【持续更新】最全Hexo个人博客搭建+主题优化+插件配置+错误分析
前言
如果你和我一样是小白,那么恭喜你!看完这篇文章,你也可以拥有一个这样的博客啦!

- 欢迎在文末留言,或者点击加入QQ群933583982互相交流。
- 本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处【持续更新】最全Hexo个人博客搭建+主题优化+插件配置!
Hexo博客搭建
准备环境
-
Node.js 下载并安装。
-
Git 下载并安装。
-
安装Hexo,在命令行(即Git Bash)运行以下命令:
npm install -g hexo-cli
-
初始化Hexo,在命令行(即Git Bash)依次运行以下命令即可:
以下,即存放Hexo初始化文件的路径, 即站点目录。
$ hexo init$ cd $ npm install 新建完成后,在路径下,会产生这些文件和文件夹:
. ├── _config.yml ├── package.json ├── scaffolds ├── source | ├── _drafts | └── _posts └── themes注:
-
hexo相关命令均在站点目录下,用Git Bash运行。
-
站点配置文件:站点目录下的
_config.yml。 路径为
\_config.yml -
主题配置文件:站点目录下的
themes文件夹下的,主题文件夹下的_config.yml。 路径为
\themes\<主题文件夹>\_config.yml
-
-
启动服务器。在路径下,命令行(即Git Bash)输入以下命令,运行即可:
hexo server
-
浏览器访问网址:
http://localhost:4000/
至此,您的Hexo博客已经搭建在本地。
实施方案
方案一:GithubPages
-
创建Github账号
-
创建仓库, 仓库名为:
.github.io -
将本地Hexo博客推送到GithubPages
3.1. 安装
hexo-deployer-git插件。在命令行(即Git Bash)运行以下命令即可:$ npm install hexo-deployer-git --save3.2. 添加SSH key。
-
创建一个 SSH key 。在命令行(即Git Bash)输入以下命令, 回车三下即可:
$ ssh-keygen -t rsa -C "邮箱地址" -
添加到 github。 复制密钥文件内容(路径形如
C:\Users\Administrator\.ssh\id_rsa.pub),粘贴到New SSH Key即可。 -
测试是否添加成功。在命令行(即Git Bash)依次输入以下命令,返回“You’ve successfully authenticated”即成功:
$ ssh -T [email protected] $ yes
3.3. 修改
_config.yml(在存放Hexo初始化文件的路径下)。文件末尾修改为:# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repo: [email protected]:/ .github.io.git branch: master 3.4. 推送到GithubPages。在命令行(即Git Bash)依次输入以下命令, 返回
INFO Deploy done: git即成功推送:$ hexo g $ hexo d -
-
浏览器访问网址:
https://.github.io
至此,您的Hexo博客已经搭建在GithubPages, 域名为https://。
方案二:GithubPages + 域名
在方案一的基础上,添加自定义域名(您购买的域名)。
-
域名解析。
类型选择为 CNAME;
主机记录即域名前缀,填写为www;
记录值填写为自定义域名;
解析线路,TTL 默认即可。
-
仓库设置。
2.1. 打开博客仓库设置:
https://github.com// .github.io/settings 2.2. 在Custom domain下,填写自定义域名,点击
save。2.3. 在站点目录的
source文件夹下,创建并打开CNAME.txt,写入你的域名(如www.simon96.online),保存,并重命名为CNAME。 -
等待10分钟左右。
浏览器访问自定义域名。
至此,您的Hexo博客已经解析到自定义域名,
https://依然可用。.github.io
方案三:GithubPages + CodingPages + 域名
GithubPages 在国内较慢,百度不收录,而CodingPages 在国外较快。所以在方案二的基础上,添加CodingPages 。
-
创建Coding账号
-
创建仓库, 仓库名为:
-
进入项目里『代码』页面,点击『一键开启静态 Pages』,稍等片刻CodingPages即可部署成功。
-
将本地Hexo博客推送到CodingPages
4.1. 鉴于创建GithubPages 时,已经生成过公钥。可直接复制密钥文件内容(路径形如
C:\Users\Administrator\.ssh\id_rsa.pub), 粘贴到新增公钥。4.2. 测试是否添加成功。在命令行(即Git Bash)依次输入以下命令,返回“You’ve successfully authenticated”即成功:
$ ssh -T [email protected] $ yes4.3. 修改
