命名:
变量名和函数命名:第一个单词小写以后每个单词首字母大写。geteElementById()
对象命名:每个单词首字母大写。
数据类型
typeof()方法返回数据类型。
number数据类型:包括(int整数,float单精度浮点数,double双精度浮点数)计算时还是按整数和浮点数分开使用。
string字符串类型:包括(string和char)
Boolean布尔类型:TRUE和FALSE
object对象类型:包括(对象,数组和null),使用的时候也是分别处理。
undefined未声明:
function函数类型:
将字符串转换为数值的函数:
parseInt()和parseFloat();
parseInt():将字符串转换成整数。它解析字符串的每个字符,检查该字符是否是一个有效的数字。如果是将使用这个数字来生成字符串对应的数值。否则,命令就停止转换,并返回之前转换的数值。
例如:parseInt("123");输出结果为整数123;parseInt("123test");结果还是整数123;
parseFloat():工作机制和parseInt()函数类似,只是它返回的是浮点数,并把小数点视为数值的一部分进行解析。
例如:parseFloat("123.33test");返回小数值123.33;parseFloat("123test");返回123;
这里我们插入一下其他话题:javascript数据类型中的数值数据。
数值数据有两种形式:
整数:如123,可正可负;
小数:如1.23,也称为浮点数,可正可负。
实际上,javascript中将数值都视为浮点数,javascript只是隐藏了其中的转换细节,即便是javascript把所有的数值都当作浮点数,但是我们在将浮点数转为整数时还是需要使用四舍五入的方法。
循环
for循环用于继续循环,如一个人走10步停止那么每走一步都要用for来判断一下是否到了10步停止,如果没有到(没有符合10步停止条件)那么他就得继续走。while循环用于条件循环,比如判断这个人,如果到了第10步就自动停止。总的来说它们可以互换,for可以用while来写,while可以用for来写。
for循环
浏览器载入一个网页时,它将遍历整个网页,自上而下递逐一解析呈现各个标记,浏览器解析javascript的时候也是自上而下逐一解析每一条语句,但有时候我们需要改变这种执行顺序,这时候我们就用到了决策语句和循环语句。
循环指的是当条件为true时,反复执行某个代码块。
for (var i = Things.length - 1; i >= 0; i--) {
Things[i]
};
for语句有三部分组成:
第一部分是对其初始化,为了跟踪代码循环次数,需要一个变量来计数,for的第一部分就是对这个变量初始化,在执行循环过程中该部分只执行一次,而其他部分可能执行多次;
第二部分是for语句的测试条件,只要该测试条件为true,就一直执行for语句后面的代码,每执行一次后面的代码就测试这个条件,只要还是为true就继续执行下去。循环执行的次数称为迭代次数。
最后一部分便是循环的递增或递减部分,它用于改变循环测试条件中的变量 ,一直到测试条件返回false退出循环。
概括for循环的工作方式:
执行for语句中的初始化部分--》检查测试条件为true则继续执行为false则退出for语句--》执行for语句后面的代码块 ---》执行for语句中的递增(递减)部分---》重复第二到第四 部分,直到测试条件为false退出循环。
for...in循环:
遍历数组和对象
这个循环主要用于数组也可用于对象。for...in循环可以遍历数组中的元素而无须知道数组中元素的个数。即对于数组中的每个元素都执行代码它在每次迭代时,会自动确定每个元素的下标,自动移动到下一个元素上。
例如:
var i;
var array_name=new Array(1,2,3);
for(i in array_name){
alert(array_name[i])
}
其中i是循环前定义的变量,下面会用数组中的下一个下标值自动填充它,array_name就是要遍历的数组的变量名。
while循环:
for循环用于迭代特定的次数,而while循环可测试一个条件,在条件为true的时候继续迭代。for语句在循环的次数已知的情况下比较方便,如遍历元素个数已知的数组。while循环在不知道循环次数时比较有效。
var num=5;
while(num<=100){
// do Things
num++;
}
当while循环的条件为true时,则执行一次大括号里面的代码,然后再比较条件,如果条件为true,则再次执行代码并再次比较条件,直到比较的条件结果为false退出循环。如果条件一开始便为false,则while循环体将一次都不会执行。
do...while循环
不管条件是否为true,while循环体中的代码块都至少执行一次,这是因为在执行了一次循环后才检查条件。如果条件为true则再次执行循环,为false则退出循环
var num=5;do{
alert(num)
num++; //条件要写在do里面
}
while(num<=10);
决策语句
if和switch语句:
根据某个条件true或false,决定是否执行某个操作。注意大括号里的语句都视为代码的同一部分标记为一个代码块,如果if语句的条件为true,javascript将执行紧跟if语句后面的下一条语句或者代码块。一个容易犯的错误是,标记要执行的代码块时忘记使用大括号,当条件为true时,仅执行if语句之后的第一条语句,而无论测试条件结果如何,其他代码行总是会执行。
switch语句:当比较某个变量与许多可能的值时,有一个更高效的替代方案。
switch(表达式){
case a:
do thing;
break;
case b:
do thing;
break;
default:do thing;
break;
}
如果某个表达式的值与某个case值相等,则跳到该case语句下的代码,一直执行到switch语句的结束或者遇到break退出switch语句。
不同的case执行相同的代码:
switch(表达式){
case a:
case b:
do thing;
break;
default:do thing;
break;
}
这里使用了switch语句中的一个特性,如果某个case语句下的代码没有以break结尾,则代码会依次执行其后的case语句,知道遇到break语句,或者到了switch语句的结束。在javascript中对switch中表达式结果数据类型没有硬性的要求,但是最好是用在整数和字符串的判断。
if用于范围,switch用于单个值匹配。当然你不用switch用if...else也是可以实现同样的效果,但是存在多个值的时候用switch会显得清晰些。
变量的作用域和生存期:
