- c/c++导出lua绑定
ajt1472580369
luac/c++python
【转载】https://note.youdao.com/share/?id=0f4132271151c4b62f9afb712e8304d9&type=note#/1、在纯C环境下,把C函数注册进Lua环境,理解Lua和C之间可以互相调用的本质2、在cocos2d-x项目里,把纯C函数注册进Lua环境,理解cocos2d-x是怎样创建Lua环境的、以及怎样得到这个环境并继续自定义它3、了解为什么要
- [源码和文档分享]基于VS2012和Cocos2d-x实现的StickToLast益智小游戏
ggdd5151
第1章问题陈述1.1项目背景手机用户在休闲时倾向于玩一些类似于FlappyBird、2048等游戏,这类游戏用户界面简单,游戏模式单一,单手即可操作,随着游戏地进行,游戏的难度会增加。随着手机用户地爆发式增长,这类游戏的需求量愈发庞大。StickToLast是一款益智类游戏。主角陷于宇宙漩涡之中,被吸入中央的黑洞或者逃离该区域都无法被即将来到的救援部队拯救,只能停留在这一区域,躲避宇宙陨石,坚持的
- 【Cocos2d-x】开发基础-第一个Cocos2d-x游戏
weixin_34239169
游戏python移动开发
本篇博客讲解:1.第一个Cocos2d-x游戏第一个Cocos2d-x游戏创建工程cocos工具:就是这个,看图命令工具cocos实现,cocos工具其实是cocos2d团队自己开发的。是使用Python脚本编写的,cocos工具的运行需要安装Python环境(还会用到ant,eclipse等工具哦,后面介绍)Python下载地址https://www.python.org/需要注意的是它目前有P
- cocos2d-x 4.0 安装教程(Windows + VS) + cocosui入门知识储备
Gosick_Geass_Gate
编程语言cocos2d
(一)前期准备Windows10操作系统VS2019或VS2017Python2.7.18:记得勾选将python添加到环境变量的复选框,不然自己手动添加也行。CMake3.19.0:记得勾选将cmake添加到环境变量的复选框,不然自己手动添加也行。cocos2d-x4.0:手动将cocos2d-x-4.0\tools\cocos2d-console\bin目录添加到环境变量。以上全都下载最新版本
- 使用cocos2d-x的console实现远程调试
CHEN_玦儿
Cocos2d-x
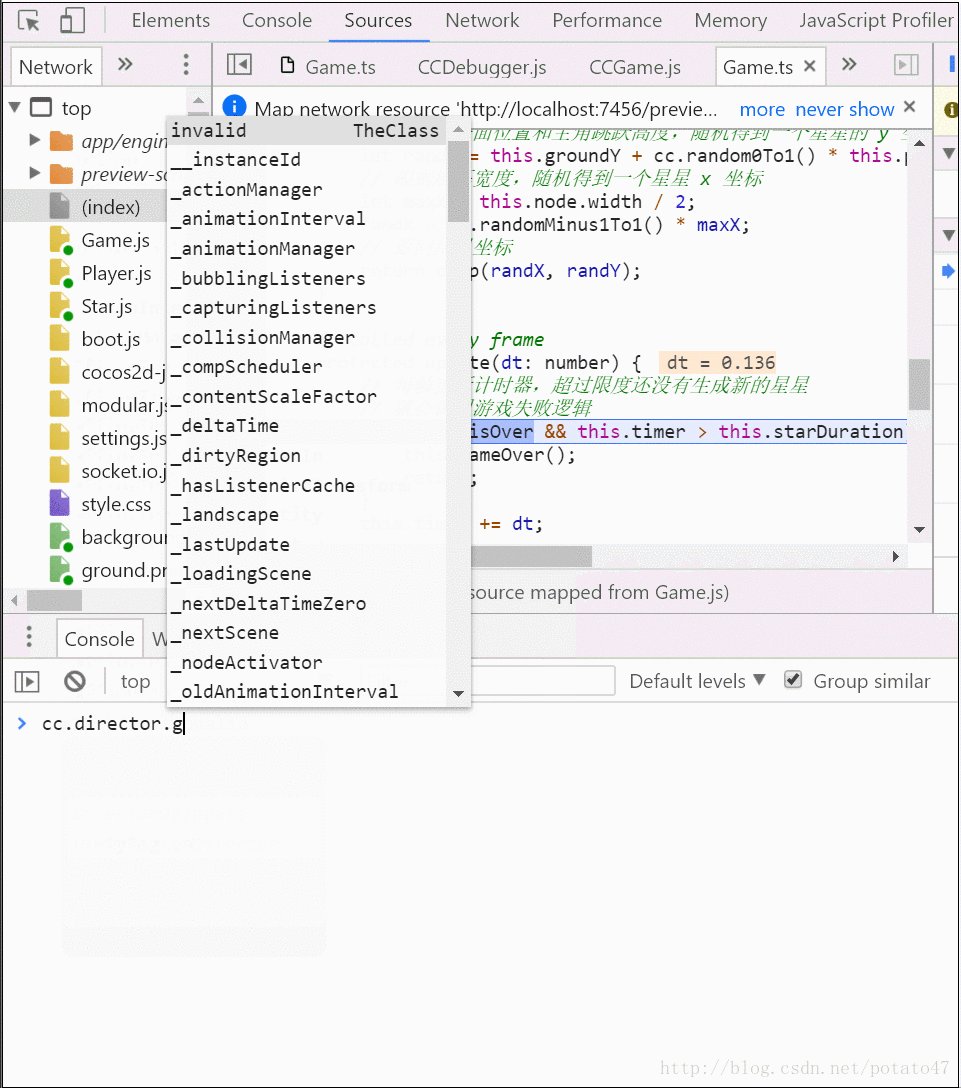
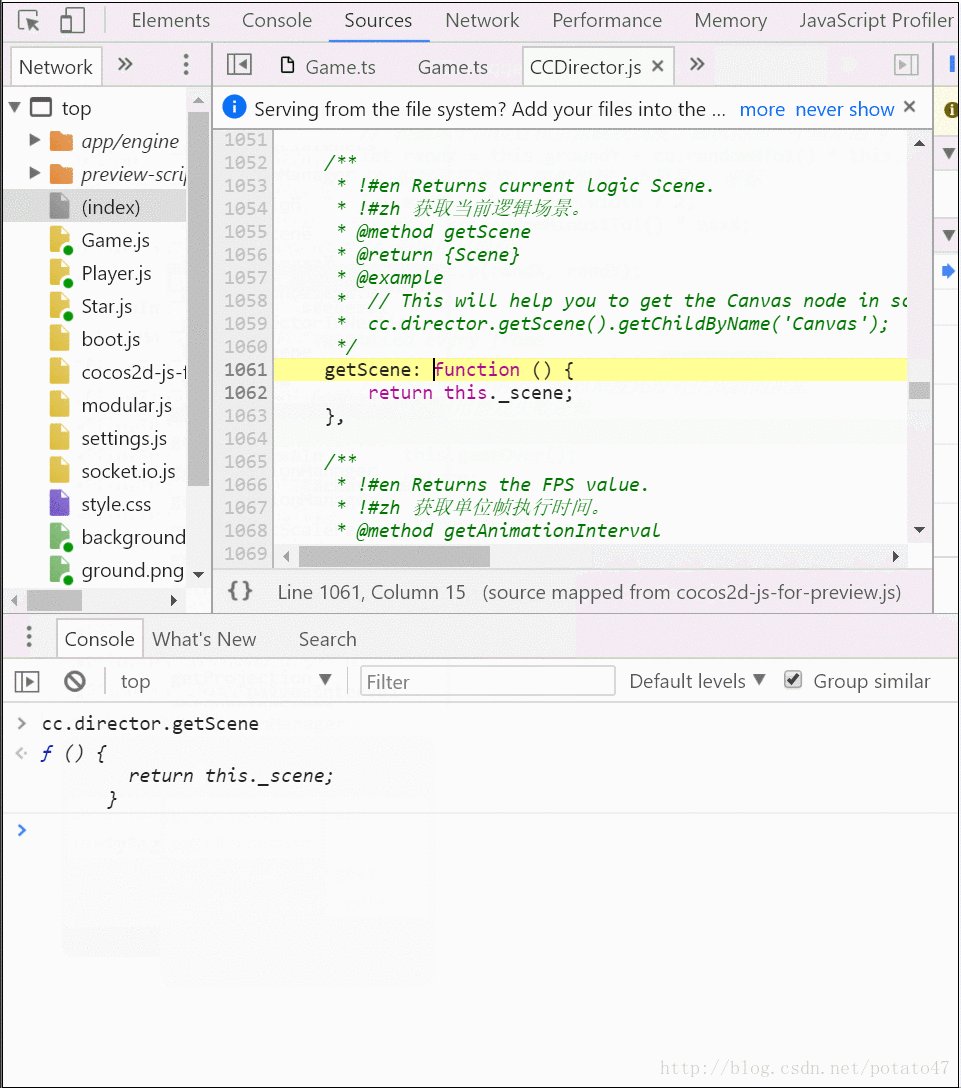
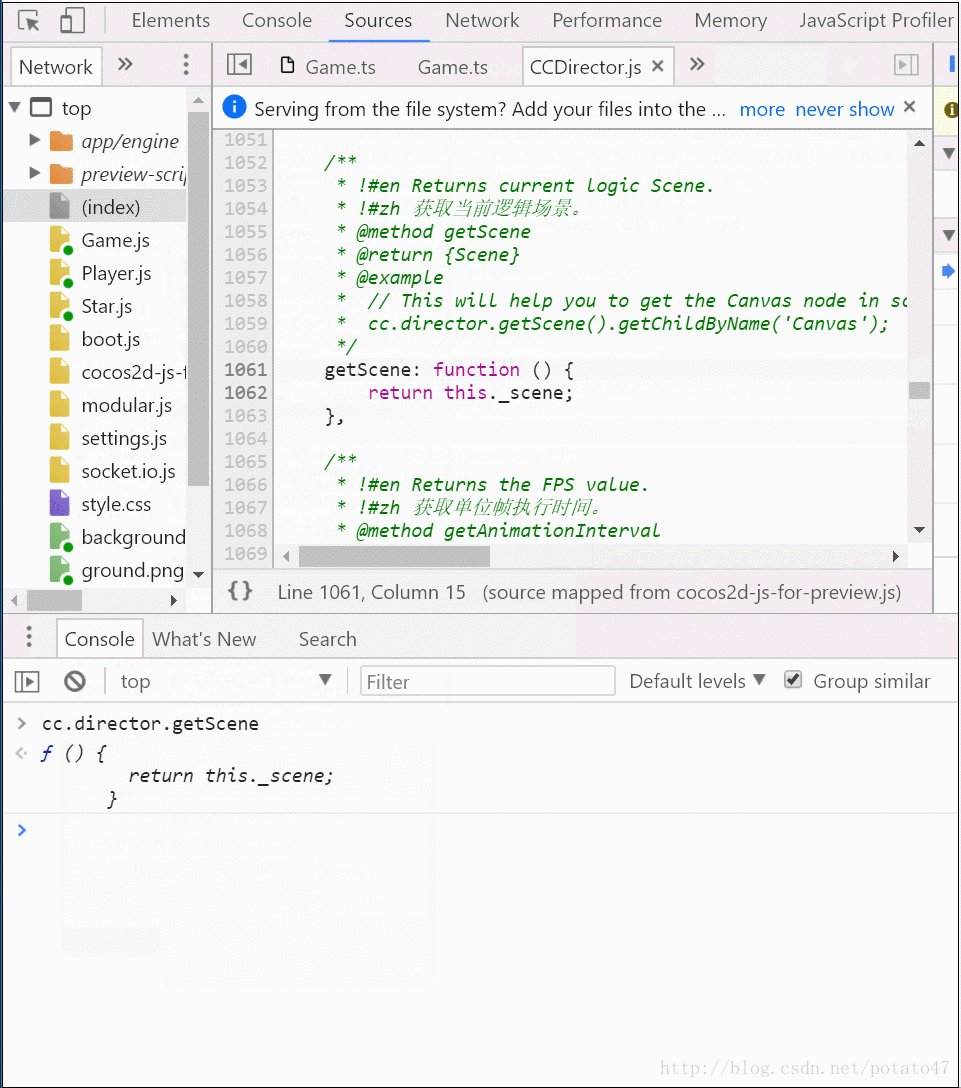
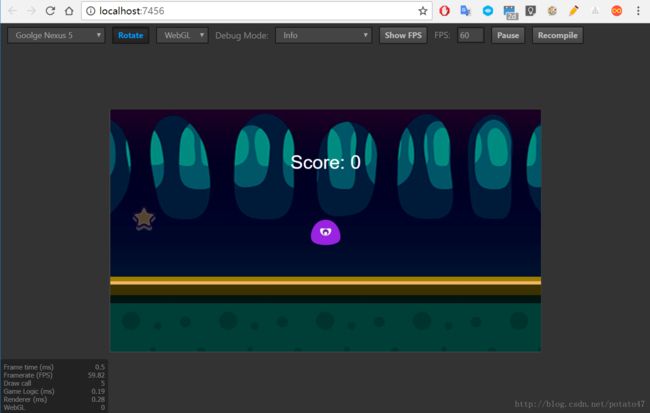
使用Lua开发有一个很爽的地方就是可以从控制台实时输入Lua指令来进行调试,但是之前该方法仅在windows下有效,之前也介绍过,见这里。研究了下发现cocos2d-x是有一个console类来支持远程调试的,哈哈,从此真机调试也可以很方便了。这里先介绍下console的关键API先:listenOnTCP(number)这里参数是监听的端口号addCommand(tb,funciton)这里第一
- 使用cocos2d-console初始化一个项目
sun_weitao
cocos2d游戏引擎
先下载好cocos2d-x的源码包地址https://www.cocos.com/cocos2dx-download这里使用的版本是自己的电脑要先装好python27用python安装cocos2d-console看到项目中有个setup.py的一个文件pythonsetup.py用上面的命令执行一下。如果执行正常的话回出现上面的图然后source一下source/Users/sun-weitao
- 【玩转cocos2d-x之三十六】Flappy Bird大集结
偶尔e网事
cocos2d-xcocos2d-xFlappyBird各版本
前几天看到cocos2d-x官网论坛让各种姿势的flappybird霸占了,矮油真受不鸟,你们够啦!!!今天准备用一个贴来秒杀你们。准备好了么。。。放图镇楼:1.C++版先来个传统版,@OiteBoys童鞋很有爱,将flappybird用cocos2d-xv3.0写了一遍,同时加入了新的3.0物理系统。在这一系列教程中flappybird被大卸八块,剥骨抽筋(好残忍。。。),每一个模块精彩的图文代
- Cocos Creator实现windows窗口全屏
wudics
creaor游戏全屏cocoscreator
发布CocosCreator来发布全屏的windows游戏客户端,默认是窗口模式的。要实现全屏需要改动CocosCreator提供的desktop端构建源码,要修改的文件为:#通过glfw创建全屏窗口C:\CocosCreator\resources\cocos2d-x\cocos\platform\desktop\CCGLView-desktop.cpp以及#通过传递尺寸参数修改视觉窗口,此文件
- Cocos2d-x windows編譯 出現GWL_WNDPROC、GWL_USERDATA未定义
ALoppd
cocos2dwindows游戏引擎
錯誤復現:D:\Software\cocos2d-x\cocos\ui\UIEditBox\UIEditBoxImpl-win32.cpp(64,70):errorC2065:'GWL_WNDPROC':undeclaredidentifier[D:\Projects\CPP\CMake\cocos\Runner\fakebuild\engine\cocos\core\cocos2d.vcxpro
- 在Windows上搭建Cocos2d-x 3.0开发环境
__Ben__
Cocos2dxcocos2d-xwindowsvisualstudio
建议:为了避免安全相关的问题,请以管理员权限执行所有的操作,当运行命令的时候,也要确保之前是以管理员权限打开了命令行窗口.工具准备搭建开发环境需要安装工具包括VisualStudiopython———(本教程以python2.7.3版本为例),下载地址:http://www.python.org/download/releases/2.7.3/。Cocos2d-x———(本教程以cocos2d-x
- windows下开发cocos2dx的环境搭建
ahaitongxue
cocos2d
前面把VisualStudio+Python开发环境配好了,但还没有讲如何在Android中使用创建好的项目,本篇博客介绍如何在win7下进行Android与cocos2d-x的交叉编译,我的电脑是64位,所以下面的配置是基于x86_64下配置的。下载:CygwinCygwin的主要目的是通过重新编译,将POSIX系统(例如Linux、BSD,以及其他Unix系统)上的软件移植到Windows上。
- Visual Studio 和Clion配置Cocos2d-x环境
无相孤君
C/C++日常操作Cocos2d-xvisualstudiococos2didec++游戏引擎c语言
VisualStudio和Clion配置Cocos2d-x环境我就不贴图片的,懒得上传图床。懒。开发环境:系统:Window11编译器:CMake+MSVC开发工具:ClionorVisualStudio请自行配置好,Python2.7,和CmakeCocos2d-x下载首先,我们需要去Github下载(cocos2d-x)的源码,由于源码过于庞大如果clone失败,请自行查找方法。随便找一个目录
- cocos2dx-lua读取json文件
亮亮同学
cocos2d-x技术群新群:117871561c++技术交流群:593010226localstr=cc.FileUtils:getInstance():getStringFromFile("xxxx.json")localok,datatable=pcall(function()returncjson.decode(str)end)iftrue==okandtype(datatable)=="
- 如何制作一个类似Tiny Wings的游戏 Cocos2d-x 2.1.4内含iOS版源代码
杜甲同学
cocos2d-xcocos2d-x
在第一篇《如何使用CCRenderTexture创建动态纹理》基础上,增加创建动态山丘,原文《HowToCreateAGameLikeTinyWingswithCocos2D2.XPart1》,在这里继续以Cocos2d-x进行实现。有关源码、资源等在文章下面给出了地址。步骤如下:1.使用上一篇的工程;2.添加地形类Terrain,派生自CCNode类。文件Terrain.h代码如下:123456
- 如何制作一个简单的游戏 Cocos2d-x 2.1.2
杜甲同学
cocos2d-xcocos2d-x移动开发cocos2d游戏
本文实践自RayWenderlich的文章《HowToMakeASimpleiPhoneGamewithCocos2D2.XTutorial》,文中使用Cocos2D,我在这里使用Cocos2D-x2.1.2进行学习和移植,前者是用Object-C所写,所以移植到Cocos2D-x会有些差异,比如某些函数、某些功能不能跟原文一样直接实现,需另转换方法实现。之前已经对Cocos2D-x的安装以及简单
- Android——Cocosd2d-x手机游戏开发学习思路
霸气的名字
Cocos2d-X游戏开发Cocos2d-xAndroid开发手机游戏android游戏引擎
手机APP应用如雨后春笋般冒了出来,而在众多的APP应用中,游戏占据了半壁江山。它丰富着人们的业余生活,增进了人们之间的沟通交流。也有许多开发的朋友对游戏开发情有独钟,他们不止是享受着有很多的人们去下载的成就感,更多的是享受着自己开发出一款满意游戏的成就感。为此越来越多的开发者们向着游戏应用进军了。可是很多开发者不知道怎么入手游戏开发,不知道游戏开发的路应该怎么走。作为一个仅用Cocos2d-x游
- 在 Cocos Creator 中使用缓动系统(cc.tween)
kzc爱吃梨
缓动系统(cc.tween)介绍CocosCreator在v2.0.9提供了一套新的API——cc.tween。cc.tween能够对对象的任意属性进行缓动,功能类似于cc.Action(动作系统)。但是cc.tween会比cc.Action更加简洁易用,因为cc.tween提供了链式创建的方法,可以对任何对象进行操作,并且可以对对象的任意属性进行缓动。动作系统是从Cocos2d-x迁移到Coco
- 解决Command CodeSign failed with a nonzero exit code
奔五码农
Cocos2d-x项目,报错CodeSign/Users/xxx/Library/Developer/Xcode/DerivedData/xxx-dabhdlnwdwoowjeiqavvwikjihix/Build/Products/Debug-iphonesimulator/xxx.app(intarget'xxx-mobile'fromproject'xxx')cd/Users/xxx/Doc
- cocos2d-x lua 开发环境搭建(让lua具备代码提示等)
WeiQ_
Cocos2d-x
2013年是手游开发井喷的一年,也是手游市场竞争最为激烈的一年,ios市场除了刷榜、刷榜,还是刷榜,而android有点像黑市的感觉,水太深(很多渠道商已经从上游控制了流量的入口)。而cocos2d-x作为国内手游2d游戏中最流行的引擎,也渐渐由c++开发转为lua,究其原因。最主要的是:通过lua写的游戏,可以实现动态更新(你知道苹果每次审核会让人疼蛋差不多一个礼拜或者更久);在很大程度上也避免
- Cocos2d-x Lua中的AssetsManagerEx
JunChow520
Cocos2d-xLua中的热更机制主要是通过AssetsManagerEx来实现的。传统的热更方式传统PC的方式是将差异文件打包成一个压缩包,客户端根据大版本差异,将对应的压缩包下载到本地后解压覆盖。这种做法的好处在于下载一个文件会比较快。缺点在于当客户端版本比较多的时候,升级压缩包会变得很多,进而难以维护。其次是如果压缩包体积过大,解压时间会比较长,而且不容易制作进度条,导致程序感觉被卡住了。
- Sonic云真机直接获取POCO控件实战
ZhouYixun
前言Sonic官网用户交流社区效果展示image.pngimage.pngimage.pngimage.png目前已支持POCO-SDK的所有游戏引擎(Unity3d、Cocos2dx系列、白鹭、UE4),使用前需游戏已接入SDK。v1.4.0-beta更新后就可以使用啦~(预计五一后更新)什么是POCOPoco是一个基于UI控件搜索的跨引擎自动化测试框架。支持主流游戏引擎:Cocos2d-x、U
- Cocos2D-X 3.17.2 安装配置
闲人狸猫
Cocos2d-xCocos2d-x配置AndroidstudioCocos2d-x3.17.2
网上关于cocos2d-x的安装教程有很多,但是都是旧版本的,我找了很多资料都无法创建proj.android-studio。后来发现是新版本的软件对安卓平台进行合并,只有proj.android文件,使用Androidstudio编写。一、安装准备:JDK–->>JavaSEDevelopmentKit8u202Androidstudio-->>android-studio-ide-183.56
- html gui的源码,FairyGUI是一款专业的 UI编辑器
我有多作怪
htmlgui的源码
FairyGUIUI编辑器操作简单,使用习惯与Adobe系列软件保持一致,美术设计师可以轻松上手。FairyGUI是一个跨平台的UI解决方案,它提供了一个可以在Windows和Mac上使用的编辑器和可以在多个游戏引擎中使用的SDK(Unity、Flash、Starling、白鹭、LayaAir等,未来还将支持cocos2d-x、UE4、libgdx等)。借助FairyGUI提供的组件、关联、控制器
- cocos2d-lua游戏解决方案
无脑_码农
cocos2d-lua
cocos2d-lua引擎版本cocos2d-x官方版:https://www.cocos.com/cocos2dxQuick-Cocos2dx-Community:http://www.cocos2d-lua.org/Cocos-lua(重写tolua值得借鉴):https://github.com/zhongfq/cocos-luaUI编辑器FairyGUI:https://www.fairy
- cocos2d-x lua ProgressTimer
蚂蚁呀嘿嘿嘿
cocosxcodeiosandroidcocos2dlua
cocos2d-xluaProgressTimer下载进度条使用functiontest()locallayer=cc.Layer:create()localto1=cc.ProgressTo:create(2,100)localto2=cc.ProgressTo:create(2,100)localpath1="Jms_PetSystem/img/passMailIcon.png"--RADIA
- cocos2d-x lua --递归遍历子节点并且变换颜色
蚂蚁呀嘿嘿嘿
cocoscocos2dlua游戏引擎
--递归遍历子节点并且变换颜色给节点置灰functionGD.util_nodeChangeColor(root,_color)if_color==nilthen_color=cc.c3b(192,192,192)endifnotrootthenreturnendroot:setColor(_color)localchild_list=root:getChildren()for_,nodeinpa
- 【四】CocosCreator-修改引擎源码
0zien0
cocoscreator修改引擎修改引擎源码
看源码的过程中,少不了得修修改改源码,做点实验。果断去找找源码在哪里,然后就可以快乐动手改源码了。CocosCreator引擎源码主要就是js和原生C++两类,分别在引擎目录的resources/engine和resources/cocos2d-x下,如图:这次我们主要分析的是web平台相关的JS代码,主要的源码就在engine/cocos2d里面。PS:cocos2d-x的源码我以前也曾经简单看
- Android 实现 Slots 游戏旋转效果
LMF·
AndroidStudioandroid游戏
文章目录前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity总结前言slots游戏:Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity和Cocos2d-x两个常见的游戏引擎去开发的,下面介绍下Android原生代码实现Slots旋转动画。一、效果展示二、代码
- Cocos2d-x 开发笔记
JunChow520
1.判断操作系统平台类型根据Cocos2d-x源码可以获得所支持的平台类型C++cocos2d\platform\CCPlatformConfig.h#ifndef__CC_PLATFORM_CONFIG_H_#define__CC_PLATFORM_CONFIG_H_/**Configofcocos2d-xprojectpertargetplatform*////////////////////
- 【教程】使用ipagurd打包与混淆Cocos2d-x的Lua脚本
憧憬blog
代码混淆ipaguard加密工具cocos2dlua游戏引擎
文章目录摘要引言正文1.准备工作2.使用ipaguard处理Lua文件3.运行ipagurd进行混淆代码加密具体步骤测试和配置阶段IPA重签名操作步骤4.IPA重签名与发布总结摘要本文将介绍如何使用ipagurd工具对Cocos2d-x中的Lua脚本进行打包与混淆,以及在iOS应用开发中的实际应用。我们将以Cocos2d-x-2.2.1samples中的HelloLua为例,详细展示整个处理流程,
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()



![]()