_config.yml(在存放Hexo初始化文件的路径下)。文件末尾修改为:# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: - type: git repo: [email protected]:/ .github.io.git branch: master - type: git repo: [email protected]: / .git branch: master 4.4. 推送到GithubPages。在命令行(即Git Bash)依次输入以下命令, 返回
INFO Deploy done: git即成功推送:$ hexo g $ hexo d -
域名解析
-
添加 CNAME 记录指向
.coding.me 类型选择为 CNAME;
主机记录即域名前缀,填写为www;
记录值填写为自定义域名;
解析线路,TTL 默认即可。
-
添加 两条A 记录指向 192.30.252.153和192.30.252.154
类型选择为 A;
主机记录即域名前缀,填写为@;
记录值填写为192.30.252.153和192.30.252.154;
解析线路,境外或谷歌。
-
在『Pages 服务』设置页(
https://dev.tencent.com/u/)中绑定自定义域名。/p/ /git/pages/settings
-
至此,您的Hexo博客已经解析到自定义域名,https://和https://依然可用。
Hexo主题优化
选择主题
Hexo默认的主题是landscape,推荐以下主题:
- snippet
- Hiero
- JSimple
- BlueLake
应用主题
- 下载主题
- 将下载好的主题文件夹,粘贴到站点目录的
themes下。 - 更改站点配置文件
_config.yml的theme字段,为主题文件夹的名称:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: <主题文件夹的名称>
主题优化
以上主题都有比较详细的说明文档,本节主要解决主题优化的常见问题。
主题优化一般包括:
-
设置「RSS」
-
添加「标签」页面
-
添加「分类」页面
-
设置「字体」
问题:引用国外字体镜像较慢。
解决:可以改用国内的。将\themes\*\layout_partials\head external-fonts.swig文件中fonts.google.com改成fonts.lug.ustc.edu.cn。
-
设置「代码高亮主题」
-
侧边栏社交链接
问题:图标哪里找?
解决:Font Awesome
-
开启打赏功能
问题:微信支付宝二维码不美观,规格不一。
解决:在线生成二维码
-
设置友情链接
-
腾讯公益404页面
-
站点建立时间
-
订阅微信公众号
-
设置「动画效果」
问题:慢,需要等待 JavaScript 脚本完全加载完毕后才会显示内容。
解决:将主题配置文件_config.yml中,use_motion字段的值设为false来关闭动画。 -
设置「背景动画」
主题优化还包括:
添加背景图
在 themes/*/source/css/_custom/custom.styl 中添加如下代码:
body{
background:url(/images/bg.jpg);
background-size:cover;
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center;
}
修改Logo字体
在 themes/*/source/css/_custom/custom.styl 中添加如下代码:
@font-face {
font-family: Zitiming;
src: url('/fonts/Zitiming.ttf');
}
.site-title {
font-size: 40px !important;
font-family: 'Zitiming' !important;
}
其中字体文件在 themes/next/source/fonts 目录下,里面有个 .gitkeep 的隐藏文件,打开写入你要保留的字体文件,比如我的是就是写入 Zitiming.ttf ,具体字库自己从网上下载即可。
修改内容区域的宽度
编辑主题的 source/css/_variables/custom.styl 文件,新增变量:
// 修改成你期望的宽度
$content-desktop = 700px
// 当视窗超过 1600px 后的宽度
$content-desktop-large = 900px
网站标题栏背景颜色
.site-meta {
background: $blue; //修改为自己喜欢的颜色
}
自定义鼠标样式
打开 themes/*/source/css/_custom/custom.styl ,在里面写下如下代码:
// 鼠标样式
* {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword2.ico"),auto!important
}
:active {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword1.ico"),auto!important
}
文章加密访问
打开 themes/*/layout/_partials/head.swig文件,在 {% if theme.pace %} 标签下的 {% endif %} 之前插入代码:
写文章时加上password: *:
---
title: 2018
date: 2018-10-25 16:10:03
password: 123456
---
实现点击出现桃心效果
- 在
/themes/*/source/js/src下新建文件click.js,接着把以下粘贴到click.js文件中。
代码如下:
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e- 在
