echarts 有涟漪效果的地图(带注释可直接使用,绝对详细)
做项目用到了echarts的地图,结合散点展示数据,研究一番后实现需求并成功运行,记录以备用。因为查资料和修改代码还是费了点时间的,因此写出来如果有人能用到也挺好的,不走我走过的弯路。o( ̄▽ ̄)d
介绍
我的需求:通过地图展示某网站的用户在全国各个地区分布情况的统计结果,因此地区的坐标和数据都不能是写死的,要动态查询获取。为了美观一点,不那么死板,加入涟漪效果。
参考了官网的案例(https://echarts.apache.org/examples/zh/editor.html?c=effectScatter-map),做出了一些修改。
运行效果如图:

当鼠标悬浮在点上的时候可以显示其对应的数据。

背景色、地图颜色、散点的颜色、文字颜色等都可以根据自己的需求修改。我会根据自己的摸索结果写在注释里面。
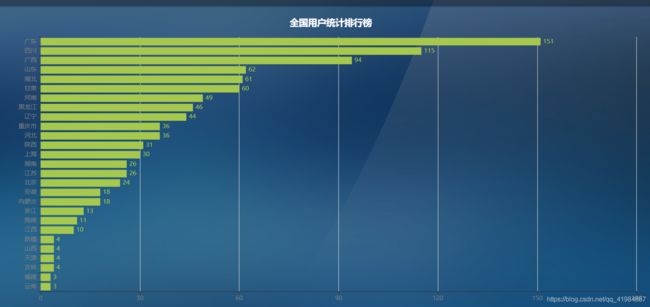
为了使数据更直观,我又使用了一个柱状图展示同样的数据,柱状图的配置和地图的配置基本是独立的,可以选择不要柱状图这部分。

理解
-
数据的获取:
运行这个图需要两方面数据。
一是有数据的地区的经纬度,为了使结构清晰,便于修改,我将经纬度的数据放在了一个json文件里,将该json文件放在了项目的webapp下面,使用ajax访问此文件获取数据。
二是该地区要展示的数据,我将其存在了本地的mysql数据库里,页面使用ajax去Controller获取数据,使用SSM编写三层结构,Dao层使用MyBatis获取数据,然后一层层返回给ajax。
-
数据的设置:将地区名、该地区的经纬度坐标和该地区的数据三者封装到一个Object对象里,若干个这样的对象存到数组里面,作为配置项series的data的参数。
-
实现步骤:
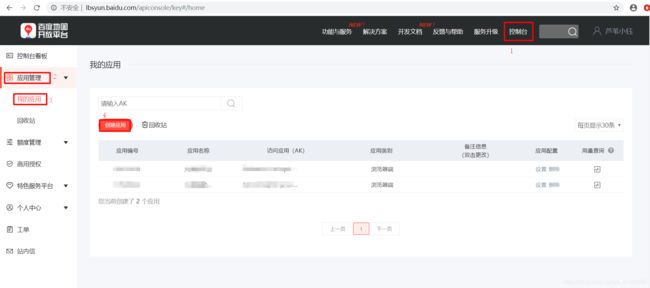
a. 去申请一个百度地图的 apikey。
b. 引入需要的若干js文件(可参考下面的代码)。
c. 准备一个设置了宽高的空容器。
d. 写js代码:获取数据,创建echarts实例,根据自己的需求编写option配置项,将option设置给实例。
代码
1.申请百度地图的apikey
http://lbsyun.baidu.com/apiconsole/key#/home

2. 需要引入的文件:
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script> //echarts.js也可以换成自己下载的js文件
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=OMlwEbXXXXXXXXXX0GcmVCn8mubTI"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
倒数第二个script用到了申请的百度地图的apikey,我这里打码了,大家填写自己的apikey即可。
![]()
3. 准备设置了宽高的空容器
<div id='chinaClient' style='height:800px;width:100%;'></div> //地图的容器
<div id='clientBar' style='height:600px;width:100%;'></div> //柱状图的容器
4. 配置option
//创建实例
var dom = document.getElementById("chinaClient"); //****将此id更换为自己的容器id****
var myChart4 = echarts.init(dom);
//获取要展示的数据
var data = [];
$.ajax({
url:"${pageContext.request.contextPath}/webUser/getProvincePersonNumData",
type:'GET',
async: false,
dataType:"json",
success: function (res) {
if(res.length>0) {
for (var i = 0; i < res.length; i++) {
data.push({
name:res[i].province,
value:res[i].pnum
})
}
}
},
error:function () {
alert("获取数据失败!")
}
});
//获取省市的经纬度数据
var geoCoordMap=new Object();
$.ajax({
type: 'get',
async: false,
url: '${pageContext.request.contextPath}/js/coordinatesData.json',
dataType: "json",
success: function (temp) {
var a = temp.data;
for (var i = 0; i < a.length; i++) {
geoCoordMap[a[i].areaName]=[a[i].longitude, a[i].latitude];
}
},
error: function (err) {
alert(err + "获取坐标数据失败!");
}
});
//将地区名、坐标、要展示的数据封装起来
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name:data[i].name, //获取该地区的名字
value:geoCoord.concat(data[i].value) //获取该地区要展示的数据
});
}
}
return res;
};
//配置项
var option4 = {
// backgroundColor:"#203a55", //地图背景色
animation:true,
animationDuration:1e3,
animationEasing:"cubicInOut",
animationDurationUpdate:1e3,
animationEasingUpdate:"cubicInOut",
title:{
text:"用户全国分布图",
left:"center",
top:20,
textStyle:{
color:"#fff" //标题文字颜色
}
},
tooltip : {
trigger: 'item'
},
legend: {
orient: 'vertical',
top: 'bottom',
left: 'right',
data:['人数'],
textStyle: {
color: '#fff' //展示图例的文字颜色
}
},
geo: {
map: 'china',
roam: true,
label: {
emphasis:{
//鼠标移入时显示的默认样式,也就是鼠标移上去,显示该地区的地名,可具体设置样式,也可不显示
show:false
}
},
itemStyle: {
normal:{
//静态的时候显示的默认样式
areaColor:"#142957",//地图颜色
borderColor:"#0b6783" //地图的各区域间分界线的 及地图边缘 的颜色
},
emphasis:{
areaColor:"#0b1c2d" //鼠标悬停时区域变成的颜色
}
}
},
series : [ // 所有的点
{
name: '人数',
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(data),
rippleEffect:{
brushType:"stroke" //有stroke(涟漪)和fill(扩散),两种效果
},
encode: {
value: 2
},
symbolSize: function (val) {
return val[2] / 6;
},
label: {
//是否显示地图上的文字
formatter: '{b}',
position: 'right',
show: true
},
itemStyle: {
normal:{
color:"#a6c84c", //地图各地区的点和文字的颜色
shadowBlur:10,
shadowColor:"#333" //地图各地区的点的阴影颜色
}
},
emphasis: {
label: {
show: true
}
}
},
{
// 数据前5名的点
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: convertData(data.sort(function (a, b) {
return b.value - a.value; //将数据排序,截取前5个
}).slice(0, 5)),
encode: {
value: 2
},
symbolSize: function (val) {
return val[2] / 6; //设置散点的大小,可想现在这样根据数据大小改散点的大小,也可设置成统一的固定值
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
formatter: '{b}',
position: 'right',
show: true
},
itemStyle: {
color: '#f4e925',
shadowBlur: 10,
shadowColor: '#333'
},
zlevel: 1
}
]
};
if (option4 && typeof option4 === "object") {
myChart4.setOption(option4, true);
}
//******下面是柱状图******
//******因为和地图展示的是一样的数据,数据是获取过的,因此不需要再获取一遍,直接取用即可******
//实例化
var myChart5=echarts.init(document.getElementById('clientBar'));
//给数据排序
data.sort(function(a, b) {
return a.value - b.value;
});
//获取数据
var categoryData=[];
var barData=[];
for (var i = 0; i < data.length; i++) {
categoryData.push(data[i].name);
barData.push(data[i].value);
}
//配置项
var option5={
title: {
text:"全国用户统计排行榜",
left:"center",
top:20,
textStyle:{
color:"#fff" //标题文字颜色
}
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
data: ['人数']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
boundaryGap: [0, 0.01],
axisLabel: {
show: true,
textStyle: {
color: 'gray', //更改坐标轴文字颜色
fontSize: 12 //更改坐标轴文字大小
}
}
},
yAxis: {
type: 'category',
data: categoryData,
axisLabel: {
show: true,
textStyle: {
color: 'gray', //更改坐标轴文字颜色
fontSize: 12 //更改坐标轴文字大小
}
}
},
series: [
{
name: '2011年',
type: 'bar',
data: barData,
itemStyle: {
normal: {
label: {
show: true, //开启显示:在柱子顶端显示数据
position: 'right' //在右边显示
},
color:'#a6c84c' //柱子的颜色
}
}
}
]
};
myChart5.setOption(option5);
查资料的过程发现这位博主总结的配置项的含义还蛮详细的,不像官网写的那么不好理解,留存以备用。
https://blog.csdn.net/csl125/article/details/84874909