ECMAScript新特性(上)
JavaScript VS ECMAScript
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它可以理解为是JavaScript的一个标准,但实际上后两者是ECMA-262标准(ES标准)的实现和扩展。
JavaScript:一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。
JavaScript由ECMAScript、DOM、BOM三部分组成,如下图:
-
ECMAScript:描述了该语言的语法和基本对象。
-
DOM:文档对象模型(DOM),描述处理网页内容的方法和接口,比如:document。
-
BOM:浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口,比如:navigator、history、screen、location、window。
块级作用域
let
-
let 声明的变量具有块作用域的特征。
-
在同一个块级作用域,不能重复声明变量。
-
let 声明的变量不存在变量提升,换一种说法,就是 let 声明存在暂时性死区(TDZ)。
const
-
const 声明方式,除了具有 let 的上述特点外,其还具备一个特点,即 const 定义的变量,一旦定义后,就不能修改,即 const 声明的为常量。
模板字符串
定义
模板字符串相当于加强版的字符串,用反引号(`) 标识。它可以当作普通普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量或表达式。
示例
特点
-
模板字符串中嵌入变量,需要将变量名写在 ${ } 中。
-
所有模板字符串的空格和换行,都是被保留的。
-
模板字符串的大括号内部,就是执行Javascript代码。
-
支持嵌套。
对象与数组的解构
对象解构
对象解构的语法形式是在一个赋值操作左边放置一个对象字面量,如:
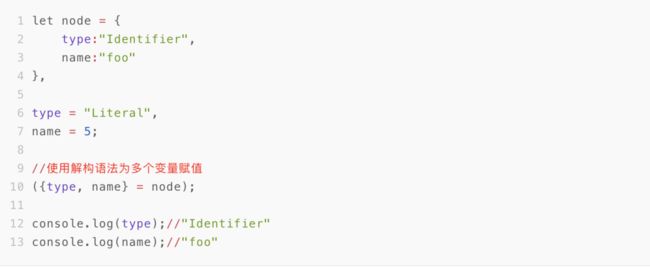
解构赋值
同样可以在给变量赋值时使用解构语法,如下,在定义变量之后想要修改他们的值,可以这样:
默认值
使用解构赋值表达式时,如果指定的局部变量名称在对象中不存在,那么这个局部变量会被赋值为undefined,如下:
当指定的属性不存在时,可以随意定义一个默认值,在属性名称后添加一个等号(=)和相应的默认值即可:
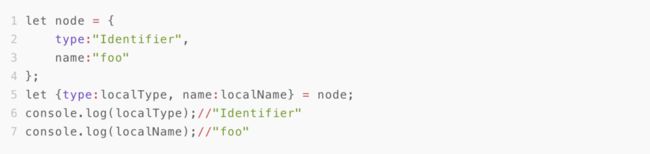
为非同名局部变量赋值
如果你希望使用不同命名的局部变量来存储对象属性的值,ES6中的一个扩展语法可以满足:
嵌套对象解构
数组解构
与对象解构的语法相比,数组解构就简单多了,它使用的是数组字面量,且解构操作全部在数组内完成,而不是像对象字面量语法一样使用对象的命名属性:
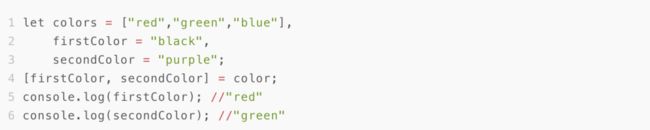
