移动端组件调研_2016
这个markdown格式好坑爹啊,建议直接戳这里:
http://note.youdao.com/noteshare?id=963fd7115274b1722dce33f86084f1c5
- UIKit
-
- 简介
- 兼容性
- Github
- 使用反馈
-
- Zurb Foundation
-
- 简介
- 兼容性
- Github
- 使用反馈
-
- JQuery Mobile
-
- Github
-
- ionic
-
- 简介
- 组件
- 兼容性
- Github
- 使用反馈
-
- mui
-
- 简介
- 组件
- Github
- 使用反馈
-
- amazeUI
-
- 简介
- 组件
- 兼容性
- Github
- 使用反馈
-
- SUI Mobile
-
- 简介
- 组件
- 兼容性
- Github
- 使用反馈
-
- WeUI
-
- 简介
- 组件
- Github
- 使用反馈
-
- 对比
- 组件对比
- 手机预览
- WeUI
- amazeUI
- CSS
- JS插件
- web组件
- MUI
- Ant UI
- UI对比
- WeUI
- amazeUI
- MUI
- AntUI
- 组件内容对比
- WeUI
- 表单
- 基础组件
- 操作反馈
- 导航相关
- 搜索相关
- 层级规范
- 总结
- amazeUI
- css
- JS组件
- Web组件
- 总结
- MUI
- UI组件
- 模板
- 总结
- AntUI
- 总结
- WeUI
- 手机预览
UIKit
简介
- 中文网: http://www.getuikit.net/index.html
- 一款轻量级、模块化的前端框架
可快速构建强大的web前端界面
- 一款轻量级、模块化的前端框架
兼容性
| Chrome | Firefox理 | IE | Safari | Opera |
|---|---|---|---|---|
| Latest ✔ | Latest ✔ | 9+ ✔ | 7.1+ ✔ | Latest ✔ |
Github
- 地址:https://github.com/uikit/uikit
- Star: 7429
- Issues: 336 Open, 1365 closed
- 团队: YOOtheme
- 更新频率:Jul 14, 2013 – Sep 22, 2016,持续稳定有更新;
使用反馈
- UIkit已经成功的在许多WordPress 主题上使用,它提供了一个灵活、强大的定制化机制,也可以通过GUI定制器进行手动操作。
Zurb Foundation
简介
Foundation 是一个易用、强大而且灵活的响应式前端框架,用于构建基于任何设备上的响应式网站、 Web应用和电子邮件。结构语义化、移动设备优先、完全可定制
| JS 基础库 | CSS 预处理 |
|---|---|
| JQuery | Sass |
兼容性
- 浏览器支持: Chrome, Firefox, Safari, IE9+; iOS, Android, Windows Phone 7+
Github
- 地址:https://github.com/zurb/foundation-sites
- Star: 24123
- Issues: 388 Open, 5985 closed
- 更新频率:Oct 9, 2011 – Sep 22, 2016, 持续稳定有更新;
使用反馈
作者:范一帆
链接:https://www.zhihu.com/question/21407797/answer/66196911
来源:知乎
著作权归作者所有,转载请联系作者获得授权。在比较两者的区别之前我们先来看一下前些日子Bootstrap4作出了哪些变动:
首先,前三个版本的Bootstrap利用Less对CSS进行编译,但是在Bootstrap4中则开始利用Sass对CSS进行编译,而Foundation的源代码就是利用Sass编写。
再者就是单位的变化,Bootstrap4在适当的时候会从px单位切换到rem和em,而Foundation除了在圆角等细节上少量使用px,多数使用的em、rem等相对值,在媒介查询(Media Query)方面也采用了em作为单位。
第三,不再兼容IE8,Foundation则长久以来都不支持IE。
从这个角度来看,Bootstrap与Foundation的差异正在,变小,而在移动优先的大环境下,这种变化很难改变。
说下两者的优劣吧,Bootstrap因为是twitter团队的作品,所以应用人数要广一些,前段框架的优劣很大程度上要看他的社区是否活跃,这方面Bootstrap是要优于Foundation的。
Bootstrap的缺点在于大量趋同性质的网站设计,看多了会让人生厌。
Foundation4支持jQuery和Zepto,与JQuery相比,Zepto偏向于移动端设计,因此移除了大量兼容代码,在传输效率和执行效率上都要优于jQuery。不过Foundation5放弃了对Zepto的支持。
所以,还是用Bootstrap吧。
JQuery Mobile
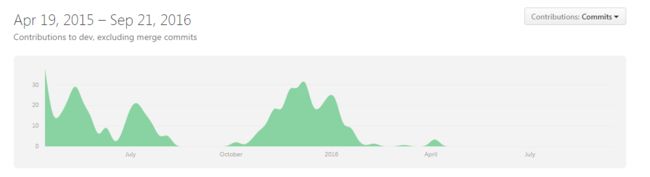
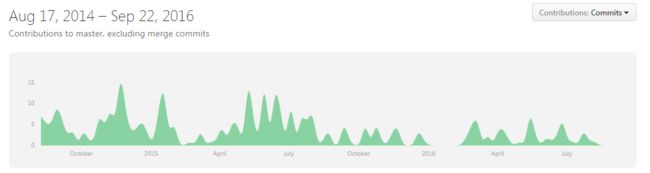
Github
- 地址 https://github.com/jquery/jquery-mobile
- Star: 9975
- Issues: 82 Open, 6242 closed
- 更新日志 :http://m.sui.taobao.org/changelog//
- 最近一次:2016.09.09
- 更新频率:月
ionic
简介
- 利用你喜欢的web技术创建混合型移动应用。Ionic提供了一个免费且开源的移动优化HTML,CSS和JS组件库,来构建高交互性应用。基于Sass构建和AngularJS 优化。
- 追求性能: 速度很重要。因此只有当它不够敏捷时你才会注意到速度是那么的重要。Ionic在最新的移动设备中表现卓越。 操作最少的 DOM,非 jQuery,和硬件加速过渡,总有一样会折服你。
- AngularJS 和 Ionic: Ionic 利用 AngularJS创造出一款最适合开发丰富而强大应用的框架。 Ionic不仅如此优秀,而且它的核心架构也是为开发专业应用创建,和AngularJS完美融合。
- 专注原生: Ionic以流行的原生移动开发SDK为蓝本,使开发过原生iOS或安卓app的任何人都容易理解。开始只需书写你的代码,完成时通过PhoneGap发布。一次开发,处处运行。
组件
- 示例地址:http://ionicframework.com/docs/
- CodePen地址:https://codepen.io/ionic/pens/public/
兼容性
- ionic1: iOS 7+, android 4.1;
- ionic2: ios8+, android 4.4+;
Github
- 地址:https://github.com/driftyco/ionic
- Star: 25759
- Issues: 511 Open, 6519 closed
- 更新频率:持续稳定有更新;
使用反馈
- 当我发现Ionic的时候是如此鼓舞。它填补了构建移动应用时的一个空白,解决了很多需要多个库才能解决的复杂问题,使你的代码保持简洁。总之,它使移动开发更生动,敏捷,可以让你构建更多!—–Hampton Catlin(Sass创始人)
- 对于熟悉angularjs的人来说,开发起来很快。不过流畅度用户体验和可定制性并不好
mui
简介
- 轻量: MUI不依赖任何第三方JS库,压缩后的JS和CSS文件仅有100+K和60+K;
- 原生UI:MUI以iOS平台UI为基础,补充部分Android平台特有的UI控件
组件
- 地址: http://dev.dcloud.net.cn/mui/ui/
Github
- 地址:https://github.com/dcloudio/mui
- Star: 4301
- Issues: 150 Open, 65 closed
- 团队成员:一人,崔红保,https://github.com/hbcui1984
- 更新频率:

使用反馈
- 作者:尤雨溪
- 链接:https://www.zhihu.com/question/39278015/answer/80548671
感觉是广告题呢,大概看了下,所谓 html5+ 不就和 Cordova 差不多么… 流畅度什么的无非就是用 CSS transform 呗,也不用装那么神秘… 虽然 CSS transform 用得好确实可以做出媲美原生的 UI,但要说得仿佛一定要用贵产品才能做到就不厚道了。
和 ReactNative 的对比槽点太多,唯一赞同的一点就是长线来说 RN 的意义是逐步下降的。
嗯,又仔细看了看,5+ runtime 在性能方面确实有一些特别的考虑,我收回上面 CSS transform 那一段。基本上总结起来一句话,就是多个 webview。在一些特定的地方,比如列表、下拉刷新,利用一些低版本 Android 上 webview 的滚动性能优于单个元素 overflow: scroll 的性能这一点,用多个 webview 来规避滚动性能问题。这个确实解决了国内 hybrid 开发的一些痛点,但是 webview 方案并不是从本质上解决了 hybrid 性能的问题,难道切屏、滚动、下拉刷新就囊括了所有的『动画效果』了?这也太小看交互设计师了吧。在 webview 内部 5+ 其实和普通的 hybrid 没有什么区别,原本会卡的 HTML5 动画并不会神奇地就不卡了。另一方面来说,这些性能问题其实大部分只在低版本 Android 上面存在,所以这些所谓的性能增强的意义其实也是随着手机硬件的提升在下降嘛…
