- JavaScript 的Blob 对象详解
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言引言浩瀚的互联网海洋中,数据的传输与存储扮演着至关重要的角色。如何高效、便捷地处理二进制数据,是前端开发人员面临的永恒挑战。问题在传统的JavaScript中,处理二进制数据是一项繁琐且容易出错的工作。我们需要使用各种各样的API和工具,才能将二进制数据转
- 文本解码器(TextDecoder)详解
爱蹦跶的大A阿
JavaScript保姆级教程前端javascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言随着互联网技术的飞速发展,文本数据的传输和处理变得越来越普遍。在不同的计算机系统之间传输文本数据时,需要将文本编码为字节数组,以便在不同的字符编码环境下正确显示。文本解码器(TextDecoder)是JavaScript中一个重要的API,用于将字节数组解
- JavaScript DOM 变动观察器(Mutation observer)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言DOM变动观察是web开发中的一个重要概念,指的是监视DOM元素的变化。传统的DOM事件可以用于响应某些特定的DOM变动,例如点击、鼠标移入移出等。然而,这些事件无法满足所有场景的需求,例如无法监视DOM元素的添加、删除、修改等操作。MutationObs
- JavaScript资源加载:onload,onerror
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言资源加载是web开发中的一个重要概念,指的是浏览器加载资源(例如图像、脚本、样式表等)的过程。在这个过程中,会发生一系列事件,其中onload和onerror两个事件是重要的里程碑。onload事件发生在资源加载成功之后。此时,资源可以使用了。onerro
- JavaScript 选择范围:SelectionRange
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言文本选择是web开发中的一个常见需求,例如高亮选定文本、复制粘贴文本、实现文本编辑器等。传统的JavaScript方法无法满足所有场景的需求,例如无法获取选定文本的范围、无法操作选定内容等。SelectionRange是浏览器提供的一个API,用于解决文本
- JavaScript的聚焦:focus/blur
爱蹦跶的大A阿
JavaScript保姆级教程前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨正文一、简介focus和blur事件是HTML元素的重要事件,用于检测元素是否获得或失去焦点。二、focus事件当用户将焦点移动到元素上时,会触发focus事件。代码示例三、blur事件当用户将焦点移出元素时,会触发blur事件。代码示例四、事件处理程序可以使
- JavaScript脚本:async,defer
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言JavaScript脚本是web开发中的重要组成部分,用于为网页添加交互性和动态效果。然而,脚本的加载和执行可能会影响网页的性能和用户体验。async和defer是两个用于控制JavaScript脚本加载和执行的属性。它们可以帮助开发者优化网页性能,并提升
- JavaScript表单元素
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言表单作为页面的重要交互组件,JavaScript提供了丰富的表单元素操作方法。学习使用它们,可以让我们实现自定义表单验证、动态改变选择项等实用功能。本文将详细介绍读取和修改输入框、下拉选择框、单选多选框等表单组件的值。相信学完后,大家将能轻松获取、设置表单
- JavaScript滚动事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言滚动是网页交互不可或缺的一部分。监听页面和元素的滚动事件,可以帮助我们实现许多实用的功能。本文将详细介绍页面与元素的滚动事件,如何跟踪滚动距离,以及判断滚动到底部的方法。通过学习,相信大家可以轻松处理各种滚动需求,丰富页面交互体验。✨正文本文介绍页面和元素
- JavaScript鼠标移动事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言鼠标移动是用户界面中非常重要的交互行为。学习区分不同的鼠标移动事件,可以帮助我们更准确地处理鼠标活动,创建出色的用户体验。本文将详细介绍mousemove、mouseover/out以及mouseenter/leave事件之间的区别,并通过示例说明在何种场
