- python autojs_自动化篇 | 手把手教你使用 AutoJS 自动领京豆
weixin_39903375
pythonautojs
AutoJS一个支持无障碍服务的Android平台上的JavaScriptIDE。Autojs主要是基于安卓系统的无障碍服务,实现自动化操控和监控手机信息处理。特性:由无障碍服务实现的简单易用的自动操作函数悬浮窗录制和运行更专业&强大的选择器API,提供对屏幕上的控件的寻找、遍历、获取信息、操作等。类似于Google的UI测试框架UiAutomator,您也可以把他当做移动版UI测试框架使用采用J
- autojs一个经典的飘浮工具栏界面源码
恶猫
auto.jsHTML+Scriptandroiduijavascript
autojs一般的项目都会有一个全屏界面,点击按钮,弹出个小悬浮窗。但是也有的时候只需要直接弹出小窗就够用了。这时候就用到了。"ui";importClass(android.view.View);auto.waitFor();auto.setMode('normal');setInterval(()=>{},1000);threads.start(function(){varwindow=flo
- autojs遍历当前页面所有控件_Qt编写控件属性设计器5-属性中文
weixin_39929715
一、前言在上一篇文章中就提到过,使用qtpropertybrowser来加载属性,对应加载到的属性是英文的,也就是控件类中Q_PROPERTY描述的变量名称,如何变成中文或者其他语言显示呢?这个就需要研究qtpropertybrowser的源码了,通过研究发现,在QtObjectControllerPrivate类中负责对控件的属性名称进行遍历,然后发送到QtVariantPropertyMana
- autojs遍历当前页面所有控件_Qt编写控件属性设计器11-导入xml
weixin_39671935
一、前言上一篇文章负责把设计好的控件数据导出到了xml文件,本偏文章负责把导出的xml数据文件导入,然后在画布上自动生成对应的控件,Qt内置的xml数据解析功能,非常强大,都封装在QtXml组件中,Qt有个好处就是,封装了众多的各大操作系统平台的功能,尤其是GUI控件,不愧是超大型一站式GUI超市,虽然网络组件不是很强大,但是应付一些基础应用还是绰绰有余的。在导出xml数据的时候,属性列表和值都按
- autojs使用nodejs调用sqlite数据库
牙叔教程
nodejsautojssqlite数据库
牙叔教程简单易懂依赖"nodejs";require("rhino").install();const{device}=require("device");constpath=require("path");constfs=require("fs");constutil=require("util");constSQLiteDatabase=android.database.sqlite.SQLi
- 探索AutoJS:一款强大的Android自动化工具
夏庭彭Maxine
探索AutoJS:一款强大的Android自动化工具去发现同类优质开源项目:https://gitcode.com/在如今高度数字化的世界中,自动化扮演着越来越重要的角色。尤其在移动端,AutoJS是一个专为Android设计的强大自动化工具,它允许用户编写JavaScript代码来实现各种自动化任务,极大地提高了效率。这篇推荐文章将带你了解AutoJS的核心技术、应用场景以及其独特之处。项目简介
