- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- 前端每周清单第 16 期:JavaScript 模块化现状;Node V8 与V6 真实性能对比
前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指南为InfoQ中文站特供稿件,首发地址为这里;如需转载,请与InfoQ中文站联系。从属于笔者的Web前端入门与工程实践的前端每周清单系列系列;部分文章需要自备梯子。前端每周清单第16期:JavaScript模块化现状;NodeV8与V6真实性能对比;Nuxt.jsSSR与权限验证指
- 使用ENO将您的JSON对象生成HTML显示
土族程序员
jsonhtmljavascripteno前端
ENO是简单易用,性能卓越,自由灵活开源的WEB前端组件;实现JSON与HTML互操作的JavaScript函数库。没有任何其它依赖,足够轻量。WEBPackNPM工程安装。npminstall@joyzl/eno然后在JS中引用import"@joyzl/eno";将JS实体对象填充到表单假设有一个如下的HTML表单TYPE1TYPE2通过以下代码将实体对象,设置到表单中,实体对象可以从服务器请
- Web 前端性能优化:从代码到加载速度的全面剖析
码力无边-OEC
前端性能优化web
Web前端性能优化:从代码到加载速度的全面剖析当用户访问你的网站时,如果页面加载时间超过3秒,跳出率会飙升至40%以上。更糟糕的是,移动端用户的耐心只有2秒。这意味着性能优化不仅仅是技术问题,更直接关系到业务成果。经过多年的前端开发实践,我发现很多开发者在性能优化时存在一个误区:过分关注工具和框架的选择,却忽略了最基础但最关键的优化策略。今天我们就来深入剖析前端性能优化的核心要点。性能优化的核心指
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- WEB前端缓存解决方案
qermeng
WEB前端SPA缓存WEB前端缓存解决
WEB前端缓存解决方案问题描述页面缓存js/css缓存问题描述使用angularjs(1.5.0)+gulp(3.9.0)做SPA开发时,修改js后,使用gulp-rev(6.0.1)对文件名进行了修改,但是刷新界面后修改的文件并没有加载,必须使用CRLT+F5深度刷新才可以。页面缓存页面缓存解决方案:js/css缓存通过gulp-rev在文件名增加哈希值来解决缓存问题gulp-rev:Stati
- web前端基础知识:表单标签
黄昏终结者
前端htmljavascript
