week09_day02&&03_CSS
1CSS
主要用于修饰html显示,
1.1在html页面引入css

1.2选择器 就是把css样式用过某种途径和html标签相互关联起来-- 选择器
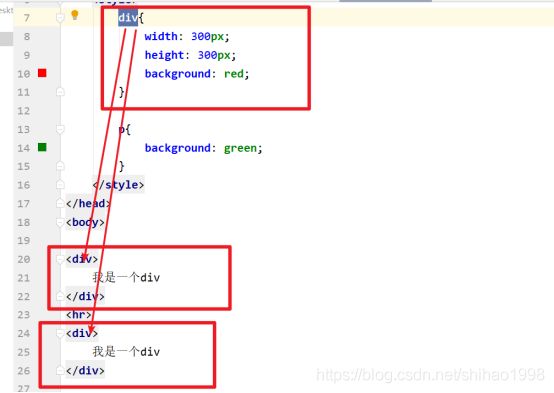
•标签选择器
•类选择器
•Id选择器:
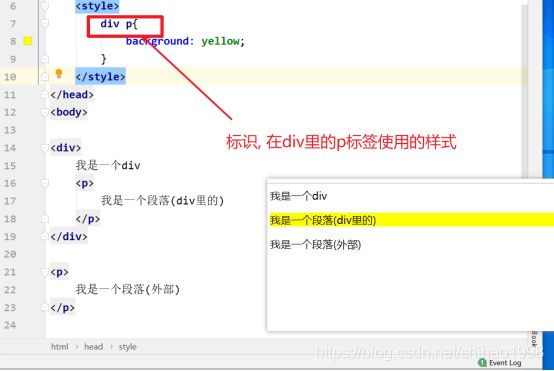
•复合选择器
•伪类选择器
•伪元素选择器
属性选择器
1.2.2类选择器(用的最多)
通过类名(class)关联起来

在html代码中, 标签有一个class属性, class属性所指向的值,就是这个标签的css类名
在css中(style标签里) 可以创建一个 以 .类名{} 的样式和html对应的标签绑定起来
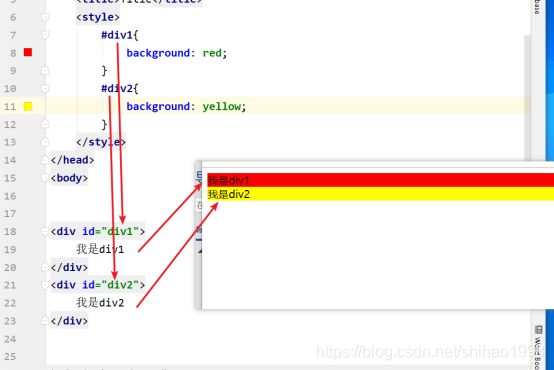
1.2.3Id选择器
通过id属性关联起来

在html代码中, 标签有一个id属性, id属性所指向的值,就是这个标签的css id
在css中(style标签里) 可以创建一个 以 #id{} 的样式和html对应的标签绑定起来
注意: id是一个唯一标识, 在一个html文档中, id是不可重复的,而class是可以重复的
Id选择器,不是那么常用, (dom, id一帮会用于dom操作, js内容, 对使用id选择器没有任何影响, )
1.2.4其它选择器
1.2.5选择器优先级
如果有两个相同 的样式同时作用于某一个html元素, 那么就会在这两个样式间产生一个优先级问题
!important
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
div{ background: red !important; }
•!important > 行内 > ID选择器 > 伪类|类 | 属性选择 > 标签 > 通配符
在满足上述优先级的基础上, 要满足一个’就近原则’(上下结构的就近原则)
Html代码,在浏览器中解析的时候, 是从上向下解析的
后解析的代码功能覆盖先解析的代码功能
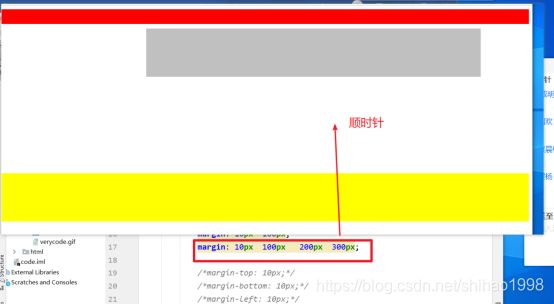
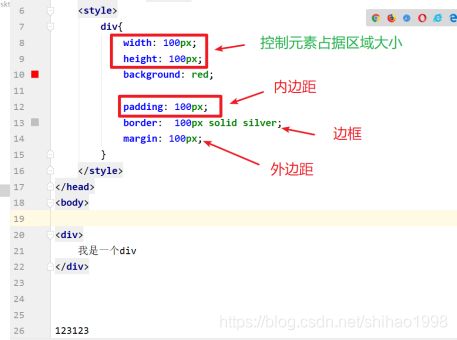
1.3盒子模型 我们把html的标签在页面上所占据的位置看成一个矩形的盒子 这个盒子分为四部分: 元素内容 内边距 边框 外边距
这个盒子是可控大小, 但是控制大小的方式需要注意
里面div属于外面div的元素部分
"div1">
123
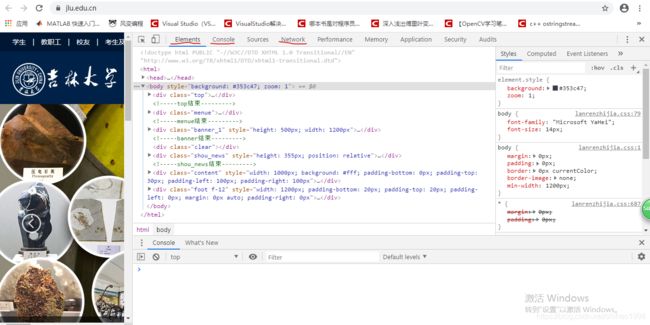
如何查看盒子模型?
按F12查看网页的源代码—>点击左上角图标---->点击页面的某些区块----->点击右下角的盒子模型。



注意1: 宽高仅是元素内容的宽高
width: 100px;
height: 100px;
注意2: 背景色 = 元素内容的区域+ 内边距的区域
(但对于行级元素来说,内边距没有,背景色也会显示)
注意3: 如果要设置边框, 那么必须要把边框设置为固体
1.4标签的分类和盒子模型 1.4.1块级元素 独占一行, 上下排列 •独占一行,每一个块级元素都会从新的一行重新开始,从上到下排布 •可以直接控制宽度、高度以及盒子模型的相关css属性 •在不设置宽度的情况下,块级元素的宽度是它父级元素内容的宽度(宽度能继承) •在不设置高度的情况下,块级元素的高度是它本身内容的高度 •(高度不能继承) •块级元素是指本身属性为display:block;的元素。 •通常使用块级元素来进行大布局(大结构)的搭建
1.4.2行级元素
在一行排列, 从左向右
•和其他内联元素从左到右在一行显示
•不能直接控制宽度、高度以及盒子模型的相关css属性,(但是直接设置内外边距的左右值是可以的)
•内联元素的宽高是由本身内容的大小决定(文字、图片等)
•内联元素只能容纳文本或者其他内联元素(不要在内联元素中嵌套块级元素)
•内联元素是指本身属性为display:inline;的元素。
通常使用行级元素来进行文字、小图标(小结构)的搭建
1.4.3行内块
本质上是一个行级元素(在一行排列), 有一些块级元素的特性(可以控制宽高和内外边距)
•本质属于行级元素
•可以与其他行内元素、内联元素共处一行
•可以设置宽高、内外边距
•属性为display:inline-block;的元素。
注意: 父元素, 子元素
实际上就是嵌套的关系, 外层元素是内层元素的父元素,内层是外层的子元素。
子元素,所占据的盒子模型空间, 是父元素的元素内容区域
如何实现以下界面呢?
应当设置里面元素的外边距呢?还是设置外面元素的padding呢?
应当设置外面元素的padding,应当想把大局控制好。
尽量在写里面元素的时候就先把它固定好。
注意4: 关于元素的嵌套问题
行级元素内部, 不能嵌套块级元素, 可以嵌套行级元素
块级元素内部可以嵌套行级和块级
注意5: 默认的display属性
我们可以修改html元素的默认属性, 来做行和块的转变
不推荐使用(如果块级元素转化为行级元素之后,仅一行内容, 可以用, 不推荐)
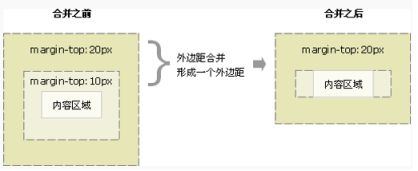
1.4.4外边距合并
在html页面元素排列中, 在垂直方向, 有两个外边距 ‘紧’相邻, 那么就会产生一种现象----叫外边距合并
合并之后的值? 是产生合并现象的最大的那个外边距, 就是最终合并值


1.5浮动
1.5.1标准文档流, 标准流
元素(标签) 根据元素特性(行级,块级, 行内块) 从左向右, 自上而下顺序排列
这就是标准文档流
1.5.2设计的初衷
浮动设计的初衷是为了做文字环绕效果
浮动现在一般用来布局(把一个块级元素, 变成行内块元素)
1.5.3浮动
float: left;
把一个元素’漂浮起来’
浮动使元素脱离了标准文档流
1.5.4浮动特性
1:浮动只影响后面的元素
因为浮动脱离了标准文档流, 浮动元素本来占据的空间, 就空了出来
后面的元素,要想复合标准文档流规范, 它就要占据它前面的空间
所以,浮动影响后面的元素
2:浮动找浮动,不浮动找不浮动
3:浮动以元素顶部为基准对齐
4:浮动可是实现模式转换(eg:span 设置浮动可以设置宽高)
5:让块级元素在一行显示
1.5.5清除浮动
谁被浮动效果影响了, 那么就在谁之上清除浮动
clear: left;
同时清除左右方向的浮动
clear: both;
1.5.6撑开和塌陷
•当父容器没有设置高度,里面的盒子没有设置浮动的情况下会将父容器的高度撑开。
•一旦父容器中的盒子设置浮动,脱离标准文档流,父容器立马没有高度,下面的盒子会跑到浮动的盒子下面。
•出现这种情况,我们需要清除浮动
1.6定位 position
就是一个html标签所显示在网页上的位置
1.6.1默认定位
标准文档流(从左向右, 从上向下)
•Static:元素框正常生成。
默认值。没有定位,元素出现在正常的文档流中(忽略 top, bottom, left, right 或者 z-index 声明)
1.6.2相对定位
相对于它本来的位置进行定位, 不脱离标准文档流(相对定位与浮动的不同之处)
•Relative:元素框偏移某个距离。
•相对定位的元素,相对于其正常位置进行定位
•并不脱离文档流
注意: 单设置相对定位不会起效果, 要结合方位元素, 才会产生效果
相对定位VS浮动:
Title
"float1">
div1
"nofloat1">
div2
"relative01">
div3
"relative02">
div4
运行这段代码后,同样都是一个小块覆盖在一个大块上,相对定位和浮动有啥不同呢?

1.6.3绝对定位
脱离标准文档流, 元素也需要方位元素配合使用
绝对定位会以边为距离控制
是相对于父元素进行定位的(注意, 这个父元素要么是相对定位,或者是绝对定位)
第一个父元素: 是内层向外层扩展的
当一个绝对定位元素, 的所有父盒子都不设置相对或者绝对定位, 那么该定位元素要以浏览器窗口进行定位
•Absolute:元素框从文档流完全删除,
•绝对定位绝对不占空间位置(与浮动一样)
•脱离文档
•元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定
•生成绝对定位的元素,相对于非 static 定位的第一个父元素进行定位。
•Fixed:绝对定位的元素,相对于浏览器窗口进行定位
生成绝对定位的元素,相对于浏览器窗口进行定位
•z-index:z-index 仅能在定位元素上奏效, Static 无效(例如 position:absolute;)
z-index基本上只和fixed一起使用。
•一般子元素设置绝对定位,父元素设置相对对定位(子绝父相),是一种习惯
overflow 属性规定当内容溢出元素框时发生的事情
属性
Visible:默认值。内容不会被修剪,会呈现在元素框之外。
Hidden:内容会被修剪,并且其余内容是不可见的。
Scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
Auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
注意:
1:display:none 元素隐藏不占位置
2:overflow:hidden; 将超出部分的元素隐藏
3:visibility:hidden; 元素隐藏占位置
主要长宽单位
px 像素
% 相对于父元素的大小
line-height(设置行高)
浏览器默认字体大小为:16px
浏览器默认行高:18px
行高=上间距+文字大小+下间距
3重点
1, 选择器(三个: 标签, id 类)(其它选选择器了解)
2, 盒子模型(理解)
3, 浮动 (熟悉)
4.定位(了解)
作业:
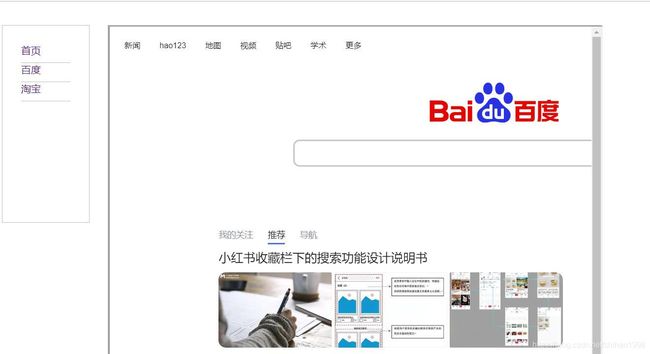
1.实现点击导航如图

div是块级元素,是上下排列的,现在我们想实现左右排列,得用浮动。
在我们写的页面里嵌入百度首页,用iframe。
首页、百度、淘宝,是一行一行的,可以用div。用table的话首页、百度、淘宝下面的线无法实现,用ol、ul也可以。下面的线也不能用hr,因为hr的线会是双线,会比较厚。
每一个链接下面都有线,用底边框。
点击之后就会跳转,得用超链接, 而在某个地方打开一个链接,要注意哪些属性?
•Target
•超链接属性target的value值时默认是_self
•_blank:在新窗口打开
•_parent:在父窗口打开
•_self:它使目标文档显示在超链接所在框架或者窗口中
•_top:在顶级窗口打开
•同组值:通过单击一个窗口中的不同链接控制另一窗口内容变化 ; 浏览器会找与target值相符的框架或者窗口中的文档,有则在其中显示文档。如果不存在,浏览器打开一个新窗口。
会发现同组值最适用。
Homework01
"div-f">
"left1">
"left1-son">
"">首页
"left1-son">
"https://www.baidu.com/" target="aaa">百度
"left1-son">
"https://www.taobao.com/" target="aaa">淘宝
"right">
2.实现点击导航如图 
上边有七块内容,点击某个内容后就会拓宽并变红,拓宽并变红的内容肯定不是背景色。
背景色是有元素内容和内边距组成的,怎么会有拓宽的效果?
外边距也不行
得用边框,初始是上边边框是白色的,下边边框是白色的。
div的边框比较容易操作。
Homework2
"top1">
"top1-son">学校概况
"top1-son">机构设置
"top1-son">人才培养
"top1-son">科学研究
"top1-son">学科建设
"top1-son">对外交流
"top1-son">招生就业
"bottom1">
查看网页的源代码:按F12