easyui dialog的用法
Basic Dialog - jQuery EasyUI Demo
基本对话窗体组件
点击下面按钮打开或者关闭对话窗体.
打开
题外话
http://www.cnblogs.com/henw/archive/2011/09/30/2196255.html
jQuery 引用地址{包括jquery和google提供的地址}
你可以使用这句代码读取jQuery的最新版本的代码文件。
jquery官方的引用地址:
示例:
| 1 |
|
有效地址:| 1 2 |
|
其中:1.4.1是版本信息
latest: 表示最新
Google引用地址:
可以使用下面这个代码从ajax.googleapis.com调用同样的最新版本jQuery:
示例:
| 1 |
|
有效地址:| 1 2 |
|
其中:1.4.2是版本信息
easy ui的引用
http://www.jeasyui.com/documentation/index.php
最简单的方法 ---------来源java1234
Client Side Pagination in DataGrid - jQuery EasyUI Demo
接下来就是正文
看看dialog 对话框组件的使用
http://www.jeasyui.com/documentation/dialog.php
先说几个常用的属性和方法
Properties
The properties extend from window, below is the overridden properties for dialog. 它的属性继承于windows,下面的属性是重写了的
| Name | Type | Description | Default |
|---|---|---|---|
| title 标题 | string | The dialog title text. | New Dialog |
| collapsible | boolean | Defines if to show collapsible button. 是否显示可折叠按钮 | false |
| minimizable | boolean | Defines if to show minimizable button. 是否显示可最小化按钮 | false |
| maximizable | boolean | Defines if to show maximizable button.是否显示可最大化按钮 | false |
| resizable | boolean | Defined if the dialog can be resized. 是否可调整大小 | false |
| toolbar 这个属性不常用,我开发中是没有遇到过 |
array,selector | The top toolbar of dialog, possible values: 1) an array, each tool options are same as linkbutton. 2) a selector that indicating the toolbar. The dialog toolbar can be declared within a |
null |
| buttons 这个还比较常用 |
array,selector | The bottom buttons of dialog, possible values: 1) an array, each button options is same as linkbutton. 2) a selector that indicating the button bar. The buttons can be declared within a |
null |
Events
The events extend from window. 监听事件继承于window
Methods
The methods extend from window, below is the added methods for dialog. 方法也是都继承与windows
| Name | Parameter | Description |
|---|---|---|
| dialog | none | Return the outer dialog object. |
那就看下windows的事件和方法
http://www.jeasyui.com/documentation/window.php
Properties
The properties extend from panel, below is the overridden and added properties for window.
| Name | Type | Description | Default |
|---|---|---|---|
| title | string | The window title text. | New Window |
| collapsible | boolean | Defines if to show collapsible button. | true |
| minimizable | boolean | Defines if to show minimizable button. | true |
| maximizable | boolean | Defines if to show maximizable button. | true |
| closable | boolean | Defines if to show closable button. 是否显示可关闭按钮 | true |
| closed | boolean | Defined if to close the window. 是否关闭window窗口 | false |
| zIndex | number | Window z-index,increase from it. 是number值,类比于Photoshop中的图层,它的值越大,就在页面的最前面显示,不会被其他组件覆盖,建议越大越好 https://developer.mozilla.org/zh-CN/docs/Web/CSS/z-index,这个很重要 可见 黄色的z-index值最大
|
9000 |
| draggable | boolean | Defines if window can be dragged. | true |
| resizable | boolean | Defines if window can be resized. | true |
| shadow | boolean | If set to true,when window show the shadow will show also. 是否展示阴影 | true |
| inline | boolean | Defines how to stay the window, true to stay inside its parent, false to go on top of all elements. | false |
| modal | boolean | Defines if window is a modal window. 是否定义为模态窗口,true则是只能操作当前窗口的元素,除非关闭这个窗口 | false |
| border | boolean,string | Defines the window border style. Possible values are: true,false,'thin','thick'. 边框样式 | true |
| constrain | boolean | Defines if to constrain the window position. Available since version 1.5. 是否定于位置约束 | false |
Events
The events extend from panel. 它的监听事件又继承于panel
Methods
The methods extend from panel, below is the added methods for window.方法也是如此
| Name | Parameter | Description |
|---|---|---|
| window | none | Return the outer window object. |
| hcenter | none | Center the window only horizontally. Available since version 1.3.1. 水平居中 |
| vcenter | none | Center the window only vertically. Available since version 1.3.1. 垂直居中 |
| center | none | Center the window on screen. Available since version 1.3.1. 居中 |
还得看下panel,这是最后一个
Properties
| Name | Type | Description | Default |
|---|---|---|---|
| id | string | The id attribute of this panel. | null |
| title | string | The title text to display in panel header. | null |
| iconCls | string | A CSS class to display a 16x16 icon in panel. | null |
| width | number | Set the panel width. | auto |
| height | number | Set the panel height. | auto |
| left | number | Set the panel left position. 左边的绝对位置,一般写百分数,如 left: '85%', | null |
| top | number | Set the panel top position. | null |
| cls | string | Add a CSS class to the panel. | null |
| headerCls | string | Add a CSS class to the panel header. | null |
| bodyCls | string | Add a CSS class to the panel body. | null |
| style | object | Add a custom specification style to the panel. Code example to change the panel border width: |
{} |
| fit | boolean | When true to set the panel size fit it's parent container. 大小适应父容器 The example below shows a panel which can be auto resized to max inner dimensions of its parent container |
false |
| border | boolean | Defines if to show panel border. | true |
| doSize | boolean | If set to true,the panel will be resize and do layout when created. | true |
| noheader | boolean | If set to true, the panel header will not be created. | false |
| content | string | The panel body content. 这个最重要,一般是一个页面的url,格式如下 |
null |
| halign | string | The panel header alignment. Possible values are: 'top','left','right'. Available since version 1.5.2. | top |
| titleDirection | string | The header title direction. Possible values are: 'up','down'. This property is valid only when the 'halign' property is set to 'left' or 'right'. Available since version 1.5.2. | down |
| collapsible | boolean | Defines if to show collapsible button. | false |
| minimizable | boolean | Defines if to show minimizable button. | false |
| maximizable | boolean | Defines if to show maximizable button. | false |
| closable | boolean | Defines if to show closable button. | false |
| tools | array,selector | Custom tools, possible values: 1) an array, each element contains iconCls and handler properties. 2) a selector that indicating the tools The panel tools can be declared with exists |
[] |
| header | selector | The panel header. Available since version 1.4.2. Code example: |
null |
| footer | selector | The panel footer. Available since version 1.4.1. Code example: |
null |
| openAnimation | string | The opening animation. Available since version 1.4.1. Available values are: 'slide','fade','show'. |
|
| openDuration | number | The opening duration. Available since version 1.4.1. | 400 |
| closeAnimation | string | The closing animation. Available since version 1.4.1. Available values are: 'slide','fade','hide'. |
|
| closeDuration | number | The closing duration. Available since version 1.4.1. | 400 |
| collapsed | boolean | Defines if the panel is collapsed at initialization. | false |
| minimized | boolean | Defines if the panel is minimized at initialization. | false |
| maximized | boolean | Defines if the panel is maximized at initialization. | false |
| closed | boolean | Defines if the panel is closed at initialization. | false |
| href 这个和content有一拼,但是我们常用content |
string | A URL to load remote data and then display in the panel. Notice that the content will not be loaded until the panel is open and expand. This is useful to create a lazy loading panel: |
null |
| cache | boolean | True to cache the panel content that loaded from href. 是否缓存url链接,即href属性请求的数据,默认为true,一般需要设为false |
true |
| loadingMessage | string | When loading remote data show a message in the panel. | Loading… |
| extractor | function | Defines how to extract the content from ajax response, return extracted data. |
|
| method | string | The http method to load content page. Available since version 1.3.6. | get |
| queryParams | object | The additional parameters that will be sent when loading a content page. Available since version 1.3.6. | {} |
| loader | function | Defines how to load content page from remote server. Available since version 1.3.6. This function takes following parameters: param: the parameter object to pass to remote server. success(data): the callback function that will be called when retrieve data successfully. error(): the callback function that will be called when failed to retrieve data. |
Events
| Name | Parameters | Description |
|---|---|---|
| onBeforeLoad | param | Fires before loading a content page, return false to ignore this action. Available since version 1.3.6. |
| onLoad | none | Fires when remote data is loaded. |
| onLoadError | none | Fires when some errors occur to load content page. Available since version 1.3.6. |
| onBeforeOpen | none | Fires before panel is opened, return false to stop the open. |
| onOpen | none | Fires after panel is opened. |
| onBeforeClose | none | Fires before panel is closed, return false to cancel the close. The panel declared below cannot be closed. |
| onClose | none | Fires after panel is closed. |
| onBeforeDestroy | none | Fires before panel is destroyed, return false to cancel the destroy. |
| onDestroy | none | Fires after panel is destroyed. |
| onBeforeCollapse | none | Fires before panel is collapsed, return false to stop the collapse. |
| onCollapse | none | Fires after panel is collpased. |
| onBeforeExpand | none | Fires before panel is expanded, return false to stop the expand. |
| onExpand | none | Fires after panel is expanded. |
| onResize | width, height | Fires after panel is resized. width: the new outer width height: the new outer height |
| onMove | left,top | Fires after panel is moved. left: the new left postion top: the new top position |
| onMaximize | none | Fires after the window has been maximized. |
| onRestore | none | Fires after the window has been restored to its original size. |
| onMinimize | none | Fires after the window has been minimized. |
Methods
| Name | Parameter | Description |
|---|---|---|
| options | none | Return options property. |
| panel | none | Return the outer panel object. |
| header | none | Return the panel header object. |
| footer | none | Return the panel footer object. Available since version 1.4.1. |
| body | none | Return the panel body object. |
| setTitle | title | Set the title text of header. |
| open | forceOpen | When forceOpen parameter set to true, the panel is opened bypass the onBeforeOpen callback. |
| close | forceClose | When forceClose parameter set to true, the panel is closed bypass the onBeforeClose callback. |
| destroy | forceDestroy | When forceDestroy parameter set to true, the panel is destroyed bypass the onBeforeDestroy callback. |
| clear | none | Clear the panel content. Available since version 1.4. |
| refresh | href | Refresh the panel to load remote data. If the 'href' parameter is assigned, it will override the old 'href' property. Code example: |
| resize | options | Set panel size and do layout. The options object contains following properties: width: the new panel width height: the new panel height left: the new panel left position top: the new panel top position Code example: |
| doLayout | none | Set the sizes of child components within the panel. Available since version 1.4. |
| move | options | Move the panel to a new position. The options object contains following properties: left: the new panel left position top: the new panel top position |
| maximize | none | Fits the panel winthin its container. |
| minimize | none | Minimizing the panel. |
| restore | none | Restores the maximized panel back to its original size and position. |
| collapse | animate | Collapses the panel body. The 'animate' parameter value indicates if to use animation effect. |
| expand | animate | Expand the panel body. The 'animate' parameter value indicates if to use animation effect. |
实例演示
基本对话窗体组件
Basic Dialog - jQuery EasyUI Demo
基本对话窗体组件
点击下面按钮打开或者关闭对话窗体.
对话窗体内容。
Toolbar and Buttons - jQuery EasyUI Demo
工具栏和按钮
工具栏和按钮可以添加到对话框体里去.
对话窗体内容.
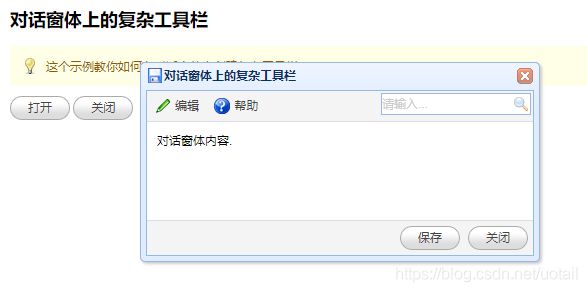
Complex Toolbar on Dialog - jQuery EasyUI Demo
对话窗体上的复杂工具栏
这个示例教你如何在对话窗体上创建复杂工具栏.
对话窗体内容.