- JavaScript指针事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言随着移动设备的普及,触屏交互正在快速增长。指针事件提供了支持触控和鼠标的统一接口,学习它对我们开发跨设备网页非常重要。本文将详细介绍指针事件的种类、属性方法,以及如何区分不同指针等知识。希望通过这个博客,大家可以自由使用指针事件来开发跨平台应用程序。现在就
- JavaScript 弹窗(Popup Windows)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在互联网时代,弹窗是一种常见的交互方式。它可以用于显示重要信息、广告、登录表单等。弹窗的优点:可以吸引用户注意可以提供重要信息可以提高用户参与度弹窗的缺点:可能会影响用户体验可能会被用户屏蔽本章将介绍如何使用JavaScript打开弹窗。我们将学习以下内容
- JavaScript表单:事件和方法提交
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言表单是web开发中不可或缺的一部分,用于收集用户输入的数据。表单提交则是将这些数据发送到服务器进行处理的关键步骤。理解表单提交不仅需要掌握HTML和JavaScript的相关知识,还需要了解表单提交的流程、两种方式、如何阻止表单提交以及如何获取表单数据等。
- JavaScript页面生命周期:DOMContentLoaded,load,beforeunload,unload
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言页面加载是web开发中的一个重要概念,指的是浏览器加载网页的过程。在这个过程中,会发生一系列事件,其中DOMContentLoaded和onload两个事件是重要的里程碑。DOMContentLoaded事件发生在HTML文档解析完成并构建了DOM树之后。
- JavaScript 跨窗口通信(Cross-Window Communication)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在现代Web开发中,跨窗口通信是一种常见需求。它允许在不同的窗口或框架之间传递数据和消息,从而实现各种功能。本章将介绍如何在JavaScript中实现跨窗口通信。我们将学习以下内容:跨窗口通信的常见场景跨窗口通信的不同方法每种方法的优缺点如何选择合适的跨窗
- JavaScript鼠标事件入门
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言鼠标事件是Web开发中最为重要的交互方式之一。本文将带领大家入门常用的鼠标事件,包括点击、移动、悬停等,并通过具体示例介绍如何在JavaScript中使用它们。掌握鼠标事件可以让我们制作更优质的交互界面,为用户提供更流畅的体验。相信通过本文的学习,大家一定
- JavaScript阻止浏览器默认行为
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言浏览器对一些事件具有默认行为,例如点击链接时跳转页面,提交表单时发送请求等。在某些场景下,我们需要阻止这些默认行为的发生并实现自定义逻辑。本文将介绍如何通过JavaScript来阻止默认行为。理解默认行为及如何阻止对我们开发交互式网页非常重要。通过阅读本文
- JavaScript鼠标拖放(Drag and Drop)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言拖放是现代界面不可或缺的交互方式之一。本文将介绍如何用JavaScript来实现元素的拖放功能。我们首先需要准备拖放事件,之后跟踪拖动过程中鼠标位置,计算元素的新坐标。我们也可以实现拖放目标,在元素ENTER和LEAVE时做出响应。最后,可以在放置时传递数
- JavaScript键盘事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言键盘事件可以帮助我们响应用户的按键输入,是实现网页交互的重要方式之一。本文将详细介绍键盘事件的种类、属性和在JavaScript中的使用方式。相信学习后,大家不仅可以处理各种键盘活动,还可以创造键盘热键、键盘游戏等丰富的交互体验。让我们开始学习之旅吧!✨正
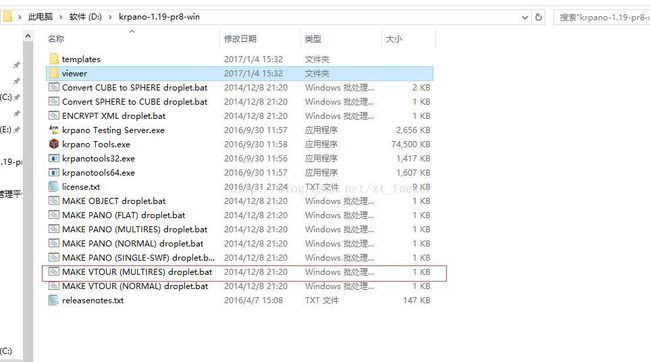
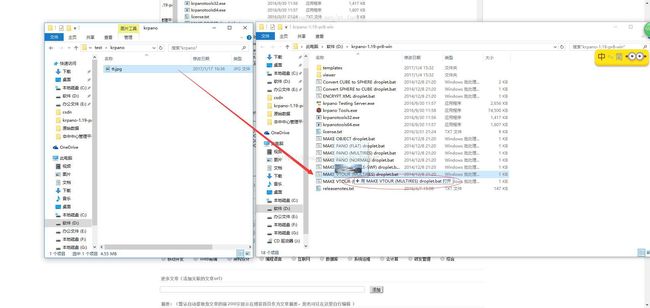
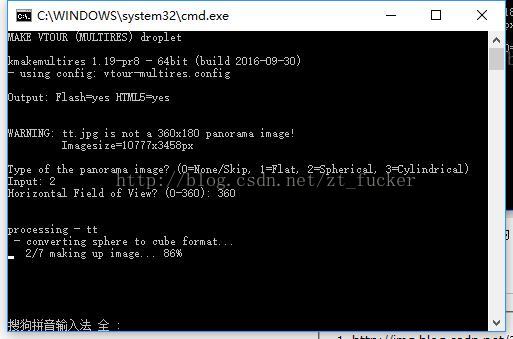
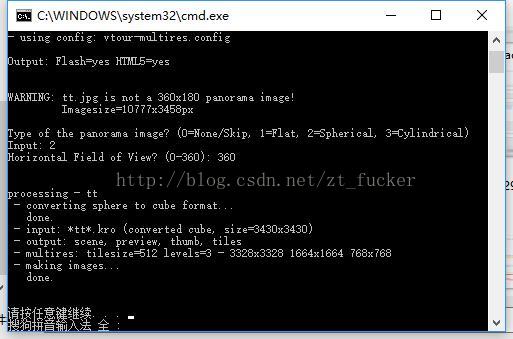
- webVR全景图多种方案实现(pannellum,aframe,Krpano,three,jquery-vrview)
a12b345c6789
前言有一篇文章我说了H5实现全景图预览,全景视频播放的原理,有需要的小伙伴可以自行去看一下今天我就拿出我的实践干货出来,本人实测实测过需求老板:我需要可以上传全景图片,然后手机网站上都可以360度看全景图需求分析一个上传功能一个全景360度预览功能正文H5上传功能就不说了,或下一篇文章说。H5有几种方式实现呢?第一种方案:three.js(大哥出山吧)作为前端界全景、3D大哥,大哥请开始你的表演官
- JavaScript的dispatchEvent 手动触发事件
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在Web开发中,我们会定义各种事件处理程序,等待浏览器对元素的默认行为触发响应。但是有时我们也需要主动触发事件,这就需要用到dispatchEvent方法。dispatchEvent允许我们以编程方式“触发”事件,调用事件处理程序,模拟DOM的默认行为。掌
- 掌握Promise和async/await编写优雅的异步代码
爱蹦跶的大A阿
JavaScript保姆级教程前端javascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》目录✨前言✨正文一、简介、回调什么是回调函数回调函数示例异步回调小结二、Promise什么是Promise基本用法Promise链Promise对象方法总结三、使用promise进行错误处理reject处理try...catch未处理的rejections总结✨
- JavaScript事件代理(Event Delegation)
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言随着Web应用交互日趋复杂,页面中的元素和事件也越来越多。为每个元素绑定事件监听器,这无疑会消耗大量内存资源。事件代理(EventDelegation)就是解决这个问题的重要技巧。它可以大幅优化事件处理性能,实现简化,是每一位Web开发者都应该掌握的高级技
- JavaScript事件冒泡和捕获
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言事件传播是JavaScript中非常重要的一个概念,它描述了从嵌套元素到祖先元素的事件传播顺序。本文将详细介绍事件传播的两种主要模式:冒泡传播和捕获传播。理解事件传播对编写事件处理函数非常重要,它可以帮助我们控制事件触发的顺序,实现事件代理等技巧。通过本文
- 【开发者说】HarmonyOS实践之应用状态变量共享
爱蹦跶的大A阿
鸿蒙【开发者说】harmonyos华为
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《Krpano中文文档》平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。根据不同的使用场景,ArkTS提供了以下几种应用状态管理的能力:LocalStor
- Krpano生成的vr,如何解密去掉域名的限制
cuiyuchen111
vrkrpano
krpano加密都会有域名的限制,如果换域名的话显示就会出现问题,并且加密的代码不利于我们的学习下面是我的处理过程:1.需要下载一个工具:KRPano插件一键解密大师–KRPano技术解密2.输入vr的网址,然后回车,等着页面加载出来以后右键解密该网站全部的XML/js3.把请求的tour.js换成你解密以后的4.把里面的xml换成你下载下来的5.换成任何的域名项目依然能跑起来注:文件的替换过程需
- JavaScript中的DOM节点
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- JavaScript中的Unicode和字符串内部结构
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- JavaScript中的浏览器环境和规格
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- JavaScript中的DOM导航
爱蹦跶的大A阿
JavaScript保姆级教程javascript开发语言ecmascript前端
个人主页:《爱蹦跶的大A阿》当前正在更新专栏:《VUE》、《JavaScript保姆级教程》、《krpano》、《krpano中文文档》✨前言在我们的日常生活中,JavaScript已经成为了一种无处不在的编程语言。它的应用范围从简单的网页动画,到复杂的前端框架,再到后端的Node.js,甚至还包括物联网设备。然而,JavaScript并非一成不变,它一直在发展,一直在添加新的特性和功能。今天,
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor