.toString()+e.getErrorCode());
Toast.makeText(mContext, e.getMessage(), Toast.LENGTH_SHORT).show();
L.i(e.getMessage());
}
}
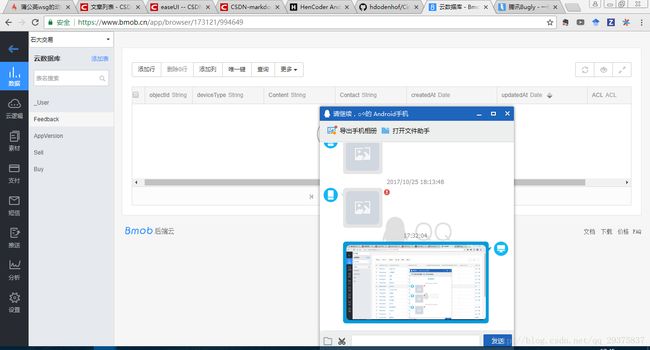
});3、反馈功能的实现,这个比较简单,大家可以看看,bmob的官方文档,或者继续往下看~~~~~~~~~~
这是表的设计

实体类:
public class Feedback extends BmobObject {
//反馈内容
private String Content;
//联系方式
private String Contacts;
private String deviceType;
public String getContent() {
return Content;
}
public void setContent(String content) {
Content = content;
}
public String getContacts() {
return Contacts;
}
public void setContacts(String contacts) {
Contacts = contacts;
}
public String getDeviceType() {
return deviceType;
}
public void setDeviceType(String deviceType) {
this.deviceType = deviceType;
}
}上传反馈:
private void saveFeedbackMsg(String msg){
Feedback feedback = new Feedback();
feedback.setContent(msg);
feedback.setDeviceType("android");
feedback.save(new SaveListener() {
@Override
public void done(String s, BmobException e) {
if(e==null){
Toast.makeText(getApplicationContext(),"反馈成功~~~",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(BackActivity.this,"反馈失败~~~",Toast.LENGTH_SHORT).show();
}
}
});
} 4、敲黑板~~~~~~~~~ 重点来了,求购物品的上传与显示
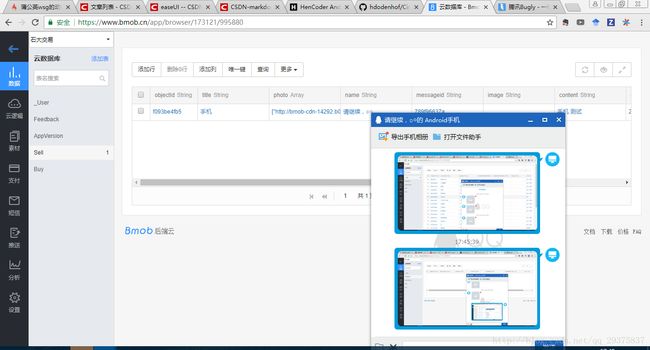
新建一张表Sell

实体类:
public class Sell extends BmobObject {
private String name;
private String title;
private String content;
private String image;
public String getMessageid() {
return messageid;
}
public void setMessageid(String messageid) {
this.messageid = messageid;
}
private String messageid;
public List getPhoto() {
return photo;
}
public void setPhoto(List photo) {
this.photo = photo;
}
private List photo=new ArrayList<>();
public String getImage() {
return image;
}
public void setImage(String image) {
this.image = image;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
}
求购物品的上传(包括图片):
MyUser userInfo = BmobUser.getCurrentUser(MyUser.class);
mname = userInfo.getUsername();
image = userInfo.getImage();
messageid=userInfo.getObjectId();
mtitle = newsellTitle.getText().toString().trim();
mcontent = newsellContent.getText().toString().trim();
if (!TextUtils.isEmpty(mname) && !TextUtils.isEmpty(mtitle) && !TextUtils.isEmpty(mcontent)) {
sell = new Sell();
sell.setName(mname);
sell.setImage(image);
sell.setTitle(mtitle);
sell.setContent(mcontent);
sell.setMessageid(messageid);
final String[] filePaths = new String[selectList.size()];
for (int i = 0; i
//图片的路径是根据图片选择器获得的
filePaths[i] =selectList.get(i).getPath() ;
}
BmobFile.uploadBatch(filePaths, new UploadBatchListener() {
@Override
public void onSuccess(List list, List list1) {
//1、files-上传完成后的BmobFile集合,是为了方便大家对其上传后的数据进行操作,例如你可以将该文件保存到表中
//2、urls-上传文件的完整url地址
if(list1.size()==filePaths.length){//如果数量相等,则代表文件全部上传完成
//do something
L.d(list1.toString());
sell.getPhoto().addAll(list1);
saveSell();
}
}
@Override
public void onProgress(int i, int i1, int i2, int i3) {
Toast.makeText(NewSellActivity.this,"图片正在上传请稍等",Toast.LENGTH_SHORT).show();
}
@Override
public void onError(int i, String s) {
Toast.makeText(NewSellActivity.this,i+s,Toast.LENGTH_LONG).show();
}
});
} else {
Toast.makeText(NewSellActivity.this, "亲,输入框不能为空哦~~~", Toast.LENGTH_SHORT).show();
} 求购物品的显示:
//这是请求数据库的代码
//1、获取表中存放的数据
BmobQuery<Sell> query = new BmobQuery<Sell>();
//返回50条数据,如果不加上这条语句,默认返回10条数据
query.setLimit(50);
//按照时间降序
query.order("-createdAt");
//执行查询,第一个参数为上下文,第二个参数为查找的回调
query.findObjects(new FindListener<Sell>() {
@Override
public void done(List<Sell> list, BmobException e) {
if (e == null) {
//2、已经获取到集合
mList.clear();
mList.addAll(list);
adapter.notifyDataSetChanged();
} else {
Toast.makeText(getActivity(), "数据获取失败,请检查网络,亲~~~", Toast.LENGTH_SHORT).show();
}
}
});显示的话就是正常的Listview+Baseadapter,这里就不放代码了
5、求售物品的实现
其实和求购物品原理是一模一样的,比那个还简单,毕竟求售物品没图片呗
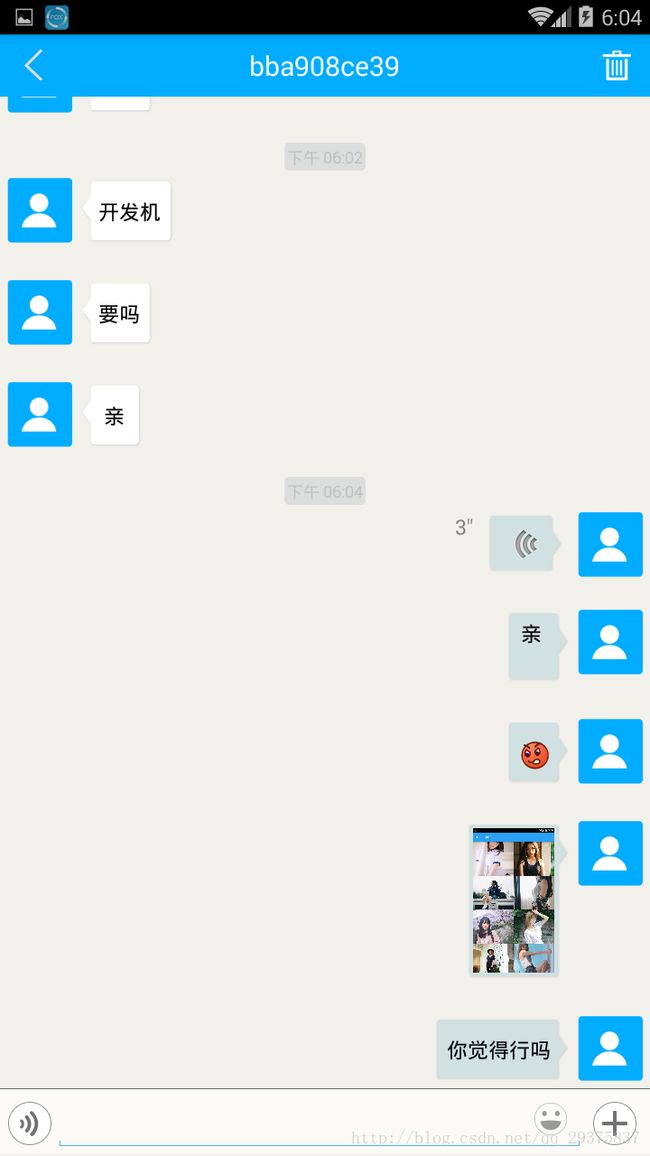
6、敲黑板~~~~~~~有一个重点来了,聊天功能的调用
聊天界面的编写
public class ChatActivity extends FragmentActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_chat);
EaseChatFragment easeChatFragment = new EaseChatFragment(); //环信聊天界面
easeChatFragment.setArguments(getIntent().getExtras()); //需要的参数
getSupportFragmentManager().beginTransaction().add(R.id.layout_chat,easeChatFragment).commit(); //Fragment切换
}
}
这里还有一个知识点就是listview item监听的回调,大家可以看看源码
聊天功能的调用
Intent chat = new Intent(getActivity(),ChatActivity.class);
chat.putExtra(EaseConstant.EXTRA_USER_ID,name); //对方账号
chat.putExtra(EaseConstant.EXTRA_CHAT_TYPE, EaseConstant.CHATTYPE_SINGLE); //单聊模式
startActivity(chat);//这样聊天功能就实现了,没想到这么简单吧
功能比较多,这里就不给大家一一演示了,大家可以看看源码。
我在上传到CSDN提供个下载地址:http://download.csdn.net/download/qq_29375837/10045493
这个项目大体就是这样,还是比较初级,适合初级工程师
看看,如果有什么问题,可以给我留言~~~~~~~
开源地址:https://github.com/stevenwsg/XSY-University-trade(觉得不错给个star哦~~~~~~)