float与position:absolute会改变display
float与position会改变display的值为inline-block(除了display:none)
我们来看下几个实验:
float与position测试
这是一个div
这是另一个div
如果没有采用浮动的话,这两个div的默认事display:block(也就是我们说的块级元素),那么这两个div应该在两行上,但是我们看下效果:

可见确实由块级元素变成了,行间块级元素。
再来看看position的表现:
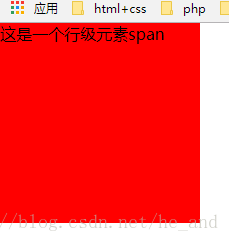
float与position测试
这是一个行级元素span
这里我采用了一个行级元素来说明问题,我们知道行级元素是不能设置width与height,但是采用了position:absolute后:

可以看出来,行内元素span可以设置宽高了,不过我们这次不能通过是否换行来判断它到底是inline-block与block,不过我们需要记住就是inline-block
每天进步一点点