\themes\*\layout\_layout.swig文件末尾添加:
静态资源压缩
在站点目录下:
$ npm install gulp -g
安装gulp插件:
npm install gulp-minify-css --save
npm install gulp-uglify --save
npm install gulp-htmlmin --save
npm install gulp-htmlclean --save
npm install gulp-imagemin --save
在 Hexo 站点下添加 gulpfile.js文件,文件内容如下:
var gulp = require('gulp');
var minifycss = require('gulp-minify-css');
var uglify = require('gulp-uglify');
var htmlmin = require('gulp-htmlmin');
var htmlclean = require('gulp-htmlclean');
var imagemin = require('gulp-imagemin');
// 压缩css文件
gulp.task('minify-css', function() {
return gulp.src('./public/**/*.css')
.pipe(minifycss())
.pipe(gulp.dest('./public'));
});
// 压缩html文件
gulp.task('minify-html', function() {
return gulp.src('./public/**/*.html')
.pipe(htmlclean())
.pipe(htmlmin({
removeComments: true,
minifyJS: true,
minifyCSS: true,
minifyURLs: true,
}))
.pipe(gulp.dest('./public'))
});
// 压缩js文件
gulp.task('minify-js', function() {
return gulp.src(['./public/**/.js','!./public/js/**/*min.js'])
.pipe(uglify())
.pipe(gulp.dest('./public'));
});
// 压缩 public/demo 目录内图片
gulp.task('minify-images', function() {
gulp.src('./public/demo/**/*.*')
.pipe(imagemin({
optimizationLevel: 5, //类型:Number 默认:3 取值范围:0-7(优化等级)
progressive: true, //类型:Boolean 默认:false 无损压缩jpg图片
interlaced: false, //类型:Boolean 默认:false 隔行扫描gif进行渲染
multipass: false, //类型:Boolean 默认:false 多次优化svg直到完全优化
}))
.pipe(gulp.dest('./public/uploads'));
});
// 默认任务
gulp.task('default', [
'minify-html','minify-css','minify-js','minify-images'
]);
只需要每次在执行 generate 命令后执行 gulp 就可以实现对静态资源的压缩,压缩完成后执行 deploy 命令同步到服务器:
hexo g
gulp
hexo d
修改访问URL路径
默认情况下访问URL路径为:domain/2018/10/18/关于本站,修改为 domain/About/关于本站。 编辑 Hexo 站点下的 _config.yml 文件,修改其中的 permalink字段:
permalink: :category/:title/
博文置顶
-
安装插件
$ npm uninstall hexo-generator-index --save
$ npm install hexo-generator-index-pin-top --save
然后在需要置顶的文章的Front-matter中加上top即可:
---
title: 2018
date: 2018-10-25 16:10:03
top: 10
---
- 设置置顶标志
打开:/themes/*/layout/_macro/post.swig,定位到
{% if post.top %}
置顶
{% endif %}
在右上角或者左上角实现fork me on github
主页文章添加边框阴影效果
打开 themes/*/source/css/_custom/custom.styl ,向里面加代码:
// 主页文章添加阴影效果
.post {
margin-top: 0px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
显示当前浏览进度
修改themes/*/_config.yml,把 false 改为 true:
# Back to top in sidebar
b2t: true
# Scroll percent label in b2t button
scrollpercent: true
创建分类页
在终端窗口下,定位到 Hexo 站点目录下,新建:
$ cd <站点目录>
$ hexo new page categories
加入 广告
主要有两种:百度SSP和谷歌Adsense。方法类似:
-
注册,复制广告代码
-
部署到网站。
2.1. 新建