- Autojs: 使用 SQLite
xxxxxue
自动化工具sqlite数据库autojsautox
例子letdb=newSQLiteUtil("/sdcard/A_My_DB/sqlite.db");db.fastCreateTable("user_table",{name:"",online:false,},["name"]//设置name为唯一,重复项不会添加成功);//新增数据的IDletrow_id=db.insert("user_table",{name:"小明5",online:t
- drogon orm分页问题,req->getJsonObject()为空会导致Segmentation fault
zh7314
2024年6月22日17:14:12req->getJsonObject()获取json数据的时候,如果没有提前判断if(req->getJsonObject()==nullptr){throwstd::invalid_argument("参数json不能为空");}autojsonPtr=req->getJsonObject();官方文档:https://github.com/drogonfra
- AUTOX.JS 新手入门
换个网名有点难
javascript开发语言
工具介绍1.autoxjs1.1autojs介绍Auto.js是一个使用JavaScript编写Android自动化脚本的工具,由于原作者不再维护Auto.js项目,目前常见的两个分支:AutoX和Auto.jsPro。其中AutoX是开源的https://github.com/kkevsekk1/AutoX文档:http://doc.autoxjs.com/#/Auto.jsPro商业化版本,闭
- autojs通过正则表达式获取带有数字的text内容
weixin_40938312
正则表达式前端
视频连接视频连接参考参考varc=textMatches(/\d+/).findOne()console.log("当前金币"+c.text())//获取当前金币UiSelector.textMatches(reg)reg{string}|{Regex}要满足的正则表达式。为当前选择器附加控件"text需要满足正则表达式reg"的条件。有关正则表达式,可以查看正则表达式-菜鸟教程。需要注意的是,如
- autojs自动化刷视频脚本
weixin_40938312
自动化前端javascript
视频展示视频//悬浮窗//varwindow=floaty.rawWindow(//////按钮//////);//————————————————//版权声明:本文为CSDN博主「牙叔教程」的原创文章,遵循CC4.0BY-SA版权协议,转载请附上原文出处链接及本声明。//原文链接:https://blog.csdn.net/snailuncle2/article/details/11385425
- autojs遍历当前页面所有控件_设计规范 | 详解组件控件结构体系:加载类
weixin_39961369
recycleviewitem列表加载动画
设计师在进行APP设计时,往往会更加专注于界面的布局、界面和界面之间怎么跳转、操作反馈,却往往忽略掉一个比较重要的环节,就是APP数据加载中的设计。那么我们怎么处理好界面交互中的加载设计,保证体验无缝衔接,保证用户没有漫长的等待感呢?依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)什么是加载?用
- autojs调用zxing实现扫码功能
qq_570333273
androidui
Andorid的demo需要引用xml资源,autojs无法引用,此次主要实现相机界面部份,实现扫一扫功能。加载dex文件runtime.loadDex("core.dex");导入相关的类:importClass(com.google.zxing.PlanarYUVLuminanceSource);importClass(com.google.zxing.common.HybridBinariz
- 【教程】autojs使用zxing扫描条形码和二维码实现烟草价格扫码查询
小锋学长生活大爆炸
autojsautojs脚本zxing烟草工具条形码二维码
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn]这原本是这位大佬发的(autojs调用zxing实现扫码功能_autojs扫码插件),略微修改了一下,方便自己的代码直接调用。这里可以下载没有改动的源码:Autojs调用zxing实现条形码与二维码下面是略微修改的源码:"ui";varutils={};//runtime.loadDex("core.dex");runtime.loa
- 【教程】autojs使用Intent打开相机拍照并指定存储路径
小锋学长生活大爆炸
autojs数码相机autojs脚本Intent安卓相机
转载请注明出处:小锋学长生活大爆炸[xfxuezhang.cn]varphotoPath="/sdcard/a.jpg";varphotoFile=newjava.io.File(photoPath);if(!photoFile.exists()){photoFile.getParentFile().mkdirs();}try{photoFile.createNewFile();}catch(e)
- 聊聊 PC 端自动化最佳方案 - WinAppDriver
AirPython
1.前言大家好,我是安果!一提到自动化,可能大家想到的是App端的Appium、Airtest、AutoJS,亦或是Selenium、Puppeteer、Cypress等Web端的自动化框架本篇文章,我将和大家聊聊PC端的自动化工具-WinAppDriver2.准备WinAppDriver,全称为WindowsApplicationDriver,它是Windows上一个类似Selenium的UI自
- 玩autojs时常用的几个目录位置(路径)
m0_74176885
autojsjs
1,js脚本的默认位置:/mnt/sdcard/脚本/2,生成的apk的默认位置:/mnt/sdcard/脚本/3,app默认安装到哪里:/data/user/0/包名/files/project/main.js比如/data/user/0/com.ks.script/files/project/main.js4,qq接收的文件默认存放在哪里:/storage/emulated/0/Android
- autojs文档(包括4.1.0、9、autoxjs)
m0_74176885
autojsjs
1,autojs官方文档https://pro.autojs.org/docs/zh/v8/2,Auto.js4.1.0文档https://hexuesong.cn/public/static/AutoJs/all.html3,autoxjs文档http://doc.autoxjs.com/#/?id=%e7%bb%bc%e8%bf%b0
- Autojs 利用OpenCV识别棋子之天天象棋你马没了
qq910689331
1024程序员节
本例子通过代码像你介绍利用OpenCV实现霍尔找圆的方法定位棋子位置通过autojs脚本实现自动点击棋子开源地址https://github.com/Liberations/TtxqYourHorseIsGone/blob/master/main.jsAutoXJshttps://github.com/kkevsekk1/AutoX/releasesauto()//安卓版本高于Android9if
- 从前有条街 脚本 辅助 跳一跳
qq910689331
js
最近沉迷从前有条街。。。即将弃坑。天工时间长的难以忍受。还好跳一跳能获得快乐水。找了一圈没有可用的脚本,于是自己写。。。autojsx编写的需要开启辅助功能跟悬浮窗具体自行研究。支持自动开始无限续盘。目前只适配了1800*2400分辨率。花了半个小时写的脚本。。。BUG随缘修复下载地址https://github.com/Liberations/cqytj/releases/
- 下载某乎专栏文章并存为markdown
产品经理不是经理啊
前言由于在2月13日,Autojs的作者发出公告将审查所有代码,并在最新版删除了无障碍截图、通知监听等功能,在打开所有版本都会提示强制更新,之前关注的公众号都连夜删除了教程文章,在搜索时,发现教程作者的文章在其它平台还未删除,为了保险起见,备份一下他的文章。由于他写的文章很多,文章将通过爬虫的方式去获取并保存为markdown文件。参考文章:https://www.jianshu.com/p/b8
- autojs实例02-为朋友圈指定好友点赞
产品经理不是经理啊
声明:文章仅用于学习交流,切勿用于非法用途。一、autojs版本使用autojs版本4.1,其余版本对微信、qq、抖音有限制。下载地址:关注【产品经理不是经理】gzh,回复【autojs】即可下载。官方文档:https://pro.autojs.org/docs/zh/v8/学习要点:熟悉对各种控件操作和布局分析二、实例代码分析通过autojs自带的布局分析可以查看控件信息,完成以下实例:打开微信
- 自动完成淘宝618活动任务:使用autojs脚本代码轻松实现
执刀人的工具库
技术文章javascript前端html
constVERSION='2022618-16'if(!auto.service){toast('无障碍服务未启动!退出!')exit()}letshowVersion=function(){console.log('当前版本:'+VERSION)console.log('Hello,World!')toast('当前版本:'+VERSION)}//alert('请把手机放稳,不要摇晃!','不
- 【AutoJs】AutoJs实现自动化截图,并保存到相册
BreezeDove
AutoJs自动化javascript
autojs的images模块提供了一些手机设备中常见的图片处理函数,包括截图、读写图片、图片剪裁、旋转、二值化、找色找图等。本文主要介绍截图方法与图片保存并实现一个自动化截图脚本。1请求截图权限requestScreenCapture([landscape]);landscape为布尔值,如果值为false,则表示竖屏截图;true为横屏截图。如果不指定landscape值,则截图方向默认由当前
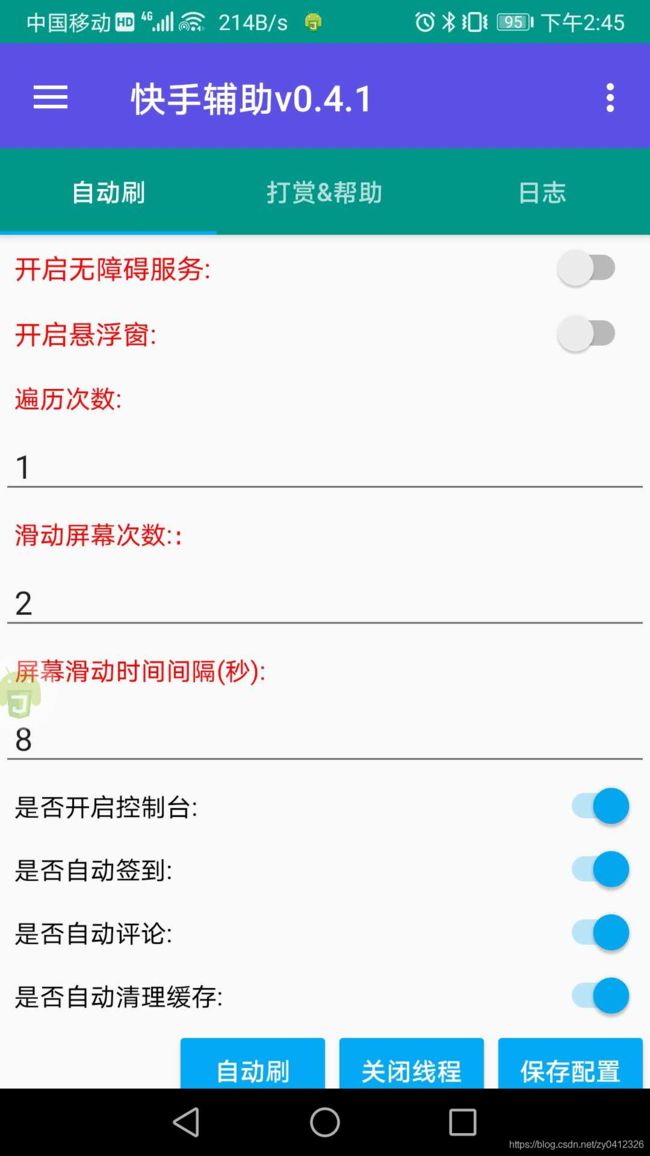
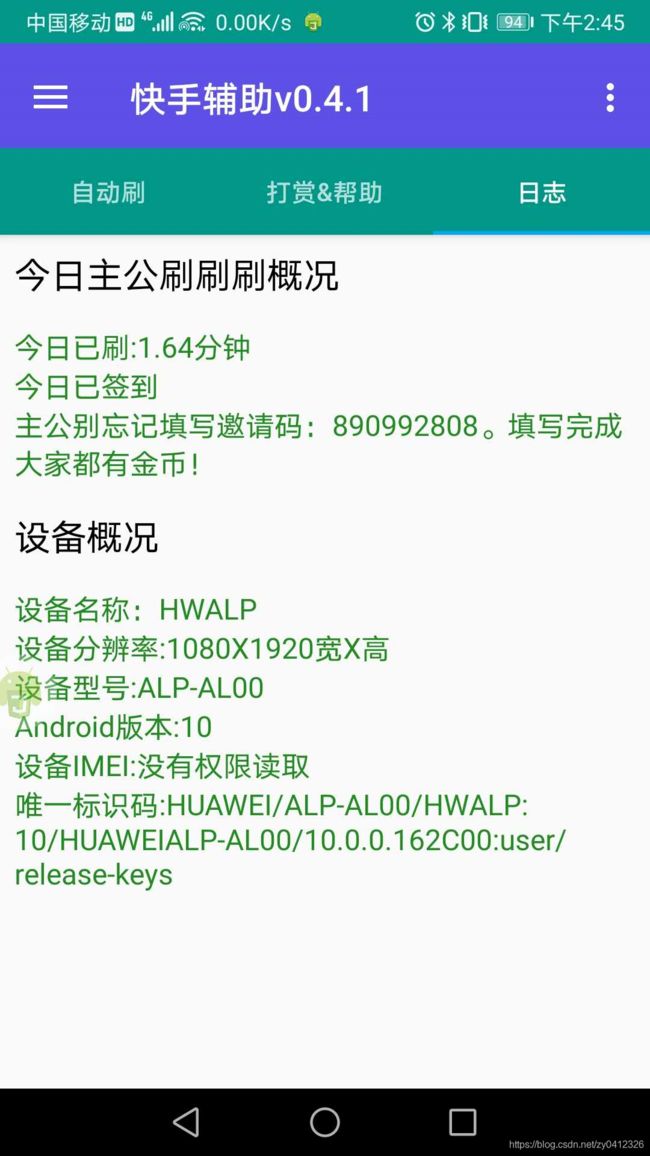
- 手把手开发一个刷宝短视频辅助
VIP内裤
首先,你需要下崽一个软件。名字叫做AutoJs。当然了,百度就可以下崽。autojs软件界面本软件不需要root,安全绿色,不损坏手机。不像按键精灵那样需要激活手机的root权限。【注意】网上有假软件,请从官网下崽。不需要使用Pro版安装完成后,打开软件并点击+新建一个项目。程序的结构是这样的:©启动刷宝短视频©延时*秒©按住某坐标©移动到某坐标©延时*秒©然后回到第一步我在程序中加了一个记录功能
- 安卓逆向某脚本-stringFog 拆解
yijianxiangde100
安卓逆向安全android
引言有个autojs脚本软件,挺好用的,我想看下这个软件怎么实现的,学习写人家怎么写的。先用MT重新打包下,看下重打包之后是否还可以继续使用。用MT打开APK,然后选择查看随便找一个dex,编辑下
- 安卓逆向某脚本-autojs逆向
yijianxiangde100
安卓逆向安全android
引言上次讲到,为了静态分析,逆向了所有加密字符串。来看下今天我们看下他的流程。分析app启动之后会出现一个更新按钮,如图:我们先看下一般autojs项目是怎么打包的,打包的时候可以选择加密类型,选择dex类型,然后就是把js文件变成dex。我们先看下一般autojs项目是怎么打包的,打包的时候可以选择加密类型,选择dex类型,然后就是把js文件变成dex。
- 【AutoJs】AutoJs实现手势模拟,点击,滑动操作
BreezeDove
AutoJsandroid自动化
autojs在android7以上系统支持了一些手势模拟操作,可以是基于控件也可以是基于指定屏幕坐标的,本文主要介绍基于坐标的几个手势模拟方法。1.坐标自适应在介绍手势模拟方法前先介绍一个可根据屏幕分辨率的变化,自适应调整坐标的方法:假如我们设置点击坐标(300,2200),在2400x1080像素的手机中可以正常生效,而当运行在1920x1080像素的手机上时,会因为坐标超出屏幕范围不生效。因此
- autojs放大镜
牙叔教程
牙叔教程简单易懂效果展示效果.gif缘起群里有人问,放大镜怎么写环境Autojs版本:9.0.5Android版本:8.0.0软件可能还有些许bug,介意就别看了,百度找别的教程去思路思路.png你将学到以下知识点文件分层,比如将绘制图片文字等绘制类文件放同一个文件夹配置集中,比如把布局大小,放大镜间距,截图延时配置集中放一起自定义view,比如放大镜的圆环阴影控件在屏幕中的绝对坐标画圆环,画十字
- 【自动化】【autojs】01 autojs前世今生和最全脚本资料
夜猫逐梦
#自动化自动化前端autojs
▒目录▒导读需求开发环境1️⃣autojsautojs4于2020年3月1日`停止更新`autojs7autojs8autojs92️⃣衍生项目Auto.jsAutoXAutoJs6Hamibot脚本汇总文章小结参考资料导读需求最近想做手机自动化相关的内容,比如:微信自动点赞、公众号自动发送。找了些资料,想起之前听说的autojs,就做了一些调研,真的是方便省事儿,下面记录相关资料,方便以后查阅。
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb