一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<
python八股文面试题分享及解析(1)
Shawn________
python
#1.'''a=1b=2不用中间变量交换a和b'''#1.a=1b=2a,b=b,aprint(a)print(b)结果:21#2.ll=[]foriinrange(3):ll.append({'num':i})print(11)结果:#[{'num':0},{'num':1},{'num':2}]#3.kk=[]a={'num':0}foriinrange(3):#0,12#可变类型,不仅仅改变
log4j配置
yy爱yy
#log4j.rootLogger配置的是大于等于当前级别的日志信息的输出#log4j.rootLogger用法:(注意appenderName可以是一个或多个)#log4j.rootLogger=日志级别,appenderName1,appenderName2,....#log4j.appender.appenderName2定义的是日志的输出方式,有两种:一种是命令行输出或者叫控制台输出,另一
pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
一文掌握python常用的list(列表)操作
程序员neil
pythonpython开发语言
目录一、创建列表1.直接创建列表:2.使用list()构造器3.使用列表推导式4.创建空列表二、访问列表元素1.列表支持通过索引访问元素,索引从0开始:2.还可以使用切片操作访问列表的一部分:三、修改列表元素四、添加元素1.append():在末尾添加元素2.insert():在指定位置插入元素五、删除元素1.del:删除指定位置的元素2.remove():删除指定值的第一个匹配项3.pop():
2024.9.14 Python,差分法解决区间加法,消除游戏,压缩字符串
RaidenQ
python游戏开发语言算法力扣
1.区间加法假设你有一个长度为n的数组,初始情况下所有的数字均为0,你将会被给出k个更新的操作。其中,每个操作会被表示为一个三元组:[startIndex,endIndex,inc],你需要将子数组A[startIndex…endIndex](包括startIndex和endIndex)增加inc。请你返回k次操作后的数组。示例:输入:length=5,updates=[[1,3,2],[2,4,
博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
更改npm镜像源为淘宝镜像
骆小骆
基于node.js
npm常用指令后缀*最近复习了一下node.js整理了一下跟node.js相关的指令后缀*--save、-S参数意思是把模块的版本信息保存到dependencies(生产环境依赖)中,即你的package.json文件的dependencies字段中;–--save-dev、-D参数意思是把模块版本信息保存到devDependencies(开发环境依赖)中,即你的package.json文件的de
【数据结构-一维差分】力扣2848. 与车相交的点
hlc@
数据结构数据结构leetcode算法
给你一个下标从0开始的二维整数数组nums表示汽车停放在数轴上的坐标。对于任意下标i,nums[i]=[starti,endi],其中starti是第i辆车的起点,endi是第i辆车的终点。返回数轴上被车任意部分覆盖的整数点的数目。示例1:输入:nums=[[3,6],[1,5],[4,7]]输出:7解释:从1到7的所有点都至少与一辆车相交,因此答案为7。示例2:输入:nums=[[1,3],[5
TC27x启动过程(2)-TC277
赞哥哥s
TC277学习笔记gnu单片机
接上文,继续学习TC277的启动过程。分析启动函数有关用的寄存器说明,参考文章TC27x寄存器学习目录TC27x寄存器学习start函数分析isync汇编指令(同步指令)dsync汇编指令(同步数据),1清除endinit2设置中断堆栈3启用对系统全局寄存器的写访问4初始化SDA基指针5关闭对系统全局寄存器的写访问6关闭看门狗,恢复Endinit位7初始化CSA8初始化ram,拷贝rom数据到ra
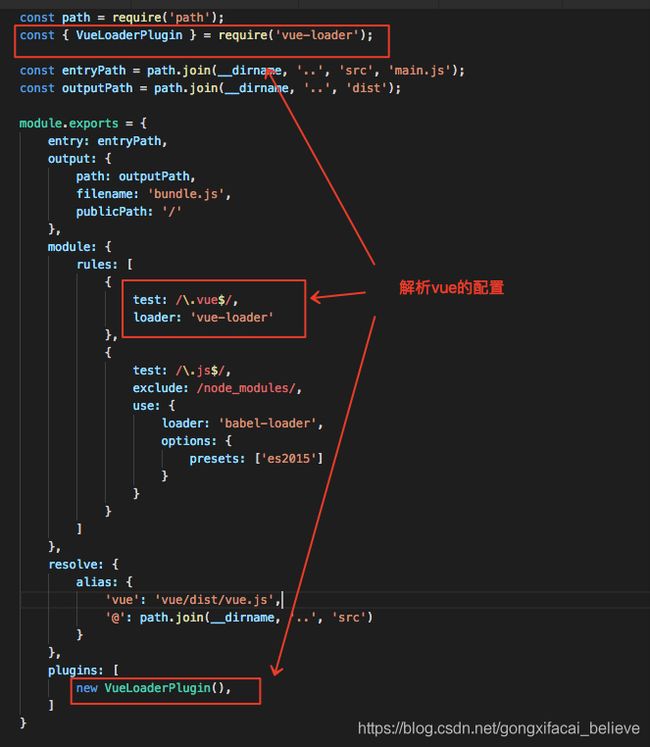
vue render 函数详解 (配参数详解)
你的眼睛會笑
vue2vue.jsjavascript前端
vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素
从门氏元素周期表看三皇五帝在关中论
霜叶红似二月花y
世间所有物质,都是由不同元素组成的,科学家们”认识物质初期,所有元素也是多年逐一认识的。著名的俄罗斯化学家门捷列耶夫(DmitriMendeleev1834-1907),在1869年首创的元素周期表,想必大家都很熟悉。他是怎么发现元素周期规律并制成表的?最权威的说法是他自己笔记中所记载的,是他做梦所得。门氏元素周期表这个表开始并不完善,但已经有个雏形了。当时只有已知的63种元素。但门氏预测应该有1
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your
†徐先森®
Oracle数据库Web相关错误集
createtablestudents(idintunsignedprimarykeyauto_increment,namevarchar(50)notnull,ageintunsigned,highdecimal(3,2),genderenum('男','女','中性','保密','妖')default'保密',cls_idintunsigned);在对数据库插入如上带有中文带有默认值的字段的时
自定义分区
我的K8409
Hadoophdfshadoop大数据
通过简单例子了解partition分区类的重写方法分区是在MR的过程中进行的,属于Shuffle阶段但是在Job端不要忘记进行调用:job.setPartitionerClass(xxx.class)按照年龄分区:classAgePartitionerextendsPartitioner{@OverridepublicintgetPartition(MyComparablekey,NullWrit
el-table实现全选整表,单元一页复选框功能
周bro
vue.jselementuijavascript前端
全选整表单选一页0":popper-append-to-body="false":total="tableData.length":page-size="pageObj.pagesize":page-sizes="[10,50,100]"layout="total,sizes,prev,pager,next"@size-change="handleSizeChange"@current-chang
Acwing 区间合并
Curry_Math
算法学习算法c++开发语言
区间合并主要思想:给定很多区间。若两个区间有交集,将二者合并成一个区间。具体做法:先按照区间的左端点进行排序然后遍历每个区间,根据不同的情况进行合并,有一下几种情况:第一种情况,区间不变;第二种情况,end更新为区间i的右端点;以上两种情况,可以归结为end更新为max(end,r);r为区间右端点第三种情况,将当前维护的区间加入结果,并将维护的区间更新为区间i;下面给出区间合并的板子://区间合
101个浪漫的点子..哈哈有需要可以试试...中英对照~
Hecks
学习心得IDEAUPGo音乐网页游戏
Thisisafreebonusversionof101RomanticIdeas.Feelfreetoforwardtoormakecopiesforyourfriends.下面是101个浪漫的点子。可随意转发给你的朋友们IDEA#1点子1Ifyourpartnerisgoingawayforafewdays,tellherthatyouareworriedabouthersoyouhaveor
使用input[type=file]遇上的一些问题
刘圣凯
项目遇到一个需要,如下image.png功能大致就是添加图片,展示出来,然后在用户点击提交的时候把图片传给后台,在和后台交涉之后,决定在用户选择图片之后转成formdata传给后台,后台返回一个url,提交的时候将url返回给后台/**转formdata*/varformdata=newFormData();formdata.append("file1",$("#pic")[0].files[0]
Python精选200Tips:121-125
AnFany
Python200+Tipspython开发语言
Spendyourtimeonself-improvement121Requests-简化的HTTP请求处理发送GET请求发送POST请求发送PUT请求发送DELETE请求会话管理处理超时文件上传122BeautifulSoup-网页解析和抓取解析HTML和XML文档查找单个标签查找多个标签使用CSS选择器查找标签提取文本修改文档内容删除标签处理XML文档123Scrapy-强大的网络爬虫框架示例
15-自编写rtos-结合stm32实际调试(ladylolo-os)
Ladylolo-lsm
stm32嵌入式硬件单片机
一、任务调度:1.理解:任务切换,用堆栈指针SP保存即将要切换的任务的前后文,然后是用PendSV来执行这些操作的;由于是基于优先级的调度策略,所以每次“心跳”都会看有没有优先级更高的出现,如果有就用PendSV进行上下文切换。2.编写部分:①每个任务自己的属性统称为TCB任务控制块。②任务就绪表有设置优先级(设置的时候变量或上优先级的变量让某个位数等于1),从任务就绪表中删除(删除时用与来得等于
Day9:别沦为自动化的奴隶——为自己建一座“喷泉广场”
钱塘风华
电子设备解决了小麻烦,却制造了大麻烦。【书名】:混乱——如何成为失控时代的掌控者【作者】:蒂姆哈福德【本书总页码】:288【已读页码】:220(第七章:自动化end)2009年5月31日晚,法航447号航班在电传操作系统失效的情况下,飞行员因习惯了对电传操作系统的依赖,无法对当时的情况作出正确判断,因而也无法作出对应操作——当时的情况:飞机因为急速上升后,过于稀薄的空气密度导致飞机失速,机头抬升,
Go编程语言前景怎么样?参加培训好就业吗
QFdongdong
