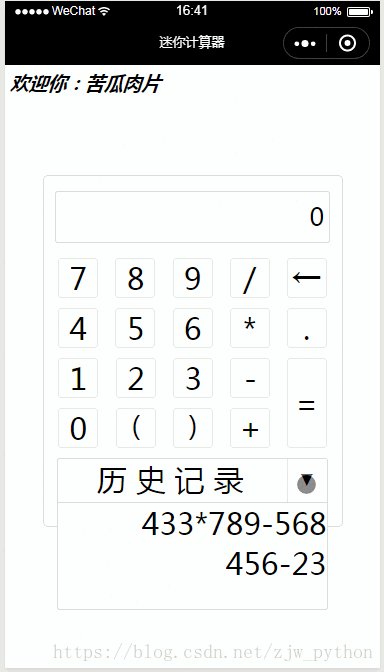
Django开发微信小程序之逆波兰计算器(四)历史记录的获取和保存
最后的环节就是历史记录的获取和保存,主要包括以下2个阶段:
- 计算页面加载时,前端将用户Openid和用户名传给后端,若对应Openid的用户的昵称未保存,则保存用户名,同时传回该用户的计算历史记录
- 用户每执行一次计算操作,就将一次计算的表达式传给后端保存
首先后端建立模型,用于存储历史记录
models.py
from django.db import models
class User(models.Model):
openid = models.CharField(max_length=20)
nickname = models.CharField(max_length=20,default='匿名')
def __str__(self):
return self.nickname
class Record(models.Model):
expression = models.CharField(max_length=100)
user = models.ForeignKey(User,on_delete=models.CASCADE)
time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.expression
前端页面数据中的history和history_value都用于存储后端传来的历史记录表达式,区别在于,history存储的表达式是字符串,用于显示给用户看,而history_value是存储的表达式是数组
cal.js
data: {
....
history:[],
history_value:[],
nickname: null
},
在每一列表项中都加入data-index属性,这样用户点击某一项时,才知道它点击的是哪一个表达式
cal.wxml
<view class="history">
<view id="text_box">
<text decode='true'> 历 史 记 录text>
view>
<button id="slide" bindtap="toggle">▼button>
<view id="box" class="{{first_click?'show':'hide'}} {{state?'open':'close'}}">
<view id="item_list" bindtap="clickhistory">
<view wx:for="{{history}}" data-index="{{index}}">{{item}}view>
view>
view>
view>页面加载期间,将用户的Openid和用户名发送给后端,换取该用户的历史记录,并保存到history和history_value中
cal.js
onLoad: function (options) {
var that = this;
if (app.globalData.userInfo){
this.setData({
nickname: app.globalData.userInfo.nickName
});
}
wx.request({
url: 'https://www.*****/getData',
data:{
openid: app.globalData.openid,
nickname: this.data.nickname
},
success: function(result){
var data = result.data;
if (Array.isArray(data) && data.length){
that.data.history_value = data.map(function(item,index,array){
return JSON.parse(item);
});
data = that.data.history_value.map(function (item, index, array) {
return item.join('');
});
};
that.setData({
history: data
});
}
})
},后端保存用户的用户名,并返回其历史记录
view.py
from django.conf import settings
from django.http import HttpResponse
from .models import User,Record
import urllib,json
def getData(request):
openid = request.GET.get('openid')
nickname = request.GET.get('nickname')
user = User.objects.filter(openid = openid)[0]
data = []
if user:
if not user.nickname:
user.nickname = nickname
user.save()
expressions = Record.objects.filter(user=user).order_by('-time')[0:3]
if expressions:
for value in expressions:
data.append(value.expression)
data = json.dumps(data)
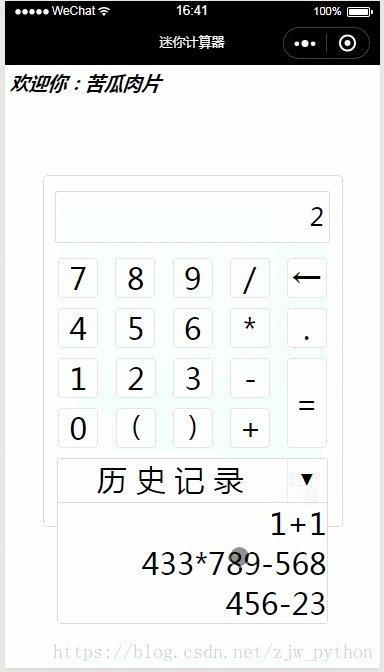
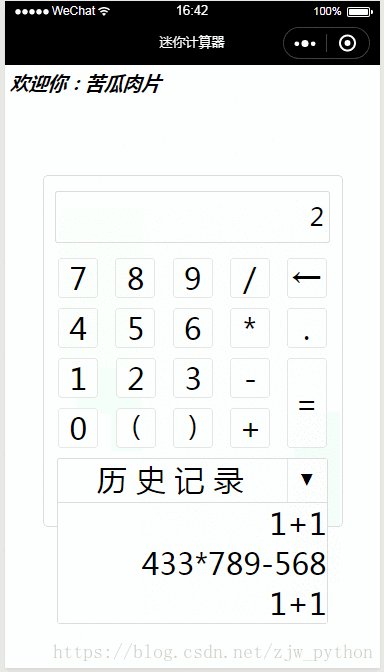
return HttpResponse(data)当用户执行一次计算,若计算结果不为ERROR且不与上一条历史记录相同,则将计算表达式传递给后端保存下来,并更新前端历史记录框
cal.js
// clickbutton事件程序
....
if (!isNaN(result_value) && show_value != history[0]) { //更新历史记录
this.save(expression_value);
var copy = [].concat(expression_value); //此处创建表达式的副本,是由于表达式是数组
history_value.unshift(copy); //而数组在js中为引用型数据结构
history.unshift(copy.join(''));
this.setData({
history: history
});
}
...save: function(expressions){
wx.request({
url: 'https://www.*****/saveData',
data: {
openid: app.globalData.openid,
save_data: expressions
},
header: {
'content-type': 'application/json'
},
method: 'GET',
success: function(res){
if (res.data == 'error'){
wx.showToast({
title: '网络错误',
icon: 'none',
duration: 1500,
})
}
},
fail: function(){
wx.showToast({
title: '网络错误',
icon: 'none',
duration: 1500,
})
}
})
}view.py
def saveData(request):
openid = request.GET.get('openid')
expression = request.GET.get('save_data')
user = User.objects.filter(openid = openid)[0]
if user and expression:
record = Record(expression=expression,user=user)
record.save()
return HttpResponse('ok')
return HttpResponse('error')用户点击历史记录中的某条表达式,则将对应的表达式加入ForCustomer和ForCompute中,有一点必须注意,就是要创建表达式数组的副本后,再加入到ForCompute,否则,由于数组是引用类型,后续ForCompute的变化将影响到历史记录中表达式数组
绑定于列表上的事件处理程序
cal.js
clickhistory: function(event){
var button_value = event.target.dataset.index,
history = this.data.history,
history_value = this.data.history_value;
if (! isNaN(button_value)){
this.data.expression.ForCustomer = history[button_value].split('');
this.data.expression.ForCompute = [].concat(history_value[button_value]); //此处创建表达式的副本,是由于表达式是数组
this.setData({ //而数组在js中为引用型数据结构
value: history[button_value]
});
}
}
})