学习使用Robot Framework自动化测试框架(二)——简单测试例子
上篇文章介绍了Robot framework的环境配置与安装,这一篇介绍如何使用RIDE创建并执行一个简单Web测试用例。
1. 新建project
新建一个project,Type选择Directory,Format选择ROBOT或者TXT,便于后续的管理(虽然我目前也不知道方便在哪里,但是看到的每篇资料都是这样说,肯定有它的理由)。
![]()
2. 新建suite
在刚才的project上右键new suite,新建一个测试套件,即一个包括多个互相有联系的测试用例的集合。这里Type选择File,Format选择TXT。
![]()
3. 新建test case
在刚才建的suite上new Test Case,新建一个测试用例,即实际要设计和执行的一个测试用例。
![]()
4. 导入Selenium2Library库
Robot framwork测试框架的核心在于关键字的概念。系统通过关键字去封装操作,再将关键字进一步封装成更抽象的关键字,层层抽象进行测试用例的组织。
而最底层的一些操作已有相应的库封装好,如常用在Web项目测试中的Selenium2Library,直接进行调用即可。而在使用前也需要将库导入到项目中,这里是针对测试套件层级进行导入。
在测试套件层级点击页面右下角的Library,填入Selenium2Library。

确定后如果名称输入正确,则显示为黑色,否则为红色,检查一下输入或者库并没有正确完成安装。

5. open browser关键字
到测试用例层级,在右下角的表格中填入open browser。这就是一个关键字,内部封装了系统打开浏览器的复杂操作。
5.1 关键字
如果关键字输入正确,能够匹配到,则字体显示为蓝色,否则为黑色。注意关键字不区分大小写,且无视空格和下划线,以下是示例。

在关键字的右侧若干格子用来使用时需要填写的参数,且红色颜色的格子为必须填写的非缺省参数。
5.2 关键字参数
open browser关键字的参数有两个,第一个为非缺省参数,是要打开资源的URL地址,第二个为要打开的浏览器类型,可不填,默认为Firefox。
这里填入URL为我的第一篇系列博客地址:http://blog.csdn.net/u012145166/article/details/50130597 ,注意是完整的地址,浏览器参数填入chrome,见下图。

5.3 浏览器与参数对应关系
以下是部分主流浏览器和参数的对应关系,若有多个,作用都是一样的,只需选取其中一个好记的就行。
| 参数 | 浏览器 |
|---|---|
| firefox ff | Firefox |
| internetexplorer ie | Internet Explorer |
| googlechrome gc chrome | Google Chrome |
| opera | Opera |
| safari | Safari |
6 浏览器驱动
要想使用不同的浏览器,要先安装浏览器相对应的驱动。如chrome浏览器 的驱动:chromedriver.exe下载链接请猛戳这里。
下载好后将文件放在C:\Python27\Scripts 目录下即可。如果非默认安装,请放在自主安装路径\Scripts 目录下。
7 开始跑用例
在测试用例层级选择run tab页(如果是在其他层级则是将这一层级里的所有测试用例执行),点击start

或者给要执行的用例打上勾选框,然后点击工具栏里的执行按钮也行。
系统会自动按照预先创建的测试用例的设计,执行所有指令。这里是打开Chrome浏览器,并打开参数中的URL资源。
8 结果反馈
8.1 在RIDE中查看
执行完毕后,RIDE会给出反馈。如果成功,则页面显示类似如下

左侧层级树中通过的测试用例显示为绿色圆点,不通过的则为打上一个红色的×。
8.1 在生成的html文件中查看
右下角给出测试过程结果和测试执行生成的log,output和report的位置,都是使用html格式。
其中log.html更关注脚本的执行过程的记录,report.html更关注脚本的执行结果的展示,里面包括了执行过程中的步骤截图。output.html我也不太了解,不多说。
report.html
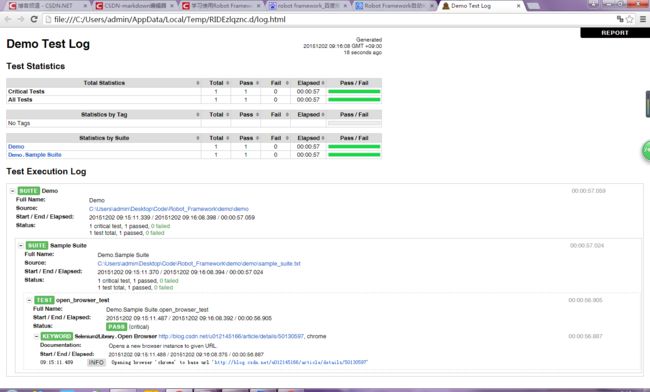
log.html,会将测试中间的过程以树的结构进行组织方便查看。
到这里,一个简单的测试用例的创建和执行就已经介绍完了。请稍作休息,见下一章节。