Go语言专门针对多处理器系统应用程序的编程进行了优化,使用Go编译的程序可以媲美C或C++代码的速度,而且更加安全、支持并行进程。不仅可以开发web,可以开发底层,目前知乎就是用golang开发。区块链首选语言就是go,以-太坊,超级账本都是基于go语言,还有go语言版本的btcd.Go的目标是希望提升现有编程语言对程序库等依赖性(dependency)的管理,这些软件元素会被应用程序反复调用。由
Go 面向包的设计和架构分层
云满笔记
golang架构directorylayoutsrcproject
标题Go面向包的设计和架构分层序前项目架构分层工具包项目应用项目cmd/internal/internal/pkg/pkg/vendor/面向包的设计和验证包的位置依赖包导入应用级别的策略数据的发送和接收错误处理测试捕获错误不建议的目录结论Go面向包的设计和架构分层序本篇内容主要讲解golang项目的面向包设计准则和基础的架构分层。信息来自原文ArdanLabs:Package-Oriented-
Github 2024-09-12 Go开源项目日报Top10
老孙正经胡说
githubgolang开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-09-12统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Go项目10C项目1Terraform:基础设施即代码的开源工具创建周期:3626天开发语言:Go协议类型:OtherStar数量:40393个Fork数量:9397次关注人数:40393人贡献人数:358人OpenIssues数量:1943个Git
美团一面
Redstone Monstrosity
前端面试
1.为什么代码输出顺序是这样的?请尽可能详细地解释原理和过程。asyncfunctionasync1(){console.log('async1start');awaitasync2();console.log('async1end')}asyncfunctionasync2(){console.log('async2')}console.log('scriptstart');async1();c
MATLAB中的函数编写有哪些最佳实践
2401_85812053
matlab算法人工智能
在MATLAB中,函数是执行特定任务的代码块,可以通过自定义函数来提高代码的可重用性和模块化。以下是一些关于MATLAB函数编写的最佳实践:函数结构和语法:MATLAB函数由函数名、参数列表和函数体组成。函数名必须以字母开头,后面可以跟字母、数字或下划线。参数列表包含函数接收的输入变量,用逗号分隔。函数体包含要执行的代码。functiony=my_function(x)%函数体y=x^2;end参
Sentinel实时监控不展示问题
朱杰jjj
sentinelsentinel
问题官方插件Endpoint支持,可以实时统计出SpringBoot的健康状况和请求的调用信息在使用Endpoint特性之前需要在Maven中添加spring-boot-starter-actuator依赖,并在配置中允许Endpoints的访问。SpringBoot1.x中添加配置management.security.enabled=false。暴露的endpoint路径为/sentinelS
认识世界
陈陈_19b4
9月16日,雨。阅读书目:《真相》。作者:瑞典统计学家和医学教授汉斯·罗斯林,他的儿子奥拉·罗斯林,google公共数据团队的负责人。汉斯·罗斯林还是一位全球知名的教育家,是世界健康组织和联合国儿童基金会的顾问。他与儿子儿媳共同创办了Gapminder基金会,开发了Trendalyzer软件,将国际统计数据转化成交互式的生动有趣的图表,帮助人们以事实为基础来观察世界,被称为“可视化数据之父”。图片
2021-08-24 Say no to the next social
春生阁
Youknowthesort.Drinkswitholdfriendsyouhavenothingincommonwithanymore.Yoursecondcousinonceremoved’sbabyshowerwitha$100minimumpresentspend.Thesesortsofsocialengagementssuckthelivingtimeandmoneyoutofyou.
php状态监控源码,PHP服务器状态监控实现程序
江子星
php状态监控源码
*/header('Content-type:text/html;charset=utf-8');include'./smtp/class.smtp.php';include'./smtp/class.phpmailer.php';functionsendmail($subject='',$body=''){date_default_timezone_set('Asia/Shanghai');//
设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
[网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
[Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
(二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR