微信小程序常见的几种UI组件库
微信小程序UI组件库
在讲组件库之前呢,先带一个属性,用要就是用于复用组件之间相同的方法
Behavior:
- 相当于vue的mixins React中类似于HOC
// my-behavior.js
module.exports = Behavior({
behaviors: [],
properties: {
myBehaviorProperty: {
type: String
}
},
data: {
myBehaviorData: {
}
},
attached: function(){
},
methods: {
myBehaviorMethod: function(){
}
}
})
推荐大家在写相同的方法的时候可以用这个属性来封装组件!
接下来就进入今天正式介绍的内容,UI组件库
在微信小程序开发的过程中,自己不借助UI组件库开发出来的页面,不但要花费更多的时间,页面的美观度上也有一定差距。
所以在这里我给大家推荐几个好看,常用的几个UI组件库(这也是我在百度上搜到的,感觉还不错,就总结过来了)
WeUI
WeUI 是微信官方出品的组件库,它沿用了微信的视觉设计与交互设计,提供了各类原生组件的基础样式,风格简约大方。选用这一套组件库,可以让你的小程序与微信本身保持一致的界面风格。

官方组件库能够满足基础的界面需求,但是,如果你想要更加饱满的视觉,更加活泼的动效,恐怕 WeUI 就满足不了你的需要了。
GitHub 地址:https://github.com/Tencent/weui
ColorUI 组件库
ColorUI 是由文晓港发布的高颜值组件库,侧重于视觉交互。比起 WeUI 的低调克制,ColorUI 色彩鲜亮,样式繁多。除了拥有非常丰富的原生组件的自定义样式,它还提供一些常见的页面元素,比如时间轴、步骤条、聊天页、模态窗口等等。
ColorUI 给大家提供了高度自定义的组件,一些比较麻烦的样式,开发者只需调用其组件就能得以实现。不过,ColorUI 也不是万能的,比如,它尚未涉及购物类小程序所需的组件。
GitHub 地址:https://github.com/weilanwl/ColorUI
Vant 组件库演示
Vant 是由有赞发布的,轻量的小程序 UI 组件库。如果你想制作一款电商、餐饮、外卖平台、票务预订等购物类小程序,选用 Vant 是较为合适的。为什么这么说呢?
首先,我们来看「业务组件」这一块。可以看到,「商品卡片」与「提交订单栏」两个组件可以构成一个基本的「购物车」页面;而「商品卡片」与「商品导航」二者又可以组成一个简单的商店页面。
对开发者非常友好,文档可以说是事无巨细了,而且在文档右侧,还可以预览样式哦。
开发文档:https://youzan.github.io/vant-weapp/#/intro
GitHub 地址:https://github.com/youzan/vant-weapp
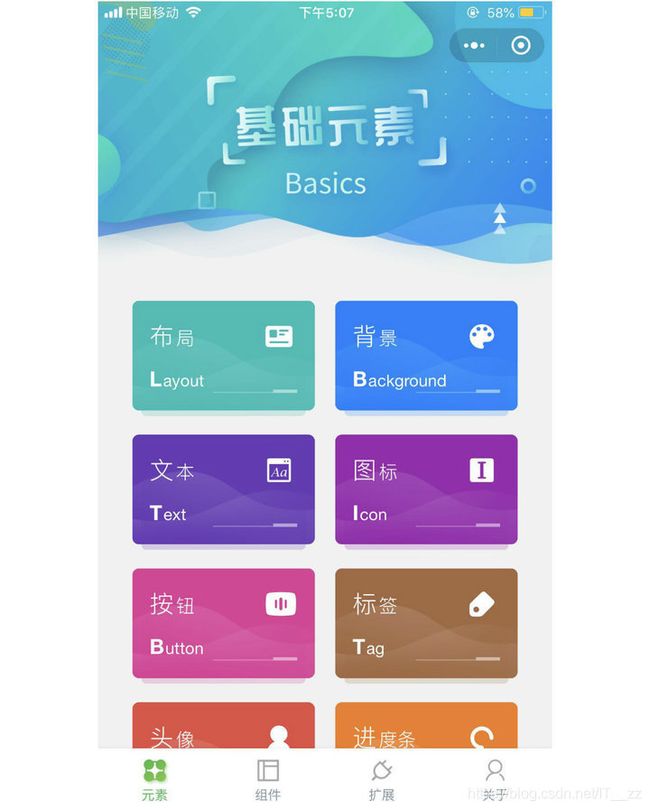
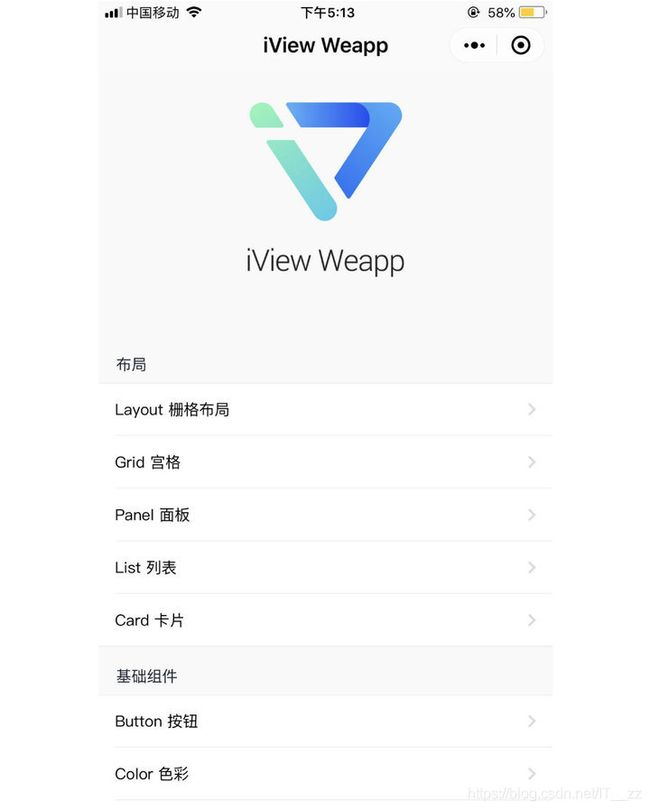
iViewUI
iViewUI 是由 TalkingData 发布的组件库。作为一款好用的组件库,布局、面板、列表、表单、顶部导航栏、底部导航栏等组件当然必不可少,那么 iViewUI 除了具备这些标配的组件,还有哪些亮点呢?
iViewUI 同样有详细的文档,但是不支持网页预览,只能打开小程序预览。
开发文档:https://weapp.iviewui.com/docs/guide/start
GitHub 地址:https://github.com/TalkingData/iview-weapp
引入组件的方法
- 小程序如何引入第三方ui框架(通常也是基于npm)
第一步:初始化package.json npm init -y
第二步:安装需要的小程序ui框架或第三方包 npm install weui-miniprogram
第三步:配置小程序支持npm
打开开发者工具--详情--本地设置--勾选【使用npm模块】 打开开发者工具--工具--构造npm
第四步:在app.wxss中引入第三方的ui框架样式 第五步:在要引入的页面中添加相关组件并在页面上直接使用 xxx.json中引入第三方组件路径!
上面呢就是写了一些引入组件的方法,具体的方法,还是要参照每个组件的文档,来实现引入!
举个例子吧:
- //vant ui使用
vant ui(基于微信小程序)https://youzan.github.io/vant-weapp/#/intro
第一步:初始化package.json npm init -y
第二步:安装需要的小程序ui框架或第三方包 npm i @vant/weapp -S --production
第三步:配置小程序支持npm
打开开发者工具--详情--本地设置--勾选【使用npm模块】 打开开发者工具--工具--构造npm
第四步:在要引入的页面中添加相关组件并在页面上直接使用 xxx.json中引入第三方组件路径
注:具体使用方法包括相关属性事件参考api
好了,今天的分享就到这里了,对我是一种总结,也希望能帮助到大家!