【项目实操】STC15系列单片机与迪文DGUS屏应用之(三):DGUS控件的使用(2)
在上一讲中,笔者跟大家介绍了“数据变量显示”和“变量图标显示”两个控制,那么,这一讲,笔者将要跟大家继续学习本项目中用到的其他几个常用的控件。
第三个控件—“按键返回”控件
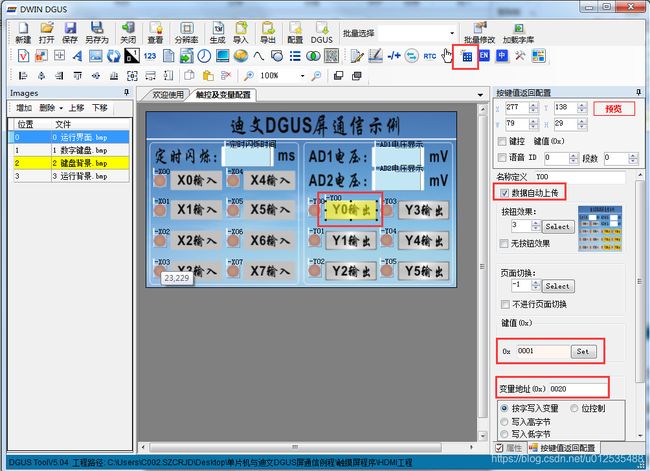
接下来我们就要来设置触控变量。首先,我们先来添加最简单的—“按键返回”控件,很显然,输入端我们只需要能读到输入的状态就好了,而输出端,我们既要能读到输出的状态,又要能控制某一个输出的ON、OFF,因此,我们就需要用到了“按键返回”这个控件。
所谓按键返回,顾名思义,那就是说,当我们用手去触摸这个按键的时候,DGUS屏的串口会有数据返回。接下来,就让我们来尝试添加一个“按键返回”的控件吧。
这里主要需要注意三个地方:
第一,就是需要勾选“数据自动上传”选项;
第二,就是需要给这个变量分配一个地址,避免跟之前的变量重复,这里讲地址设置为0x0020;
第三,就是需要设置“键值”,这个键值简单来说,就是这个0x0020地址里面存放变量的值,也就是说,每次触摸这个“按键返回”控件的时候,DGUS屏都会通过串口将变量0x0020的值发送出来。
当然,多个按键的时候,每个按键的地址可以设置成一样,键值设置成不一样即可;或者我们将每个按键的地址设置成不一样,将键值设置成一样,也同样可以。那么,我们只需要通过判断变量的地址和变量值,来识别出此时按下的是哪一个按键了。关于迪文DGUS屏的指令部分,后面在讲编程的时候我们在详细解释。
第四个控件—“基本触控”控件
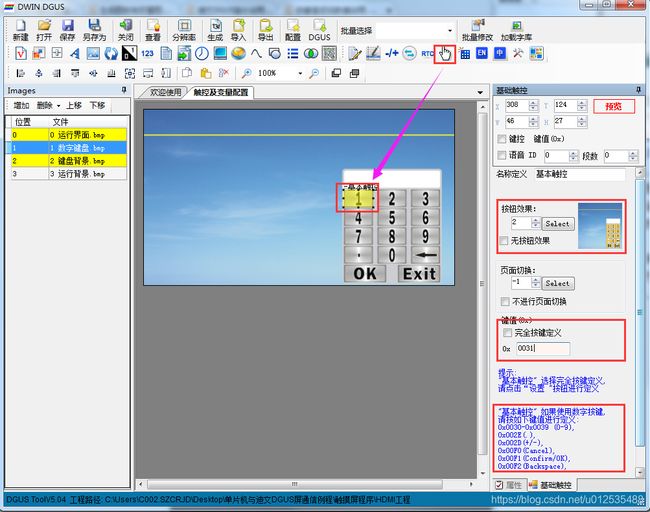
接下来,笔者将要给大家介绍本项目中需要用到的一个新的控件,那就是—“基本触控”控件,这个控件也是很常用的一个控件。下面,笔者以一个触控键盘为例来给大家介绍一下这个控件。
我们将一个“基本触控”控件拖动到数字键盘的“1”上面,然后来设置他的属性。从属性栏中我们可以看到,这个控件少了一个地址属性,也就是说这个“基本触控”按键是不需要地址的,没有地址,也就意味着他没有返回值,这就是他跟前面介绍到的“按键返回”控件的一个最大的区别了。我们可以给触摸控件添加一个背景,这样,在按下去的时候,将会有一个明显的变化,能更好的体现出到底有没有按下这个按键。其次最关键的一点就是键值的设置了,关于键值,在DGUS软件中就有详细的介绍,我们只需要按照给出的值设定好就OK了:
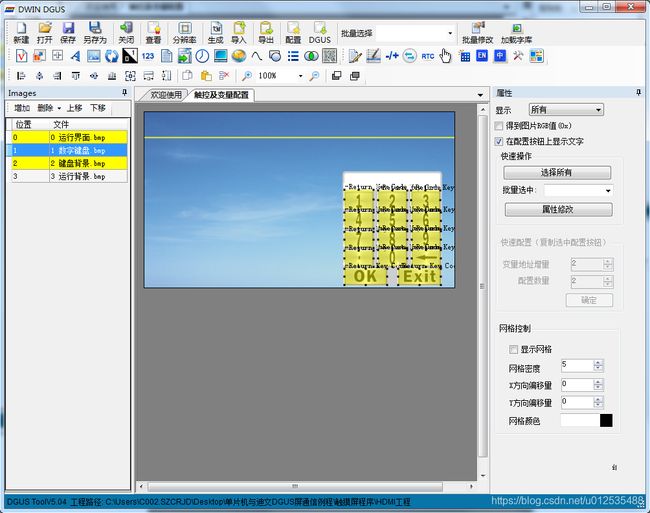
然后,按照同样的方法,我们把数字键盘所需要的所有“基本触控”控件添加好就OK了,至此,数字键盘就制作成功了,在别的界面需要输入数字的时候,就可以直接调用这个数字键盘了。
接下里,笔者就要介绍一下,如何调用这个数字键盘来进行参数设置。那么,又有一个比较重要的控件,需要我们来学习了,那就是—“变量数据录入”控件,这其实也是一个触控控件。
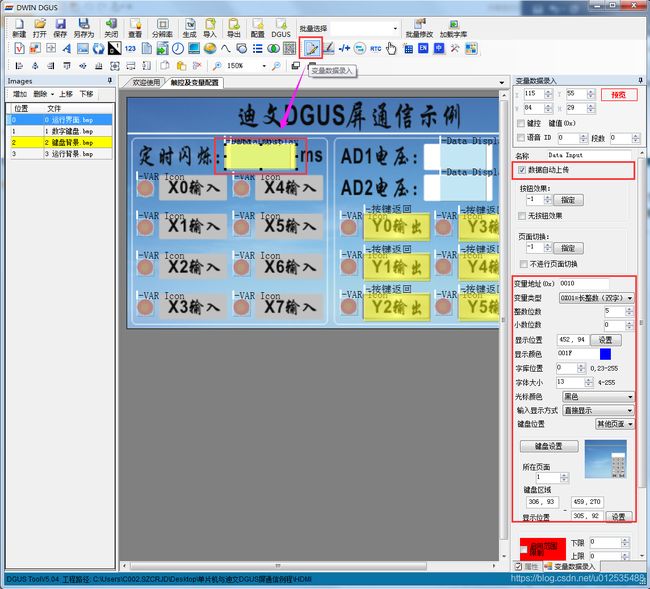
第五个控件—“变量数据录入”控件
这个变量的属性还是比较多的,而且还需要用到数字键盘,乍一看确实有点头疼,不过,在跟着笔者一步步操作后,你们会发现,其实,也就那么回事~
首先,我们还是需要勾选上“数据自动上传”选项,这样的话,一旦我们输入了数据,DGUS屏就会马上将数据通过串口发送出来。然后,我们需要设置变量地址,这里就需要注意了,因为我们是在“定时闪烁”这个“数据变量显示”控件上添加的“数据变量录入”控件,也就是说,我希望通过“数据变量录入”这个控件来改变“定时闪烁”这个“数据变量显示”的值,那么很显然,这里的“数据变量录入”控件的地址就要跟他一致,所以这里我们将这个控件的地址也设置为:0x0010,接下来的数据变量类型,这个就要根据我们所用到最大变量值来确定了,笔者这里设计的是0-99999ms可设置,那么很显然,一个字(0-65535)的长度装不下,所以需要用到双字,整数位为5,小数位为0,因为没有用到小数位。接下来,我们先不看“显示位置”这个属性,先把其他的设置好,颜色、字库位置、字体大小、光标颜色等,这里顺便提下所谓的字库,因为DGUS屏所使用的字库是0号字库,所以这里默认选择0就好了,如果后面大家学会了自己制作字库,那么就可以选择自己的字库了。然后,“输入显示方式”这里,我们选择“直接显示”,还有一种选择就是“显示*”,这个一般我们在用到密码输入的时候才会选这个,输入普通的数字,我们直接显示就好了。
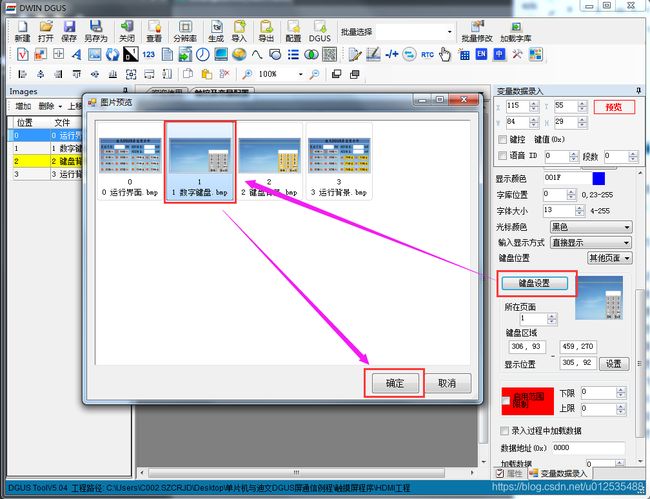
接下里,我们就来设置键盘,首先是键盘位置,因为这里我们的键盘是在别的图片中,所以选择“其他页面”,然后,我们点击“键盘设置”按键,在弹出的对话框中,选择我们键盘所在的页面,点“确定”即可:
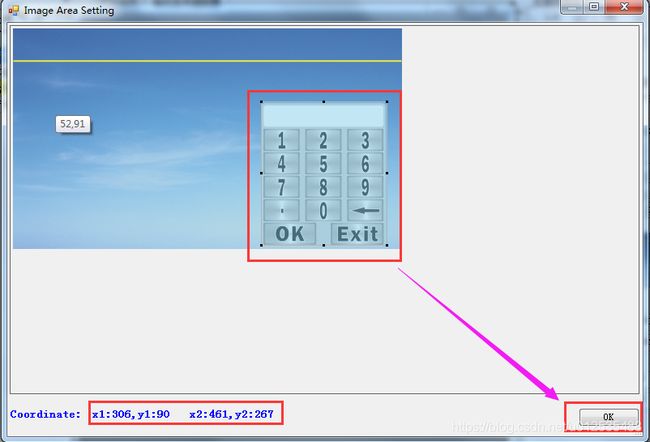
接下来,在弹出的对话框中,我们框选出键盘的显示区域,选中后,我们也可以看到键盘所在区域的坐标,然后点击OK:
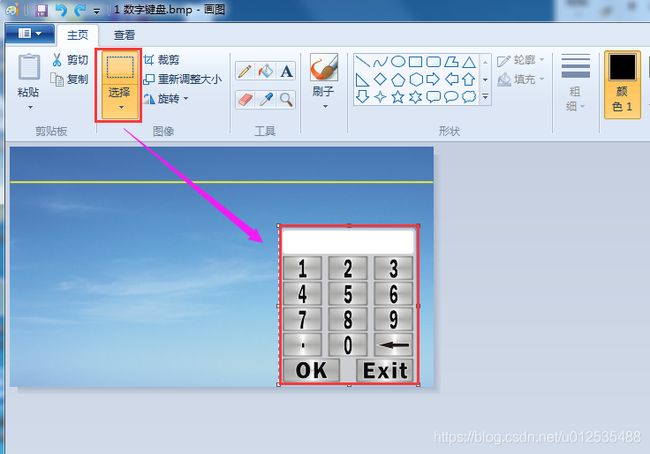
键盘的区域就设置好了,接下来我们就可以设置键盘的显示区域,也就是说键盘要在哪个位置显示。也许有读者对这两个概念有点不理解,那么笔者就举个简单的例子吧,相信系统自带的画图软件大家都有用过吧?那么我们把键盘这个图片用画图软件打开,然后,我们来选择这个键盘区域,这样一个操作就相当于是“键盘区域的设置”了:
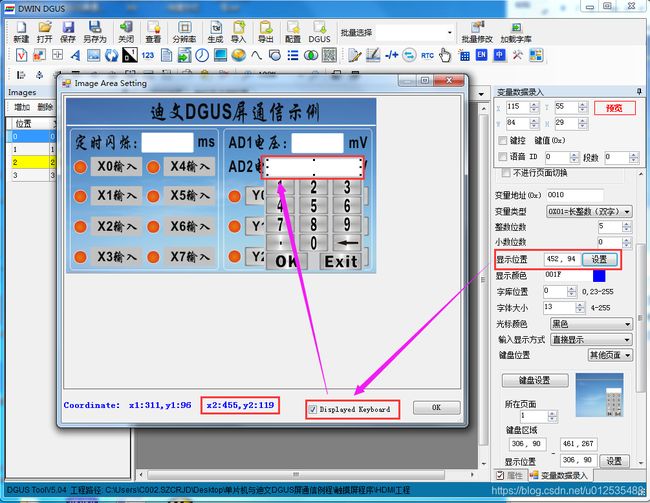
接下来就是键盘显示位置的设置了,入下图所示,也就是说,可以这个键盘放在位置1,或者位置2、或者位置3显示。也就相当于是在抠图,然后把抠出来的这个图放到任意一个位置,相信这么一说的话,读者应该能明白吧:
这里如果能看明白的话,那么我再来看前面跳过的设置数据显示位置的部分就跟这里是一样的道理了:
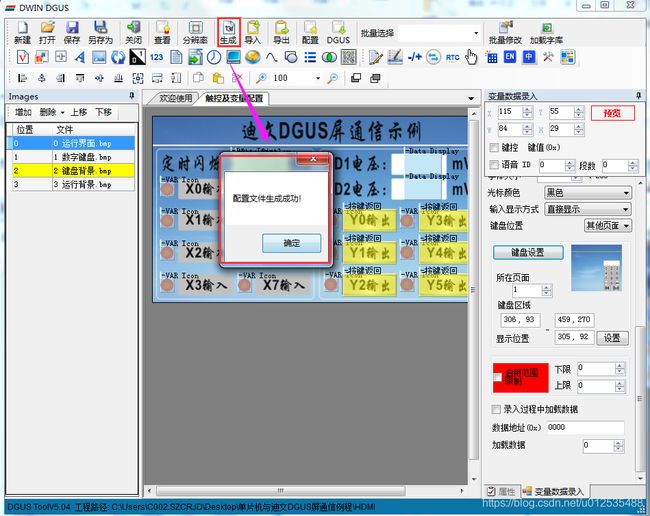
至此,整个项目的DGUS工程就建好了,接下来只需要点击“生成配置文件”,即可自动生成用于下载的配置文件了,然后将整个工程保存就好了,当然,其实在建工程的工程中,大家也要养成随时保存的好习惯,否则万一有异常状况出现,那就白忙活了哈。
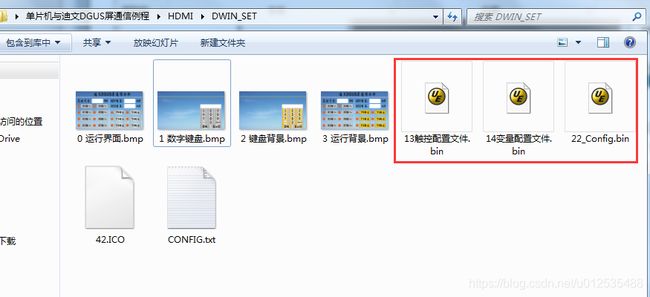
在成功生成配置文件后,我们会发现,在DWIN_SET文件夹中多出了三个文件,即:13触控配置文件.bin、14变量配置文件.bin和22_Config.bin。
在下一讲中,笔者将会给大家介绍下载触摸屏程序以及如何模拟调试DGUS工程,模拟调试过程中,可能会对建好的工程中的某些属性进行微调,以达到最佳的显示效果,同时,也可以检验我们建的工程哪里有问题。最后,笔者在此特别提醒大家,在用触控控件的时候,千万不要有重叠的控件,否则,在生成配置文件的时候可能会失败。好了,这一讲就介绍到这了,如果大家喜欢的话,千万别吝啬你的点赞还有打赏哟……
项目源码下载:单片机与迪文DGUS屏通信例程