css的display和position属性
Css的position和display属性
- position属性
- position:static;
- position:relative;
- position:absolute;
- position:fixed;
- position:inherit;
- display属性
- display:none;
- display:inline;
- display:block;
- display:inline-block;
- display:flex;
- flex-direction 决定主轴的方向(项目的排列方向)。
- flex-wrap 默认情况下,项目都排在一条线上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
- justify-content 定义了项目在主轴上的对齐方式。假设主轴为从左到右。
- align-items 定义项目在交叉轴上如何对齐。假设交叉轴从上到下。
- align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- 项目的属性:以下6个属性设置在项目上。
position属性
position属性的属性值有static、relative、absolute、fixed、inherit 5种
position:static;
始终处于文档流给予的位置。它可以快速取消定位,让top,right,bottom,left的值失效。
position:relative;
元素相对于它在正常流中的默认位置偏移,它原本占据的空间任然保留,元素还属于正常的文档流。
position:absolute;
元素会相对于离它最近的、开了定位的父元素定位,元素已经脱离了正常的文档流。
position:fixed;
元素会相对于浏览器窗口进行定位,如一些网页顶部的搜索框,就使用了这种定位。
position:inherit;
规定从父类继承position属性的值。但是任何版本的IE都不支持该属性值。
display属性
display属性的取值有none、inline、block、inline-block、flex、inherit 6种。
display:none;
隐藏元素,使用该属性值后,元素将不会占据文档空间;
区别 visibility:hidden;该属性亦可以用来隐藏元素,但是隐藏的元素还是会占据文档的空间。
如:
html代码:
我是一个div
我是一个div
我是一个div
css代码:(visibility: hidden;)
css代码(display: none;)
display:inline;
行内元素,简单理解为一行可以排列多个元素;当设置了该属性后,元素宽高设置均不会起作用。
如:
html代码:
我是一个div
我是一个div
我是一个div
css代码(未设置该属性前):
css代码(设置该属性后):
/*其他div的css代码,此处不再重复*/
.parent{
display: center;
justify-content: flex-end;
}
结果:

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
css代码:
/*其他div的css代码,此处不再重复*/
.parent{
display: flex;
justify-content: space-around;
}
结果:

space-between:两端对齐,项目之间的间隔都相等。
/*其他div的css代码,此处不再重复*/
.parent{
display: flex;
justify-content: space-between;
}
align-items 定义项目在交叉轴上如何对齐。假设交叉轴从上到下。
html代码:
我是一个div
我是一个div
我是一个div
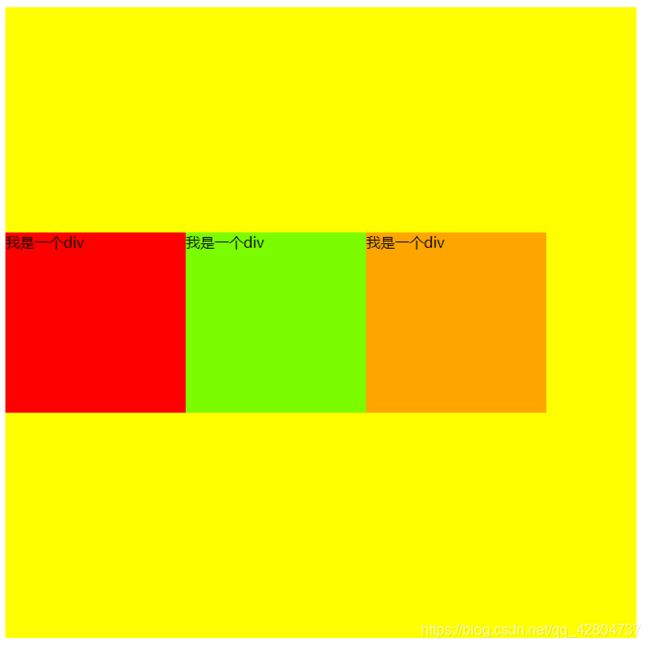
flex-start:交叉轴的起点对齐。
css代码:
/*其他div的css代码,此处不再重复*/
.parent{
width: 700px;
height: 700px;
background-color: yellow;
display: flex;
align-items: flex-start;
}
/*其他div的css代码,此处不再重复*/
.parent{
width: 700px;
height: 700px;
background-color: yellow;
display: flex;
align-items: flex-end;
}
/*其他div的css代码,此处不再重复*/
.parent{
width: 700px;
height: 700px;
background-color: yellow;
display: flex;
align-items: center;
}
结果:
 baseline: 项目的第一行文字的基线对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
align-content 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
项目的属性:以下6个属性设置在项目上。
order 定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis 定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
flex flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。建议优先使用这个属性,而不是单独写三个分离的属性
align-self align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
注:本片博文参考于https://blog.csdn.net/splendid_can/article/details/53351393,若有不足之处,请大家指正;若有侵权,请作者及时联系本人删除。