theme/*/layout/_custom/google_ad.swig,将 AdSense 上的代码粘贴进去2.2. 头部。在
theme/*/layout/_custom/head.swig中也粘贴一份2.3. 每篇博客。在
theme/*/layout/post.swig里中在希望看到的地方加上:{% include '_custom/google_ad.swig' %}例如:在
中间插入,总代码如下:{% block content %} {% endblock %} -
等待审核通过。如果失败,可再次申请。
添加萌萌哒
-
安装插件
npm install --save hexo-helper-live2d -
复制你喜欢的模型名字:
Epsilon2.1
Gantzert_Felixander
haru
miku
ni-j
nico
nietzche
nipsilon
nito
shizuku
tsumiki
wanko
z16
hibiki
koharu
haruto
Unitychan
tororo
hijiki
-
将以下代码添加到主题配置文件
_config.yml,修改<你喜欢的模型名字>:live2d: enable: true scriptFrom: local pluginRootPath: live2dw/ pluginJsPath: lib/ pluginModelPath: assets/ tagMode: false log: false model: use: live2d-widget-model-<你喜欢的模型名字> display: position: right width: 150 height: 300 mobile: show: true -
建配置文件
4.1. 在站点目录下建文件夹
live2d_models,4.2. 再在
live2d_models下建文件夹<你喜欢的模型名字>,4.3. 再在
<你喜欢的模型名字>下建json文件:<你喜欢的模型名字>.model.json -
安装模型。在命令行(即Git Bash)运行以下命令即可:
npm install --save live2d-widget-model-<你喜欢的模型名字>
-
在命令行(即Git Bash)运行以下命令, 在
http://127.0.0.1:4000/查看测试结果:hexo clean && hexo g && hexo s
Hexo插件配置
以下插件(评论系统、数据统计与分析、内容分享服务、搜索服务)各选一个即可。
评论系统
| 推荐指数 | 优点 | 缺点 | |
|---|---|---|---|
| Valine | 4 | 每天30000条评论,10GB的储存 | 作者评论无标识 |
| 来必力/livere | 4 | 多种账号登录 | 评论无法导出 |
| 畅言 | 3 | 美观 | 必须备案域名 |
| gitment | 3 | 简洁 | 只能登陆github评论 |
| Disqus | 1 | 需要翻*墙 |
Valine
1.1. 获取APP ID 和 APP Key
请先登录或注册 LeanCloud, 进入控制台后点击左下角创建应用,
进入刚刚创建的应用,选择左下角的设置>应用Key,然后就能看到你的APP ID和APP Key了。
1.2. 填写APP ID 和 APP Key到主题配置文件_config.yml
1.3. 运行hexo g&&hexo d推送到博客。
来必力/livere
2.1. 登陆 来必力 获取你的 LiveRe UID。
2.2. 填写LiveRe UID到主题配置文件_config.yml
畅言
3.1.获取APP ID 和 APP Key
请先登录或注册 畅言, 点击“立即免费获取畅言”,
新建站点,点击管理,点击评论插件>评论管理,
点击后台总览,然后就能看到你的APP ID和APP Key了。
3.2. 填写APP ID 和 APP Key到主题配置文件_config.yml
3.3. 运行hexo g&&hexo d推送到博客。
gitment
4.1. 安装插件:
npm i --save gitment
4.2. 申请应用
在New OAuth App为你的博客应用一个密钥:
Application name:随便写
Homepage URL:这个也可以随意写,就写你的博客地址就行
Application description:描述,也可以随意写
Authorization callback URL:这个必须写你的博客地址
4.3. 配置
编辑主题配置文件themes/*/_config.yml:
# Gitment
# Introduction: https://imsun.net/posts/gitment-introduction/
gitment:
enable: true
mint: true # RECOMMEND, A mint on Gitment, to support count, language and proxy_gateway
count: true # Show comments count in post meta area
lazy: false # Comments lazy loading with a button
cleanly: false # Hide 'Powered by ...' on footer, and more
language: # Force language, or auto switch by theme
github_user: {you github user id}
github_repo: 公开的git仓库,评论会作为那个项目的issue
client_id: {刚才申请的ClientID}
client_secret: {刚才申请的Client Secret}
proxy_gateway: # Address of api proxy, See: https://github.com/aimingoo/intersect
redirect_protocol: # Protocol of redirect_uri with force_redirect_pro
Disqus
编辑 主题配置文件themes/*/_config.yml, 将 disqus 下的 enable 设定为 true,同时提供您的 shortname。count 用于指定是否显示评论数量。
disqus:
enable: false
shortname:
count: true
数据统计与分析
| 推荐指数 | 优点 | 缺点 | |
|---|---|---|---|
| 不蒜子 | 4 | 可直接将访问次数显示在您在网页上(也可不显示) | 只计数 |
| 百度统计 | 3 | 收录慢 |
不蒜子
编辑 主题配置文件 themes/*/_config.yml中的busuanzi_count的配置项即可。
-
当
enable: true时,代表开启全局开关。 -
若
site_uv(本站访客数)、site_pv(本站访客数)、page_pv(本文总阅读量)的值均为false时,不蒜子仅作记录而不会在页面上显示。
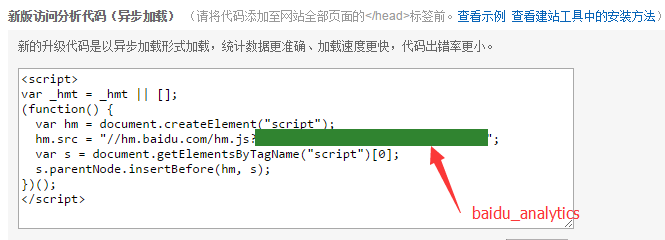
百度统计
- 登录 百度统计,定位到站点的代码获取页面
- 复制统计脚本 id,如图:

- 编辑 主题配置文件
themes/*/_config.yml,修改字段google_analytics,值设置成你的统计脚本 id。
内容分享服务
| 推荐指数 | 优点 | 缺点 | |
|---|---|---|---|
| 百度分享 | 4 | 稳定 | 不太美观 |
| need-more-share2 | 4 | 美观 | 更新不及时(比如微信分享API) |
百度分享
编辑 主题配置文件,添加/修改字段 baidushare,值为 true即可。
# 百度分享服务
baidushare: true
need-more-share2
编辑 主题配置文件,添加/修改字段 needmoreshare2,值为 true即可。
needmoreshare2:
enable: true
搜索服务
| 推荐指数 | 优点 | 缺点 | |
|---|---|---|---|
| Local Search | 4 | 配置方便 | |
| Swiftype | 2 | 需注册 | |
| Algolia | 2 | 需注册 |
Local Search
添加百度/谷歌/本地 自定义站点内容搜索
-
安装
hexo-generator-searchdb,在站点的根目录下执行以下命令:$ npm install hexo-generator-searchdb --save -
编辑 站点配置文件,新增以下内容到任意位置:
search: path: search.xml field: post format: html limit: 10000 -
编辑 主题配置文件,启用本地搜索功能:
# Local search local_search: enable: true
错误分析
如果你使用Hexo遇到同样的问题,这里有一些常见问题的解决方案。
YAML Parsing Error
JS-YAML: incomplete explicit mapping pair; a key node is missed at line 18, column 29:
last_updated: Last updated: %s
- 参数中包含冒号,请用加引号,如
Last updated: %s
JS-YAML: bad indentation of a mapping entry at line 18, column 31:
last_updated:"Last updated: %s"
- 字段后面的冒号必须为英文冒号,如:last_updated:
- 字段冒号后面必须跟一个空格,如:last_updated: “Last updated: %s”
EMFILE Error
Error: EMFILE, too many open files
生成大量的文件时,可能遇到EMFILE错误。
可以运行以下命令来增加允许同步I / O操作的数量。
$ ulimit -n 10000
Process Out of Memory
当hexo g时,遇到以下错误:
FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - process out of memory
如下,更改hexo-cli文件的第一行,来增大nodejs堆内存.该bug已在新版本修复。
#!/usr/bin/env node --max_old_space_size=8192
Git Deployment Problems
- RPC failed
error: RPC failed; result=22, HTTP code = 403
fatal: 'username.github.io' does not appear to be a git repository
确保你有你的电脑上设置git正确或尝试使用HTTPS存储库URL。
- Error: ENOENT: no such file or directory
这个需要有一定的git的知识,因为可能是由于写错了标签,类别,或文件名,导致本地和github冲突了,Git不能自动合并这一变化所以它打破了自动分支。
解决办法:
- 检查文章的标签和类别,确保本地和github上是相同的。