在函数外部声明的变量是全局变量,在代码的任何地方都可以访问全局变量。在函数内定义的变量是该函数的私有变量,只有它自己可以访问。其他函数可以拥有同名变量但是不可以访问其他函数的内部变量。
全局变量的生存期就是页面的生存期,页面加载到浏览器中时,全局变量就始终存在占用内存直到关闭了浏览器。函数内定义的局部变量,他的生存期就是函数的执行期间。函数执行完毕后,就会释放变量,其值也会丢失,如果后面的代码中再次调用函数,其变量值为空。
break和continue语句:
switch语句中break语句的作用是终止代码的执行,跳到switch语句右大括号之后的下一行代码中继续执行。break用在for和while语句中就是提前退出循环,代码从for语句之后的第一条语句继续执行。container与break的作用类似,也是停止循环的执行,但它不跳出循环而是启动下一轮循环,重新计算for或while语句的条件,就像执行到循环代码的最后一行一样。
如:
遇到break直接跳出for循环继续执行for语句之后的代码。
遇到continue直接退出当前循环,即当前循环之后的代码不再执行直接跳到下一次循环,而break是直接退出循环不管循环后是否还有其他次数要执行。
正常
break 跳到end
遇到I=2的地方就退出最外层循环,执行最外层循环后面的代码
continue跳到end
遇到I=2的地方就退出当前循环从外层循环开始执行下一次循环。
函数:
它们封装了执行特定任务的代码块。在javascript中有许多内置函数。某些函数返回数据,如parseInt()函数返回一个整数。某些函数只执行某个操作,不返回数据。某些函数需要传入数据(参数),而有的不需要。如isNaN()函数需要传入某个数据,它检查这个数据是否为NaN。javascript中定义的每个函数必须在该页面上有唯一的名字。函数名位于关键字function之后。函数的参数放置函数名后的圆括号中,参数是函数完成其工作所需要的一个数据项,通常情况下,未传入必选参数将导致一个错误,函数可以有0个或多个参数,即使函数没有参数,函数名后的圆括号也不能省略。
通过return语句,函数还可以把值返回给调用它的代码。如果不需要就可以不返回任何值,但最好始终在函数结尾处包含return语句,由于javascript的语句很宽松,不使用return语句也不会造成任何错误。javascript执行到函数的return语句时,会像for循环中遇到break语句那样处理----退出函数,并返回return关键字之后指定的值。
可以将javascript代码中的常用函数组成一个函数库,在需要时,就可以复制它们并粘帖到页面中。
javascript中代码都市按顺序执行,而函数只有要求执行时才会执行,这称为调用函数。调用时,应在需要调用函数的地方写出函数名,并传入函数所需要的参数,参数之间用逗号分隔。
定义的函数放在调用它的任何脚本之前,确保函数使用之前声明。
声明函数:
function funName(){
功能代码(一句或多句代码);
}
调用:
funName(); 只要在这个页面声明的 在声明前在声明后调用都是可以。函数名加上括号是函数调用,不带括号代表的是这个函数的整体代码(函数的声明)。
对象:
javascript是一种基于对象的语言,不仅javascript语言包含许多对象(也称为内部javascript对象),浏览器本身也建模为一个对象集合。
基于对象编程即用对象编程,在基于对象的编程中,则用对象给真实的事物建模,而对象用其方法和属性来定义。
将某一变量定义为对象,该变量便拥有此对象的各种属性和方法。
javascript本身拥有许多内置对象,每个javascript对象都有一组相关属性和方法。在大多数情况下,要使用这些方法和属性,需要把数据定义为这些对象中的一个,也就是先创建对象。
创建对象用到的关键字是new,
例如 var arrarName=new Array();
var 定义一个变量,变量初始化为Array对象, 这里用到的是Array对象的构造函数创建对象。大多数对象都有这样的构造函数并都通它们的构造函数创建对象。可以给构造函数传递参数以给对象添加数据。如:
var date=new Date("1 May 2015");
注意:对象数据在变量中的储存方式与基本数据类型(文本数据和数字数据)不同。基本数据类型,变量存储数据的实际值。但赋予对象的变量不存储实际数据,而存储指向保存数据的内存地址的引用。变量引用一个对象时,其含义是变量引用一个内存地址。一般来说,基本数据类型在赋值时总是复制副本,而对象在赋值时会被共享,而不是复制副本。例如,将某一个变量的值赋值给另一个变量,如果该值是基本数据类型,那么此两个都各自拥有了相同的值,它们之间毫无联系,任意一方后面修改了值也不会影响到对方。但是,当值为对象时,则此两个变量都共享同一个值,任一方后面修改了值对方的值也会跟着改变。
使用对象属性中的值,引用对象的变量名.对象属性名(对象属性名不能为变量)或者变量名["对象属性名"](对象属性名可以为变量)。
调用对象的方法,方法与函数类似,它们都用以执行某一种任务。与函数一样,一些方法也有返回值,而一些方法仅执行任务不返回数据。使用对象引用对象变量.对象方法名();无论方法是否带有参数,都必须在方法名之后加上括号。
javascript中的String,Number,Boolean对象分别对应基本的字符串,数字和布尔值。 例如,创建一个包含文本的String对象,可以使用下面代码:
var str=new String("aaaaaa");
然后就可以用String对象中的属性和方法。
var strlen=str.length;字符串中的空格也是字符
javascript中有自动转换机制,当我们声明一个基本字符串,然后对此采用String对象中的方法和属性时,javascript会知道这操作不合法,因为它知道这些操作都是针对对象,此时javascript就会采用自身的转换机制,把这个普通文本字符串转换为一个临时的String对象,以进行刚才想要的操作,当完成该操作后就释放该对象。所以,对于基本的字符串也是可以采用String中的属性和方法。这也适用与对应的Number对象和布尔类型。
自定义对象:
with(对象名){
里面的所有方法,如果不加上对象名,那么默认是with括号中的对象。
}
with(document){
alert("1");
alert("2");
alert("3");
alert("4");
alert("5");
}前面都省去了对象名,那么alert默认属于document对象的方法。
javascript内置对象
使用对象前要先创建对象。
string对象:
包含一个或多个字符的文本称为字符串。把文本放在" "或' '中javascript就会把它处理为文本,而不是代码。
对于string对象大部分方法而言,字符串仅是一系列单个字符,每个字符都有一个位置,或索引。第一个位置或索引是0不是1.
length属性:
返回字符串中字符个数。
结果是10,一个空格当做一个字符。
只要javascript能在后台准确地推断出我们要创建什么对象,就可以像这样直接用该对象的属性和方法不用事先创建对象。
注意:尽管javascript擅长推断当前使用的数据类型,但有时它会推断错误至少没有执行用户预期的操作,在不能确定javascript是否能推断正确的情况下,就需要明确告诉javascript数据的类型。
indexOf()和lastindexOf()方法:
在一个字符串中查找另一个字符串。用于查找一个字符串是否包含了另一个字符串。
它们都带两个参数:
1:需要查找的字符串;
2:开始查找的字符位置(可选);
字符位置从0开始,如果没有第二个参数,就从字符串开头开始查找。
它们返回值是查找到的第一个出现的子字符串在父字符串的位置,包含在另一个字符串中的字符串通常称为子字符串,返回值也是基于0.如果在字符串开头找到子字符串,则返回0,如果没有找到就返回-1.
javascript对其语法和比较操作进行十分严格的区分大小写。
indexOf()方法从字符串开头开始或者从第二个参数指定的位置开始向后查找,而lastindexOf()方法从字符串的结尾或指定的位置向前查找。
结果为8:javascript对其语法和用法是严格区分大小写。所以第一个出现小写"a"的地方为8,一个空格算一个字符,多个空格算多个字符。
结果为12.从字符的结尾开始向前找到最近的小写”a",该"a"(倒数第一个出现)在字符串12的位置。
结果没有该字符串所以返回-1.
substr()和substring()方法:
从字符串中提取一个子字符串,并赋予另一个变量,或者用在表达式中。这两个方法返回的结果相同,都是子字符串,但是它们需要的参数不同。
substring()方法接受两个参数:从0开始算起。子字符串的开始位置和子字符串中最后一个字符后面的字符位置,第一个参数截取时包括在内,第二个参数截取时不包括在内。
substr()方法也接受两个参:从0开始算起。子字符串的开始位置和要从长字符串中提取的子字符串的长度。
它们的第二个参数都是可选的。如果不包含第二个参数,则子字符串包含从开始位置到字符串末尾的所有字符。
结果:把0到4位置的字符取出。hello。
结果:从0开始向后取4个字符。hello。
再举一个区别的例子:
var uu="0123456";
alert(uu.substring(2,5))
var uu="0123456";
alert(uu.substr(2,5))toLowerCase()和toUpperCase()方法:
转换大小写。
即使toLowerCase()和toUpperCase()方法不带任何参数,也必须在调用方法时,在方法名后加上括号。
返回全部大写。
charAt()和charCodeAt()方法:
从字符串中选取一个字符。
charAt()方法接受一个参数:所选字符在字符串中的索引位置,该方法就返回该字符,字符位置从0开始。
如查找字符串的最后一个字符。
结果:返回"o"。
charCodeAt()方法:用法和charAt()方法类似,但它不返回字符本身,而是返回该字符在Unicode字符集中的10进制编码。计算机只能理解数字---对于计算机来说,字符串仅是数值数据。但需要文本而不是数字时,计算机将根据它对每个数字的内部理解进行转换,并显示对应的字符。
如要确定字符串中最后一个字符的编码。
结果:返回值111.
下面介绍的是字符串的高级操作可以使用正则表达式。
split()方法:
将一个字符串拆分为一个字符串数组,在何处拆分由传入分割参数确定,这个参数可以是一个字符或者文本字符串。
指定了在字符"_"的位置分隔字符串为字符串数组,结果是["ro","se","sum"]
replace()方法:
将匹配的字符替换为指定的字符。被替换的字符值不变,只是将替换后的字符返回。
var mystr="my name's rose!";
alert(mystr.replace(mystr,"summer"))结果为summer。
search()方法:
在字符串中查找特定的文本,如果找到该字符串就返回它在原字符的位置,否则就返回-1.该方法仅接收一个参数,也就是要查找的字符串。位置从0算起。
var mystr="my name's rose!";
alert(mystr.search("rose"))发回10.
match()方法:
与search()方法类似,search()方法返回找到字符的位置,而math()方法返回一个数组,该数组的每个元素都是找到的字符。
一般split(),replace(),search()和match()方法都是匹配正则表达式一起使用,才能发挥到它们的价值。
join()方法:
将数组中的所有元素连接起来,把它们返回为一个字符串。每个元素都用传送给join()方法的唯一参数的值分隔
var myarray=new Array("h","e","l","l","o");
alert(myarray.join(" "));
Array对象:
length属性:
获取数组中元素的个数。
数组的索引从0开始,所以最后一个元素的索引是length-1.
concat()方法:
连接数组。
把两个单独的数组连接在一起组成一个大数组。concat()方法返回一个新数组,它由两个数组结合而成,首先是第一个数组的所有元素,接着是第二个数组的所有元素,因此只需在第一个数组上使用该方法,并把第二个数组名作为参数即可。
结果:1,2,3,a,b,c
注意:哪个数组名作为参数就连接在后。
slice()方法:
复制数组的部分。
复制数组时,会把新元素复制到新数组中,而被复制数组不会有任何影响。
接受两个参数:
1:要复制的第一个元素的索引。索引从0开始。
2:所复制的部分末尾的元素索引(可选);
如果没有第二个参数,则复制从起始索引往后的所有元素。
结果:0,1,2;起始元素包含在复制部分中,而结束元素不包含在复制中。
join()方法:
将数组转换为字符串。
将数组周公的所有元素连接起来,并返回一个字符串。它还允许指定在连接数组元素时插入其间的任意字符。该方法仅有一个参数,即在元素之间插入的字符串。
sort()方法:
对数组排序(升序)。
如果数据包含类似的数据,就可以按字母或数值排序排列它们。
结果:A,a,b,c,d,e
注意:排序是区分大小写的,大写比小写要大。javascript保存的是字符对应的Unicode编码,所以排序是基于Unicode编码,而不是实际字母。Unicode编码的顺序和字母表的顺序是相同的。小写字母位于大写字母的编码系列之后。
reverse()方法:
反转数组元素的顺序。
结果:e,d,c,b,a,A
结果:e,b,d,c,A,a
Math对象:
属于静态对象:在不创建对象的情况下,直接用对象名调用对象的方法和属性。
Math对象提供了大量有效的数学函数和数值操作方法。该对象和其他对象有点不一样,该对象javascript会自动创建它。在使用该对象时不必将变量声明为Math对象,也就是不用事先声明既可使用该对象的属性和方法。
abs()方法:
返回传入参数的绝对值,也就是返回参数的正数值。
结果返回1.
min()和max()方法:
查找最大值和最少值。
参数可以接受多个数字,但仅仅是两个。
结果:返回值200.
Math对象的舍入方法:
ceil()方法:
把数值向上修整到最接近的最小整数。
10.01===》11;-9.99==》-9(大于-10)
和parseInt()方法不同,parseInt方法只是截断小数点之后数字是多小都直接截断,把整数部分保留下来,而ceil()方法是不管小数点后的值是多少都向上修整数值。
floor()方法。
和ceil()方法类似,只是它向下修整。
10.01===》10;-9.9==》-10
round()方法:
当小数>=0.5时向上修整,<0.5向下修整。
45.5==》46 ; 44.49==>44
Number对象:
toFixed()方法:保留小数点指定的位数并对小数点进行四舍五入操作。
结果:返回44.5
Date对象:
用于处理日期和时间,使用该对象可以获取当前日期时间,存储自己的日期时间,计算这些日期,把日期转换为字符串。
创建Date对象:
var mydate=new Date();没有提供初始值时,获取客服端pc机的当前时间日期。
var mydate=new Date(“2,January,2015”);该对象是不能设置客服端pc机的时间日期,它只是设置了网页的日期时间。
获取日期值:
getDate():获取日期
getDay():获取星期几,0为星期日,1为星期一...
getMonth():获取月份,0为一月,1为二月...
getFullYear():获取4为数字的年份
getDateString():基于当前时区,返回完整日期字符串,如:Wed 3 Dec 2015
设置日期值:
setDate():设置日期;
setMonth():0为一月...
setFullYear():设置年份。
获取时间值:
getHours();
getMinutes();
getMillisecondes();
toTimeString():返回时间字符串如:13:03:51 UTC
设置时间值:
setHours();
setMinutes();
setSeconds();
setMillisecondes();
浏览器程序设计BOM:
不仅javascript是基于对象的,浏览器也是由对象组成的。javascript在浏览器中运行时,可以访问浏览器的对象,访问方式和使用javascript内置对象一样。还有其他的很多对象表示页面上的html,如每个元素都对应一个img对象,用于在文档中插入一副图片。
浏览器为javascript提供的对象集合通常称为浏览器对像模型(browser object model BOM)。
BOM没有标准的实现方式,可以使用那个对象集合高度依赖当前使用的浏览器的类型和版本。一些对象可以在某些浏览器中使用,但不能在其他浏览器中使用,另一些对象在不同的浏览器上也有不同的属性和方法。但是如果仅使用BOM和核心功能(所有浏览器都有的对象),代码就能更好的在不同的浏览器和版本中正常运行。
下面介绍所有浏览器都适用的BOM对象:
javascript有许多可以访问和使用的内置对象。javascript在页面中运行时,可以访问大量由WEB浏览器提供的其他对象。与Math对象类似,会自动创建这些对象,不需要显式地创建它们。对象及其方法,属性和事件都在BOM中映射好了。
BOM层次结构
window对象:
代表浏览器窗口,也表示浏览器本身,它包含大量属性,通过window对象的属性,可以确定正在运行什么浏览器,用户访问过的页面,浏览器窗口大小和用户屏幕大小等,还可以用来访问或修改浏览器器状态栏中的文本,修改加载页面甚至打开新窗口。
window对象是一个全局对象,因此不需要使用其名称来访问其属性和方法。实际上,全局函数和全局变量(可以在页面的任何位置访问,没有写在哪里对象里的属性和方法)都创建为该全局对象的属性和方法。如alert()函数就是window对象的alert()方法。相对应对象称为方法,对象外称为函数。所以window.alert()或直接alert()调用都是正确。
window对象的某些属性也是对象,所有浏览器都通用的对象包括document,navigator,history,screen和location。
document表示页面;history包含用户访问页面的历史信息;navigator包含浏览器信息;screen包含客户端显示能力的信息;location包含当前页面的位置信息。
注意:网页中,自定义函数或变量不应与BOM对象或其属性及方法同名。
window对象包含很多的子对象,但它本身也自带很多属性和方法,如:
属性:
window.defaultStatus:修改窗口状态栏中的默认信息
closed:关闭窗口
opener:在子窗体(open()方法打开的窗体)中代表父窗体的对象。
方法:
alert():弹窗
confirm():确认框
setInterval();创建定时器
clearInterval():清除定时器
setTimeout():创建一次性定时器
clearTimeout():清除一次性定时器
open():开始新窗体,原来窗体和新窗体是有联系的,一个窗体可以另一个窗体
open()方法:接受三个参数。
window.open("要打开的网页地址”,“_blank”,“新窗体的位置和外观”)。
新窗体的位置和外观:距离顶部的位置,高度和宽度,是否有标题栏,状态栏。。。
窗体的种类:
本身window;
open打开的;
frames多个窗体。
history对象:
用户跟踪用户访问的每个页面。通过window对象和history属性可以访问history对象。
length属性:可以获得历史中页面数量。
back()方法和forward()方法:加载为用户访问过的前一个页面或者后一个页面。
go()方法:带一个参数,指定要进去或后退几个页面,如返回上一个页面之前的页面,history.go(-2);
go(-1)等价于back(),go(1)等价于forward()。
location对象:
包含大量有关当前页面位置的有用信息。可以导航到另一个页面,以下两个方式效果相同,页面都改变了位置,它们的区别:replace()将原始页面移除代之以新页面,而href属性仅把新页面加在原始页面之前。这意味着使用replace()方法,用户可以单击浏览器中的前进和后退按钮将无法返回到原始页面。而href属性则可以正常使用按钮。
window.location.href="url":window.location.replace("url")。window对象可以省略。
navigator对象:
更恰当的名称是“浏览器对象”,因为navigator对象包含浏览器和运行浏览器的操作系统的大量信息。使用其属性可以确定用户的浏览器,浏览器版本和操作系统。这种方法的主要缺陷是,小数的浏览器可能宣称自己是某主流浏览器的某一特定版本,但实际上不支持该主流浏览器的所有javascript或BOM对象,属性或方法。因此不建议使用该对象属性检测浏览器兼容性。
screen对象:
包含大量有关客户机显示能力的信息。
剪贴板:window.clipboardData("Text","复制的内容").
document对象:
通过该对象可以访问到页面上的html元素及其属性和方法。遗憾的是,不同浏览器的document对象存在较大的差异。document对象有很多关联的属性,它们也是类似与数组的结构,称为集合,主要的集合有forms,images,和links.
BOM与DOM的区别:
- DOM仅包含WEB页面的文档,而BOM提供了浏览器各个领域的脚本编程访问,如按钮,标题栏以及页面的某些部分。
- BOM专用于某个浏览器。浏览器是不能标准化的,因为它们必须提供有竞争力的特性。因此,需要另外一组属性,方法甚至对象,才能使用javascript操作它们。
DOM:
文档对象模型。它允许开发人员通过一组通用的对象,属性,方法和事件来访问文档,并通过脚本动态修改网页内容。
浏览器通过使用对象来表示html文档的每一部分,可以很容易地更改组织,应用样式,允许javascript访问文档。
DOM定义了对象的类型和属性。
当你将document 键入 JavaScript 代码时都会使用 DOM。
D(document):文档,javascript中称为文档的是标记语言:HTML和XML。
O(object):对象,要想用javascript操作文档就要先把文档元素转换为javascript对象,可以用getElementById(),getElementsByName(),getElementsByTagName,和document数组(document.forms[0]...)来转换。
注意的是:元素有ID那么下面的脚本是可以直接用元素ID直接作为对象,而不用getElementById()转对象,但是有的浏览器不支持,所以用的时候注意。
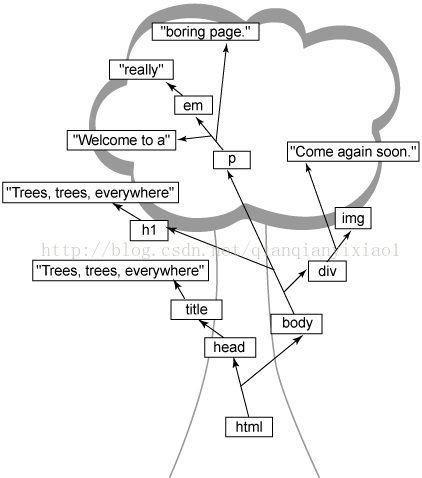
M(model):模型,把HTML整个文档看做一个树,每个属性称为节点。
我们能做什么
作为典型的程序员,你可能输入html,css甚至javascript。很容易认为这些标记,选择器和属性只是使站点正确显示而做的小小举动。但是,我们设置的页面外观,用户可以覆盖。所以我们并不是对web页面最大的影响者,但我们绝对是控制web页面的结构,用户的浏览器只能从你的web服务器检索标记并显示它,页面结构组织,都只是由你单独决定。
标记做什么
你的标记与组织相关的,你不会认为H1是导致文本是大字号,黑色,粗体的,而是会认为h1是标题,要意识到只要标记才能提供这种级别的的组织。你要清楚样式和行为都是在事后应用于该组织的,标记就绪后才能对其进行操作或应用样式。
页面中的每个标记都由一个对象表示,一个特定类型的对象(文本,元素,属性)
数组方式访问元素的方式:
如访问document中的forms:
DOM核心对象:
DOM提供了一组具体的对象,属性和方法,通过javascript可以访问它们,以便浏览DOM的树形结构。主要对象有node,element和document。
只有document对象的方法可以在页面上查找,创建和删除元素。
document:
document对象的方法(获取html元素):
getElementById(idvalue):
根据提供的元素ID值返回对该元素的引用(节点)。
getElementsByTagName(TagName):IE8及IE8-无效。
根据参数提供的标记,返回对一组元素引用(节点列表),访问时候要加上索引号。
所有的HTML元素在DOM中都有一个对应的引用类型。
创建新的html元素:
createElement(elementName):
使用指定的标记名创建一个元素节点,返回所创建的元素。
createTextNode(text):
创建并返回包含所提供文本的文本节点。
但仅创建节点是不够的,还必须把它们添加到文档中。
document对象的属性
document.documentElement:
返回文档最外层元素的引用(即根元素html)确切地说返回的是Element对象。
Element对象(改变html属性):
tagName:
返回元素的标记名称。
getAttribute(attributeName):
获取属性的值
setAttribute(attributeName,value):
用指定的值设置属性
removeAttribute(attributeName):
从元素中删除指定的属性及其值,代之为默认值
Node对象(导航DOM):
HTML节点分为:
元素节点,属性节点,文本节点,注释节点等四种。
只要找到一个节点就可以通过该节点找到:
父节点:parentNode.
子节点:childNodes 就算子节点只有一个也是复数(符合数组输出,childNodes[0]) firstChild lastChild.
同胞节点:nextSibling下一个 previousSibling上一个.
根据节点可以找到:
节点类型:nodeType,元素节点返回1,属性节点返回2,文本节点返回3.注释返回8,文档节点返回9.
节点名:nodeName,元素节点名为标签名,属性节点名为属性名,文本节点名#text,文档节点名为#document.返回都是大写。
节点值:nodeValue,文本节点值为文本,属性节点值为属性值,nodeValue不能操作于元素节点和文档节点。
注意IE的DOM和其他浏览器中的DOM之间有一个根本的区别,其他浏览器的DOM把DOM树中所有东西看作节点,包括元素之间的空格。而IE会去除不必要的空白。
var h1Element=document.getElementById("heading1");
var pElement;
if(h1Element.nextSibling.nodeType==1){
pElement=h1Element.nextSibling; IE
}else{
pElement=h1Element.nextSibling.nextSibling; 非IE
}找到节点一样可以找到对象,然后操作对象的属性样式一样可以写特效,可以对节点增删改查。
Node对象的方法:
改变HTML文档结构
appendChild(newnode):
将一个新对象添加到子节点列表的末尾,该方法返回追加的节点。
cloneNode(cloneChildren):
返回当前节点的一个副本。参数为布尔值,true则克隆当前节点及其所有的子节点。false则仅克隆当前节点,而不包含其子节点。
hasChildNodes():
如果节点有子节点,则返回true,否则返回false。
insertBefore(newNode,referenceNode):
在referenceNode指定的节点前,插入一个newNode节点,返回新插入的节点。
父元素.insertBefore(新元素,referenceNode);
removeChild(childNode):
从node对象的子节点列表中,删除一个子节点,并返回删除的节点。
父元素.removeChild(childNode);
注意:更新DOM是一个很费力的过程,如果对DOM改动的次数比较多,性能就会降低。
操作DOM
改变html样式:
- 使用style属性改变各个CSS属性
- 修改元素的class属性值
1使用style属性:
h1Element.style.backgroundColor="blue"如果要获取的style属性没有用内联样式或style对象设置,则不能获取属性的值。
2修改class属性:
使用元素的class属性可以把css类赋予元素。在DOM中通过className属性来使用。
h1Element.className="newClassName"文档流:
同一个文档,程序从上到下执行。
用document.write动态插入东西,因为文档流已经结束,document.write再插入也就是另外一个文档了,就不是在同一个文档中插入而是从新文档中插入。
在同一文档中动态插入可以用下面的方法:
创建节点:var obj=document.createElement("");obj.href="#";obj.innerText="ppppp";
添加到文档流中:xx.appedChild(obj);追加子节点(相对于父节点),xx.insertBefore(obj,yy)在父节点里面yy前插入obj节点。javascript中没有在节点之后插入节点的方法,要自己判断。
function inserAfter(parobj,obj,newobj){
if(obj.nextSibling.nodeType==1){
parobj.insertBefore(newobj,obj);
}else{
parobj.appendChild(newobj);
}
}调用:inserAfter(xx,yy,zz);
DHTML(动态html)和DOM(W3C文档对象模型):
javascript允许在网页加载到浏览器后,完全改变网页的所有方面,这称为DHTML。javascript提供这个功能的基础是文档对象模型(DOM)。
DOM为开发人员提供了一种表示页面中所有元素的方式,以便在javascript中通过一组通用属性和方法来访问。
XML:
是一个创建标记语言(如HTML)的标准。XML本身看上去和HTML非常类似,但二者还是有区别。
HTML实际上是元语言SGML的一个应用,SGML也是生成标记语言的一个标准,它用来创建很多标记语言,但HTML是唯一一个被全世界熟悉并广泛应用的标记语言。另一方面,XML是SGML的一个直接子集。SGML过于复杂,人们无法在计算机上正确递使用SGML。因此XML是SGML的简化子集,也比SGML更加易读。
XML主要用来创建结构和外观与HTML非常类似的定制标记语言。XML一个主要用途是表示数据。普通数据库可以保存信息,但不允许其存的项包含结构信息。XML则可以使用标记语言的元素结构来表示任何类型的数据。结构所包含的信息不会丢失。
XML是完全跨平台的,因为它只是保存文本。
W3C开发XML的目的是描述数据,而不是以特定的格式显示信息(这是HTML的作用)。XML没什么特别,它只是一些纯文本,加上一些位于括号中的XML标记。
可以把XML用做数据存储,就像数据库一样。另一种使用XML的方式是从远程服务器上获取数据。XML的第三个应用是在不兼容的系统之间传递数据。
使用javascript操作XML
跨浏览器读取XML文件
function createDocument()
{
//Temporary DOM object.
var xmlDoc;
//Create the DOM object for IE
if (window.ActiveXObject)
{
var versions =
[
"Msxml2.DOMDocument.6.0",
"Msxml2.DOMDocument.3.0"
];
for (var i = 0; i < versions.length; i++)
{
try
{
xmlDoc = new ActiveXObject(versions[i]);
return xmlDoc;
}
catch (error)
{
//do nothing here
}
}
}
//Create the DOM for Firefox and Opera
else if (document.implementation && document.implementation.createDocument)
{
xmlDoc = document.implementation.createDocument("","",null);
return xmlDoc;
}
return null;
}
var xmlDocument = createDocument();
xmlDocument.load("ch12_examp11.xml");例子
XML
Morgan
Labrador Retriever
4 years
yes
chocolate
Molly
Labrador Retriever
12 years
yes
yellow
Madison
Labrador Retriever
10 years
yes
chocolate
HTML
Chapter 12: Example 11
Display Dogs
DOM和事件
DOM事件模型是处理事件的方式,并提供了这些事件的信息,以编写脚本,提供了一组规则,以标准的方式确定何种元素生成事件,生存何种类型的事件,以及何时何地触发事件。它引入了一组基本的对象,属性和方法。
事件处理:
javascript可以进行有限的数据处理,但大多数web,数据处理一般提交给服务器比较适合完成这种任务,用户通过浏览器使用web浏览器也响应用户的操作。
当特定的操作发生时,就会发生事件,如用户单击页面,单击超链接.....
需要使用事件处理程序或监听器,并把它关联到事件发生时要执行的代码上,这就提供了在事件发生时捕获事件并执行响应代码的方式。
javascript内置对象没有事件,但是BOM和DOM对象有相关的事件。
事件处理程序由On和要处理的事件组成。例如click事件的处理程序为Onclick.通过事件处理程序,可以使用多种方法将代码连接到事件。
事件源:HTML中的任何元素。
事件:操作
鼠标:
click 单击;
dbclick 双击;
mouseover 放上;
mouseout 离开;
mousedown 按下;
mouseup 抬起;
mousemove 移动;
contextmenu 页面右击;
键盘:
keypress:键盘事件;
keyup:抬起;
keydown: 按下;
文档:
load:载入;页面完全载入才触发
unload 卸载;
beforeunload 页面卸载前执行
表单:
focus:聚焦;
blur: 失焦
submit:提交;
change: 改变值;
其他:
scroll:滚动事件;
selected: 选择事件
所有的事件不执行(事件屏蔽)让它返回假即可 οnlοad=“return false”
添加事件:
1:
2:
3:
事件对象:
只要一个事件发生了就会在该事件的事件处理程序的方法里面自动创建一个event的事件对象。如果要在脚本中使用event对象,则必须将它作为参数,传入与事件处理程序关联的函数。它一个特殊的变量,因为它没有在任何地方定义,只要与事件连接的事件处理程序才能使用这个参数,在触发事件时,它传送了当前事件对象的引用。
事件数据:
标准给出了event对象的几个属性,这些属性提供了事件的相关信息,在哪个元素上发生了事件,发生了什么类型的事件,和何时发生等。这些都是event对象提供的数据。
bubbles:是否允许事件冒泡(即控制权从事件目标开始,沿着层次结构从一个元素向上传递给另一个元素。
cancelable:是否可以取消事件的默认行为
currentTarget:表示当前处理的事件处理程序的事件目标
target:该属性表示引发事件的元素,在DOM中文本节点也可以能是事件目标。
Type:事件的名称
timestamp:事件发生的时间
MouseEvent对象
DOM还引入MouseEvent对象,专门用来处理鼠标引发的事件。
altKey:事件发生时是否按下alt建
ctrlKey:事件发生时是否按下ctrl建
shiftKey:事件发生时是否按下shift建
clientX:事件发生时,鼠标指针在浏览器窗口中的水平座标
clientY:事件发生时,鼠标指针在浏览器窗口中的垂直座标
relatedTarget:表示第二个事件目标,对于mouseover事件,该属性表示鼠标指针退出的元素,对应mouseout事件,该属性表示鼠标指针进入的元素。
screenX:事件发生时,鼠标指针相对于屏幕坐标原点的水平坐标。
screenY:事件发生时,鼠标指针相对于屏幕坐标原点的垂直坐标。
尽管任何事件都有可能创建event对象,但只有某些事件才能生成mouseEent对象,如果产生了mouseEent对象,就可以访问event和mouseEent对象对象的属性,对于非mouseevent对象,在mouseEent对象属性不可用。
能创建mouseEent对象的事件有:
click,mousedown,mouseup,mouseover,mouseout
IE使用的事件数据
它提供不同于DOM标准的Event和MouseEvent对象。
altKey:事件发生时是否按下alt建
ctrlKey:事件发生时是否按下ctrl建
shiftKey:事件发生时是否按下shift建
cancelBubble:获取或设置当前事件是否应沿着事件处理程序的层次结构向上冒泡。
clientX:事件发生时,鼠标指针在浏览器窗口中的水平座标
clientY:事件发生时,鼠标指针在浏览器窗口中的垂直座标
formElement:获取鼠标指针退出时的元素对象。
keyCode:获取与引发事件的键相关的unicode键码。
screenX:事件发生时,鼠标指针相对于屏幕坐标原点的水平坐标。
screenY:事件发生时,鼠标指针相对于屏幕坐标原点的垂直坐标。
srcElement:获取引发事件的元素对象。
toElement:获取鼠标指针进入的元素对象。
type:获取事件名称。
事件对象兼容:
function(ent){
var ent=ent||window.event; ff是作为参数传进来,IE直接用对象
}
事件处理程序代码传送回的返回值将决定事件的正常操作是继续执行还是取消。如,超链接的Onclick事件处理程序返回false,就取消该连接的导航操作。
form表单对象:
表单提供了一种把html交互元素组合起来的方式。一个页面可以包含多个独立的表单,但一次只能提敬爱哦页面中的一个表单信息。创建表单,要用标记来声明表单的开始和结束位置。html表单中的常用控件也有对应的对象。访问这些对象的一种方式是使用form对象的elements属性,elements属性也是集合,它包含表单中对应与html交互元素的所有属性,除了元素外。这个属性非常适合用于遍历表单中的每个元素。该对象有length属性,用于提供表单中的元素个数。from对象也有length属性,它也用于提供表单中的元素个数,这两个属性效果是等效的。document.myformname.lenght和elements.myformname.elements.length;
表单中的数据提交给服务器时,通常会用到submit按钮,form对象也有submit()方法它的作用与submit类似。
注意:使用submit()方法提交表单时,不会触发form对象的submit事件也不会调用onsubmit事件处理程序。
表单中的html元素:
共有的属性和方法:
name属性:可以使用该属性的值引用元素。把表单中的信息提交给服务器,元素的name属性将与表单元素的值一起发送,以告知服务器该值与哪个元素相关。
value属性:
form属性:所有表单元素对象都有form属性,它返回包含当前元素的from对象。
type属性:
focus()方法和blur()方法:
注意:focus()方法和blur()方法执行时,将触发这两个事件处理程序,但submit()方法不会触发submit事件和onsubmit事件处理程序。
文本元素:
除了共有的属性和方法外,text对象还有select()方法,它可以选择或加亮文本框中的所有文本。text对象的value属性总是返回字符串数据类型,即使输入的是数字也是如此。如果把该属性值用作数字,需要使用parseInt(),parseFloat()或Number()把它转换为数字。用户在选择文本框中的文本时,将触发onselect事件。onchange事件,当文本框失去焦点时的值不同于它获得焦点时的值,就触发该事件。
隐藏文本框:
可以想普通文本框那样保存文本和数字,不同之处在于隐藏文本框对用户来说是不可见的。隐藏文本框作用:假如需要从用户处获得很多信息,但是为了避免页面冲击着各种元素,应通过多个页面来获取信息。问题在于,如何保存前面页面中输入的内容?只需将这些信息保存在隐藏文本框中。最后在最终页面上,将所有信息提交给服务器---其中的这些信息是隐藏的。
复选框和单选框:
单选按钮是分组的属性,要创建一组单选按钮组,只需给每个单选按钮指定相同的name,这就会创建一个使用该名称的单选按钮数组,使用其索引可以访问该数组,就像访问普通的数组那样。一个组只能使用一个checked属性,如果多个按钮都使用了checked属性,则只有最后一个单选按钮被选中。
每个复选框独有一个对应的checkbox对象,组中的每个单选按钮都有一个独立的radio对象。因为单选按钮都有相同的名称,所以可以访问组中的每个radio对象,方法是把单选按钮组当作数组,该数组名就是组中单选按钮的名称。
为了确定用户是选中了某复选框还是取消了复选框,可以使用该对象的checked属性,如果选中返回true,取消false。单选按钮有点区别,因为同名的单选按钮组合在一起,所以需要依赖测试每个radio对象,看它是否被选中。组中只能选中一个,所以如果选中组中的另一个单选按钮,以前选中的就会被取消,新的处于选中状态。
选择框:
如何确认用户选择了那些选项?使用select对象的selectedIndex属性。使用这个属性返回的索引值和options集合就可以访问选中的选项。
添加和删除选项:
使用new创建新的option对象,再把它插入到select对象的options集合中的空索引位置上。
创建新的option对象时,要传入两个参数:第一个是要在列表框中显示的文本,第二个是赋予该选项的值。
var myoption=new Option("text","value");
然后把该option对象赋予给一个空的数组元素,
document.formname.selectname.option[0]=myoption;
要移除一个选项,只需将option集合中的该选项设置为null。
document.formname.selectname.option[0]=null;
此时,options集合会重新排序,每个排在被移除项后的选项的索引将自动减1;
如: