node-webkit教程(7)Platform Service之APP
文/玄魂
几个月前,要开发一个简易的展示应用,要求支持离线播放(桌面应用)和在线播放(web应用)。
当时第一想到的是flex,同一套代码(或者只需少量的更改)就可以同时运行在桌面和浏览器上。由于很多展现效果要全新开发,我想到了impress.js(https://github.com/bartaz/impress.js/)。如果选择impress.js,就意味着要将html5作为桌面应用,当时想到要封装webkit,但是本人对这方面也不是很熟悉,时间也很有限,就又沿着这个方向搜索,找到了node-webkit(https://github.com/rogerwang/node-webkit)。
node-webkit解决了我通过html和js来编写桌面应用的难题。
至于node-webkit的定义,按照作者的说法:
“ 基于node.js和chromium的应用程序实时运行环境,可运行通过HTML(5)、CSS(3)、Javascript来编写的本地应用程序。node.js和webkit的结合体,webkit提供DOM操作,node.js提供本地化操作;且将二者的context完全整合,可在HTML代码中直接使用node.js的API。”

从本篇文章开始,为您介绍Platform Services些列的API,本系列由以下类别:
· App – 每个应用运行时全局api
· Clipboard – 剪贴板
· Tray – 状态栏图标,消息通知
· File dialogs-文件选择对话框
· Shell – 桌面相关
· Handling files and arguments-处理文件和相关参数
APP类别的API 是针对当前正在运行的应用程序实例的,换个说法是进程级别的(这样说还不准确,node-webkit每一个窗口在单独进程中,应用本身是多进程的)。这些API和程序的启动、关闭关系最密切。但是从目前文档中的API来看,APP类别的API显得不是很丰富。
新建appDemo.html和package.json文件。
package.json内容如下:
{
"name": "app-demo",
"main": "appDemo.html",
"nodejs":true,
"window": {
"title": "appDemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false,
"icon": "2655716405282662783.png",
},
"webkit":{
"plugin":true
}
}
appDemo.html内容如下:
<html>
<head>
<title>appDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>app api 测试</h1>
<script>
// Load native UI library
var gui = require('nw.gui');
var win = gui.Window.get();
</script>
</body>
</html>
7.1 获取APP对象
通过如下方式获得APP对象:
// Load native UI library
var gui = require('nw.gui');
var app = gui.App;
7.2 获取命令行参数
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
很多时候,我们启动程序需要从命令行输入参数,可以通过argv、fullArgv和filteredArgv获取输入参数。关于三者的区别参考:https://github.com/rogerwang/node-webkit/wiki/App#fullargv。我的测试结果和文档还是有出入的。
修改appDemo.html如下:
<html>
<head>
<title>appDemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>app api 测试</h1>
<script>
// Load native UI library
var gui = require('nw.gui');
var app = gui.App;
apendText(app.argv);
apendText(app.fullArgv);
apendText(app.filteredArgv);
function apendText(text)
{
var element = document.createElement('div');
element.appendChild(document.createTextNode(text));
document.body.appendChild(element);
}
</script>
</body>
</html>
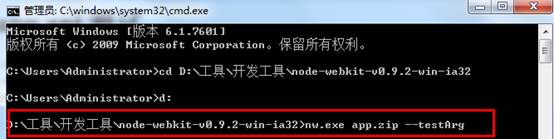
在命令行启动程序:

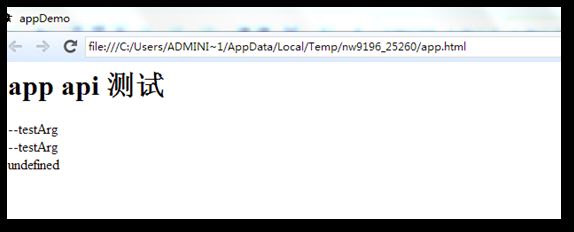
运行结果如下:

7.3 dataPath
应用的数据存储目录,在不同的操作系统上路径不同,Windows: %LOCALAPPDATA%/<name>
Linux: ~/.config/<name>;
OSX:~/Library/Application Support/<name>
这里的<name>是在package.json中定义的name字段的值,所以需要在定义name值的时候保证全局唯一。
7.4 获取manifest
使用manifest属性,可以获取package.json中的json对象。修改appDemo。html的脚本内容如下:
<script>
// Load native UI library
var gui = require('nw.gui');
var app = gui.App;
var manifest = app.manifest;
apendText(manifest.name);
function apendText(text)
{
var element = document.createElement('div');
element.appendChild(document.createTextNode(text));
document.body.appendChild(element);
}
</script>
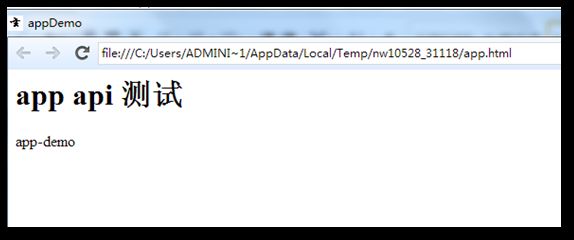
结果如下:

7.5 清除缓存
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
可以调用clearCache()方法,清除应用在内存和磁盘上的缓存。
7.6 关闭程序
关闭程序有两个函数可以调用,分别为closeAllWindows()和quit()方法,两者的区别在于closeAllWindows()方法会发送窗口的关闭消息,我们可以监听close事件(参考:http://www.xuanhun521.com/Blog/2014/4/14/node-webkit%E5%AD%A6%E4%B9%A04native-ui-api-%E4%B9%8Bwindow),阻止窗口关闭或者做其他日志等工作。quit()方法不会发送任何消息,直接退出程序。
7.7 Crash dump
从node-webkit 0.8.0版本开始,如果应用崩溃,一个minidump 文件会被保存到磁盘,用以调试和寻找程序崩溃的原因。默认情况下,dump文件保存在系统的临时文件夹中,我们也可以通过api来设置dump文件的存放目录。以下是个版本系统的临时目录:
· Linux: /tmp
· Windows: System temporary directory
· Mac: ~/Library/Breakpad/product name (product name is defined in .plist file in the application bundle)
为了方便测试,node-webkit提供了App.crashBrowser()和App.crashRenderer()两个api,分别保存browser 进程和render进程的数据。下面我们通过实例演示将dump文件保存到本地磁盘D。
<script>
// Load native UI library
var gui = require('nw.gui');
var app = gui.App;
app.setCrashDumpDir('d:\\');//设置转储目录
app.crashBrowser();
app.crashRenderer();
function apendText(text)
{
var element = document.createElement('div');
element.appendChild(document.createTextNode(text));
document.body.appendChild(element);
}
</script>
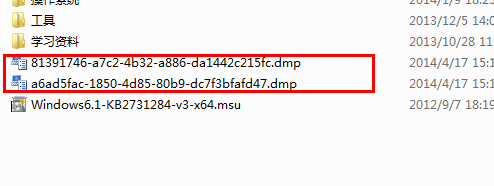
运行程序,应用启动后会崩溃退出,在D盘会看到转储文件:

如何查看转储文件,这里就不详细介绍了,会在专门的文章中讲解,读者现在可以参考文档中的链接:
Decoding the stack trace
To extract the stack trace from the minidump file, you need the minidump_stackwalk tool, symbols file of node-webkit binary and the minidump (.dmp) file generated from the crash.
See http://www.chromium.org/developers/decoding-crash-dumps
http://code.google.com/p/google-breakpad/wiki/GettingStartedWithBreakpad
Symbols file of official node-webkit binary is provided staring from 0.8.0. It can be downloaded from:
Resources
Linux symbol files of breakpad
https://s3.amazonaws.com/node-webkit/v0.8.0/nw.breakpad.ia32.gz
https://s3.amazonaws.com/node-webkit/v0.8.0/nw.breakpad.x64.gz
windows pdb file
https://s3.amazonaws.com/node-webkit/v0.8.0/nw.exe.pdb.zip
mac dSYM files
https://s3.amazonaws.com/node-webkit/v0.8.0/node-webkit-osx-dsym-v0.8.0.tar.gz
7.8 获取代理
使用getProxyForURL(url),可以获得加载该url时使用的代理信息。返回值使用PAC格式(参考:http://en.wikipedia.org/wiki/Proxy_auto-config)。
本文内容主要参考node-webkit的官方英文文档,做了适当的调整(https://github.com/rogerwang/node-webkit/wiki/App,
https://github.com/rogerwang/node-webkit/wiki/Crash-dump)。
下一篇文章,介绍Clipboard。
鄙视不标明出处的转载,更多相关内容,欢迎访问玄魂的博客(www.xuanhun521.com)
更多相关内容,欢迎访问玄魂的博客(更多node-webkit相关内容 http://www.xuanhun521.com/Blog/Tag/node-webkit)
ps:nw.js,electron交流群 313717550