- CSS学习笔记10——元素的显示与隐藏&&布局技巧之margin,三角形
green_pine_
CSScss学习笔记前端html
元素的显示与隐藏类似广告display显示隐藏visibility显示隐藏overflow溢出显示隐藏display属性display:none;隐藏对象display:block;除了转换为块级元素外,还有显示元素的意思display隐藏元素后,不再占有原来位置visibility可见性visibility:visible;元素可视visibility:hidden;元素隐藏visibility
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- html与css学习笔记(2)
陈王卜
学习笔记
一、CSS引入方式具体有3种引入方式,语法如下表格所示:引入方式语法内联样式在HTML标签中使用style属性,例如:这是一个红色的div内部样式表在HTML文件的标签内使用标签,例如:div{color:red;}外部样式表使用标签在HTML文件的标签内引入外部CSS文件,例如:对于上述3种引入方式,企业开发的使用情况如下:1.内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。2.内部
- CSS学习16--CSS高级技巧:用户界面样式、精灵技术、字体图标、滑动门
乌鸦不像写字台
css学习css学习前端
CSS高级技巧一、用户界面样式1.鼠标样式cursor2.轮廓outline3.防止拖拽文本域resize4.vertical-align垂直对齐5.去除图片底侧空白缝隙6.溢出文字隐藏二、精灵技术sprite1.精灵技术产生背景2.精灵技术的本质3.精灵技术的使用4.制作精灵图三、字体图标1.字体图标优点2.字体图标使用流程3.追加新图标四、滑动门1.滑动门的背景2.核心技术3.技术实现一、用户
- CSS学习18--伸缩布局
乌鸦不像写字台
css学习css学习前端
伸缩布局一、伸缩布局二、属性设置一、伸缩布局给父级display:flex;给孩子flex:1;自由变动section{width:1000px;height:200px;border:1pxsolidpink;margin:100pxauto;/*父级盒子添加f1ex*/dispLay:flex;/*伸缩布局模式*/}sectiondiv{height:100%;/*flex:1子盒子添加份数*
- CSS学习14[重点]--定位、边偏移、定位模式
乌鸦不像写字台
css学习css学习前端
定位前言一、定位二、定位模式1.静态定位static2.相对定位relative3.绝对定位absolute4.子绝父相5.绝对定位的盒子水平居中6.固定定位(fixed)7.叠放次序(z)三、四种定位总结四、定位模式转换前言为什么学习定位?应用场景:图片上移动的物体、突出的部分、导航栏…一、定位边偏移top:100px;bottom:;left:;right:;定位模式选择器{position:
- CSS学习1
乌鸦不像写字台
css学习css学习前端
CSS前言一、类选择器二、id选择器三、通配符选择器四、伪类选择器1.链接伪类选择器2.结构(位置)伪类选择器3.目标伪类选择器前言CSS:层叠样式表样式规则:选择器{属性:值;属性:值;}一、类选择器类选择器:“.名字{属性:值}”多类名选择器:html选择器中的class可以放多个值,多个类名没有先后顺序。空格隔开即可。注意:名字最好用英文字字母表示,可以加-类选择器.c-red{color:
- CSS学习6
乌鸦不像写字台
css学习css学习前端
CSS背景一、背景颜色和图片二、背景位置三、背景附着四、背景简写五、背景透明六、背景缩放七、多背景八、凹凸文字九、导航栏例子一、背景颜色和图片background-color:pink;背景颜色backgroundoimage:url(##.jpg);背景图片background-repeat:平铺repeat-x横向平铺,repeat-y纵向平铺;平铺不到的地方显示背景颜色。div{width:
- CSS学习7
乌鸦不像写字台
css学习css学习前端
三大特性前言一、层叠性二、继承性三、优先级前言CSS三大特性:层叠性,继承性,优先级。一、层叠性层叠性:多个样式的叠加。如果样式冲突,遵循就近原则,哪个离结构近执行哪个。如果样式不冲突,不会重叠。div{color:pink;font-size:12px;}div{color:blue;}二、继承性继承性,子标签继承父标签的样式。子承父业。可以继承的有:text-,font-,line-开头的元素
- CSS学习5
乌鸦不像写字台
css学习css
复合选择器前言一、交集选择器二、并集选择器三、后代选择器四、子元素选择器五、属性选择器六、伪元素选择器(css3)前言复合选择器是由两个或多个基础选择器组成的。一、交集选择器由两个选择器构成,第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格。使用较少,不建议。.red{color:red;}p.red{font-size:12px;}12234二、并集选择器如果样式完全相同或
- CSS学习4[重点]
乌鸦不像写字台
css学习css学习前端
标签显示模式一、块级元素(block-level)二、行内元素(inline-level)三、行内块标签(inline-block)四、显示模式转换一、块级元素(block-level)每一个块元素通常会独自占据一行或多行,可以对其设置高度、宽度、对齐等属性。常用的块级元素:div,p,h1,ul,ol特点:从新行开始有宽度、行高宽度默认页面100%可以容纳内联元素和其他元素。二、行内元素(inl
- CSS学习
无柳丶先生
css前端
CSS全称CascadingStyleSheets一种样式表语言,为html标签修饰定义外观,分工不同CSS与HTML关系html是网页的内容css是网页的样式(结构)行内样式表只能对所在标签进行修饰,优先级最高,相对用的少微博内嵌样式表平常练习用的多,写在style标签内.p1{ color:aqua; font-size:25px; font-family:宋体;
- 第一天css学习
59eeccf98e38
css层叠样式表或级联样式表设置文本样式的内容图片的外形版面的布局选择器{css属性值}font-size字体大小像素值如font-size:12px;基础选择器标签选择器类选择器id选择器类选择器.类名class=“类名”color文字颜色background-color背景颜色font-size字体大小多类名class=“值值”id选择器#one唯一元素设置通配符选择器*选定所有标签font-
- CSS学习心得
阿譹
cssweb
CSS一、CSS简介二、CSS语法1.id选择器2.class选择器三、CSS的应用1、外部样式表2、内部样式表3、内联样式四、颜色、尺寸、对齐五、CSS文档分析1、盒子模型2、边框与边距3、定位4、溢出overflow5、浮动float6、不透明度7、组合选择器总结一、CSS简介CSS是级联样式表(CascadingStyleSheets)的缩写。HTML用于撰写页面的内容,而CSS样式定义如何
- CSS学习(三)
学习不止,掉发不停
CSS3css学习前端
目录:1.CSS引入方式1.1三种样式表1.2内部样式表(嵌入式引入)1.3行内样式表(内联样式表)1.4外部样式表1.5总结1.CSS引入方式1.1三种样式表1.2内部样式表(嵌入式引入)写到html页面内部,是将所有CSS代码提取出来放在里,方便控制整个页面的元素样式设置。标签理论上可以放在HTML文档的任何地方,但我们一般放在标签中。代码结构清晰,但并没有使结构与样式完全分离。1.3行内样式
- CSS学习15:盒子阴影
远近2021
#CSS学习htmlcss学习园地css
文章目录1、box-shadow属性1、box-shadow属性通过box-shadow属性设置盒子阴影。box-shadow有四个值:第一个值是水平偏移量(水平阴影):即向右的距离,阴影被从原始的框中偏移(如果值为负的话则为左)。第二个值是垂直偏移量(垂直阴影):即阴影从原始盒子中向下偏移的距离(或向上,如果值为负)。第三个值是模糊半径(影子大小):即在阴影中应用的模糊度。第四个值是阴影的基本颜
- 前端HTML5/HTML+CSS3/CSS学习笔记(六)
LHBxiaobin
HTML+CSS学习前端htmlcss
表单的应用认识表单创建表单认识表单注:表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标记定义的。创建表单在HTML5中,标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,中的所有内容都会被提交给服务器。各种表单控件与之间的表单控件是由用户自定义的,action、method为表单标记的常用属性
- css学习:轮播图
比尔盖茨接班人班长
css学习css3
轮播图写法一:定位Document*{padding:0;margin:0;list-style:none;text-decoration:none;}#wrap{width:590px;height:470px;margin:50pxauto;border:10pxredsolid;position:relative;}img{vertical-align:middle;}/*.imgs{}*/
- iOS开发html+css学习之属性选择器
程序大猩猩
/*为所有具有title属性的p元素,设置一个背景颜色为黄色属性选择器-作用:可以根据元素中的属性或属性值来选取指定的元素-语法:[属性名]选取含有指定属性的元素[属性名="属性值"]选取含有指定属性值的元素[属性名^="属性值"]选取以指定内容开头的元素[属性名$="属性值"]选取以指定内容结尾的元素[属性名*="属性值"]选取以包含指定内容的元素//p[title]{background-co
- re:从0开始的CSS学习之路 11. 盒子垂直布局
扶摇|
从0开始的CSS之旅css学习前端
1.盒子的垂直布局的注意若两个“相邻”垂直摆放的盒子,上面盒子的下外边距与下面盒子的上外边距会发生重叠,称为外边距合并若合并后,外边距会选择重叠外边距的较大值若两个盒子具有父子关系,则两个盒子的上外边距会发生重叠,若改变盒子的上外边距,父子盒子都会随之移动位置三种解决办法:1.可以为父元素添加边框2.可以为父元素添加内边距3.为父元素添加overflow:hidden;学习完浮清除动元素的最终解决
- re:从0开始的CSS学习之路 9. 盒子水平布局
扶摇|
从0开始的CSS之旅css学习前端
0.写在前面过年也不能停止学习,一停下就难以为继,实属不应1.盒子的水平宽度当一个盒子出现在另一个盒子的内容区时,该盒子的水平宽度“必须”等于父元素内容区的宽度盒子水平宽度:margin-left+border-left+padding-left+width+padding-right+border-right+margin-right若强行设置盒子的水平宽度不等于父元素内容区的宽度时,这种情况称
- re:从0开始的CSS学习之路 10. 盒子模型的溢出
扶摇|
从0开始的CSS之旅css学习前端
1.盒子模型的溢出父子两个盒子,子盒子的宽度或高度,大于父盒子,则子盒子多余的部分会在父盒子之外进行显示多余的部分,称为“溢出的部分”overflow属性,可以设置父元素如何处理溢出的内容可选值visible不会处理溢出部分(默认值)hidden溢出的内容隐藏scroll为父元素添加滚动条auto会根据需要自动的添加滚动条示例如下:Document.father{width:200px;heigh
- iOS开发html+css学习之元素的层级
程序大猩猩
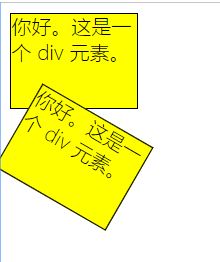
.box1{width:200px;height:200px;background-color:red;position:relative;z-index:2;}.box2{width:200px;height:200px;background-color:yellow;/*开启绝对定位,脱离文档流*/position:absolute;/*设置偏移量*/top:100px;left:100px;
- re:从0开始的CSS学习之路 8. 浏览器默认样式
扶摇|
从0开始的CSS之旅css学习前端
1.默认样式浏览器会有一个默认样式,body标签会有自带一个8px的margin属性。在布局的时候通常不想要浏览器的默认样式,因此可以先清除一下浏览器提供的默认样式示例如下:Browserdefaultstyle.box1{width:200px;height:200px;background-color:#c7decc;}*{margin:0;/*padding:0;*/}注:padding其实
- re:从0开始的CSS学习之路 7. 盒子模型
扶摇|
从0开始的CSS之旅css学习前端
1.盒子模型盒子模型(boxmodel):可以把HTML中所有的元素都理解成盒子,用于装内容的容器目的就是为了将HTML文档中的内容进行归纳整理,方便管理,从而达到布局的效果内容区content边框border内边距padding外边距margin1.内容区content元素中所有的子元素和文本等都在内容区中排列内容区的大小使用width和height属性设置width设置内容区的宽度height
- re:从0开始的CSS学习之路 3. CSS三大特性
扶摇|
从0开始的CSS之旅css学习前端
0.写在前面很多的学习其实并不知道在学什么,学一个新东西学着学着就变成了抄代码,背概念。把看视频学习变成了一个赶进度的任务,到头来只学到了一些皮毛。文章目录0.写在前面1.CSS三大特性——层叠性2.CSS三大特性——优先级3.CSS三大特性——继承性1.CSS三大特性——层叠性层叠性:相同选择器(同等权重)对同一个元素设置样式时不冲突的样式:样式都生效冲突的样式:会根据“就近原则”,书写位置接近
- re:从0开始的CSS学习之路 4. 长度单位
扶摇|
从0开始的CSS之旅css学习前端
1.长度单位像素px:一个像素就是屏幕中一个不可分割的点。我们应用的屏幕实际上是由一个个的像素点构成的。不同显示器的像素点大小也不同,在屏幕尺寸相同的情况下,像素越小,显示效果越清晰。大部分浏览器默认字体大小是16px百分比%:相对于父元素相同样式大小的百分比进行计算优点:当父元素大小发生变化时,子元素的大小也会按比例进行调整相对于字体大小单位em:相对于当前元素字体大小进行计算1em=当前字体大
- re:从0开始的CSS学习之路 5. 颜色单位
扶摇|
从0开始的CSS之旅css学习前端
0.写在前面没想到在CSS里也要再次了解这些颜色单位,感觉回到了大二的数字图像处理,可惜现在已经大四了,感觉并没有学会什么AI的东西1.颜色单位预定义颜色名:HTML和CSS规定了147种颜色名。例如:redyellowgreenblueRGB颜色值rgb(red,green,blue):括号中每个参数代表对应颜色的浓度浓度值是0-255之间的整数,0表示无浓度,255表示最大浓度也可以使用百分比
- re:从0开始的CSS学习之路 6. 字体相关属性
扶摇|
css学习前端
1.字体相关属性font-size字体大小font-family字体的系列(字体簇)可以设置多个字体,每个字体之间以逗号隔开设置多个字体的目的是为了用户尽可能的支持字体网页字体的五大类:serif衬线字体sans-serif非衬线字体monospace等宽字体cursive草书字体fantasy虚幻字体若字体名称中包含空格,则必须使用双引号font-weight字体的粗细可选值:normal正常显
- re:从0开始的CSS学习之路 1. CSS语法规则
扶摇|
从0开始的CSS之旅css学习前端
0.写在前面现在大模型卷的飞起,感觉做页面的活可能以后就不需要人来做了,不知道现在还有没有学前端的必要。。。1.HTML和CSS结合的三种方式在HTML中,我们强调HTML并不关心显示样式,样式是CSS的工作,现在就轮到CSS的学习了。1.行内样式表将样式直接写到HTML标签的style属性中缺点:不易于维护、不可复用,可移植性极差今天天气不错挺风和日丽的可以发现如果想对每个标签都添加相同的样式,
- 设计模式介绍
tntxia
设计模式
设计模式来源于土木工程师 克里斯托弗 亚历山大(http://en.wikipedia.org/wiki/Christopher_Alexander)的早期作品。他经常发表一些作品,内容是总结他在解决设计问题方面的经验,以及这些知识与城市和建筑模式之间有何关联。有一天,亚历山大突然发现,重复使用这些模式可以让某些设计构造取得我们期望的最佳效果。
亚历山大与萨拉-石川佳纯和穆雷 西乐弗斯坦合作
- android高级组件使用(一)
百合不是茶
androidRatingBarSpinner
1、自动完成文本框(AutoCompleteTextView)
AutoCompleteTextView从EditText派生出来,实际上也是一个文本编辑框,但它比普通编辑框多一个功能:当用户输入一个字符后,自动完成文本框会显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项之后,AutoCompleteTextView按用户选择自动填写该文本框。
使用AutoCompleteTex
- [网络与通讯]路由器市场大有潜力可挖掘
comsci
网络
如果国内的电子厂商和计算机设备厂商觉得手机市场已经有点饱和了,那么可以考虑一下交换机和路由器市场的进入问题.....
这方面的技术和知识,目前处在一个开放型的状态,有利于各类小型电子企业进入
&nbs
- 自写简单Redis内存统计shell
商人shang
Linux shell统计Redis内存
#!/bin/bash
address="192.168.150.128:6666,192.168.150.128:6666"
hosts=(${address//,/ })
sfile="staticts.log"
for hostitem in ${hosts[@]}
do
ipport=(${hostitem
- 单例模式(饿汉 vs懒汉)
oloz
单例模式
package 单例模式;
/*
* 应用场景:保证在整个应用之中某个对象的实例只有一个
* 单例模式种的《 懒汉模式》
* */
public class Singleton {
//01 将构造方法私有化,外界就无法用new Singleton()的方式获得实例
private Singleton(){};
//02 申明类得唯一实例
priva
- springMvc json支持
杨白白
json springmvc
1.Spring mvc处理json需要使用jackson的类库,因此需要先引入jackson包
2在spring mvc中解析输入为json格式的数据:使用@RequestBody来设置输入
@RequestMapping("helloJson")
public @ResponseBody
JsonTest helloJson() {
- android播放,掃描添加本地音頻文件
小桔子
最近幾乎沒有什麽事情,繼續鼓搗我的小東西。想在項目中加入一個簡易的音樂播放器功能,就像華為p6桌面上那麼大小的音樂播放器。用過天天動聽或者QQ音樂播放器的人都知道,可已通過本地掃描添加歌曲。不知道他們是怎麼實現的,我覺得應該掃描設備上的所有文件,過濾出音頻文件,每個文件實例化為一個實體,記錄文件名、路徑、歌手、類型、大小等信息。具體算法思想,
- oracle常用命令
aichenglong
oracledba常用命令
1 创建临时表空间
create temporary tablespace user_temp
tempfile 'D:\oracle\oradata\Oracle9i\user_temp.dbf'
size 50m
autoextend on
next 50m maxsize 20480m
extent management local
- 25个Eclipse插件
AILIKES
eclipse插件
提高代码质量的插件1. FindBugsFindBugs可以帮你找到Java代码中的bug,它使用Lesser GNU Public License的自由软件许可。2. CheckstyleCheckstyle插件可以集成到Eclipse IDE中去,能确保Java代码遵循标准代码样式。3. ECLemmaECLemma是一款拥有Eclipse Public License许可的免费工具,它提供了
- Spring MVC拦截器+注解方式实现防止表单重复提交
baalwolf
spring mvc
原理:在新建页面中Session保存token随机码,当保存时验证,通过后删除,当再次点击保存时由于服务器端的Session中已经不存在了,所有无法验证通过。
1.新建注解:
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18
- 《Javascript高级程序设计(第3版)》闭包理解
bijian1013
JavaScript
“闭包是指有权访问另一个函数作用域中的变量的函数。”--《Javascript高级程序设计(第3版)》
看以下代码:
<script type="text/javascript">
function outer() {
var i = 10;
return f
- AngularJS Module类的方法
bijian1013
JavaScriptAngularJSModule
AngularJS中的Module类负责定义应用如何启动,它还可以通过声明的方式定义应用中的各个片段。我们来看看它是如何实现这些功能的。
一.Main方法在哪里
如果你是从Java或者Python编程语言转过来的,那么你可能很想知道AngularJS里面的main方法在哪里?这个把所
- [Maven学习笔记七]Maven插件和目标
bit1129
maven插件
插件(plugin)和目标(goal)
Maven,就其本质而言,是一个插件执行框架,Maven的每个目标的执行逻辑都是由插件来完成的,一个插件可以有1个或者几个目标,比如maven-compiler-plugin插件包含compile和testCompile,即maven-compiler-plugin提供了源代码编译和测试源代码编译的两个目标
使用插件和目标使得我们可以干预
- 【Hadoop八】Yarn的资源调度策略
bit1129
hadoop
1. Hadoop的三种调度策略
Hadoop提供了3中作业调用的策略,
FIFO Scheduler
Fair Scheduler
Capacity Scheduler
以上三种调度算法,在Hadoop MR1中就引入了,在Yarn中对它们进行了改进和完善.Fair和Capacity Scheduler用于多用户共享的资源调度
2. 多用户资源共享的调度
- Nginx使用Linux内存加速静态文件访问
ronin47
Nginx是一个非常出色的静态资源web服务器。如果你嫌它还不够快,可以把放在磁盘中的文件,映射到内存中,减少高并发下的磁盘IO。
先做几个假设。nginx.conf中所配置站点的路径是/home/wwwroot/res,站点所对应文件原始存储路径:/opt/web/res
shell脚本非常简单,思路就是拷贝资源文件到内存中,然后在把网站的静态文件链接指向到内存中即可。具体如下:
- 关于Unity3D中的Shader的知识
brotherlamp
unityunity资料unity教程unity视频unity自学
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,然后我们来看下Unity3D自带的60多个S
- CopyOnWriteArrayList vs ArrayList
bylijinnan
java
package com.ljn.base;
import java.util.ArrayList;
import java.util.Iterator;
import java.util.List;
import java.util.concurrent.CopyOnWriteArrayList;
/**
* 总述:
* 1.ArrayListi不是线程安全的,CopyO
- 内存中栈和堆的区别
chicony
内存
1、内存分配方面:
堆:一般由程序员分配释放, 若程序员不释放,程序结束时可能由OS回收 。注意它与数据结构中的堆是两回事,分配方式是类似于链表。可能用到的关键字如下:new、malloc、delete、free等等。
栈:由编译器(Compiler)自动分配释放,存放函数的参数值,局部变量的值等。其操作方式类似于数据结构中
- 回答一位网友对Scala的提问
chenchao051
scalamap
本来准备在私信里直接回复了,但是发现不太方便,就简要回答在这里。 问题 写道 对于scala的简洁十分佩服,但又觉得比较晦涩,例如一例,Map("a" -> List(11,111)).flatMap(_._2),可否说下最后那个函数做了什么,真正在开发的时候也会如此简洁?谢谢
先回答一点,在实际使用中,Scala毫无疑问就是这么简单。
- mysql 取每组前几条记录
daizj
mysql分组最大值最小值每组三条记录
一、对分组的记录取前N条记录:例如:取每组的前3条最大的记录 1.用子查询: SELECT * FROM tableName a WHERE 3> (SELECT COUNT(*) FROM tableName b WHERE b.id=a.id AND b.cnt>a. cnt) ORDER BY a.id,a.account DE
- HTTP深入浅出 http请求
dcj3sjt126com
http
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服务器(Web服务器)请求信息和服务,HTTP目前协议的版本是1.1.HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后We
- 判断MySQL记录是否存在方法比较
dcj3sjt126com
mysql
把数据写入到数据库的时,常常会碰到先要检测要插入的记录是否存在,然后决定是否要写入。
我这里总结了判断记录是否存在的常用方法:
sql语句: select count ( * ) from tablename;
然后读取count(*)的值判断记录是否存在。对于这种方法性能上有些浪费,我们只是想判断记录记录是否存在,没有必要全部都查出来。
- 对HTML XML的一点认识
e200702084
htmlxml
感谢http://www.w3school.com.cn提供的资料
HTML 文档中的每个成分都是一个节点。
节点
根据 DOM,HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
整个文档是一个文档节点
每个 HTML 标签是一个元素节点
包含在 HTML 元素中的文本是文本节点
每一个 HTML 属性是一个属性节点
注释属于注释节点
Node 层次
- jquery分页插件
genaiwei
jqueryWeb前端分页插件
//jquery页码控件// 创建一个闭包 (function($) { // 插件的定义 $.fn.pageTool = function(options) { var totalPa
- Mybatis与Ibatis对照入门于学习
Josh_Persistence
mybatisibatis区别联系
一、为什么使用IBatis/Mybatis
对于从事 Java EE 的开发人员来说,iBatis 是一个再熟悉不过的持久层框架了,在 Hibernate、JPA 这样的一站式对象 / 关系映射(O/R Mapping)解决方案盛行之前,iBaits 基本是持久层框架的不二选择。即使在持久层框架层出不穷的今天,iBatis 凭借着易学易用、
- C中怎样合理决定使用那种整数类型?
秋风扫落叶
c数据类型
如果需要大数值(大于32767或小于32767), 使用long 型。 否则, 如果空间很重要 (如有大数组或很多结构), 使用 short 型。 除此之外, 就使用 int 型。 如果严格定义的溢出特征很重要而负值无关紧要, 或者你希望在操作二进制位和字节时避免符号扩展的问题, 请使用对应的无符号类型。 但是, 要注意在表达式中混用有符号和无符号值的情况。
&nbs
- maven问题
zhb8015
maven问题
问题1:
Eclipse 中 新建maven项目 无法添加src/main/java 问题
eclipse创建maevn web项目,在选择maven_archetype_web原型后,默认只有src/main/resources这个Source Floder。
按照maven目录结构,添加src/main/ja
- (二)androidpn-server tomcat版源码解析之--push消息处理
spjich
javaandrodipn推送
在 (一)androidpn-server tomcat版源码解析之--项目启动这篇中,已经描述了整个推送服务器的启动过程,并且把握到了消息的入口即XmppIoHandler这个类,今天我将继续往下分析下面的核心代码,主要分为3大块,链接创建,消息的发送,链接关闭。
先贴一段XmppIoHandler的部分代码
/**
* Invoked from an I/O proc
- 用js中的formData类型解决ajax提交表单时文件不能被serialize方法序列化的问题
中华好儿孙
JavaScriptAjaxWeb上传文件FormData
var formData = new FormData($("#inputFileForm")[0]);
$.ajax({
type:'post',
url:webRoot+"/electronicContractUrl/webapp/uploadfile",
data:formData,
async: false,
ca
- mybatis常用jdbcType数据类型
ysj5125094
mybatismapperjdbcType
MyBatis 通过包含的jdbcType
类型
BIT FLOAT CHAR