nodejs之npm、vue环境 open layers
参考:
C:\Users\llrachel>node -v
v12.18.3
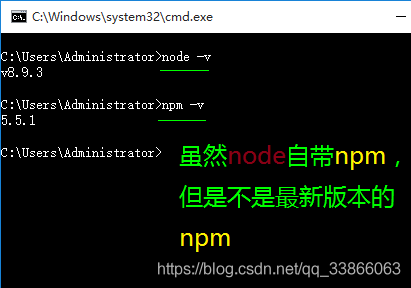
C:\Users\llrachel>npm -v
6.14.6
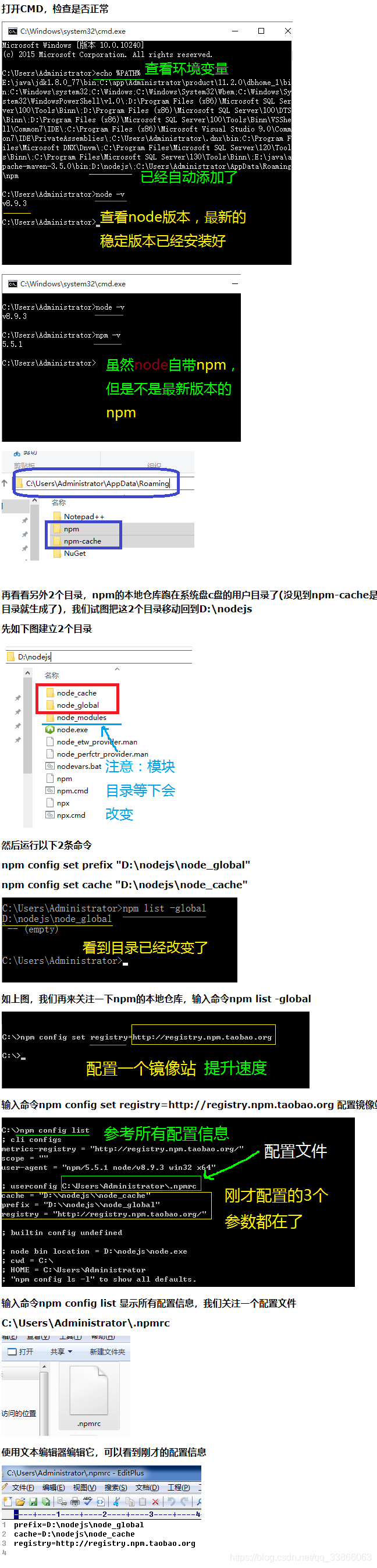
C:\Users\llrachel>npm config set prefix "F:\1program\nodejs\node_global"
C:\Users\llrachel>npm config set cache "F:\1program\nodejs\node_cache"
C:\Users\llrachel>npm list -global
F:\1program\nodejs\node_global
`-- (empty)
C:\Users\llrachel>npm config set registry=http://registry.npm.taobao.org
C:\Users\llrachel>npm config get registry
http://registry.npm.taobao.org/
C:\Users\llrachel>npm info vue
[email protected] | MIT | deps: none | versions: 297
Reactive, component-oriented view layer for modern web interfaces.
https://github.com/vuejs/vue#readme
dist
.tarball: https://registry.npm.taobao.org/vue/download/vue-2.6.12.tgz
.shasum: f5ebd4fa6bd2869403e29a896aed4904456c9123
maintainers:
- yyx990803 <[email protected]>
dist-tags:
csp: 1.0.28-csp latest: 2.6.12 next: 3.0.0-rc.7
published 4 days ago by yyx990803 <[email protected]>
C:\Users\llrachel>npm install npm -g
F:\1program\nodejs\node_global\npm -> F:\1program\nodejs\node_global\node_modules\npm\bin\npm-cli.js
F:\1program\nodejs\node_global\npx -> F:\1program\nodejs\node_global\node_modules\npm\bin\npx-cli.js
+ [email protected]
added 434 packages from 885 contributors in 27.094s
C:\Users\llrachel>npm -v
6.14.8
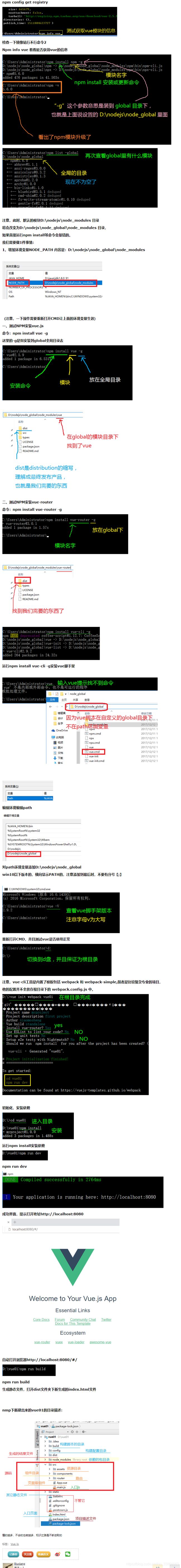
安装vue,路由及其脚手架到全局
C:\Users\llrachel>npm install vue -g
+ [email protected]
added 1 package from 1 contributor in 1.055s
C:\Users\llrachel>npm install vue-router -g
+ [email protected]
added 1 package from 1 contributor in 0.595s
C:\Users\llrachel>npm install vue-cli -g
npm WARN deprecated [email protected]: This package has been deprecated in favour of @vue/cli
npm WARN deprecated [email protected]: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated [email protected]: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)
npm WARN deprecated [email protected]: this
F:\1program\nodejs\node_global\vue -> F:\1program\nodejs\node_global\node_modules\vue-cli\bin\vue
F:\1program\nodejs\node_global\vue-list -> F:\1program\nodejs\node_global\node_modules\vue-cli\bin\vue-list
F:\1program\nodejs\node_global\vue-init -> F:\1program\nodejs\node_global\node_modules\vue-cli\bin\vue-init
+ [email protected]
added 236 packages from 204 contributors in 21.886s
C:\Users\llrachel>vue
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。

vue命令出错的原因是:没有将global添加到path中。
C:\Users\llrachel>vue -V
2.9.6
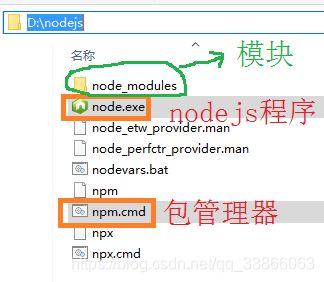
- npm: Nodejs下的包管理器。
- webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
- vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
开始安装:
-
下载8.9.3 LTS (推荐给绝大部分用户使用)
-
双击安装
-
可以使用默认路径,本例子中自行修改为
d:\nodejs -
一路点Next
-
点Finish完成
C:\Users\llrachel>e:
E:\>vue init webpack vue01
'git' �����ڲ����ⲿ���Ҳ���ǿ����еij���
�������ļ�
? Project name webgis
? Project description
? Author LN
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vue01".
# Installing project dependencies ...
# ========================
npm WARN deprecated [email protected]: Deprecated. Please use https://github.com/webpack-contrib/mini-css-extract-plugin
npm WARN deprecated [email protected]: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
npm WARN deprecated [email protected]: Switch to the `bfj` package for fixes and new features!
npm WARN deprecated [email protected]: Chokidar 2 will break on node v14+. Upgrade to chokidar 3 with 15x less dependencies.
npm WARN deprecated [email protected]: core-js@<3 is no longer maintained and not recommended for usage due to the number of issues. Please, upgrade your dependencies to the actual version of core-js@3.
npm WARN deprecated [email protected]: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
> [email protected] postinstall E:\vue01\node_modules\core-js
> node -e "try{require('./postinstall')}catch(e){}"
Thank you for using core-js ( https://github.com/zloirock/core-js ) for polyfilling JavaScript standard library!
The project needs your help! Please consider supporting of core-js on Open Collective or Patreon:
> https://opencollective.com/core-js
> https://www.patreon.com/zloirock
Also, the author of core-js ( https://github.com/zloirock ) is looking for a good job -)
> [email protected] postinstall E:\vue01\node_modules\ejs
> node ./postinstall.js
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
> [email protected] postinstall E:\vue01\node_modules\webpack\node_modules\uglifyjs-webpack-plugin
> node lib/post_install.js
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN notsup Unsupported engine for [email protected]: wanted: {
"node":"<8.10.0"} (current: {
"node":"12.18.3","npm":"6.14.8"})
npm WARN notsup Not compatible with your version of node/npm: [email protected]
npm WARN [email protected] requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\webpack-dev-server\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {
"os":"darwin","arch":"any"} (current: {
"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\watchpack-chokidar2\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {
"os":"darwin","arch":"any"} (current: {
"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {
"os":"darwin","arch":"any"} (current: {
"os":"win32","arch":"x64"})
added 1266 packages from 672 contributors in 123.27s
29 packages are looking for funding
run `npm fund` for details
# Project initialization finished!
# ========================
To get started:
cd vue01
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
E:\>
E:\>cd vue01
E:\vue01>npm install
npm WARN [email protected] requires a peer of ajv@^6.9.1 but none is installed. You must install peer dependencies yourself.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {
"os":"darwin","arch":"any"} (current: {
"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\watchpack-chokidar2\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {
"os":"darwin","arch":"any"} (current: {
"os":"win32","arch":"x64"})
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\webpack-dev-server\node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {
"os":"darwin","arch":"any"} (current: {
"os":"win32","arch":"x64"})
up to date in 16.325s
29 packages are looking for funding
run `npm fund` for details
E:\vue01>npm run dev
> [email protected] dev E:\vue01
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
13% building modules 27/31 modules 4 active ...template&index=0!E:\vue01\src\App.vue{
parser: "babylon" } is deprecated; we now treat it as {
parser: "babel" }.
95% emitting
DONE Compiled successfully in 5404ms 5:24:53 ├F10: PM┤
I Your application is running here: http://localhost:8080
dist文件夹
C:\Users\llrachel>e:
E:\>cd vue01
E:\vue01>npm run build
> [email protected] build E:\vue01
> node build/build.js
Hash: 42e4a775bcc85c144e8e
Version: webpack 3.12.0
Time: 12773ms
Asset Size Chunks Chunk Names
static/js/vendor.936b7041a764ab1c3f2c.js 123 kB 0 [emitted] vendor
static/js/app.b22ce679862c47a75225.js 11.6 kB 1 [emitted] app
static/js/manifest.2ae2e69a05c33dfc65f8.js 857 bytes 2 [emitted] manifest
static/css/app.30790115300ab27614ce176899523b62.css 432 bytes 1 [emitted] app
static/css/app.30790115300ab27614ce176899523b62.css.map 797 bytes [emitted]
static/js/vendor.936b7041a764ab1c3f2c.js.map 619 kB 0 [emitted] vendor
static/js/app.b22ce679862c47a75225.js.map 22.2 kB 1 [emitted] app
static/js/manifest.2ae2e69a05c33dfc65f8.js.map 4.97 kB 2 [emitted] manifest
index.html 508 bytes [emitted]
Build complete.
Tip: built files are meant to be served over an HTTP server.
Opening index.html over file:// won't work.
C:\Users\llrachel>npm install ol
npm WARN saveError ENOENT: no such file or directory, open 'C:\Users\llrachel\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'C:\Users\llrachel\package.json'
npm WARN llrachel No description
npm WARN llrachel No repository field.
npm WARN llrachel No README data
npm WARN llrachel No license field.
+ [email protected]
added 21 packages from 18 contributors in 13.209s
1 package is looking for funding
run `npm fund` for details
C:\Users\llrachel>npm fund
C:\Users\llrachel
`-- https://opencollective.com/openlayers
`-- [email protected]
C:\Users\llrachel>npm list
C:\Users\llrachel
`-- [email protected]
+-- [email protected]
| +-- @mapbox/[email protected]
| | +-- @mapbox/[email protected]
| | +-- @mapbox/[email protected]
| | +-- @mapbox/[email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| `-- [email protected]
+-- [email protected]
| +-- [email protected]
| `-- [email protected]
| `-- [email protected]
`-- [email protected]
`-- [email protected]
parcel:一个包管理工具
安装:npm install -g parcel-bundler
open layers入门教程