手动配置:
tomcat服务器下web项目的基本目录结构
|-tomcat根目录
|-webapps
|-WebRoot : web应用的根目录
|-静态资源(html+css+js+image+vedio)
|-WEB-INF : 固定写法。
|-classes: (可选)固定写法。存放class字节码文件
|-lib: (可选)固定写法。存放jar包文件。
|-web.xml
什么事servlet?用java语言来编写动态资源的开发技术,一个继承至HttpServlet类的普通类。
手写一个MyServlet类,并继承至HttpServlet(记得导入servlet-api.jar包,在 tomcat根目录/lib/servlet-api.jar),重写其doGet方法(该方法当浏览器发起get请求访问该文件时调用)
1 public class MyServlet extends HttpServlet {
2 @Override
3 protected void doGet(HttpServletRequest req, HttpServletResponse resp)
4 throws ServletException, IOException {
5 resp.getWriter().write("Hollo servlet");
6 }
7 }
手动在webapps新建一个文件夹作为一个web项目文件夹,例如MyServlet
目录结构如下
|-tomcat根目录
|-webapps
|-MyServlet
|-WEB-INF 。
|-classes
|-lib
|-web.xml
将编译好的class文件放置于上面目录结构中classes文件中(如果文件在某个包下,应将整个包拷贝到classes文件夹中)
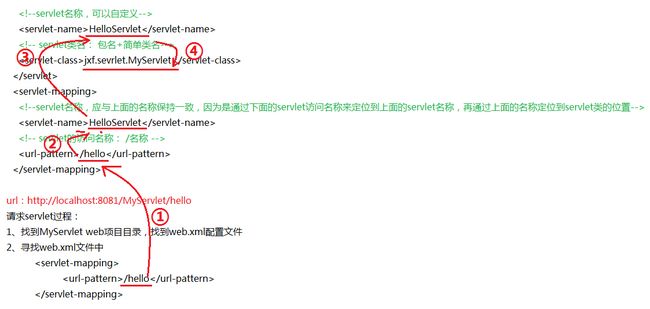
接下来就是配置web.xml
MyServlet
jxf.sevrlet.MyServlet
MyServlet
/hello
当上面都准备好了以后,在浏览器地址栏中输入http://localhost:8081/MyServlet/hello(我的端口是8081),就可以访问到写好的servlet了。
请求过程分析:如下图所示:
用MyEclipse部署web项目实现上面的过程:
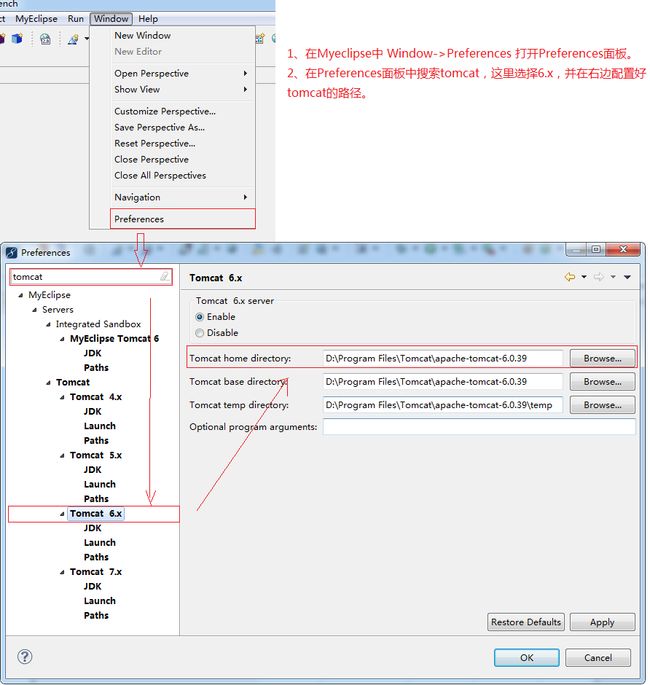
1、部署项目前的准备工作,配置好tomcat
2、tomcat配置成功后如下图
3、新建一个web项目,取名为MyServlet
4、项目目录结构,可以看到与我们上面手动创建的目录结构是一致的
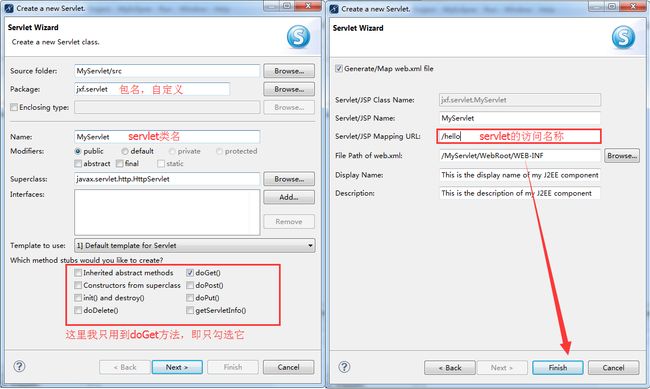
5、在src中新建一个servlet
打开web.xml文件,可以看见MyEclipse自动生成的内容为:(不带下划线部分与上面手动编写的内容是一致的)
1 xml version="1.0" encoding="UTF-8"?>
2 <web-app version="2.5"
3 xmlns="http://java.sun.com/xml/ns/javaee"
4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
7 <display-name>display-name>
8 <servlet>
9 <description>This is the description of my J2EE componentdescription>
10 <display-name>This is the display name of my J2EE componentdisplay-name>
11 <servlet-name>MyServletservlet-name>
12 <servlet-class>jxf.servlet.MyServletservlet-class>
13 servlet>
14
15 <servlet-mapping>
16 <servlet-name>MyServletservlet-name>
17 <url-pattern>/hellourl-pattern>
18 servlet-mapping>
19 <welcome-file-list>
20 <welcome-file>index.jspwelcome-file>
21 welcome-file-list>
22 web-app>
6、最后点击部署按钮,将项目部署到tomcat中。如下图
7、重启tomcat,浏览器地址栏输入http://localhost:8081/MyServlet/hello,完成。