gulp在工作中的应用
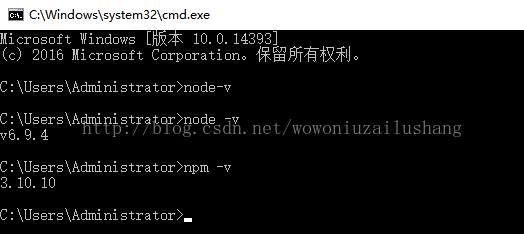
gulp 前端项目构建工具,用来处理css,js,图片压缩等,编译less和scss以及coffeeScript等,提高开发效率。gulp是基于NodeJs而NodeJs又是基于CommonJs的,所以我们要想使用gulp需要先安装NodeJs。运行如下两条命令来查看是否安装成功。如果在安装过程中发生错误或者很慢,可以采用淘宝镜像【点击链接】里面有使用说明
npm是node包管理工具,随着node自动安装
gulp安装
1.全局安装gulp
npm install --global gulp
2.局部安装gulp
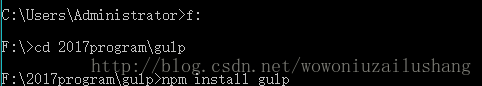
创建一个项目,我这里叫gulp,然后cmd命令进入到此目录文件夹,输入
npm init
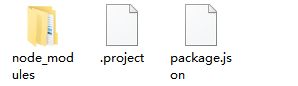
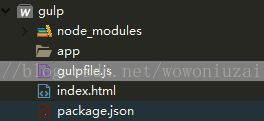
此时会发现项目目录下多了一个package.json文件和一个node_modules文件夹,这个不用管【这个过程中如果出现错误,可以直接把package.json和node_modules文件夹删除重新创建】
npm install --save-dev gulp
之后执行以下命令来初始化我们刚创建好的项目
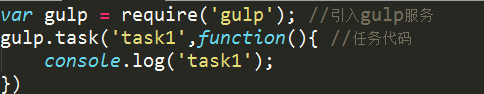
在项目根目录创建gulpfile.js文件,先创建一个任务,看能否运行成功gulpfile.js
然后在cmd命令行输入
gulp task1
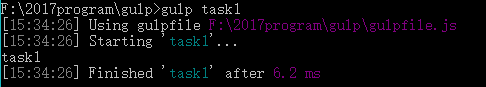
cmd显示
看到有task1输出,证明一切ok
执行多了个任务
gulp.task('default',['task1','task2']);
gulp常用功能使用
1.移动文件
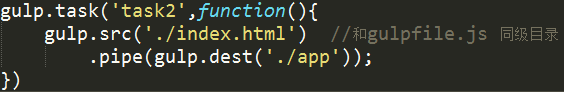
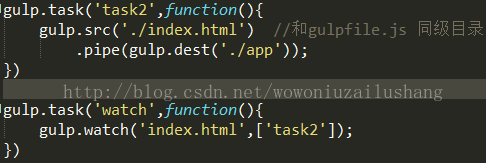
现在我们要把index.html文件放入到app文件夹下,我们可以制定以下任务
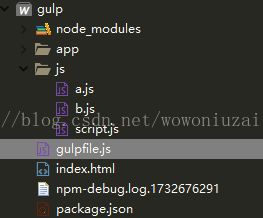
项目结构
gulpfile.js
gulpfile.js
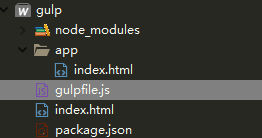
然后执行
gulp task2
- 下载gulp-webServer
npm install - -save-dev gulp-webserver
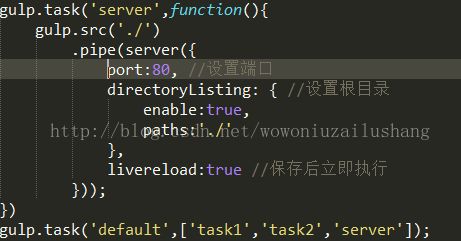
- 在gulpfile.js中引入gulp-webServer
var server = require("gulp-webServer");
而且保存的时候可以实现同步刷新
5.合并和压缩js文件
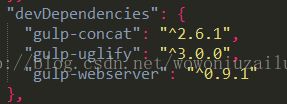
npm install - -save-dev gulp-concat
npm install - -save-dev gulp-uglify
如上图,package.json里面有这个文件,证明已经安装成功
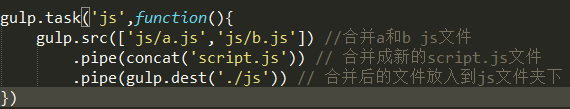
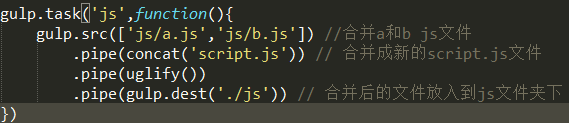
然后在gulpfile.js里面输入如下代码,来合并多个js文件
var concat = require("gulp-concat");
之后运行此任务,我们就能看到js里面把a.js和b.js合并了并且有了新的script.js文件
我们再来压缩js文件
修改刚才的合并代码如下,其中pipe叫做管道符:
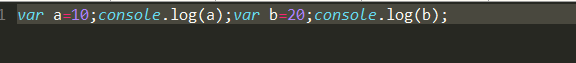
然后我们看下script.js里面的效果:
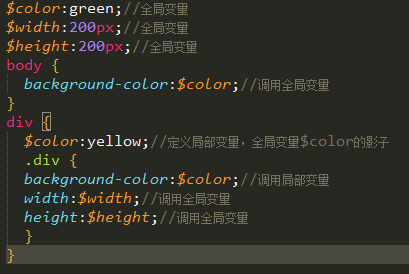
6.编译sass到css
less
sass box color:red 不是咱们平常写css的习惯,所以scss就应运而生
scss box{color:red;}
npm install - -save-dev gulp-sass
安装时可能会报的错误如下:【参考文章】
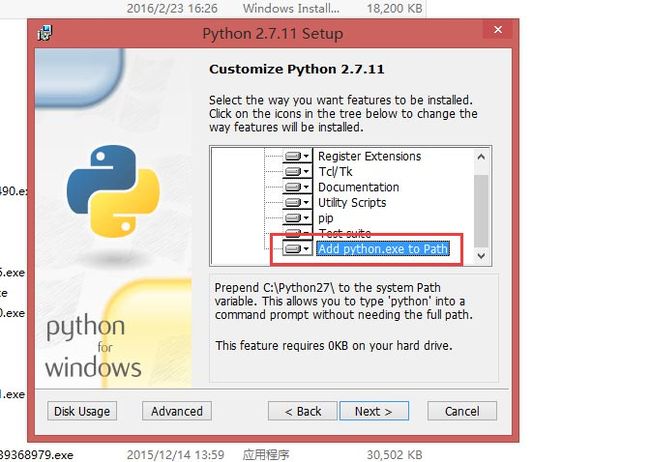
缺少python环境 【点击下载】找到下面的的这一款下载:
安装的时候要特别注意把最后一项给勾选上(允许写入path)
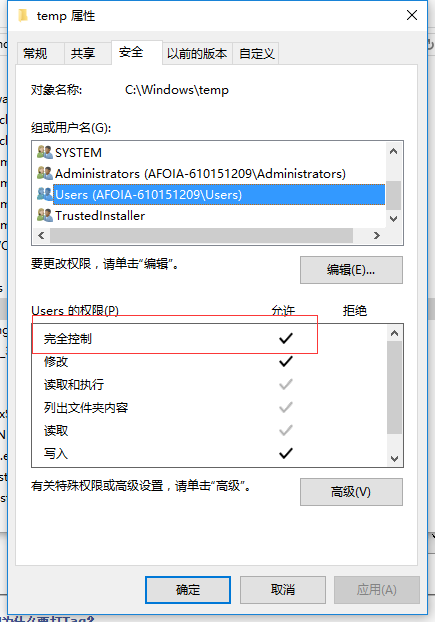
在安装python的时候我的电脑提示安装不成功,看别人的解决方案【链接】原因就是C:\Windows\Temp文件夹NTFS权限错误,将它的user权限改为完全控制
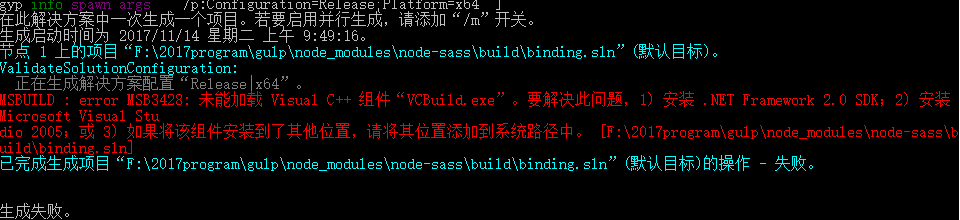
这个时候你的电脑应该已经安装成功了,但是当我继续进行npm install 的时候又出现了新的问题,截图如下:
安装过程真是一波三折,配置这些环境都要花费很多时间,妈麦屁,解决方式,需要安装.NET Framework 和 Visual studio
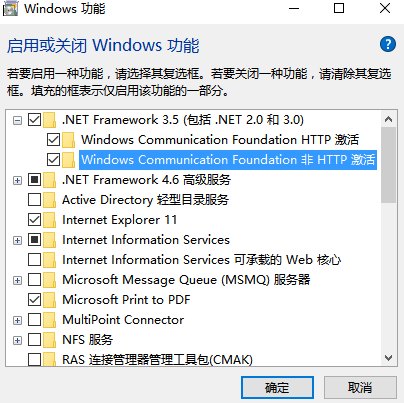
第一步:通过你的电脑:控制面板\所有控制面板项\程序和功能,打开windwos功能:
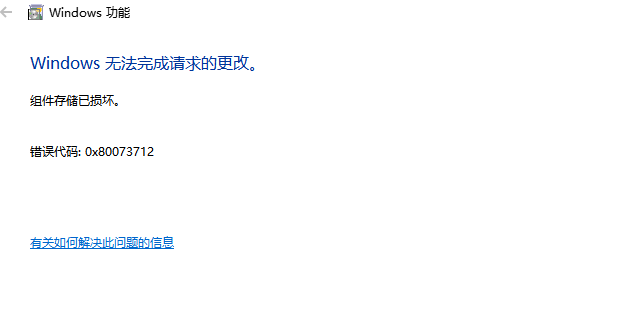
这个时候又报了如下错误(组件存储损坏,错误代码:0x80073712”),看来我真够倒霉的啊,装个环境跟抽奖一样,我还就不信了啊
我的电脑是windows10必须是未过渡精简的ghost系统,如果是过渡精简的,本身系统已经没有这个功能,无法再启动
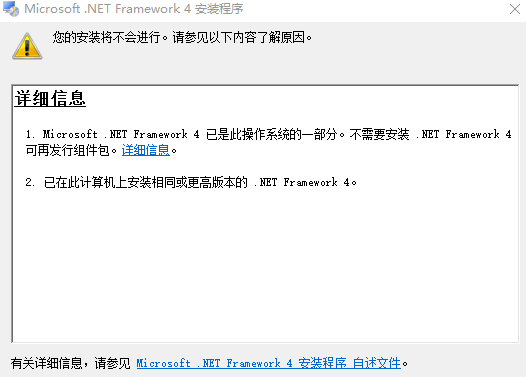
重新安装.NET Framework 4 的时候又提示如下问题:
这将是一个无底洞,或许我需要转换下思路,才能走通,电脑装系统的时候一定不要偷懒,先假装我们安装成功了,接下来需要安装
Visual Studio Express 2015 for window desktop
就是这货,安装需要很长的时间,我就放弃了,这里假装安装成功了,接下来需要以下几步:
更改npm中使用vs配置 在cmd中输入 npm config set msvs_version 2015
然后安装gulp-sass就好 在充满cmd中输入 npm install gulp-sass - -save-dev
换个思路解决gulp-sass安装不成功的问题,利用淘宝镜像,可以解决国内网络以及各种报错的依赖问题,刚才的时候gulp-sass是基于node-sass,正好node-sass在国内不能正常访问,而且还需要依赖Python,Windows下还需要安装vs(可以安装vs2015社区版),现在我们利用淘宝镜像来做,只需在cmd先输入如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org替换掉node自带的包管理器npm,所以以后我的电脑记得用cnpm来下载各种依赖
然后再输入以下命令
cnpm install - -save-dev gulp-sass
这个时候我们再看,package.json文件下是否安装成功,可以看到,已经正常安装成功了,哎,看来问题解决不了可以换个思路,而不是一条道走到黑啊
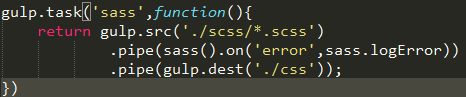
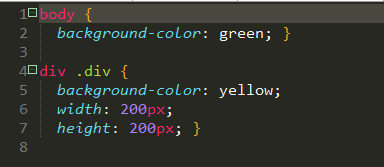
然后我们再scss里面新建一个a.scss文件,在gulpfile.js里面编写如下任务
这是我们看到项目里自动生成了一个新的css文件夹里面有了新的a.css文件
7.css的合并和压缩
合并gulp-concat
压缩 gulp-minifiy-css
cnpm install gulp-minify-css --save-dev 也可以用npm install gulp-minify-css --save-dev 哪个能用就用哪个
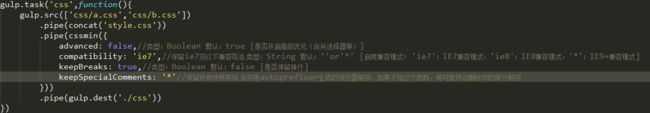
之后我们来合并以及压缩css文件夹里的a.css和b.css
别忘记先引入gulp-minify-css
var cssmin = require('gulp-minify-css');
gulpfile.js文件
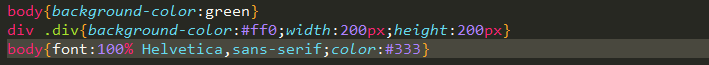
压缩后的css如下
style.css文件
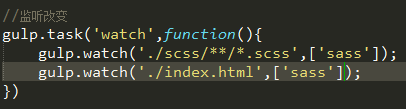
关于监听html,css,还有js要分别设置
8.压缩图片
在cmd中运行 cnpm install gulp-imagemin --save-dev因为我们已经采用淘宝镜像替换掉了npm,所以以后的安装都可以采用cnpm来安装
如果想深度压缩图片还需要在cmd中运行 cnpm install imagemin-pngquant --save-dev
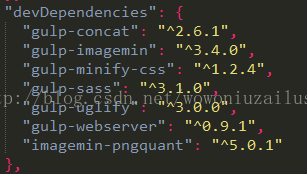
这个时候我们看package.json文件,发现都已经安装成功
package.json文件
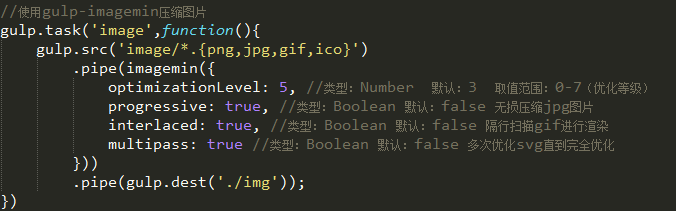
然后我们在项目里新建一个image文件夹,里面放上一张图片,然后再gulpfile.js里面进行配置如下:
别忘了先引入:var imagemin = require('gulp-imagemin');
gulpfile.js文件
之后我们看到项目里自动生成了img文件夹,并且里面有压缩好的图片
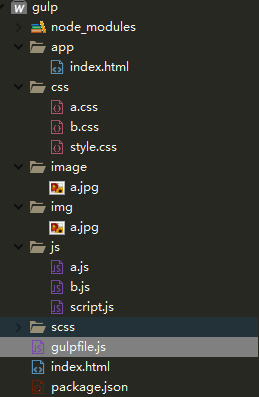
我的项目结构
但是我压缩完之后,两张图片的大小并没有多大的改变,可能是因为我本来的图片就很小吧
现在我们可以进行深度压缩
还是 别忘了先引入var pngquant = require('imagemin-pngquant');
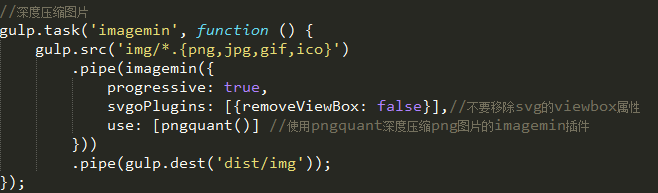
然后配置任务如下:
gulpfile.js
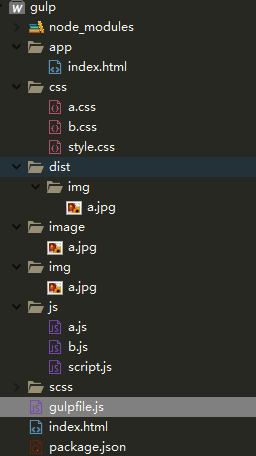
这个时候我们发现gulp项目生成了一个新的文件夹dist/img下有刚刚压缩过的图片
我的项目结构