- 合并分支(Commit)。
- 清除,重构。在站点目录下,命令行(即Git Bash)运行
hexo clean和hexo g - 手动将站点目录下的
public文件夹复制到您的桌面 - 从你的master分支切换到部署在本地分支。
- 从桌面复制
public文件夹到本地分支。 - 合并分支到github(Commit)。
- 切回master分支。
Server Problems
Error: listen EADDRINUSE
你可能使用相同的端口,同时开启了两个Hexo服务器。如果需要同时开启,可以尝试修改端口设置:
$ hexo server -p 5000
Plugin Installation Problems
npm ERR! node-waf configure build
这个错误可能发生在试图安装一个用Cc++或另一个javascript语言编写的插件。确保您已经安装了正确的编译器在您的计算机上。
Error with DTrace (Mac OS X)
{ [Error: Cannot find module './build/Release/DTraceProviderBindings'] code: 'MODULE_NOT_FOUND' }
{ [Error: Cannot find module './build/default/DTraceProviderBindings'] code: 'MODULE_NOT_FOUND' }
{ [Error: Cannot find module './build/Debug/DTraceProviderBindings'] code: 'MODULE_NOT_FOUND' }
DTrace安装可能有问题,重装:
$ npm install hexo --no-optional
详见 #1326
Iterate Data Model on Jade or Swig
Hexo使用仓库的数据模型。这不是一个数组,所以你可能需要将对象转换为iterable。
{% for post in site.posts.toArray() %}
{% endfor %}
Data Not Updated
一些数据不能更新或新生成的文件的最后一个版本完全相同。清理缓存,再试一次:
$ hexo clean
No command is executed
那个不能使用除help、init和version以外的命令行(即Git Bash)时, 有可能时站点目录下的 package.json文件,缺少hexo ,如下:
{
"hexo": {
"version": "3.2.2"
}
}
Escape Contents
Hexo使用Nunjucks渲染的页面. { { } }或{ % % }将解析和可能会引起麻烦, 如果要在博文中出现,必须使用三引号:
```
{% raw %}
Hello {{ sensitive }}
{% endraw %}
```
ENOSPC Error (Linux)
如果运行命令$ hexo server 返回一个错误:
Error: watch ENOSPC ...
可以通过运行$ npm dedupe或者以下命令行(即Git Bash):
$ echo fs.inotify.max_user_watches=524288 | sudo tee -a /etc/sysctl.conf && sudo sysctl -p
来增加测试时,你可以看见的文件数量。
EMPERM Error (Windows Subsystem for Linux)
如果在Windows Subsystem for Linux,运行命令$ hexo server 返回这个错误:
Error: watch /path/to/hexo/theme/ EMPERM
因为目前在Windows Subsystem for Linux中,有些内容更改时,还不能实时更新到hexo服务器。
所以需要重新编译,再启动服务器:
$ hexo generate
$ hexo server -s
Template render error
有时运行命令$ hexo generate 返回一个错误:
FATAL Something's wrong. Maybe you can find the solution here: http://hexo.io/docs/troubleshooting.html
Template render error: (unknown path)
这意味着有些认不出来单词在你的文件,并且很可能在你的新博文,或者配置文件_config.yml中,比如缩进错误:
错误例子:
plugins:
- hexo-generator-feed
- hexo-generator-sitemap
正确例子:
plugins:
- hexo-generator-feed
- hexo-generator-sitemap
感谢支持
| 昵称 | 支持方式 | 数目 | 备注信息 |
|---|---|---|---|
| null | 微信 | 10 | 持续等更新中。。 |
| 阿胜 | 支付宝 | 2.33 | 啊哈哈有博客了 |
| Peng( ‘◕¸◕’ ). | 支付宝 | 1 | 多谢 |
| 浮游([email protected]) | QQ群红包 | 5 | 真的是,完全小白一个,多亏了博主的文章 |
| ぉ绝伦ゞ独舞 | QQ群红包 | 4 | 到时候有问题 请帮忙 |
| 胡鬧、是一種依賴 | 支付宝 | 5 | 棒棒哒~ |
| null | 微信 | 5 | 多谢,等更 |
| 追 | 支付宝 | 6.66 | 666666 |
微信打赏看不到名字,但是还是很感谢,持续更新中。。。