我觉得 5+ runtime / Native.js 和多 webview 方案思路还是不错的,但是在文案上… 可以少一些『吊炸天』的即视感,语气更平和实在一些。
至于 MUI 框架,设计思路实在是比较滞后了,开发体验比较捉急,楼下有人提到了。不过 5+ 并不一定要用 MUI 框架吧,其实我觉得主推 runtime,做 Cordova/RN/NativeScript 的竞争者就好,上层 UI 框架这种东西变化很快,保持灵活性更好。
amazeUI
简介
- 为移动而生:Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。
- 组件丰富,模块化:Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。
- 本地化支持:相比国外框架,Amaze UI 关注中文排版,根据用户代理调整字体,实现更好的中文排版效果;兼顾国内主流浏览器及 App 内置浏览器兼容支持。
- 轻量级,高性能:Amaze UI 面向 HTML5 开发,使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让 Web 应用更快速载入。
| JS 基础库 | CSS 预处理 |
|---|---|
| jQuery | Less |
组件
- JS插件:警告框、按钮交互、折叠面板、下拉组件、模态窗口、弹出框、加载进度条、图片轮播、侧边栏、滚动侦测、滚动侦测导航、平滑滚动、固定元素、选项卡、日期组件、下拉选框、单/多选框、表单验证
- web组件:官方组件、折叠面板、分割线、单张图片、页脚、图片画廊、回顶部、页头、简介、内容列表、菜单、工具栏、分页、图片轮播、选项卡、标题栏
- 示例地址: http://amazeui.org/widgets/m
兼容性
- 兼容主流桌面、移动浏览器(WebView)
- 有限支持 IE8
Github
- 地址: https://github.com/amazeui/amazeui
- Star: 7722
- Issues: 19 Open, 465 closed
- 更新日志 :https://github.com/amazeui/amazeui/releases
- 最近一次:2016.08
- 更新频率:

使用反馈
- 文档太装逼,差评。
- 这框架兼容性不是一般的差,我今天试了三个jq 3d图片轮播插件,没一个有用,另外连大名鼎鼎的图标生成库highcharts在这个框架里面都用不了。那作者官方文档还出口闭口就是一个:你不懂我我不怪你,呵呵我没怪他就不错了。
- 后端程序员表示很好用啊。
- Amaze UI总的来说加入更多符合中国市场特性的元素,框架对跨屏、适配都做了比较好的处理并且准备了一系列的常用网页组件,为减少搞兼容、适配各种敲键盘的加班狗们的工作时间做了不小的贡献。框架还对中文排版优化,兼容中国本土主流浏览器、轻量化,不仅适用于桌面端,更适合移动端。
SUI Mobile
简介
MSUI 是阿里巴巴共享业务事业部UED团队的作品。目的是为了手机H5页面提供一个常用的组件库,减少重复工作。
SUI Mobile 是一套基于 Framework7 开发的UI库。它非常轻量、精美,只需要引入我们的CDN文件就可以使用,并且能兼容到 iOS 6.0+ 和 Android 4.0+,非常适合开发跨平台Web App。
轻量的UI库
SUI Mobile 非常轻量,核心库压缩Gzip后的JS、CSS网络传输体积总共只有52K,却提供了20+个常用的组件。对于只有HTML&CSS的组件,你只需要复制HTML代码既可以使用。他的大部分JS组件都是独立的 Zepto 插件,并且提供了 Zepto/jQuery 风格的API,你将会非常熟悉这种方式。
组件
- 示例地址: http://m.sui.taobao.org/demos/
- 组件库: 基本结构、使用rem 、初始化、内容区、路由、文本样式、标题栏、工具栏、按钮、表单、侧栏、搜索栏、标签页、栅格、对话框、加载指示器、toast、popup、日历、操作表、picker、日期时间、列表、卡片、滚动条、下拉刷新、无限滚动、图标、夜间模式、设备侦测
兼容性
- iOS 6+
- Android 4.0+
Github
- 地址:https://github.com/sdc-alibaba/SUI-Mobile
- Star: 3797
- Issues: 446 Open, 317 closed
- 团队:阿里巴巴共享业务事业部UED团队
- 团队成员:无名气!
- 更新日志 :http://m.sui.taobao.org/changelog//
- 最近一次:2016.01.27
- 更新频率:1.更新不稳定; 2.最近基本无更新;
使用反馈
- 不是非常灵活,tableview的时候稍微复杂一点的列表,实现起来并不能减少工作量
- 最近已经好几个月没有更新了,还遇到个大问题,里面的picker控件很多客户不满意的地方。(没有滑动惯性效果;需要点到文字上才有响应;)
- 只用里面的部分很小的功能很方便。
WeUI
简介
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、 progress、 toast、article、actionsheet、icon等各式元素。
组件
https://github.com/weui/weui/wiki
Github
- 地址:https://github.com/weui/weui
- Star: 10756
- Issues: 94 Open, 174 closed
- 团队:微信官方设计团队
- 团队成员:无名气!
- 最近一次:3 months ago
- 更新频率:八月份开始没有更新;

使用反馈
1.看完微信设计团队设计的这套DEMO,如果要做微信公众,这个二话不说必然是首选了。框架不好的地方简而言之就是框架本身应该就没考虑过让用户用到非微信的场景之下。
对比
UIKit没有移动端,SUI已死,不在对比之列
| 对比 | Foundation | JQ Mobile | Ionic | mui | amazeUI | WeUI |
|---|---|---|---|---|---|---|
| 组件 | 内容齐全 | 多种多样 | 提供四十余个codepen demo | UI以IOS为基础,提供多种原生动画 | 内容齐全 | 内容有限,专注微信平台 |
| 更新稳定 | 始于2011,更新稳定,发布111个版本,2014.11.1发布最新版本V6.2.3 | 始于2010,更新稳定,发布41个版本,2016.3.26发布最新版本1.4.5 | 始于2015,更新稳定,发布73个版本,2016.8.5发布最新版本V2.0.0-beta.11 | 始于2014,更新稳定,发布24个版本,2016.4.22发布最新版本V3.0.0 | 始于2014,近来跟新较少,发布25个版本,2016.8.17发布最新版本v2.7.2 | 始于2015,更新稳定,发布5个版本,2016.7.5发布最新版本 v0.4.3 |
| 大厂维护 | zurb | JQuery | driftyco | 数字天堂网络 | 云适配 | 微信 |
| 兼容性 | ios 7+, android 4.2+, windows phone 8+ | ios 4.3+, android 4+ | ionic1: iOS 7+, android 4.1; ionic2: ios8+, android 4.4+; | |||
| 文档 | 英文文档齐全,无中文文档 | 中、英文文档齐全 | 英文文档齐全、中文文档不齐全 | 可以 | 可以 | 可以 |
- 作者: 高喵喵
- 时间:2016/9/22
- 备注: 仅供参考
组件对比
- 本文主要对比 WeUI、amazeUI、mui、antUI和Ionic,从UI和组件内容两个方面讨论;
手机预览
WeUI
https://weui.io
amazeUI
CSS
http://amazeui.org/css/topbar#
JS插件
http://amazeui.github.io/docs/2.5/javascript/store/#secondPass
web组件
http://amazeui.org/widgets/m#
MUI
http://www.dcloud.io/hellomui/list.html#
Ant UI
UI对比
WeUI
- 有规范的视觉标准WeUI-Sketch
- UI设计简洁、清晰、好看
- 样式略单一
amazeUI
- 样式多样、五颜六色
MUI
- 以iOS7位基础,Android的样式少
AntUI
- 支付宝风格
- ANT DESIGN规范
组件内容对比
WeUI
- 按照功能来分类(++下划线++部分为该组件特有的)
表单
- button
- Input(单列表选项、复选列表、手机号、日期、时间、卡号、开关)
- List
- ++Uplodaer++(图片上传)
基础组件
- ++Article++
- Flex
- ++Footer++
- Gallery
- Icons
- LoadMore
- Panel
- ++Preview++(表单预览:支付清单等)
- Progress
操作反馈
- ++ActionSheet++(iOS ActionSheet、Android ActionSheet)
- Dialog
- Msg
- Toast
导航相关
- Navbar
- Tabbar
搜索相关
- Search Bar
层级规范
- WeUI页面层级
总结
- 组件内容针对微信,但极其美观简洁,值得参考。
amazeUI
- 按CSS、JS、WEB组件来分来(以下直罗列特色部分)
css:
- 布局相关
- 网格 Grid
- 等分布局 AVG Grid
- 辅助类 Utility(水平滚动、垂直滚动、清除浮动、文本左右对齐、文本垂直对齐等)
- HTML元素
- 代码 Code
- 图片 Image(响应式图片、圆角样式、椭圆样式等)
- 表格 Table(圆角边框、单元格状态、斑马纹等)
- 常用组件
- 面包屑导航 Breadcrumb
- 关闭按钮 Close
- 评论列表 Comment
- 导航 Nav
- 导航条 Topbar
- 分页 Pagination
- css3动画 Animation
JS组件
- 按钮交互 Button(按钮状态、单按钮状态切换、复选框、单选框)
- 折叠面板 Collapse/According
- 模态窗口 Modal/Dialog(基本、Alert、Confirm、Prompt、Loading、Actions)
- 下拉组件 Dropdown
- 加载进度条 NProgress
- 图片轮播 Slider
- 侧边栏 OffCanvas
- 滚动侦测导航 ScrollSpyNav
- 平滑滚动 SmoothScroll
- 固定元素 Sticky
- 选项卡 Tabs
- 日期组件 DatePicker(基本形式、结合组件使用、更改颜色、视图模式、限制视图模式、自定义事件、设置禁止选择日期)
- 下拉选框 Selected(单选、多选)
- 表单验证
Web组件
- Accordion
- Divider
- Duoshuo
- Footer
- Gallery
- Gotop
- Header
- Menu
- Pagination
- Slider
- Tabs
- Titilebar
总结
- 组件内容不仅仅针对移动端,也考虑了PC端,有些对我们没有必要;
- 每种组件都给了多种样式多种情况,值得参考;
- 有相关的HTML/CSS规范、JavaScript规范、Web组件规范
MUI
- 不依赖任何第三方JS库,以iOS7为基础,补充部分Android特有控件(++下划线++部分为该组件特有的)
UI组件
- accordion
- ++actionsheet++(只有iOS样式)
- ++ajax++
- badge(数字角标)
- ++cardView/panel++
- checkbox
- ++datetimepicker(H5模式/native模式)++
- dialog(Alert、Confirm、Prompt、自动消失提示框)
- gallery slider
- gallery table
- grid(九宫格)
- icon
- ++input(搜索框、带清除按钮的、语音输入的、密码框、文本域)++
- ++list(普通、带数字、带input控件、三行列表、二列列表、滑动触发列表项菜单)++
- media list(图文列表)
- navbar
- ++number box(可设定步长)++
- ++off canvas(侧滑导航:webview模式,div模式)++
- pagination
- ++picker++
- popover
- progress bar
- ++pull to refresh(下拉刷新和上拉加载更多)++
- radio
- ++range(滑块)++
- switch
- ++tab bar(div模式(二级菜单、左右滑动、滚动监听)、webview模式)++
- typography
模板
- advertisement(集成百度联盟的网站广告)
- chart(Echart图表)
- chat(聊天窗口)
- cloud Pay(云端支付)
- ++feedback++
- image viewer
- ++indexed list(索引列表:展示模式、索引模式)++
- ++lazyload++
- ++locker(手势图案解锁)++
- ++setting(div窗体切换示例)++
总结
- 提供了很多很类似原生交互的组件,值得参考
- 对于一些酷的效果性能有待考量
- 组件样式仅基于iOS,不够通用
AntUI
- 分为rem版和普通版
- 包含基础样式和组件两个部分
- 当前版本9.9.0包含以下控件(++下划线++部分为该组件特有的):
| 是否默认集成 | 模块名称 | 说明 |
|---|---|---|
| √ | Flexbox | 弹性布局 |
| √ | Writing | 文字书写 |
| √ | Whitespace | 上下留白 |
| √ | Wingblank | 两翼留白 |
| √ | button | 按钮 |
| √ | list | 列表 |
| √ | form | 选项卡 |
| √ | tab | 按钮 |
| × | message | ++提示++ |
| × | popmenu | 浮动菜单 |
| × | notice | ++公告++ |
| × | process | ++支付进度++ |
| × | card | 卡片 |
| × | article | 常规文章 |
| × | search | 对话框 |
| × | page-result | ++通用异常结果页++ |
总结
- 目前已找不到该项目的github地址
- 组件的dom结构和CSS命名值得参考
- 相关链接:支付宝移动Web解决方案、Ant Design Mobile、Ant Deaign、Vue Antd
- 作者: 高喵咪
- 时间:2016/10/9
- 备注: 仅供参考