- 微信公众号开发的H5页面只能在微信中打开(Vue项目)
山城️777
vue.js微信javascript
实现用户只能在微信中打开H5页面思路就是:项目是单页面项目,所以页面都渲染在index.html页面中,所以只要在index.html中进行判断,当前用户使用的浏览器是什么,如果用户使用除了微信浏览器的其它浏览器,都会将页面加载到wxError.html页面内,提示用户“请在微信客户端打开链接”具体步骤:1、与index.html同级新建一个wxError.html文件完整的代码varua=nav
- 微信公众号JSAPI支付详细开发过程
华仔_c656
简介:这几天公司有个活动需要用到微信公众号支付,最后成功了完成支付。但第一次使用微信的支付中间遇到一些问题方便以后参考,下面总结整个调用的过程。开发环境:java开发系统:win10开发工具:idea20182018-11-26在开发之前我们要准备以下资料:开发者ID(AppID)这个资料在微信公众号开发配置里查看(AppSecret)这个资料在微信公众号开发配置里查看接口权限网页服务网页白名单(
- 微信公众开发 - H5分享流程和封装
_既白_
H5分享流程第一步,绑定域名【先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。备注:登录后可在“开发者中心”查看对应的接口权限。】这里绑定的时候需要注意不要带前面的http协议头。写法跟上一篇《微信公众号开发-静默授权获取用户信息》中的网页回调域名设置的写法是一样的。第二步,引入JS文件安装:npminstallweixin-js-sdk使用:varwx=requir
- 【超详细!】Python微信公众号开发(5)- 无需编程,手把手带你轻松实现公众号自定义菜单和自动回复
同学小张
微信公众号开发python微信微信公众平台
文章目录0.背景1.自定义菜单2.自动回复2.1为指定关键词添加自动回复3.后续0.背景不知道有没有同学注意到,在【超详细!】Python微信公众号开发(2)这篇文章,当我们启用服务器配置后,有如下提示:也就是说,当开启了服务器配置后,原本微信公众号后台自定义的菜单都会被停用并失效…看我公众号【同学小张】前后对比就可以看出来了:开启前:开启后:发现没,下面的菜单“GPT相关”没有了,只剩下了输入框
- 【超详细!】Python微信公众号开发(4)- 手把手教你接入GPT
同学小张
大模型微信公众号开发pythonpython微信gptchatgpt笔记经验分享微信开放平台
之前我们已经打通了Python微信公众号和服务器之间的数据流通路,可以添加我们自己的业务了。如果还没有打通环境的同学,请参考我的【微信公众号开发】专栏,或下面系列文章:【超详细!超多图!】Python微信公众号开发(1)【超详细!】Python微信公众号开发(2)【超详细!超多图!】【代码管理】服务器代码上传Github本篇文章将小试牛刀,将时下爆火的OpenAIGPT大模型能力接入进来,完成公众
- 【超详细!】Python微信公众号开发(2)
同学小张
微信公众号开发pythonpython微信flaskvscodelinux微信开放平台
上次我们已经完成了微信公众号开发环境的搭建,并完成了服务器和微信公众号的校验。下面让我们来开始实际开发。如果还没有微信公众号开发环境的,请参考我上一篇文章:【超详细!超多图!】Python微信公众号开发(1)本篇文章的内容为带领大家打通用户与服务器的信息交流通道:用户发的消息能在服务器收到,服务器能回复消息给用户。文章目录0.准备工作0.1代码修改0.2启用服务器1.发个消息试试1.1发个消息试试
- 【超详细!超多图!】【代码管理】Python微信公众号开发(3)- 服务器代码上传Github
同学小张
微信公众号开发服务器开发环境服务器githubvscode源代码管理笔记经验分享git
前面的文章我们搭建了微信公众号开发的服务器,写了一点代码。后面肯定会对代码不断的完善和迭代,那怎样维护这些代码呢?可以通过GitHub进行维护和版本管理。本文主要带你从0开始构建起服务器和GitHub仓库之间的联系。本文假设你已经略懂基本的git指令:gitinitgitstatusgitadd.gitcommit-m“xxxxx”gitpush前文【如何搭建微信公众号和服务器数据通路】可参考:【
- 【超详细!超多图!】Python微信公众号开发(1)
同学小张
python服务器微信公众号开发微信pythonvscode腾讯云linuxcentos
进行微信公众号开发,首先需要准备以下内容:微信公众号:没有的可以自行去申请,这里不细讲,申请网址:微信公众平台服务端本文为Python微信公众号开发的第1篇文章,主要介绍环境准备(主要讲服务端环境)和微信公众号鉴权校验流程。0.进行微信公众号配置在进行微信公众号开发之前,需要对微信公众号进行一些配置,先来看一下需要的配置项:(1)点击公众号后台页面中的“设置与开发”-->基本配置(2)在右侧“基本
- Java微信公众号开发6-自定义菜单
囧么肥事
上一篇:Java微信公众号开发5-消息接收与响应自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。菜单的刷新策略创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。自定义菜单接口可实现
- 【微信】公众号授权绑定登录流程详解
顽石九变
微信生态微信
在做微信公众号开发时,经常需要对公众号上面的菜单做授权登录,如果是首次登录还需要做微信openId和系统账号的绑定操作。这里做如下假设:系统前端地址:http://www.test.com系统接口地址:http://api.test.com需要打开的页面地址:http://www.test.com/home/index一、微信公众号配置1、公众号注册以及实名认证2、在“基本配置”中启用开发者密码(
- vue-vux-axios-webpack微信公众号开发项目
曾经也是个少年
https://github.com/libai-icon/vue-vux-axios-webpack基本适用所有的开发需求,有问题首页有QQ
- Spring boot 项目(十三)——实现微信公众号授权登录获取用户信息
--流星。
Spring实战微信springboot手动授权
引言微信公众号开发中,必不可少的一环:公众号授权登录、获取微信用户信息前期准备内网渗透=>生成本地指定端口映射的外网域名链接:内网渗透工具natapp使用详解域名生成之后修改yml文件配置申请并配置微信测试公众号01、链接:点击申请微信测试公众号,并扫码关注测试公众号02、备份appID和appsecret,后面需要用03、接口配置信息修改(注:此处会回调后台签名验证方法,配置时需启动后台)04、
- 硅谷课堂-公众号云点播 硅谷课堂微服务项目实战笔记
帅杰IT大神
硅谷课堂餐掌柜立可得项目硅谷课堂谷粒商城在线视频云点播公众号
技术栈涉及主流的SpringBoot+SpringCloud微服务架构,综合应用了腾讯云文件存储和视频点播服务;项目涉及到微信公众号开发,包含公众号菜单、公众号消息、微信分享、微信授权、微信支付;项目前端技术栈,采用主流前端框架Vue和Element-ui,微信公众号采用H5页面显示,涵盖ES6、NPM、Babel、Axios、ECharts等,完全实现全栈开发;采用腾讯云一站式研发协作管理平台C
- 选择多张图片的方案
王晓恩
前端开发javascript前端开发语言
适用场景1、微信公众号开发,代替wx.chooseImage,选择多张图片上传自己服务器;2、常规的javascript的开发,选择多张图片上传到自己的服务器;3、扩展到vue和react等框架使用;整体思路1、使用input控件的控件,或者通过click调用input的函数,调用选择多张图片2、onChange函数获得要上传的图片数组3、通过数组遍历,上传到服务器具体执行1、input的函数,添
- 微信公众号开发
solayu
微信公众平台JS-SDK说明文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp14211411151.注册微信测试账号:测试账号具有微信相关API全部权限,不能进行消息群发https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/inde
- 微信公众号开发(二)获取AccessToken、jsapi_ticket
YuanlongWang
web前端开发c#微信公众号开发微信AccessTokejsapi-tick
AccessToken在微信公众平台接口开发中,AccessToken占据了一个很重要的地位,相当于进入各种接口的钥匙,拿到这个钥匙才有调用其他各种特殊接口的权限。access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效。公众号可以使用AppID和A
- 微信公众号开发与本地调试详细教程
longm龙哥
微信公众号开发微信微信公众平台公众号
在进行微信公众号开发时,本地调试是一个关键的步骤。本文将详细介绍如何进行微信公众号开发并在本地环境中进行调试。我们将以Nginx为例,演示如何配置虚拟主机,使用ngrok进行内网穿透,以及进行网页授权和JSSDK的测试。1.准备工作首先,确保你已经完成了以下准备工作:注册了一个微信公众号。安装了Nginx并启动了Web服务器。下载并安装了ngrok,用于内网穿透。2.配置Nginx虚拟主机通常,每
- 微信公众号开发weixin-js-sdk实现自定义分享
明眸yh
不管做什么都要坚持。前言前段时间开发的公众号,有一个自定义分享功能,今天分享一下代码和开发中遇到的问题,避免踩坑。使用vue开发版本2.6.11微信JS-SDK版本1.4.0接口请求使用axios此文章只是一个demo,可根据自己具体项目修改安装weixin-js-sdknpminstallweixin-js-sdk--save封装分享js微信公众号开发需登录才能获取appid,此文章只有分享部分
- VUE在公众号开发中(网页授权域名)使用内网穿透方式(Ngrok)进行本地化调试
小关@
vue.js前端javascript
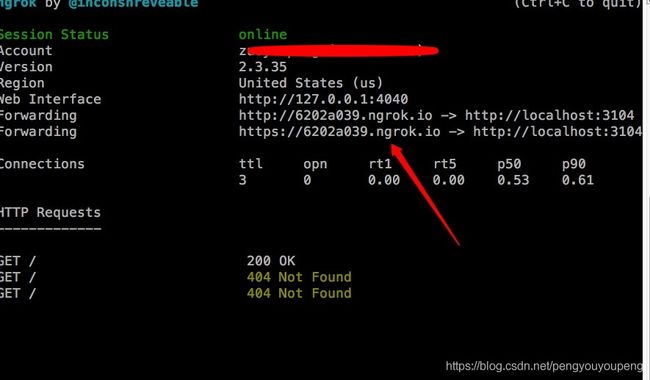
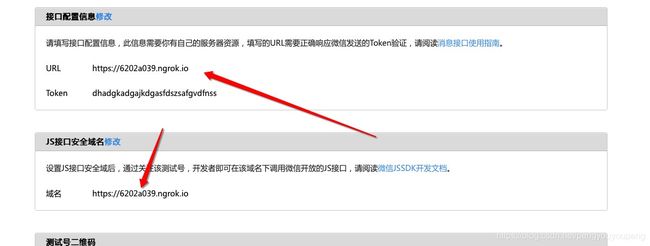
问题微信公众号开发中需要和微信后台服务进行互通,这就导致一个问题,内容需要频繁的发布到网上。这会给开发带来麻烦。那么是否可以将开发内容映射到特定的一个域名?解决思路1、可以将本地开发环境的127.0.0.1:8080映射到外网的一个IP上2、因为本地将作为服务器,所以对工具的速度有很高的要求,必须要速度快。解决方法:使用Ngrok服务需要在本地执行一个程序公众号的网页授权域名设置公众号设置->网页
- PHP微信公众号开发——群发消息
King女王
微信公众号开发php微信公众号群发消息
一.官方文档高级群发接口https://mp.weixin.qq.com/wiki...二.关于群发接口1.订阅号每天可以群发消息一条,服务号每月(自然月)四条的群发权限。开发者模式下,可以通过高级群发接口,实现更灵活的群发能力。2.注意●对于认证订阅号,群发接口每天可成功调用1次,此次群发可选择发送给全部用户或某个标签;●对于认证服务号虽然开发者使用高级群发接口的每日调用限制为100次,但是用户
- 微信公众号开发:网页授权
snowball_li
微信微信公众号
一、背景介绍微信公众号网页授权,目的就是获取用户相关信息,实现自己的业务逻辑,最终于会得到的信息如下表格,本文对应的任务获取到openid即可满足业务需求,本文内容包括环境、操作步骤及相关内容比较详细,要获取其他的内容也很容易了。openid用户的唯一标识nickname用户昵称sex用户的性别,值为1时是男性,值为2时是女性,值为0时是未知province用户个人资料填写的省份city普通用户个
- springboot项目之获取维护微信公众号accesstoken
sccd2009
springboot微信java
引言基于微信公众号开发时候会用到accessToken,且这个参数两个小时内有效,需要服务器端存储并维护。方案springboot通过定时任务更新@Scheduled(initialDelay=10000,fixedRate=6600000)publicvoidcreatAccessToken(){Stringurl="https://api.weixin.qq.com/cgi-bin/token
- 为你的项目加上微信登录(个人开发)
*Soo_Young*
微信个人开发java
当我们开发个人项目的时候,为了用户登录的便捷性,经常会给我们的项目加上一些除了注册之外的方式,其中最常见的就是微信登录,但作为个人开发者,是无法使用微信的授权登录的,但是通过微信公众号可以获得同样的结果。看完这篇文章你能得到什么?引入微信公众号开发:微信公众号开发比较容易,只要入门后面根据开发文档操作即可为你的项目加上微信登陆功能学会如何阅读文档:文章中标识了这个模块具体在哪个章节,可以先去尝试自
- 微信公众号服务器获取token,微信公众号开发教程获取access_token
ztx kepler
微信公众号服务器获取token
在微信公众号开发过程中,如果我们想要主动向微信服务器推送消息那么我们必须要有access_token。access_token是公众号的唯一票据,当我们开发调用微信的各种接口时都需要使用access_token。access_token是类似于下面所展示的一个字符串。wGOSbMw6iKvhIOcjCJTi_r6wXpOF_Vnih-TEvumx_1OXgnaZiRfy0g0hJ08ykRkc0b
- 微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
半闲山人
轻松玩转微信公众号开发微信公众号开发JS-SDK
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与在线导航。官方文档地址:https://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html在这粘贴上二篇博文链接,方便大家访问:
- tp5微信公众号开发,申请公众号配置token验证
于先生吖
微信
进入微信公众帐号测试号申请系统申请测试账号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login开发之前要申请微信接入,填写服务器配置,验证服务器地址的有效性。必须拥有自己的服务器因为我项目用的是tp5,用到了一系列诸如上传素材,关键字自动回复等功能,就以tp5为例说明。公众号服务器配置URL:http(https)://域名/
- 微信公众号开发
三个木马人
前端微信公众号编辑模式开发模式
文章目录一、微信公众号简介二、注册/登录微信公众号三、功能介绍1、编辑模式(个人开发者,无需服务器)2、开发模式四、实战开发1、配置服务器2、模块化五、获取access_token1、access_token是什么?2、获取access_token功能实现六、自动回复功能1、准备工作2、代码实现七、自定义菜单八、微信中的网页开发1、简单实现2、JS-SDK九、vue项目部署在公众号上使用一、微信公
- java微信公众号开发系列——入门
wj沧浪之水
java开发微信公众号
一、公众介绍1.1、公众号介绍、申请及后台设置详解1.1.1、微信与公众号区别微信:个人娱乐,大多数是认识的人的社交圈,主要在手机端使用,可以互相关注公众号:商业用途,陌生的社交圈,需要在PC端的微信管理后台操作,只能被用户关注1.1.2、公众号类型三种类型的大致区别:订阅号:面向个人,每天群发1条,扫码即可关注,不支持高级接口(微信支付)服务号:面向企业和政府,每个月4条,扫码即可关注,支持高级
- 【课程笔记 - 目录】2023 微信公众号开发教程全开源
ladymorgana
微信小程序笔记
1.1微信公众号开发课程内容介绍1.2微信公众号介绍及注册1.3编辑模式之自动回复1.4编辑模式之底部菜单1.5编辑模式之页面模板2.1开发模式及其预备知识介绍2.2Express项目构建2.3Express服务端接口开发2.4MongoDB与Robo3T的使用2.5使用mongoose模块连接并操作数据库2.6使用新浪云部署node服务3.1JS-SDK鉴权流程梳理3.10在云数据库中缓存acc
- 【微信公众号开发】1.3 编辑模式之自动回复
ladymorgana
微信小程序微信订阅号
一、内容二、回复分类首先开启自动回复1.关键词回复2.收到消息回复3.被关注回复三、实战1.微信扫码关注2.回复1,2一、内容关注订阅号自动回复功能二、回复分类说明关键词回复可以根据设置关键字回复收到消息回复开发能力,灵活回复(适合程序员)被关注回复第一次关注时回复首先开启自动回复1.关键词回复2.收到消息回复后面章节介绍3.被关注回复三、实战1.微信扫码关注2.回复1,2
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR