pyechart基本图表
charts_base
基本图表篇:本篇文档为 pyecharts 基本图表详情文档,介绍了关于 pyecharts 各类基本图表的细节。
图表详细配置请参考 图表配置篇
- 基本图表类
- Bar(柱状图/条形图)
- Bar3D(3D 柱状图)
- Boxplot(箱形图)
- EffectScatter(带有涟漪特效动画的散点图)
- Funnel(漏斗图)
- Gauge(仪表盘)
- Geo(地理坐标系)
- GeoLines(地理坐标系线图)
- Graph(关系图)
- HeatMap(热力图)
- Kline/Candlestick(K线图)
- Line(折线/面积图)
- Line3D(3D 折线图)
- Liquid(水球图)
- Map(地图)
- Parallel(平行坐标系)
- Pie(饼图)
- Polar(极坐标系)
- Radar(雷达图)
- Sankey(桑基图)
- Scatter(散点图)
- Scatter3D(3D 散点图)
- Surface3D(3D 曲面图)
- ThemeRiver(主题河流图)
- Tree(树图)
- TreeMap(矩形树图)
- WordCloud(词云图)
Bar(柱状图/条形图)
柱状/条形图,通过柱形的高度/条形的宽度来表现数据的大小。
Bar.add() 方法签名
add(name, x_axis, y_axis,
is_stack=False,
bar_category_gap='20%', **kwargs)
- name -> str
图例名称 - x_axis -> list
x 坐标轴数据 - y_axis -> list
y 坐标轴数据 - is_stack -> bool
数据堆叠,同个类目轴上系列配置相同的 stack 值可以堆叠放置 - bar_category_gap -> int/str
类目轴的柱状距离,当设置为 0 时柱状是紧挨着(直方图类型),默认为 ‘20%’
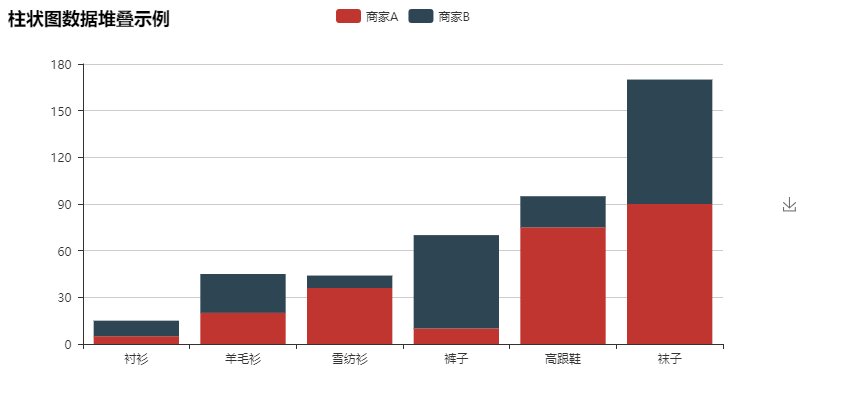
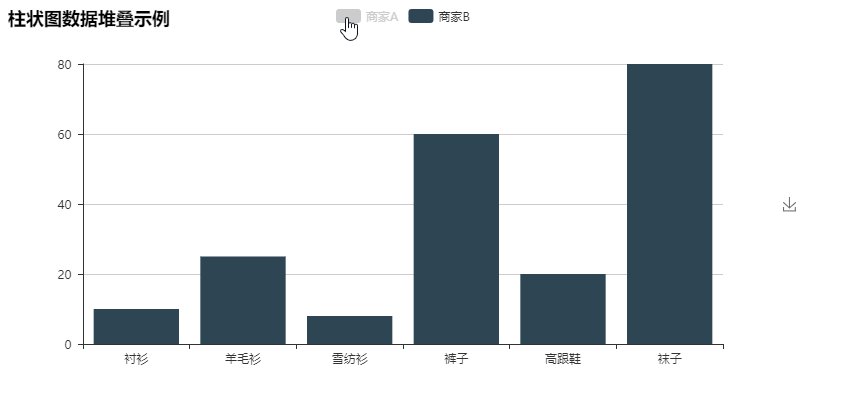
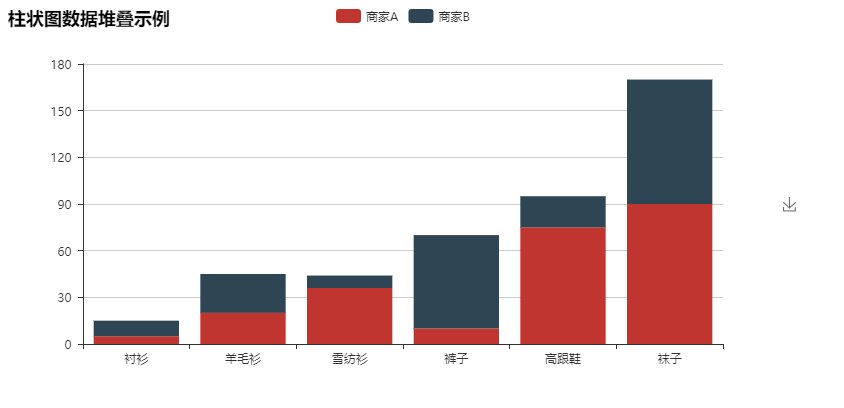
is_stack 实现数据堆叠
from pyecharts import Bar
attr = [“衬衫”, “羊毛衫”, “雪纺衫”, “裤子”, “高跟鞋”, “袜子”]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
bar = Bar(“柱状图数据堆叠示例”)
bar.add(“商家A”, attr, v1, is_stack=True)
bar.add(“商家B”, attr, v2, is_stack=True)
bar.render()
Note: 全局配置项要在最后一个 add()上设置,否侧设置会被冲刷掉。
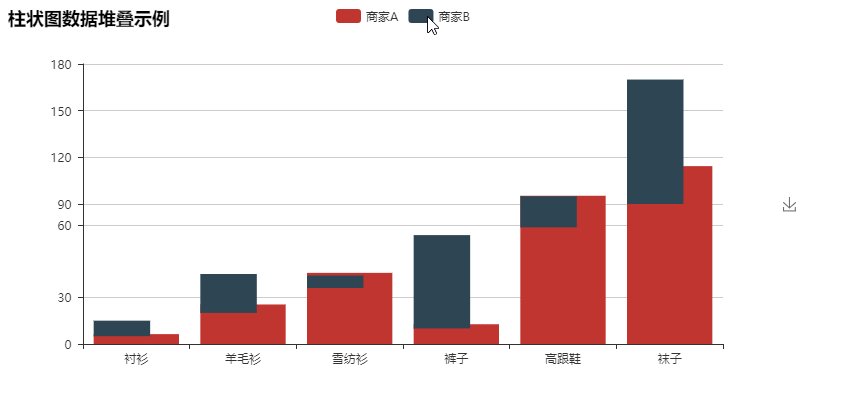
使用标记点和标记线
from pyecharts import Bar
bar = Bar(“标记线和标记点示例”)
bar.add(“商家A”, attr, v1, mark_point=[“average”])
bar.add(“商家B”, attr, v2, mark_line=[“min”, “max”])
bar.render()
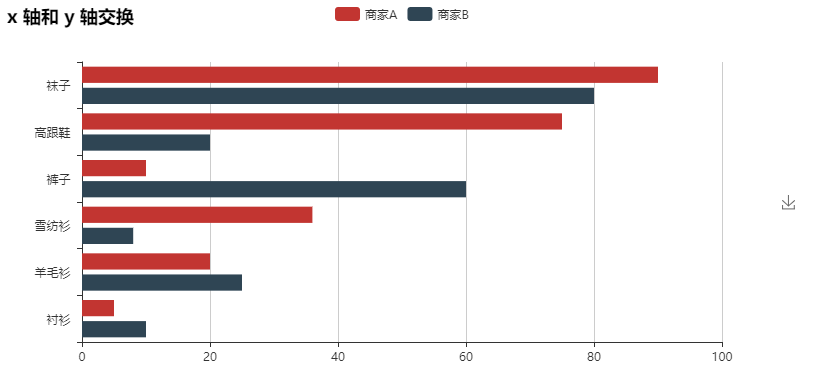
is_convert 交换 XY 轴
from pyecharts import Bar
bar = Bar(“x 轴和 y 轴交换”)
bar.add(“商家A”, attr, v1)
bar.add(“商家B”, attr, v2, is_convert=True)
bar.render()
dataZoom 效果,‘slider’ 类型
import random
attr = ["{}天".format(i) for i in range(30)]
v1 = [random.randint(1, 30) for _ in range(30)]
bar = Bar(“Bar - datazoom - slider 示例”)
bar.add("", attr, v1, is_label_show=True, is_datazoom_show=True)
bar.render()
dataZoom 效果,‘inside’ 类型
attr = ["{}天".format(i) for i in range(30)]
v1 = [random.randint(1, 30) for _ in range(30)]
bar = Bar("Bar - datazoom - inside 示例")
bar.add(
"",
attr,
v1,
is_datazoom_show=True,
datazoom_type="inside",
datazoom_range=[10, 25],
)
bar.render()
dataZoom 效果,‘both’ 类型
attr = ["{}天".format(i) for i in range(30)]
v1 = [random.randint(1, 30) for _ in range(30)]
bar = Bar("Bar - datazoom - inside 示例")
bar.add(
"",
attr,
v1,
is_datazoom_show=True,
datazoom_type="both",
datazoom_range=[10, 25],
)
bar.render()
多 dataZoom 效果,效果同时支持 X、Y 轴
days = ["{}天".format(i) for i in range(30)]
days_v1 = [random.randint(1, 30) for _ in range(30)]
bar = Bar("Bar - datazoom - xaxis/yaxis 示例")
bar.add(
"",
days,
days_v1,
# 默认为 X 轴,横向
is_datazoom_show=True,
datazoom_type="slider",
datazoom_range=[10, 25],
# 新增额外的 dataZoom 控制条,纵向
is_datazoom_extra_show=True,
datazoom_extra_type="slider",
datazoom_extra_range=[10, 25],
is_toolbox_show=False,
)
bar.render()
Note: datazoom 适合所有平面直角坐标系图形,也就是(Line、Bar、Scatter、EffectScatter、Kline)
当 x 轴或者 y 轴的标签因为过于密集而导致全部显示出来会重叠的话,可采用使标签旋转的方法
attr = ["{}天".format(i) for i in range(20)]
v1 = [random.randint(1, 20) for _ in range(20)]
bar = Bar("坐标轴标签旋转示例")
bar.add("", attr, v1, xaxis_interval=0, xaxis_rotate=30, yaxis_rotate=30)
bar.render()
Note: 可通过设置 xaxis_min/xaxis_max/yaxis_min/yaxis_max 来调整 x 轴和 y 轴上的最大最小值。针对数值轴有效!
