python作为后端接口实现简单微信小程序---来碗热汤
想法
有时候很久没发朋友圈了突然手痒痒,又不知道发什么好,突然想到自己手头上有个毒鸡汤和励志鸡汤的数据库,大概两万多条,想着无事就把它做成一个小程序,以后想看什么就去里面看看,有励志也有搞笑的。
小程序二维码
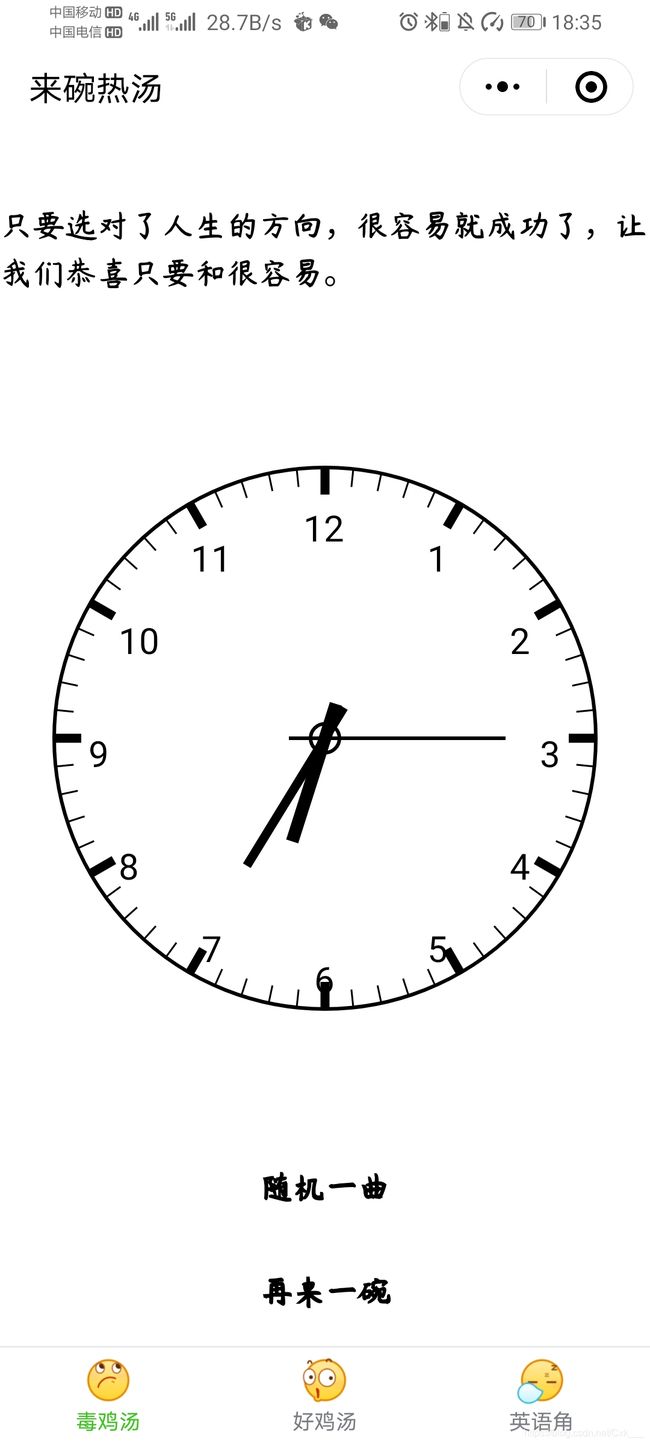
页面
视频预览
python后端做数据接口实现简单鸡汤文案小程序,开源视频展示使用,有需要源码的小伙伴滴滴我。
需求
- 展示数据:一个页面展示一个模块
- 为了不太单调,加入一个实时钟表样式
- 随机播放背景音乐(没有找到好的音乐接口,自己做了一个。)
- 两个按钮:一个换文字,一个切换音乐。
接口
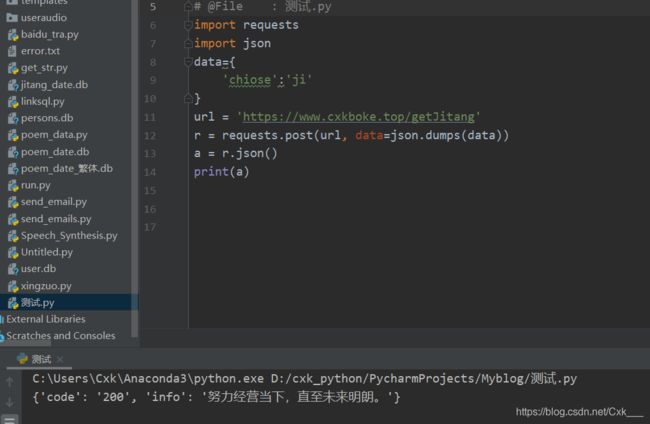
- 毒鸡汤–post 提交参数:chiose:‘ji’
- 好鸡汤–post 提交参数:chiose:‘du’
- 英语角–这不是我做的接口,我转接词霸的,因为词霸是http不能放到小程序,所以转接了下。
- 背景音乐找不到好用的音乐接口,自己拉歌曲去服务器自己做了一个,目前只有40多首歌,歌名就不说了,你们需要加其它歌曲的跟我说下,我拉进去你们就可以调用了。
- 上面接口皆学习使用,请勿恶劣调用,学生不会高超技术,服务器崩了我就再也不分享了。
接口测试
单页源码
三个页面基本一样,可以在util.js代码复用的,但是ctrl+c,crtl+v速度比较快我就直接复制的,就只发一个页面的了,博客结尾有源码链接,有兴趣的小伙伴自行去取。
index.js
//index.js
//获取应用实例
const app = getApp()
// 获取应用实例
Page({
data:{
width:0,
height:0,
jitang: 'Hello World'
},
play_music: function () {
var music_src=['G.E.M.邓紫棋-句号.mp3','傅如乔-微微.mp3',]
const bg_music = wx.getBackgroundAudioManager();
//随机背景音乐
var a=Math.floor(Math.random() * 42)
bg_music.title = music_src[a].replace('.mp3', '');//音乐名
bg_music.src = 'https://www.cxkboke.top/audio/'+music_src[a]; //音乐地址
},
shuaxin: function () {
this.onLoad()
},
copy_text: function (e) {
var that = this;
console.log(e);
wx.setClipboardData({
data: that.data.OrderModel.OrderNo,
success: function (res) {
wx.showToast({
title: '复制成功',
});
}
});
},
//onLoad生命周期函数,监听页面加载
onLoad: function(){
var that = this;
wx.showLoading({
title: '加载中',
icon: 'loading'
});
wx.request({
url: app.globalData.url + 'getJitang',
method: 'POST',
data: {
chiose: 'du'
},
success: function (res) {
console.log(res.data)
that.setData({
jitang: res.data.info
})
},
complete: () => {
wx.hideLoading()
}
}),
//将全局变量Index保存在that中,里面函数调用
//获取系统信息
wx.getSystemInfo({
//获取系统信息成功,将系统窗口的宽高赋给页面的宽高
success: function(res) {
that.width = res.windowWidth
that.height = res.windowHeight
}
})
},
//onReady生命周期函数,监听页面初次渲染完成
onReady: function(){
//调用canvasApp函数
this.canvasClock()
//对canvasAPP函数循环调用
this.interval = setInterval(this.canvasClock,1000)
},
canvasClock: function(){
var context = wx.createContext()//创建并返回绘图上下文(获取画笔)
//设置宽高
var width = this.width
var height = this.height
var R = width/2-55;//设置文字距离时钟中心点距离
//重置画布函数
function reSet(){
context.height = context.height;//每次清除画布,然后变化后的时间补上
context.translate(width/2, height/2);//设置坐标轴原点
context.save();//保存中点坐标1
}
//绘制中心圆和外面大圆
function circle(){
//外面大圆
context.setLineWidth(2);
context.beginPath();
context.arc(0, 0, width/2-30, 0, 2 * Math.PI,true);
context.closePath();
context.stroke();
//中心圆
context.beginPath();
context.arc(0, 0, 8, 0, 2 * Math.PI, true);
context.closePath();
context.stroke();
}
//绘制字体
function num(){
// var R = width/2-60;//设置文字距离时钟中心点距离
context.setFontSize(20)//设置字体样式
context.textBaseline = "middle";//字体上下居中,绘制时间
for(var i = 1; i < 13; i++) {
//利用三角函数计算字体坐标表达式
var x = R * Math.cos(i * Math.PI / 6 - Math.PI / 2);
var y = R * Math.sin(i * Math.PI / 6 - Math.PI / 2);
if(i==11||i==12){
//调整数字11和12的位置
context.fillText(i, x-12, y+9);
}else {
context.fillText(i, x-6, y+9);
}
}
}
//绘制小格
function smallGrid(){
context.setLineWidth(1);
context.rotate(-Math.PI/2);//时间从3点开始,倒转90度
for(var i = 0; i < 60; i++) {
context.beginPath();
context.rotate(Math.PI / 30);
context.moveTo(width/2-30, 0);
context.lineTo(width/2-40, 0);
context.stroke();
}
}
//绘制大格
function bigGrid(){
context.setLineWidth(5);
for(var i = 0; i < 12; i++) {
context.beginPath();
context.rotate(Math.PI / 6);
context.moveTo(width/2-30, 0);
context.lineTo(width/2-45, 0);
context.stroke();
}
}
//指针运动函数
function move(){
var t = new Date();//获取当前时间
var h = t.getHours();//获取小时
h = h>12?(h-12):h;//将24小时制转化为12小时制
var m = t.getMinutes();//获取分针
var s = t.getSeconds();//获取秒针
context.save();//再次保存2
context.setLineWidth(7);
//旋转角度=30度*(h+m/60+s/3600)
//分针旋转角度=6度*(m+s/60)
//秒针旋转角度=6度*s
context.beginPath();
//绘制时针
context.rotate((Math.PI/6)*(h+m/60+s/3600));
context.moveTo(-20,0);
context.lineTo(width/4.5-20,0);
context.stroke();
context.restore();//恢复到2,(最初未旋转状态)避免旋转叠加
context.save();//3
//画分针
context.setLineWidth(5);
context.beginPath();
context.rotate((Math.PI/30)*(m+s/60));
context.moveTo(-20,0);
context.lineTo(width/3.5-20,0);
context.stroke();
context.restore();//恢复到3,(最初未旋转状态)避免旋转叠加
context.save();
//绘制秒针
context.setLineWidth(2);
context.beginPath();
context.rotate((Math.PI/30)*s);
context.moveTo(-20,0);
context.lineTo(width/3-20,0);
context.stroke();
}
function drawClock(){
reSet();
circle();
num();
smallGrid();
bigGrid();
move();
}
drawClock()//调用运动函数
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId:'myCanvas',
actions: context.getActions()
})
},
//页面卸载,清除画布绘制计时器
onUnload:function(){
clearInterval(this.interval)
}
})
index.wxml
<canvas canvas-id="myCanvas" class="canvas">canvas>
<view class="view_box">
<text class='txt' selectable="true" bindlongtap="copy_text">{
{jitang}}text>
<button class='Scancode1' bindtap="shuaxin">再来一碗button>
<button class='Scancode2' bindtap="play_music">随机一曲button>
view>
index.wxss
.view_box{
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 100%;
}
.canvas{
width: 100%;
height: 100%;
position: fixed;
}
.Scancode1 {
font-size: 39rpx;
background: #fff;
position: fixed;
bottom: 0;
display: flex;
width: 100%;
justify-content: center;
/* font-family: FangSong; */
margin-bottom: 20rpx;
}
.Scancode2 {
font-size: 39rpx;
background: #fff;
position: fixed;
bottom: 0;
display: flex;
width: 100%;
justify-content: center;
/* font-family: FangSong; */
margin-bottom: 140rpx;
}
.txt{
font-size: 39rpx;
margin-top: 80rpx;
/* font-family: FangSong; */
display: block;
}
项目源码链接
点此