一.input系列标签语法:form表单用来收集用户信息的input输入type类型type属性值:text文本password密码框radio单选框checkbox多选框file选择文件submit提交按钮reset重置按钮button普通按钮1.input系列标签-text文本框属性:placeholder占位符文本输入框语法:昵称:2.input系列标签-password密码框属性:plac
- Web前端数据可视化:ECharts高效数据展示完全指南
Web前端数据可视化:ECharts高效数据展示完全指南当产品经理拿着一堆密密麻麻的Excel数据走向你时,你知道又到了"化腐朽为神奇"的时刻。数据可视化不仅仅是把数字变成图表那么简单,它是将复杂信息转化为直观洞察的艺术。在过去两年的项目实践中,我发现很多开发者在数据可视化这个领域存在一个误区:要么选择了过重的解决方案导致性能问题,要么选择了过轻的工具无法满足复杂需求。今天我们来深入探讨如何在前端
- JavaWeb开发1
偷萧逸苦茶
java
JavaWeb什么是web?全球广域网,能够通过浏览器访问的网站Web网站工作流程Web前端开发网页有哪些部分组成?文字,图片,音频,视频,超链接...我们看到的网页本质是程序员写的前端代码前端代码如何转换成用户眼中的网页?通过浏览器解析和渲染浏览器中对代码解析渲染的部分称为浏览器内核Web标准HTML:负责网页结构(页面元素和内容)CSS:负责网页的表现(页面元素外观,位置等页面样式,如颜色、大
- 基于 Three.js 与 WebGL 的商场全景 VR 导航系统源码级解析
维小帮定位导航
javascriptvr前端开发场景优化WebGL物联网智慧商场
本文面向Web前端开发者、WebGL/Three.js爱好者、对VR/AR应用开发感兴趣的技术人员、智慧商场解决方案开发者。详细介绍如何利用WebGL(Three.js框架)构建高性能的商场全景VR环境,并实现精准的室内定位与3D路径规划导航功能。如需获取商场全景VR导航系统解决方案请前往文章最下方获取,如有项目合作及技术交流欢迎私信作者。一、商场全景VR导航的核心技术概述商场全景VR导航融合了全
- 大学专业科普 | 计算机应用、视觉与算法
鸭鸭鸭进京赶烤
计算机应用
一、专业概述计算机应用专业是一门实践性很强的学科,专注于将计算机技术转化为实际应用,服务于各个行业和领域,为社会的数字化转型提供人才支撑。二、课程设置专业基础课程:包括计算机组成原理、操作系统、数据结构、计算机网络等,为学生构建坚实的理论基础。专业核心课程:聚焦于程序设计语言(如C、C++、Java、Python等)、数据库原理与应用、软件工程、Web前端开发等,使学生具备开发各类软件系统的能力。
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 设计一个监控摄像头物联网IOT(webRTC、音视频、文件存储)
Amarantine、沐风倩✨
物联网IOT物联网javahtml5webrtc音视频视频编解码七牛云存储
前言:设计一个完整的监控摄像头物联网IoT平台涉及视频直播和点播、WebRTC和文件存储模块,可以分为以下几个主要部分:摄像头设备、服务端处理、Web前端、视频流存储和回放。以下是结合这些技术的一个具体完整流程设计,涵盖了各个组件的相互关系、数据流动及关键技术点。1.系统组成监控摄像头:摄像头设备负责采集实时视频流并进行编码(如H.264或VP8)。Java服务端:服务端基于SpringBoot等
- Web前端页面开发阿拉伯语种适配指南
冲浪的鹏多多
Web前端前端javascripthtml5css交互
1.前言前端多语言国际化是开发中不可或缺的一环。阿拉伯语、希伯来语等语言采用从右向左的书写方向,这意味着文本排版、元素布局等都需要进行相应调整。不仅要考虑文本的显示方向,还需对按钮、导航栏、表单等各类UI元素的布局进行重新规划,这给开发带来了独特的挑战(折磨)。本文将深入探讨前端开发中阿拉伯语种的适配技术,包括如何适配,全局和局部的修改,绝对定位的替换,兼容性以及替代方案等等。2.如何适配具体适配
- 【web前端】Vue3 核心模块与样式管理:从理论到代码实现
JosieBook
#Java全栈前端vue3
文章目录一、Vue3核心模块架构解析1.编译器模块(Compiler)2.运行时模块(Runtime)3.响应式模块(Reactivity)4.组合式API(CompositionAPI)二、样式管理模块详解1.Scoped样式2.CSSModules3.样式穿透与全局样式三、完整页面代码实现1.项目结构2.代码实现`main.js``App.vue``components/Counter.vue
- Web前端入门:JavaScript 运算符 == 和 === 有什么区别?
液态不合群
前端javascript开发语言
运算符JavaScript运算符是真的多,尤其是ES6之后还在不停的加运算符,其他编程语言看JS就像怪物一样,各种骚操作不断~~运算符分类1、算术运算符算术运算符的作用就是用来基础计算,跟小学课本一样,包含:加+,减-,乘*,除/,取余(也叫做取模)%,指数**,自增++,自减--。只是需注意:乘号不再是x,除号也不再是÷!与我们学过的运算法则一样,乘法与除法优先级比加减法高,如果要改变优先级,需
- web前端之dojo(用javascript语言实现的开源DHTML工具包)
爸爸去哪了2之熊猫三胞胎
web前端JavaScriptdojojavascriptweb前端dojo
web前端之dojo(用javascript语言实现的开源DHTML工具包)一、开始Dojo开发1、DojoToolkit简介Dojo于2004年创建,使开发DHTML和JavaScriptweb应用程序开发流程更为容易,隐藏了很多现代web浏览器中普遍存在的跨浏览器矛盾。这使重点放在实现功能上,而不是调整代码使其在每个浏览器上运行。Dojo属于Dojo基金会,该基金会是Russell和Dylan
- Python, Rust 开发人体结构解析与功能详解APP
Geeker-2025
pythonrust
基于Python与Rust的技术特性,结合人体解剖学的专业需求,以下是一个高性能、高可靠性的“人体构造与功能详解APP”设计方案,融合前沿医学知识、交互式学习工具及跨平台能力:---###**一、系统架构设计**```mermaidgraphLRA[移动端/Web前端]-->B(Rust高性能引擎)B-->C[Python数据处理层]B-->D[混合数据库]D-->E[(PostgreSQL)]D
- HTML一键打包EXE串口API介绍
iReachers
html单片机stm32HTML转EXEHTML打包EXE
HTML一键打包EXE软件(HTML转EXE)支持将Web前端项目转换为Windows平台下的独立可执行程序(EXE),适用于Windows7及以上系统,无需额外配置系统环境,软件包含多种内核,包括IE内核,Chrome内核,以及WebView2(永久免费),适用于不同的使用场景.CSDN免积分下载地址:【免费】HTML转EXE最新2.1.0版本(包含免费内核)-解压密码1234资源-CSDN文库
- iOS端网页调试 debug proxy策略:项目中的工具协同实践
2501_91600889
httpudphttpswebsocket网络安全网络协议tcp/ip
移动开发中的调试,一直是效率瓶颈之一。特别是当前Web前端与App原生高度耦合的背景下,页面调试不仅受限于浏览器,还要面对WebView实现差异、系统权限控制、设备多样性等复杂情况。但我们是否可以构建一套**“设备无关”的调试工作流**?这并不意味着完全抛弃设备测试,而是指:开发阶段尽量在“虚拟/统一调试环境”下完成大部分工作,仅在最后阶段做必要真机验证,从而提升整体效率。以下是我们在一个跨平台内
- 【web前端】(手写js) 函数防抖|节流实现、Promise实现、Ajax实现
1、手动实现防抖防抖:对于频繁触发事件,只在最后一次触发生效//非立即防抖:持续触发事件时,事件处理函数完全不执行,等最后一次触发结束一段时间后再执行//实现思路:每次触发事件时都取消之前的延时调用方法,并重设定时器functiondebounce(wait,funct,...args){vartimer=nullreturn()=>{clearTimeout(timer)timer=setTim
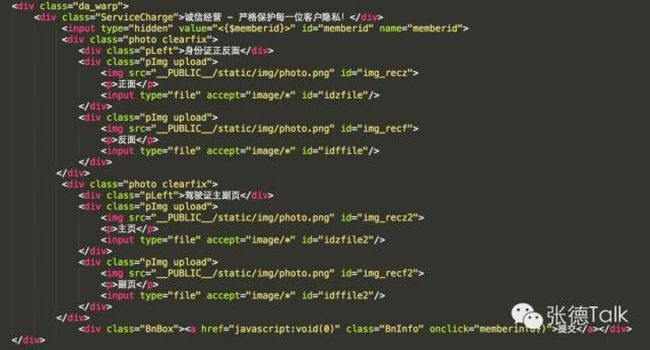
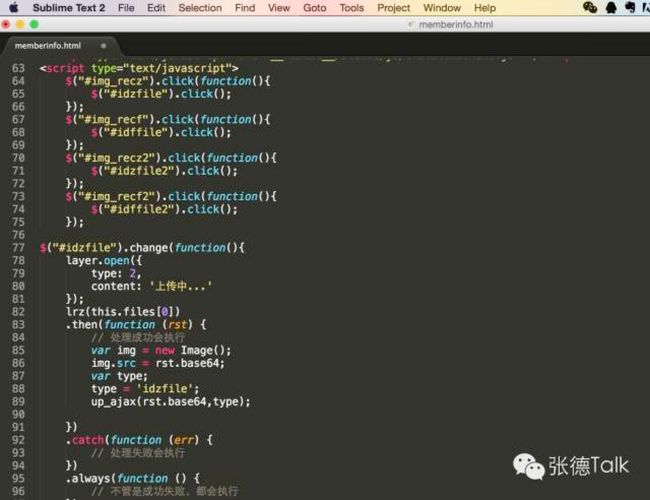
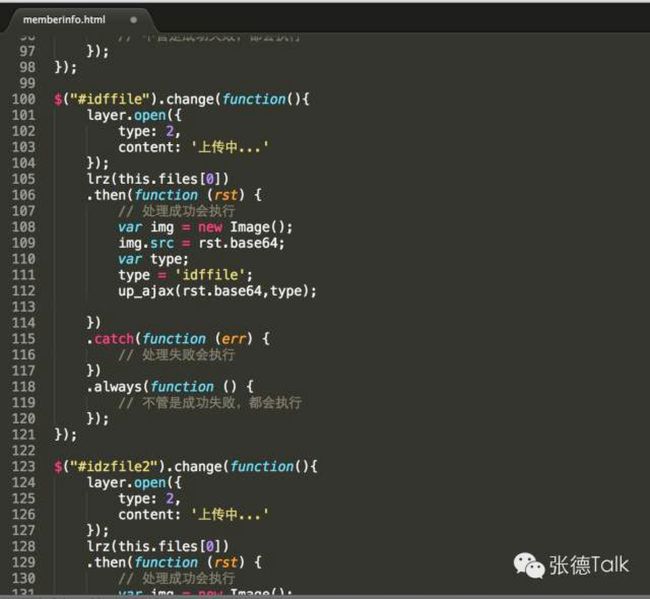
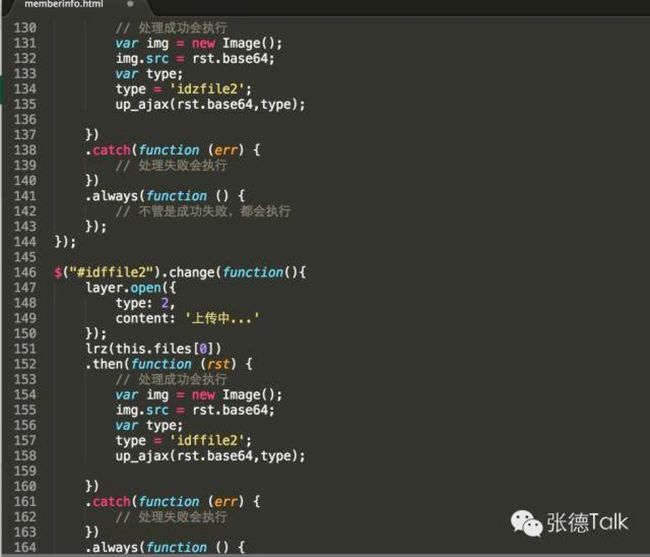
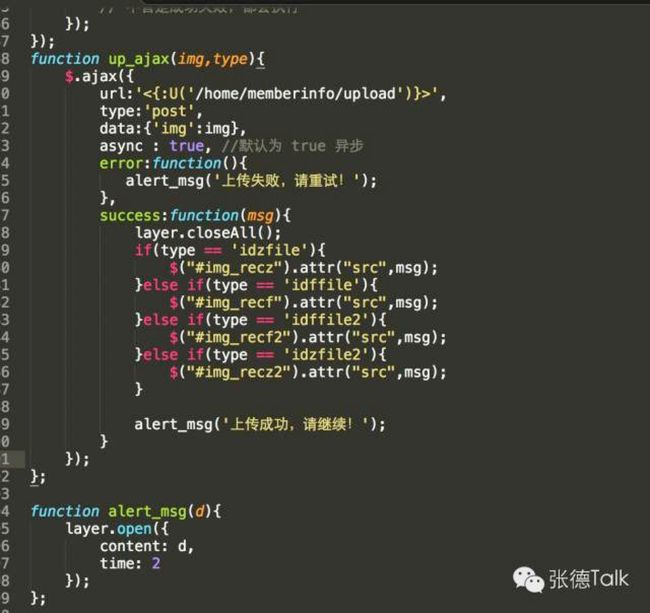
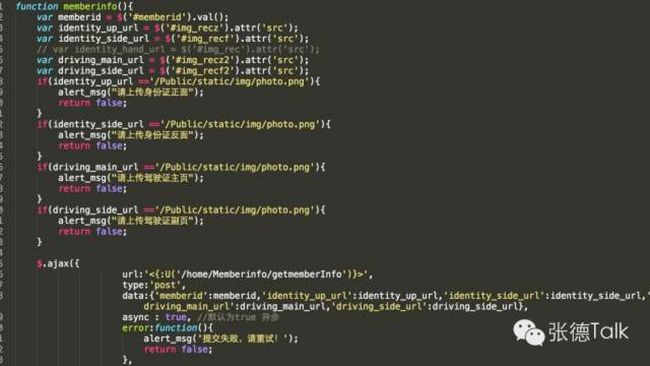
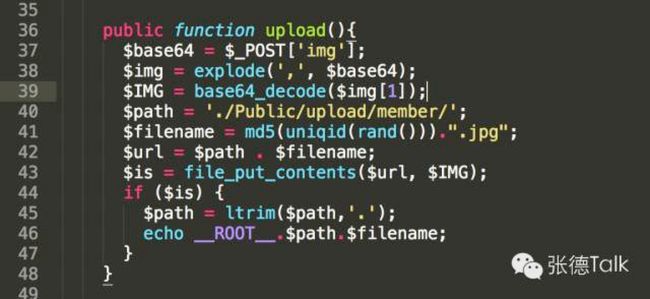
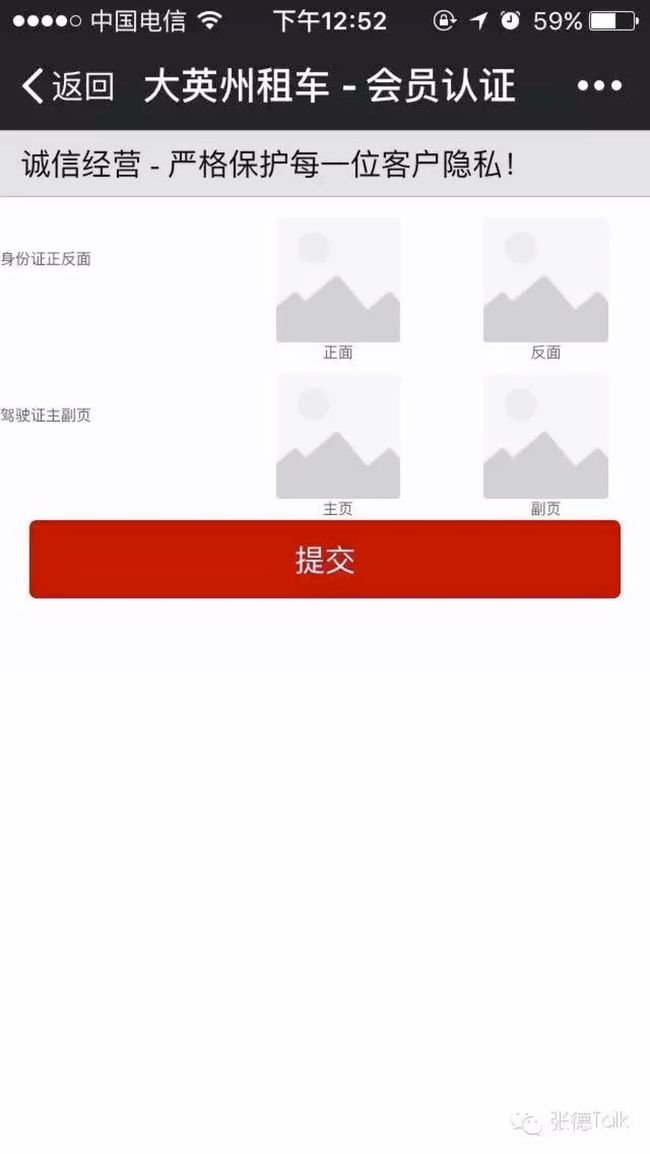
- 第五章:别再被扒源码了:基于棋牌源代码的前端保护实战
17源码网
前端javascript开发语言
有一天,我们上线测试环境的H5版本,刚搭好不到2小时,就有人在群里发出完整页面截图、按钮事件名,甚至调试台打印的Socket参数。你会说:“他们是不是拿到源码了?”不,他们只是按了个F12,打开了ChromeDevTools,就把我们整个页面的结构看了个一清二楚。这其实不是谁的错。Web前端天然就是“公开”的,任何浏览器都能看到它。但我们能做的,是增加一点点难度,让调试、扒站、逆向变得麻烦,哪怕只
- Web前端基础之HTML
一、浏览器火狐浏览器、谷歌浏览器(推荐)、IE浏览器推荐谷歌浏览器原因:1、简洁大方,打开速度快2、开发者调试工具(右键空白处->检查,打开调试模式)二、开发工具核心IDE工具VisualStudioCode(VSCode)微软开发的免费跨平台编辑器,支持智能提示、Git集成、调试功能及丰富的扩展插件。轻量高效,适用于HTML/CSS/JavaScript及主流前端框架开发。WebStorm
- 【面试题】Java实现自有应用App的扫码登录功能架构设计与实现
混进IT圈
java扫码登录SpringBootSpringSecurityOAuth2.0JWT架构设计
在当今数字化时代,扫码登录已成为主流应用的标准功能之一。它不仅提供了便捷的用户体验,还增强了安全性。本文将从架构师的角度,深入分析如何设计和实现一个高效、安全的扫码登录系统。架构设计图核心流程图1.扫码登录整体流程Web前端后端服务App客户端缓存服务请求二维码生成会话ID并存储返回二维码和会话ID显示二维码并开始轮询扫描二维码发送会话ID和用户信息更新会话状态为"已扫描"返回确认页面轮询会话状态
- 大学生静态HTML网页源码——佛山旅游景点介绍网页代码 家乡旅游网页制作模板 web前端期末大作业
html网页制作
网页设计前端html旅游美食css课程设计节日
家乡旅游景点网页作业制作网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。⚽精彩专栏
- 制作一个简单HTML旅游网站(HTML+CSS+JS)无锡旅游网页设计与实现8个页面
IT黑马程序员
html旅游css
静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin




![]()