Note: 可以通过 label_color 来设置柱状的颜色,如 [’#eee’, ‘#000’],所有的图表类型的图例颜色都可通过 label_color 来修改。
瀑布图示例
from pyecharts import Bar
attr = ["{}月".format(i) for i in range(1, 8)]
v1 = [0, 100, 200, 300, 400, 220, 250]
v2 = [1000, 800, 600, 500, 450, 400, 300]
bar = Bar(“瀑布图示例”)
# 利用第一个 add() 图例的颜色为透明,即 ‘rgba(0,0,0,0)’,并且设置 is_stack 标志为 True
bar.add("", attr, v1, label_color=[‘rgba(0,0,0,0)’], is_stack=True)
bar.add(“月份”, attr, v2, is_label_show=True, is_stack=True, label_pos=‘inside’)
bar.render()
![]()
直方图示例
from pyecharts import Bar
attr = [“衬衫”, “羊毛衫”, “雪纺衫”, “裤子”, “高跟鞋”, “袜子”]
v1 = [5, 20, 36, 10, 75, 90]
v2 = [10, 25, 8, 60, 20, 80]
bar = Bar(“直方图示例”)
bar.add("", attr * 2, v1 + v2, bar_category_gap=0)
bar.render()
某地的降水量和蒸发量柱状图
from pyecharts import Bar
attr = ["{}月".format(i) for i in range(1, 13)]
v1 = [2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
v2 = [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
bar = Bar(“柱状图示例”)
bar.add(“蒸发量”, attr, v1, mark_line=[“average”], mark_point=[“max”, “min”])
bar.add(“降水量”, attr, v2, mark_line=[“average”], mark_point=[“max”, “min”])
bar.render()
额外的文本标签
from pyecharts import Bar
bar = Bar(“柱状图”, extra_html_text_label=[“bar_extra_html_text_label”, “color:red”])
bar.add(“商家A”, CLOTHES, clothes_v1, is_stack=True)
bar.add(“商家B”, CLOTHES, clothes_v2, is_stack=True)
bar.render()
控制 X/Y 轴坐标轴线颜色以及宽度
bar = Bar("柱状图")
bar.add(
"商家A",
CLOTHES,
clothes_v1,
xaxis_line_color="green",
xaxis_line_width=5,
xaxis_label_textcolor="black",
)
bar.render()
进行两次或多次 add 的时候,有一次的某项数据缺失,可用 0 填充
bar = Bar("折线图示例")
bar.add("商家A", CLOTHES, clothes_v1)
bar.add("商家B", CLOTHES, [55, 60, 16, 20, 0, 0])
bar.render()
Bar3D(3D 柱状图)
Bar3D.add() 方法签名
add(name, x_axis, y_axis, data,
grid3d_opacity=1,
grid3d_shading='color', **kwargs)
- name -> str
图例名称 - x_axis -> str
x 坐标轴数据。需为类目轴,也就是不能是数值。 - y_axis -> str
y 坐标轴数据。需为类目轴,也就是不能是数值。 - data -> [list], 包含列表的列表
数据项,数据中,每一行是一个『数据项』,每一列属于一个『维度』 - grid3d_opacity -> int
3D 笛卡尔坐标系组的透明度(柱状的透明度),默认为 1,完全不透明。 - grid3d_shading -> str
三维柱状图中三维图形的着色效果。- color:只显示颜色,不受光照等其它因素的影响。
- lambert:通过经典的 lambert 着色表现光照带来的明暗。
- realistic:真实感渲染,配合 light.ambientCubemap 和 postEffect 使用可以让展示的画面效果和质感有质的提升。ECharts GL 中使用了基于物理的渲染(PBR) 来表现真实感材质。
from pyecharts import Bar3D
bar3d = Bar3D(“3D 柱状图示例”, width=1200, height=600)
x_axis = [
“12a”, “1a”, “2a”, “3a”, “4a”, “5a”, “6a”, “7a”, “8a”, “9a”, “10a”, “11a”,
“12p”, “1p”, “2p”, “3p”, “4p”, “5p”, “6p”, “7p”, “8p”, “9p”, “10p”, “11p”
]
y_axis = [
“Saturday”, “Friday”, “Thursday”, “Wednesday”, “Tuesday”, “Monday”, “Sunday”
]
data = [
[0, 0, 5], [0, 1, 1], [0, 2, 0], [0, 3, 0], [0, 4, 0], [0, 5, 0],
[0, 6, 0], [0, 7, 0], [0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 2],
[0, 12, 4], [0, 13, 1], [0, 14, 1], [0, 15, 3], [0, 16, 4], [0, 17, 6],
[0, 18, 4], [0, 19, 4], [0, 20, 3], [0, 21, 3], [0, 22, 2], [0, 23, 5],
[1, 0, 7], [1, 1, 0], [1, 2, 0], [1, 3, 0], [1, 4, 0], [1, 5, 0],
[1, 6, 0], [1, 7, 0], [1, 8, 0], [1, 9, 0], [1, 10, 5], [1, 11, 2],
[1, 12, 2], [1, 13, 6], [1, 14, 9], [1, 15, 11], [1, 16, 6], [1, 17, 7],
[1, 18, 8], [1, 19, 12], [1, 20, 5], [1, 21, 5], [1, 22, 7], [1, 23, 2],
[2, 0, 1], [2, 1, 1], [2, 2, 0], [2, 3, 0], [2, 4, 0], [2, 5, 0],
[2, 6, 0], [2, 7, 0], [2, 8, 0], [2, 9, 0], [2, 10, 3], [2, 11, 2],
[2, 12, 1], [2, 13, 9], [2, 14, 8], [2, 15, 10], [2, 16, 6], [2, 17, 5],
[2, 18, 5], [2, 19, 5], [2, 20, 7], [2, 21, 4], [2, 22, 2], [2, 23, 4],
[3, 0, 7], [3, 1, 3], [3, 2, 0], [3, 3, 0], [3, 4, 0], [3, 5, 0],
[3, 6, 0], [3, 7, 0], [3, 8, 1], [3, 9, 0], [3, 10, 5], [3, 11, 4],
[3, 12, 7], [3, 13, 14], [3, 14, 13], [3, 15, 12], [3, 16, 9], [3, 17, 5],
[3, 18, 5], [3, 19, 10], [3, 20, 6], [3, 21, 4], [3, 22, 4], [3, 23, 1],
[4, 0, 1], [4, 1, 3], [4, 2, 0], [4, 3, 0], [4, 4, 0], [4, 5, 1],
[4, 6, 0], [4, 7, 0], [4, 8, 0], [4, 9, 2], [4, 10, 4], [4, 11, 4],
[4, 12, 2], [4, 13, 4], [4, 14, 4], [4, 15, 14], [4, 16, 12], [4, 17, 1],
[4, 18, 8], [4, 19, 5], [4, 20, 3], [4, 21, 7], [4, 22, 3], [4, 23, 0],
[5, 0, 2], [5, 1, 1], [5, 2, 0], [5, 3, 3], [5, 4, 0], [5, 5, 0],
[5, 6, 0], [5, 7, 0], [5, 8, 2], [5, 9, 0], [5, 10, 4], [5, 11, 1],
[5, 12, 5], [5, 13, 10], [5, 14, 5], [5, 15, 7], [5, 16, 11], [5, 17, 6],
[5, 18, 0], [5, 19, 5], [5, 20, 3], [5, 21, 4], [5, 22, 2], [5, 23, 0],
[6, 0, 1], [6, 1, 0], [6, 2, 0], [6, 3, 0], [6, 4, 0], [6, 5, 0],
[6, 6, 0], [6, 7, 0], [6, 8, 0], [6, 9, 0], [6, 10, 1], [6, 11, 0],
[6, 12, 2], [6, 13, 1], [6, 14, 3], [6, 15, 4], [6, 16, 0], [6, 17, 0],
[6, 18, 0], [6, 19, 0], [6, 20, 1], [6, 21, 2], [6, 22, 2], [6, 23, 6]
]
range_color = [’#313695’, ‘#4575b4’, ‘#74add1’, ‘#abd9e9’, ‘#e0f3f8’, ‘#ffffbf’,
‘#fee090’, ‘#fdae61’, ‘#f46d43’, ‘#d73027’, ‘#a50026’]
bar3d.add(
“”,
x_axis,
y_axis,
[[d[1], d[0], d[2]] for d in data],
is_visualmap=True,
visual_range=[0, 20],
visual_range_color=range_color,
grid3d_width=200,
grid3d_depth=80,
)
bar3d.render()
data 中,如 [1, 2, 3] 表示 x 轴的索引为 1,即 “1a”;y 轴的索引为 2,即 “Thursday”;z 轴的数值为 3
设置 grid3d_shading可以让柱状更真实
bar3d = Bar3D("3D 柱状图示例", width=1200, height=600)
bar3d.add(
"",
x_axis,
y_axis,
[[d[1], d[0], d[2]] for d in data],
is_visualmap=True,
visual_range=[0, 20],
visual_range_color=range_color,
grid3d_width=200,
grid3d_depth=80,
grid3d_shading="lambert",
)
bar3d.render()
设置 is_grid3d_rotate启动自动旋转功能
bar3d = Bar3D("3D 柱状图示例", width=1200, height=600)
bar3d.add(
"",
x_axis,
y_axis,
[[d[1], d[0], d[2]] for d in data],
is_visualmap=True,
visual_range=[0, 20],
visual_range_color=range_color,
grid3d_width=200,
grid3d_depth=80,
is_grid3d_rotate=True,
)
bar3d.render()
设置 grid3d_rotate_speed调节旋转速度
bar3d = Bar3D("3D 柱状图示例", width=1200, height=600)
bar3d.add(
"",
x_axis,
y_axis,
[[d[1], d[0], d[2]] for d in data],
is_visualmap=True,
visual_range=[0, 20],
visual_range_color=range_color,
grid3d_width=200,
grid3d_depth=80,
is_grid3d_rotate=True,
grid3d_rotate_speed=180,
)
bar3d.render()
Note: 关于 gird3D 部分的设置,请参照 通用配置项 中的介绍
Note: 可配合 axis3D 通用配置项 一起使用
Boxplot(箱形图)
箱形图是一种用作显示一组数据分散情况资料的统计图。它能显示出一组数据的最大值、最小值、中位数、下四分位数及上四分位数。
Boxplot.add() 方法签名
add(name, x_axis, y_axis, **kwargs)
- name -> str
图例名称 - x_axis -> list
x 坐标轴数据 - y_axis -> [list], 包含列表的列表
y 坐标轴数据,二维数组的每一数组项(下例中的每行)是渲染一个 box,它含有五个量值,依次是:
[min, Q1, median (or Q2), Q3, max]
可自行计算出所需五个数值,也可通过内置 prepare_data() 转换,prepare_data() 会将传入的嵌套列表中的数据转换为嵌套的 [min, Q1, median (or Q2), Q3, max],如下所示:
from pyecharts import Boxplot
boxplot = Boxplot(“箱形图”)
x_axis = [‘expr1’, ‘expr2’, ‘expr3’, ‘expr4’, ‘expr5’]
y_axis = [
[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880,
1000, 980, 930, 650, 760, 810, 1000, 1000, 960, 960],
[960, 940, 960, 940, 880, 800, 850, 880, 900, 840,
830, 790, 810, 880, 880, 830, 800, 790, 760, 800],
[880, 880, 880, 860, 720, 720, 620, 860, 970, 950,
880, 910, 850, 870, 840, 840, 850, 840, 840, 840],
[890, 810, 810, 820, 800, 770, 760, 740, 750, 760,
910, 920, 890, 860, 880, 720, 840, 850, 850, 780],
[890, 840, 780, 810, 760, 810, 790, 810, 820, 850,
870, 870, 810, 740, 810, 940, 950, 800, 810, 870]
]
_yaxis = boxplot.prepare_data(y_axis) # 转换数据
boxplot.add(“boxplot”, x_axis, _yaxis)
boxplot.render()
或者直接在 add() 中转换
from pyecharts import Boxplot
boxplot = Boxplot(“箱形图”)
x_axis = [‘expr1’, ‘expr2’]
y_axis1 = [
[850, 740, 900, 1070, 930, 850, 950, 980, 980, 880,
1000, 980, 930, 650, 760, 810, 1000, 1000, 960, 960],
[960, 940, 960, 940, 880, 800, 850, 880, 900, 840,
830, 790, 810, 880, 880, 830, 800, 790, 760, 800],
]
y_axis2 = [
[890, 810, 810, 820, 800, 770, 760, 740, 750, 760,
910, 920, 890, 860, 880, 720, 840, 850, 850, 780],
[890, 840, 780, 810, 760, 810, 790, 810, 820, 850,
870, 870, 810, 740, 810, 940, 950, 800, 810, 870]
]
boxplot.add(“category1”, x_axis, boxplot.prepare_data(y_axis1))
boxplot.add(“category2”, x_axis, boxplot.prepare_data(y_axis2))
boxplot.render()
EffectScatter(带有涟漪特效动画的散点图)
利用动画特效可以将某些想要突出的数据进行视觉突出。
EffectScatter.add() 方法签名
add(name, x_axis, y_axis,
symbol_size=10, **kwargs)
- name -> str
图例名称 - x_axis -> list
x 坐标轴数据 - y_axis -> list
y 坐标轴数据 - symbol_size -> int
标记图形大小,默认为 10
from pyecharts import EffectScatter
v1 = [10, 20, 30, 40, 50, 60]
v2 = [25, 20, 15, 10, 60, 33]
es = EffectScatter(“动态散点图示例”)
es.add(“effectScatter”, v1, v2)
es.render()
动态散点图各种图形
es = EffectScatter("动态散点图各种图形示例")
es.add(
"",
[10],
[10],
symbol_size=20,
effect_scale=3.5,
effect_period=3,
symbol="pin",
)
es.add(
"",
[20],
[20],
symbol_size=12,
effect_scale=4.5,
effect_period=4,
symbol="rect",
)
es.add(
"",
[30],
[30],
symbol_size=30,
effect_scale=5.5,
effect_period=5,
symbol="roundRect",
)
es.add(
"",
[40],
[40],
symbol_size=10,
effect_scale=6.5,
effect_brushtype="fill",
symbol="diamond",
)
es.add(
"",
[50],
[50],
symbol_size=16,
effect_scale=5.5,
effect_period=3,
symbol="arrow",
)
es.add(
"",
[60],
[60],
symbol_size=6,
effect_scale=2.5,
effect_period=3,
symbol="triangle",
)
es.render()
- symbol -> str
标记图形,有’rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, 'arrow’可选 - effect_brushtype -> str
波纹绘制方式,有’stroke’, ‘fill’可选。默认为’stroke’ - effect_scale -> float
动画中波纹的最大缩放比例。默认为 2.5 - effect_period -> float
动画持续的时间。默认为 4(s)
Funnel(漏斗图)
Funnel.add() 方法签名
add(name, attr, value,
funnel_sort="ascending", funnel_gap=0, **kwargs)
- name -> str
图例名称 - attr -> list
属性名称 - value -> list
属性所对应的值 - funnel_sort -> str/func
数据排序, 可以取 ‘ascending’,‘descending’,‘none’(表示按 data 顺序,即不排序)。 - funnel_gap- > int
数据图形间距。默认为 0。
标签显示在内部
from pyecharts import Funnel
attr = [“衬衫”, “羊毛衫”, “雪纺衫”, “裤子”, “高跟鞋”, “袜子”]
value = [20, 40, 60, 80, 100, 120]
funnel = Funnel(“漏斗图示例”)
funnel.add(
“商品”,
attr,
value,
is_label_show=True,
label_pos=“inside”,
label_text_color="#fff",
)
funnel.render()
标签显示在外部
funnel = Funnel("漏斗图示例", width=600, height=400, title_pos='center')
funnel.add(
"商品",
attr,
value,
is_label_show=True,
label_pos="outside",
legend_orient="vertical",
legend_pos="left",
)
funnel.render()
数据按升序排序
funnel = Funnel("漏斗图示例", width=600, height=400, title_pos='center')
funnel.add(
"商品",
CLOTHES,
prices,
is_label_show=True,
label_pos="inside",
label_text_color="#fff",
funnel_sort="ascending"
)
funnel.render()
不排序数据
funnel = Funnel("漏斗图示例", width=600, height=400, title_pos='center')
funnel.add(
"商品",
CLOTHES,
prices,
is_label_show=True,
label_pos="inside",
label_text_color="#fff",
funnel_sort="none"
)
funnel.render()
指定图形间隔
funnel = Funnel("漏斗图示例", width=600, height=400, title_pos='center')
funnel.add(
"商品",
CLOTHES,
prices,
is_label_show=True,
label_pos="inside",
label_text_color="#fff",
funnel_sort="ascending",
funnel_gap=5,
)
funnel.render()
Gauge(仪表盘)
Gauge.add() 方法签名
add(name, attr, value,
scale_range=None,
angle_range=None, **kwargs)
- name -> str
图例名称 - attr -> list
属性名称 - value -> list
属性所对应的值 - scale_range -> list
仪表盘数据范围。默认为 [0, 100] - angle_range -> list
仪表盘角度范围。默认为 [225, -45]
from pyecharts import Gauge
gauge = Gauge(“仪表盘示例”)
gauge.add(“业务指标”, “完成率”, 66.66)
gauge.render()
gauge = Gauge("仪表盘示例")
gauge.add(
"业务指标",
"完成率",
166.66,
angle_range=[180, 0],
scale_range=[0, 200],
is_legend_show=False,
)
gauge.render()
![]()
Geo(地理坐标系)
地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图,线集。
Geo.add() 方法签名
add(name, attr, value,
type="scatter",
maptype='china',
coordinate_region='中国',
symbol_size=12,
border_color="#111",
geo_normal_color="#323c48",
geo_emphasis_color="#2a333d",
geo_cities_coords=None,
is_roam=True, **kwargs)
- name -> str
图例名称 - attr -> list
属性名称 - value -> list
属性所对应的值 - type -> str
图例类型,有’scatter’, ‘effectScatter’, 'heatmap’可选。默认为 ‘scatter’ - maptype -> str
地图类型。 从 v0.3.2+ 起,地图已经变为扩展包,支持全国省份,全国城市,全国区县,全球国家等地图,具体请参考 地图自定义篇 - coordinate_region -> str
城市坐标所属国家。从 v0.5.7 引入,针对国际城市的地理位置的查找。默认为中国。具体的国家/地区映射表参照 countries_regions_db.json。更多地理坐标信息可以参考 数据集篇 - symbol_size -> int
标记图形大小。默认为 12 - border_color -> str
地图边界颜色。默认为 ‘#111’ - geo_normal_color -> str
正常状态下地图区域的颜色。默认为 ‘#323c48’ - geo_emphasis_color -> str
高亮状态下地图区域的颜色。默认为 ‘#2a333d’ - geo_cities_coords -> dict
用户自定义地区经纬度,类似如 {‘阿城’: [126.58, 45.32],} 这样的字典。 - is_roam -> bool
是否开启鼠标缩放和平移漫游。默认为 True
如果只想要开启缩放或者平移,可以设置成’scale’或者’move’。设置成 True 为都开启
Scatter 类型(连续型)
from pyecharts import Geo
data = [
(“海门”, 9),(“鄂尔多斯”, 12),(“招远”, 12),(“舟山”, 12),(“齐齐哈尔”, 14),(“盐城”, 15),
(“赤峰”, 16),(“青岛”, 18),(“乳山”, 18),(“金昌”, 19),(“泉州”, 21),(“莱西”, 21),
(“日照”, 21),(“胶南”, 22),(“南通”, 23),(“拉萨”, 24),(“云浮”, 24),(“梅州”, 25),
(“文登”, 25),(“上海”, 25),(“攀枝花”, 25),(“威海”, 25),(“承德”, 25),(“厦门”, 26),
(“汕尾”, 26),(“潮州”, 26),(“丹东”, 27),(“太仓”, 27),(“曲靖”, 27),(“烟台”, 28),
(“福州”, 29),(“瓦房店”, 30),(“即墨”, 30),(“抚顺”, 31),(“玉溪”, 31),(“张家口”, 31),
(“阳泉”, 31),(“莱州”, 32),(“湖州”, 32),(“汕头”, 32),(“昆山”, 33),(“宁波”, 33),
(“湛江”, 33),(“揭阳”, 34),(“荣成”, 34),(“连云港”, 35),(“葫芦岛”, 35),(“常熟”, 36),
(“东莞”, 36),(“河源”, 36),(“淮安”, 36),(“泰州”, 36),(“南宁”, 37),(“营口”, 37),
(“惠州”, 37),(“江阴”, 37),(“蓬莱”, 37),(“韶关”, 38),(“嘉峪关”, 38),(“广州”, 38),
(“延安”, 38),(“太原”, 39),(“清远”, 39),(“中山”, 39),(“昆明”, 39),(“寿光”, 40),
(“盘锦”, 40),(“长治”, 41),(“深圳”, 41),(“珠海”, 42),(“宿迁”, 43),(“咸阳”, 43),
(“铜川”, 44),(“平度”, 44),(“佛山”, 44),(“海口”, 44),(“江门”, 45),(“章丘”, 45),
(“肇庆”, 46),(“大连”, 47),(“临汾”, 47),(“吴江”, 47),(“石嘴山”, 49),(“沈阳”, 50),
(“苏州”, 50),(“茂名”, 50),(“嘉兴”, 51),(“长春”, 51),(“胶州”, 52),(“银川”, 52),
(“张家港”, 52),(“三门峡”, 53),(“锦州”, 54),(“南昌”, 54),(“柳州”, 54),(“三亚”, 54),
(“自贡”, 56),(“吉林”, 56),(“阳江”, 57),(“泸州”, 57),(“西宁”, 57),(“宜宾”, 58),
(“呼和浩特”, 58),(“成都”, 58),(“大同”, 58),(“镇江”, 59),(“桂林”, 59),(“张家界”, 59),
(“宜兴”, 59),(“北海”, 60),(“西安”, 61),(“金坛”, 62),(“东营”, 62),(“牡丹江”, 63),
(“遵义”, 63),(“绍兴”, 63),(“扬州”, 64),(“常州”, 64),(“潍坊”, 65),(“重庆”, 66),
(“台州”, 67),(“南京”, 67),(“滨州”, 70),(“贵阳”, 71),(“无锡”, 71),(“本溪”, 71),
(“克拉玛依”, 72),(“渭南”, 72),(“马鞍山”, 72),(“宝鸡”, 72),(“焦作”, 75),(“句容”, 75),
(“北京”, 79),(“徐州”, 79),(“衡水”, 80),(“包头”, 80),(“绵阳”, 80),(“乌鲁木齐”, 84),
(“枣庄”, 84),(“杭州”, 84),(“淄博”, 85),(“鞍山”, 86),(“溧阳”, 86),(“库尔勒”, 86),
(“安阳”, 90),(“开封”, 90),(“济南”, 92),(“德阳”, 93),(“温州”, 95),(“九江”, 96),
(“邯郸”, 98),(“临安”, 99),(“兰州”, 99),(“沧州”, 100),(“临沂”, 103),(“南充”, 104),
(“天津”, 105),(“富阳”, 106),(“泰安”, 112),(“诸暨”, 112),(“郑州”, 113),(“哈尔滨”, 114),
(“聊城”, 116),(“芜湖”, 117),(“唐山”, 119),(“平顶山”, 119),(“邢台”, 119),(“德州”, 120),
(“济宁”, 120),(“荆州”, 127),(“宜昌”, 130),(“义乌”, 132),(“丽水”, 133),(“洛阳”, 134),
(“秦皇岛”, 136),(“株洲”, 143),(“石家庄”, 147),(“莱芜”, 148),(“常德”, 152),(“保定”, 153),
(“湘潭”, 154),(“金华”, 157),(“岳阳”, 169),(“长沙”, 175),(“衢州”, 177),(“廊坊”, 193),
(“菏泽”, 194),(“合肥”, 229),(“武汉”, 273),(“大庆”, 279)]
geo = Geo(
“全国主要城市空气质量”,
“data from pm2.5”,
title_color="#fff",
title_pos=“center”,
width=1200,
height=600,
background_color="#404a59",
)
attr, value = geo.cast(data)
geo.add(
“”,
attr,
value,
visual_range=[0, 200],
visual_text_color="#fff",
symbol_size=15,
is_visualmap=True,
)
geo.render()
Note: 请配合 通用配置项 中的 Visualmap 使用
Scatter 类型(分段型)
geo = Geo(
"全国主要城市空气质量",
"data from pm2.5",
title_color="#fff",
title_pos="center",
width=1200,
height=600,
background_color="#404a59",
)
attr, value = geo.cast(data)
geo.add(
"",
attr,
value,
visual_range=[0, 200],
visual_text_color="#fff",
symbol_size=15,
is_visualmap=True,
is_piecewise=True,
visual_split_number=6,
)
geo.render()
HeatMap 类型
geo = Geo(
"全国主要城市空气质量",
"data from pm2.5",
title_color="#fff",
title_pos="center",
width=1200,
height=600,
background_color="#404a59",
)
attr, value = geo.cast(data)
geo.add(
"",
attr,
value,
type="heatmap",
is_visualmap=True,
visual_range=[0, 300],
visual_text_color="#fff",
)
geo.render()
EffectScatter 类型(全国)
from pyecharts import Geo
data = [
(“海门”, 9), (“鄂尔多斯”, 12), (“招远”, 12), (“舟山”, 12), (“齐齐哈尔”, 14), (“盐城”, 15)
]
geo = Geo(
“全国主要城市空气质量”,
“data from pm2.5”,
title_color="#fff",
title_pos=“center”,
width=1200,
height=600,
background_color="#404a59",
)
attr, value = geo.cast(data)
geo.add("", attr, value, type=“effectScatter”, is_random=True, effect_scale=5)
geo.render()
EffectScatter 类型(广东)
from pyecharts import Geo
data = [(“汕头市”, 50), (“汕尾市”, 60), (“揭阳市”, 35), (“阳江市”, 44), (“肇庆市”, 72)]
geo = Geo(
“广东城市空气质量”,
“data from pm2.5”,
title_color="#fff",
title_pos=“center”,
width=1200,
height=600,
background_color="#404a59",
)
attr, value = geo.cast(data)
geo.add(
“”,
attr,
value,
maptype=“广东”,
type=“effectScatter”,
is_random=True,
effect_scale=5,
is_legend_show=False,
)
geo.render()
使用 coordinate_region 指定检索坐标的国家/地区
from pyecharts import Geo
data = [(“Oxford”, 15), (“London”, 12)]
geo = Geo(
“英国主要城市空气质量”,
“data from pm2.5”,
title_color="#fff",
title_pos=“center”,
background_color="#404a59",
)
attr, value = geo.cast(data)
geo.add(
“”,
attr,
value,
maptype=“英国”,
# 使用 coordinate_region,指定检索英国范围内的坐标,如上述的 Oxford。
# 默认为中国
coordinate_region=“英国”,
visual_range=[0, 200],
visual_text_color="#fff",
symbol_size=15,
is_visualmap=True,
)
geo.render()
GeoLines(地理坐标系线图)
用于带有起点和终点信息的线数据的绘制,主要用于地图上的航线,路线的可视化。
GeoLines.add() 方法签名
add(name, data,
maptype='china',
coordinate_region="中国",
symbol=None,
symbol_size=12,
border_color="#111",
geo_normal_color="#323c48",
geo_emphasis_color="#2a333d",
geo_cities_coords=None,
geo_effect_period=6,
geo_effect_traillength=0,
geo_effect_color='#fff',
geo_effect_symbol='circle',
geo_effect_symbolsize=5,
is_geo_effect_show=True,
is_roam=True, **kwargs)
- name -> str
图例名称 - data -> [list], 包含列表的列表
数据项,数据中,每一行是一个『数据项』,每一列属于一个『维度』。每一行包含两个或三个数据,如 [“广州”, “北京”] 或 [“广州”, “北京”,100],则指定从广州到北京。第三个值用于表示该 line 的数值,该值可省略。 - maptype -> str
地图类型。 从 v0.3.2+ 起,地图已经变为扩展包,支持全国省份,全国城市,全国区县,全球国家等地图,具体请参考 地图自定义篇 - coordinate_region -> str
城市坐标所属国家。从 v0.5.7 引入,针对国际城市的地理位置的查找。默认为中国。具体的国家/地区映射表参照 countries_regions_db.json。更多地理坐标信息可以参考 数据集篇 - symbol -> str
线两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定。 - symbol_size -> int
线两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。 - border_color -> str
地图边界颜色。默认为 ‘#111’ - geo_normal_color -> str
正常状态下地图区域的颜色。默认为 ‘#323c48’ - geo_emphasis_color -> str
高亮状态下地图区域的颜色。默认为 ‘#2a333d’ - geo_cities_coords -> dict
用户自定义地区经纬度,类似如 {‘阿城’: [126.58, 45.32],} 这样的字典。 - geo_effect_period -> int/float
特效动画的时间,单位为 s,默认为 6s - geo_effect_traillength -> float
特效尾迹的长度。取从 0 到 1 的值,数值越大尾迹越长。默认为 0 - geo_effect_color -> str
特效标记的颜色。默认为 ‘#fff’ - geo_effect_symbol -> str
特效图形的标记。有 ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’, ‘plane’ 可选。 - geo_effect_symbolsize -> int/list
特效标记的大小,可以设置成诸如 10 这样单一的数字,也可以用数组分开表示高和宽,例如 [20, 10] 表示标记宽为 20,高为 10。 - is_geo_effect_show -> bool
是否显示特效。 - is_roam -> bool
是否开启鼠标缩放和平移漫游。默认为 True
如果只想要开启缩放或者平移,可以设置成’scale’或者’move’。设置成 True 为都开启
默认效果
这里使用了 Style 类,该类用于统一图表配置风格,具体文档可参考 图表风格
from pyecharts import GeoLines, Style
style = Style(
title_top="#fff",
title_pos = “center”,
width=1200,
height=600,
background_color="#404a59"
)
data_guangzhou = [
[“广州”, “上海”],
[“广州”, “北京”],
[“广州”, “南京”],
[“广州”, “重庆”],
[“广州”, “兰州”],
[“广州”, “杭州”]
]
geolines = GeoLines(“GeoLines 示例”, **style.init_style)
geolines.add(“从广州出发”, data_guangzhou, is_legend_show=False)
geolines.render()
稍加配置
from pyecharts import GeoLines, Style
style_geo = style.add(
is_label_show=True,
line_curve=0.2,
line_opacity=0.6,
legend_text_color="#eee",
legend_pos=“right”,
geo_effect_symbol=“plane”,
geo_effect_symbolsize=15,
label_color=[’#a6c84c’, ‘#ffa022’, ‘#46bee9’],
label_pos=“right”,
label_formatter="{b}",
label_text_color="#eee",
)
geolines = GeoLines(“GeoLines 示例”, style.init_style)
geolines.add(“从广州出发”, data_guangzhou, style_geo)
geolines.render()
指定数值
from pyecharts import GeoLines, Style
data_guangzhou = [
[“广州”, “上海”, 10],
[“广州”, “北京”, 20],
[“广州”, “南京”, 30],
[“广州”, “重庆”, 40],
[“广州”, “兰州”, 50],
[“广州”, “杭州”, 60],
]
lines = GeoLines(“GeoLines 示例”, style.init_style)
lines.add(
“从广州出发”, data_guangzhou, tooltip_formatter="{a} : {c}", style_geo
)
lines.render()
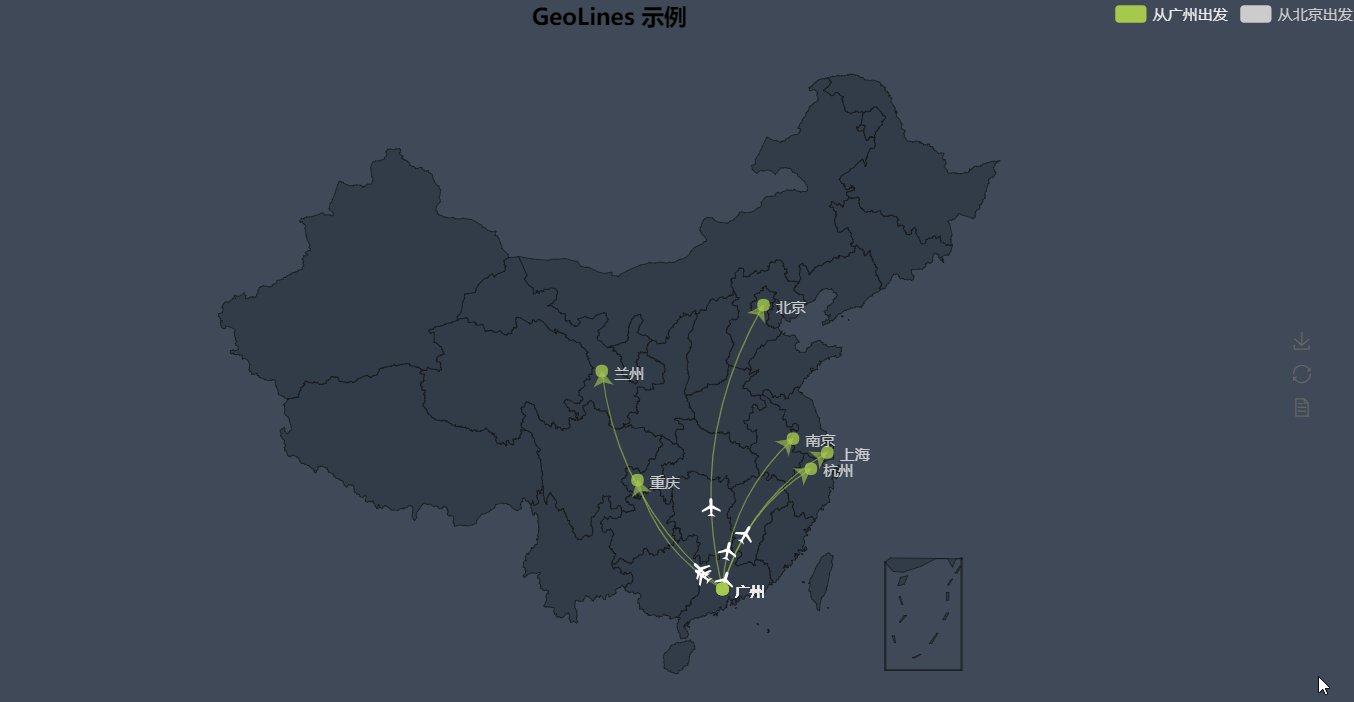
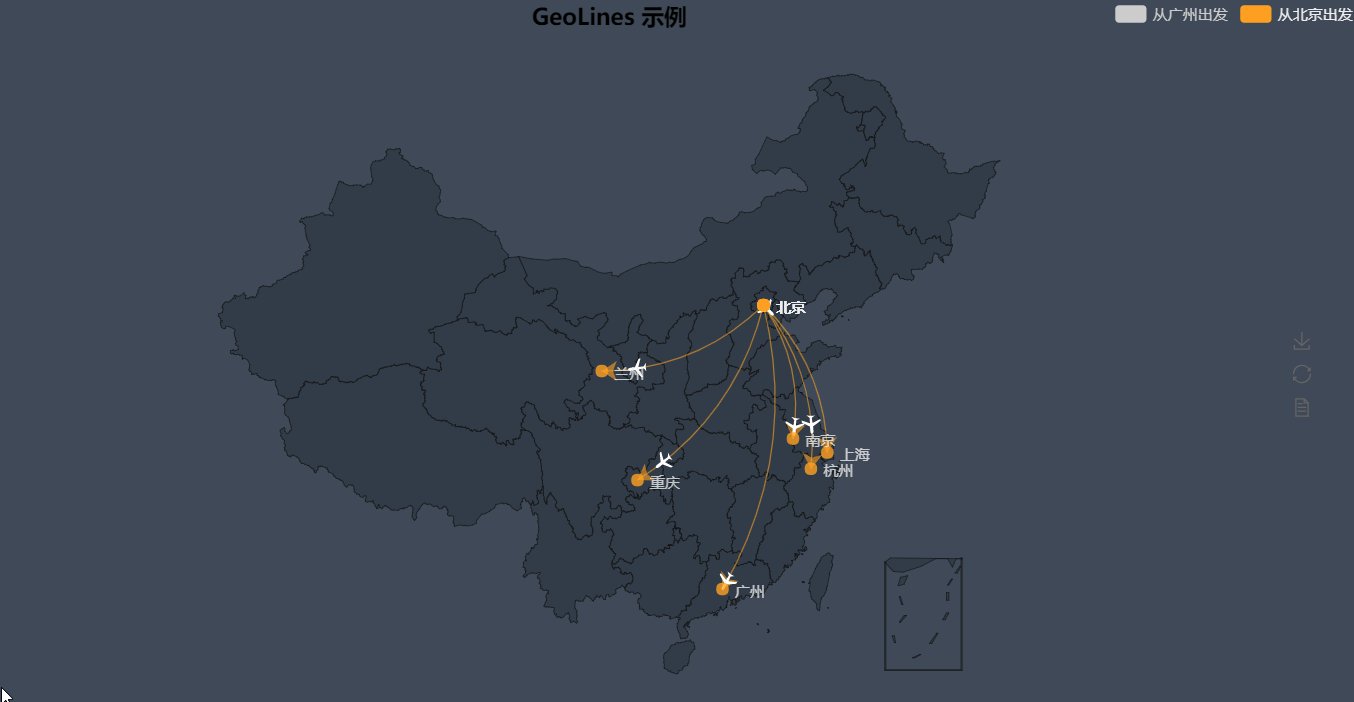
多例模式
from pyecharts import GeoLines, Style
data_beijing = [
[“北京”, “上海”],
[“北京”, “广州”],
[“北京”, “南京”],
[“北京”, “重庆”],
[“北京”, “兰州”],
[“北京”, “杭州”]
]
geolines = GeoLines(“GeoLines 示例”, style.init_style)
geolines.add(“从广州出发”, data_guangzhou, style_geo)
geolines.add(“从北京出发”, data_beijing, **style_geo)
geolines.render()
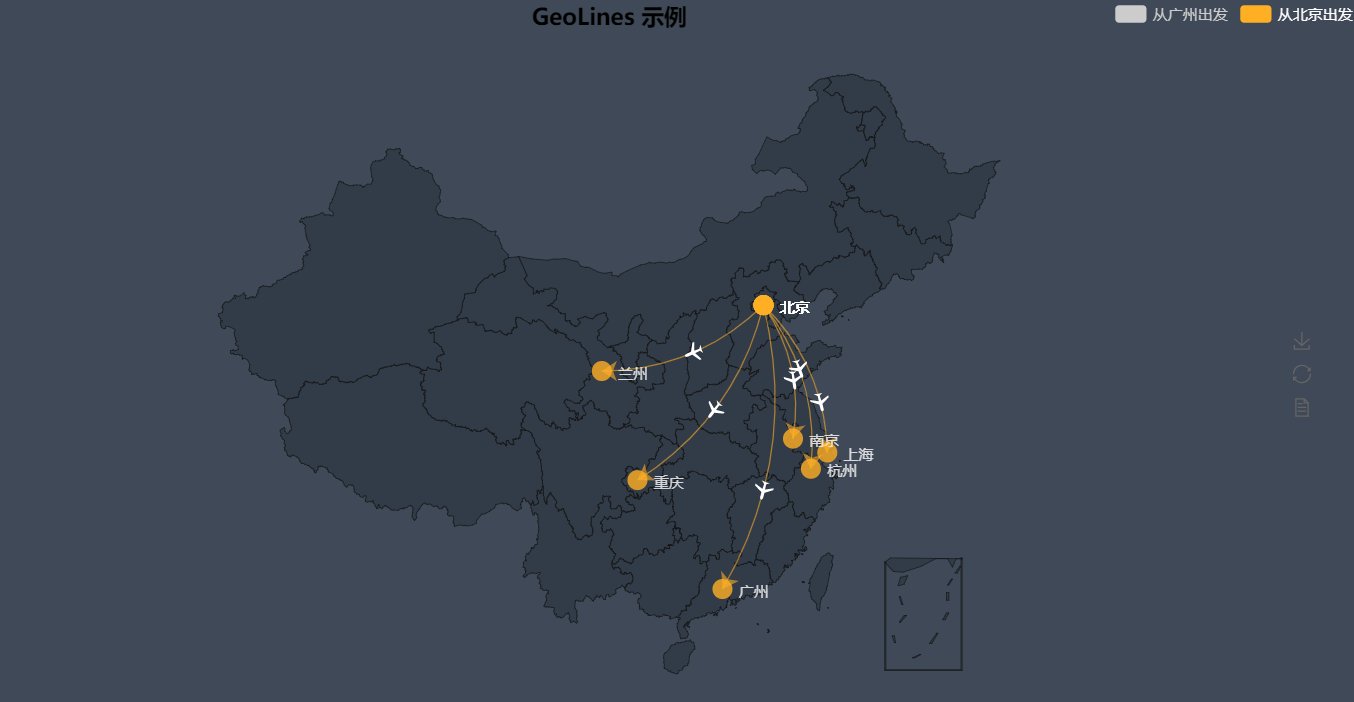
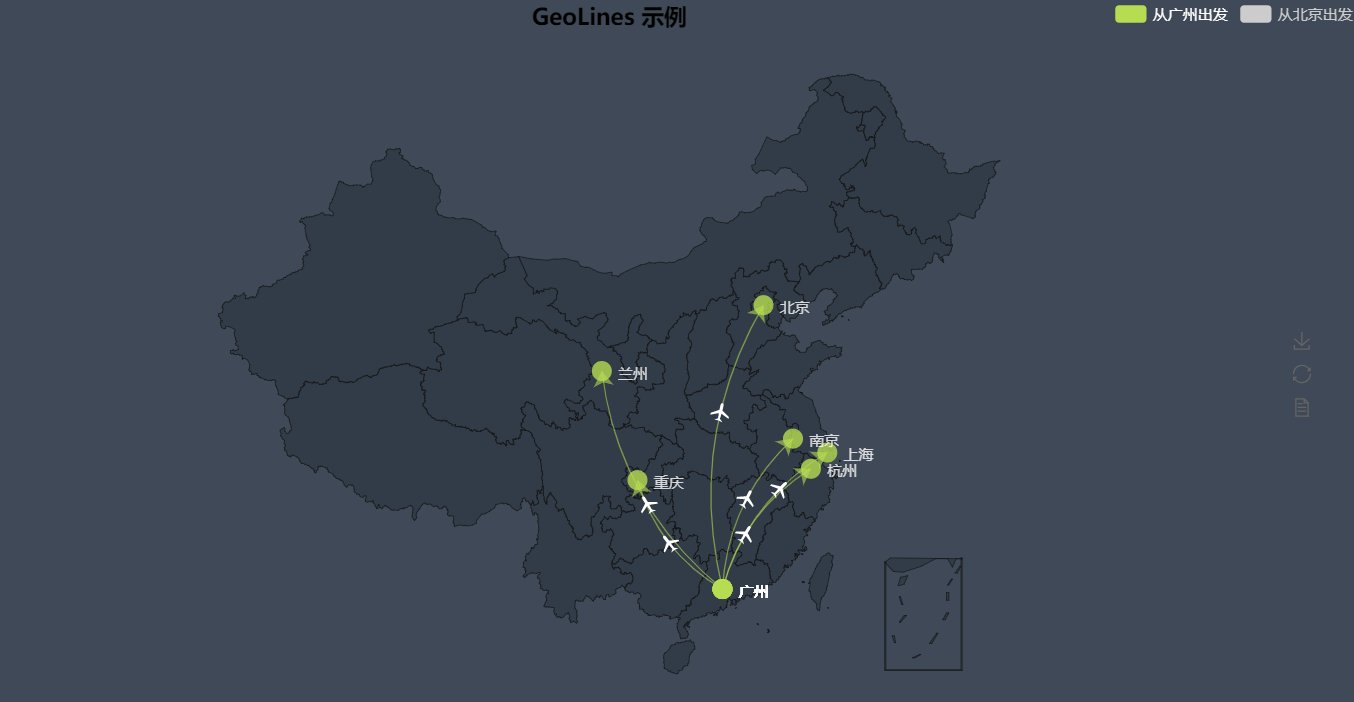
单例模式,指定 legend_selectedmode="single"
from pyecharts import GeoLines, Style
style_geo = style.add(
is_label_show=True,
line_curve=0.2,
line_opacity=0.6,
legend_text_color="#eee",
legend_pos=“right”,
geo_effect_symbol=“plane”,
geo_effect_symbolsize=15,
label_color=[’#a6c84c’, ‘#ffa022’, ‘#46bee9’],
label_pos=“right”,
label_formatter="{b}",
label_text_color="#eee",
legend_selectedmode=“single”, #指定单例模式
)
geolines = GeoLines(“GeoLines 示例”, style.init_style)
geolines.add(“从广州出发”, data_guangzhou, style_geo)
geolines.add(“从北京出发”, data_beijing, **style_geo)
geolines.render()
Graph(关系图)
用于展现节点以及节点之间的关系数据。
Graph.add() 方法签名
add(name, nodes, links,
categories=None,
is_focusnode=True,
is_roam=True,
is_rotatelabel=False,
layout="force",
graph_edge_length=50,
graph_gravity=0.2,
graph_repulsion=50, **kwargs)
- name -> str
图例名称 - nodes -> dict
关系图结点,包含的数据项有- name:结点名称(必须有!)
- x:节点的初始 x 值
- y:节点的初始 y 值
- value:结点数值
- category:结点类目
- symbol:标记图形
- symbolSize:标记图形大小
- links -> dict
结点间的关系数据,包含的数据项有- source:边的源节点名称的字符串,也支持使用数字表示源节点的索引(必须有!)
- target:边的目标节点名称的字符串,也支持使用数字表示源节点的索引(必须有!)
- value:边的数值,可以在力引导布局中用于映射到边的长度
- categories -> list
结点分类的类目,结点可以指定分类,也可以不指定。
如果节点有分类的话可以通过 nodes[i].category 指定每个节点的类目,类目的样式会被应用到节点样式上 - is_focusnode -> bool
是否在鼠标移到节点上的时候突出显示节点以及节点的边和邻接节点。默认为 True - is_roam -> bool/str
是否开启鼠标缩放和平移漫游。默认为 True
如果只想要开启缩放或者平移,可以设置成’scale’或者’move’。设置成 True 为都开启 - is_rotatelabel -> bool
是否旋转标签,默认为 False - graph_layout -> str
关系图布局,默认为 ‘force’- none:不采用任何布局,使用节点中必须提供的 x, y 作为节点的位置。
- circular:采用环形布局
- force:采用力引导布局
- graph_edge_length -> int
力布局下边的两个节点之间的距离,这个距离也会受 repulsion 影响。默认为 50
支持设置成数组表达边长的范围,此时不同大小的值会线性映射到不同的长度。值越小则长度越长 - graph_gravity -> int
节点受到的向中心的引力因子。该值越大节点越往中心点靠拢。默认为 0.2 - graph_repulsion -> int
节点之间的斥力因子。默认为 50
支持设置成数组表达斥力的范围,此时不同大小的值会线性映射到不同的斥力。值越大则斥力越大 - graph_edge_symbol -> str/list
边两端的标记类型,可以是一个数组分别指定两端,也可以是单个统一指定。默认不显示标记,常见的可以设置为箭头,如下:edgeSymbol: [‘circle’, ‘arrow’] - graph_edge_symbolsize -> int/list
边两端的标记大小,可以是一个数组分别指定两端,也可以是单个统一指定。
from pyecharts import Graph
nodes = [{ “name”: “结点1”, “symbolSize”: 10},
{ “name”: “结点2”, “symbolSize”: 20},
{ “name”: “结点3”, “symbolSize”: 30},
{ “name”: “结点4”, “symbolSize”: 40},
{ “name”: “结点5”, “symbolSize”: 50},
{ “name”: “结点6”, “symbolSize”: 40},
{ “name”: “结点7”, “symbolSize”: 30},
{ “name”: “结点8”, “symbolSize”: 20}]
links = []
for i in nodes:
for j in nodes:
links.append({ “source”: i.get(‘name’), “target”: j.get(‘name’)})
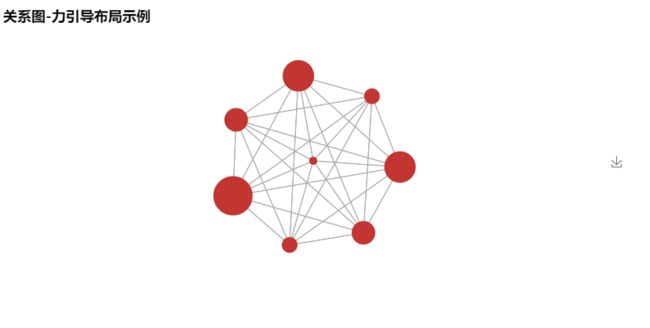
graph = Graph(“关系图-力引导布局示例”)
graph.add("", nodes, links, repulsion=8000)
graph.render()
graph = Graph("关系图-环形布局示例")
graph.add(
"",
nodes,
links,
is_label_show=True,
graph_repulsion=8000,
graph_layout="circular",
label_text_color=None,
)
graph.render()
微博转发关系图
from pyecharts import Graph
import json
with open(os.path.join(“fixtures”, “weibo.json”), “r”, encoding=“utf-8”) as f:
j = json.load(f)
nodes, links, categories, cont, mid, userl = j
graph = Graph(“微博转发关系图”, width=1200, height=600)
graph.add(
“”,
nodes,
links,
categories,
label_pos=“right”,
graph_repulsion=50,
is_legend_show=False,
line_curve=0.2,
label_text_color=None,
)
graph.render()
Note: 可配置 lineStyle