数组解构赋值
数组解构也可用于赋值上下文,但不需要用小括号包裹表达式,这一点与对象解构的约定不同。
嵌套数组解构
不定元素
混合解构
可以混合使用对象解构和数组解构来创建更多复杂的表达式,如此一来,可以从任何混杂着对象和数组的数据解构中提取你想要的信息:
扩展运算符和rest运算符
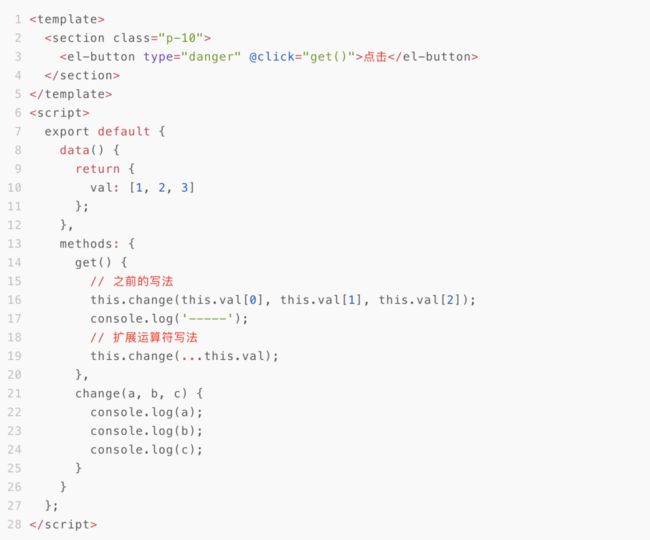
扩展运算符
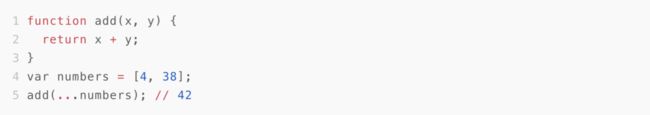
扩展运算符用三个点号表示,功能是把数组或类数组对象展开成一系列用逗号隔开的值。
-
拆分数组
-
数组深拷贝
-
数组合并
-
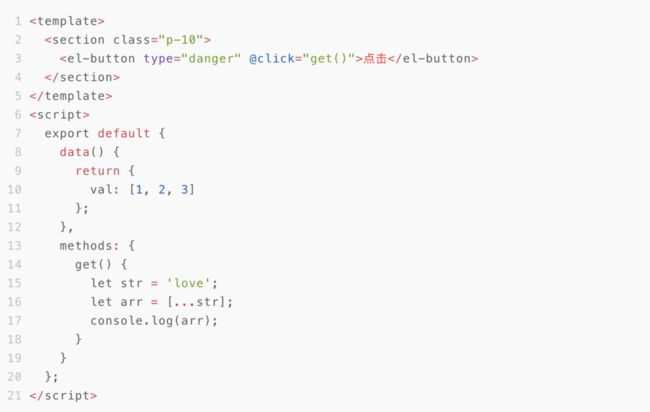
字符串转数组
rest运算符
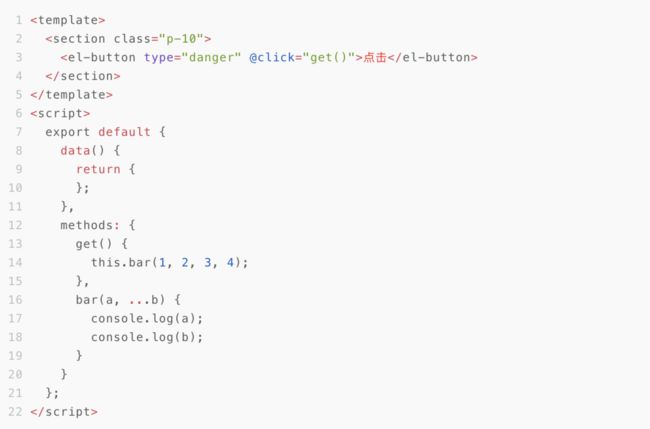
rest运算符也是三个点号,不过其功能与扩展运算符恰好相反,把逗号隔开的值序列组合成一个数组。
-
直接合并成数组
-
部分合并成数组
-
利用解构来合成数组
箭头函数
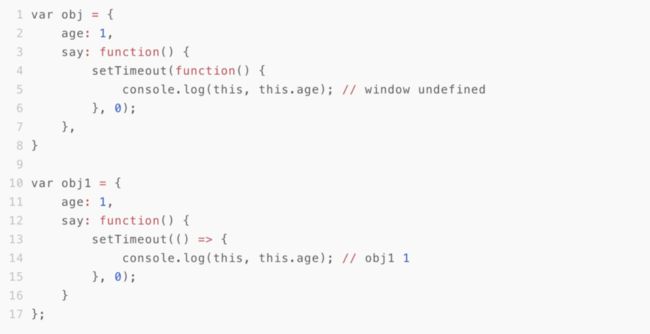
-
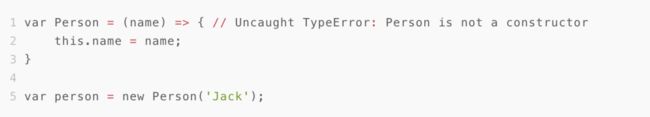
不可以作为构造函数来使用
-
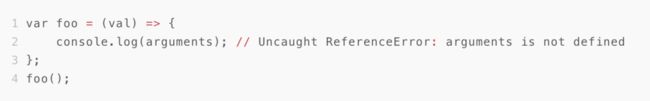
不绑定arguments(如果有要使用arguments的时候可以使用rest参数代替)
-
不可以使用yield命令,因此箭头函数不能用作Generator函数
数组扩展
扩展运算符
扩展运算符是对具有Iterator 接口的对象,都可以使用扩展运算符。
Array.from()
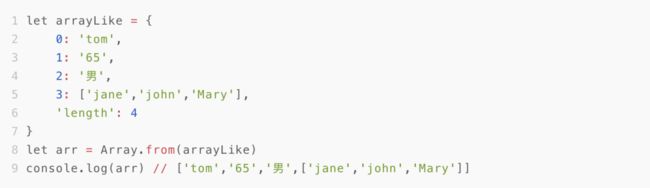
用于将两类对象转化为真正的数组 1.类似数组的对象(只要据有length属性, 都可以被转化为数组) 2.可遍历(iterable)的对象。
Array.of()
将一组值转化为数组。
find和findIndex
find方法,用于找出第一个符合条件的数组成员,没有找到会返回undefiend,findIndex方法返回的是第一个符合条件成员的位置, 如果找不到返回-1, find和findIndex都可以接受第二个参数,用来绑定回调函数的this。
数组实例的fill()
fill方法使用给定值,填充一个数组。用于初始化数组值,接受第二个和第三个参数,用于指定开始和结束位置。
数组实例的方法entries() keys()和values()
这三个方法提供新的方法,用于遍历数组, 都返回一个遍历器对象,可以用for..of循环进行遍历,keys是对键名的遍历,values是对键值的遍历,entries是对键值对的遍历。
数组实例的includes()
表示某个数组是否包含给定的值, 是则返回true,否则返回false。
对象扩展
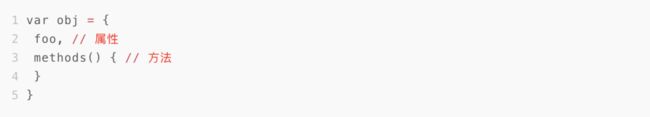
属性的简洁表示
es6允许直接写入变量和函数,作为对象的属性和方法。主要使用:1.函数返回值;2. module.exports导出;3. 属性的setter和getter。
属性的遍历
es6一共5种方法可以遍历对象的属性。
-
for..in: 循环遍历对象自身和继承的可枚举变量 (不含Symbol属性)
-
Object.keys(obj): 返回一个数组,包含对象自身所有可枚举属性的键名
-
Object.getOwnPropertyNames(obj): 返回一个数组,包含对象自身的所有属性的键名
-
Object.getOwnPropertySymbols(obj): 返回一个数组,包含自身所有的symbol属性的键名
-
Reflect.ownKeys(): 返回一个数组,包含对象自身的所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举
super关键字
js中this的关键字总是指向函数所在的当前对象,es6新增了另一个类似的关键字super,指向当前对象的原型对象,super只能用在对象的方法中,而且是方法的简写属性。
对象的新增方法
-
Object.is():同值相等的算法, 用来比较两个值严格相等
-
Object.assign(target, source):对象的合并,将原对象所有的可枚举属性,复制到目标对象上
__proto__属性,Object.setPrototypeOf() Object.getPrototypeOf()
js语言对象继承是通过原型链实现的,ES6提供了更多的原型链方法 __proto__属性,Object.getPrototypeOf() 获取原型prototype属性 Object.setPrototypeOf(obj, proto), Object.create() 设置原型属性。
参考资料
-
https://blog.csdn.net/pan_junbiao/article/details/90316255
-
https://blog.csdn.net/qq_30216191/article/details/81042842
-
https://blog.csdn.net/weixin_43482353/article/details/100623408
-
https://blog.csdn.net/DFF1993/article/details/82951227
-
https://www.cnblogs.com/jin-zhe/p/10034259.html
-
https://www.cnblogs.com/innooo/p/10442911.html
-
https://www.cnblogs.com/kuishen/p/11113189.html
微信公众号“前端那些事儿”
![]()