前端HTML5/HTML+CSS3/CSS学习笔记(六)
表单的应用
- 认识表单
- 创建表单
认识表单
注:表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标记定义的。
创建表单
在HTML5中,标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,中的所有内容都会被提交给服务器。
各种表单控件
与之间的表单控件是由用户自定义的,action、method为表单标记的常用属性。
在HTML5中,表单拥有多个属性,通过设置表单属性可以实现提交方式、自动完成、表单验证等不同的表单功能。
action属性: action属性用于指定接收并处理表单数据的服务器程序的url地址。
method属性: method属性用于设置表单数据的提交方式,其取值为get或post。
name属性: name属性用于指定表单的名称,以区分同一个页面中的多个表单。
autocomplete属性: autocomplete属性用于指定表单是否有自动完成功能
novalidate属性: novalidate属性指定在提交表单时取消对表单进行有效的检查。
input元素及属性
元素是表单中最常见的元素,网页中常见的单行文本框、单选按钮、复选框等都是通过它定义的。
属性 属性值 描述
type text 单行文本输入框
password 密码输入框
radio 单选按钮
checkbox 复选框
button 普通按钮
submit 提交按钮
reset 重置按钮
image 图像形式的提交按钮
hidden 隐藏域
file 文件域
email e-mail地址的输入域
url URL地址的输入域
number 数值的输入域
range 一定范围内数字值的输入域
Date pickers (date, month, week, time, datetime, datetime-local) 日期和时间的输入类型
search 搜索域
color 颜色输入类型
tel 电话号码输入类型
name 由用户自定义 控件的名称
value 由用户自定义 input控件中的默认文本值
size 正整数 input控件在页面中的显示宽度
readonly readonly 该控件内容为只读(不能编辑修改)
disabled disabled 第一次加载页面时禁用该控件(显示为灰色)
checked checked 定义选择控件默认被选中的项
maxlength 正整数 控件允许输入的最多字符数
autocomplete on/off 设定是否自动完成表单字段内容
autofocus autofocus 指定页面加载后是否自动获取焦点
form form元素的id 设定字段隶属于哪一个或多个表单
list datalist元素的id 指定字段的候选数据值列表
multiple multiple 指定输入框是否可以选择多个值
min、max和step 数值 规定输入框所允许的最大值、最小值及间隔
pattern 字符串 验证输入的内容是否与定义的正则表达式匹配
placeholder 字符串 为input类型的输入框提供一种提示
required required 规定输入框填写的内容不能为空
input元素的type属性
在HTML5中,元素拥有多个type属性值,用于定义不同的控件类型。
单行文本输入框
单行文本输入框常用来输入简短的信息,如用户名、账号、证件号码等,常用的属性有name、value、maxlength。
普通按钮
普通按钮常常配合javascript脚本语言使用,读者了解即可。
重置按钮
当用户输入的信息有误时,可单击重置按钮取消已输入的所有表单信息。可以对其应用value属性,改变重置按钮上的默认文本。
隐藏域
隐藏域对于用户是不可见的,通常用于后台的程序,读者了解即可。
文件域
当定义文件域时,页面中将出现一个文本框和一个“浏览…”按钮,用户可以通过填写文件路径或直接选择文件的方式,将文件提交给后台服务器。
请输入您的邮箱:
email类型
email类型的input元素是一种专门用于输入E-mail地址的文本输入框,用来验证email输入框的内容是否符合Email邮件地址格式;如果不符合,将提示相应的错误信息。
请输入个人网址:
url类型
url类型的input元素是一种用于输入URL地址的文本框。
请输入电话号码:
tel类型
tel类型用于提供输入电话号码的文本框,由于电话号码的格式千差万别,很难实现一个通用的格式。因此,tel类型通常会和pattern属性配合使用。
输入搜索关键词:
search 类型
search 类型是一种专门用于输入搜索关键词的文本框,它能自动记录一些字符。在用户输入内容后,其右侧会附带一个删除图标,单击这个图标按钮可以快速清除内容。
请选取一种颜色:
color类型
color类型用于提供设置颜色的文本框,用于实现一个RGB颜色输入。其基本形式是#RRGGBB,默认值为#000000,通过value属性值可以更改默认颜色。
请输入数值:
number类型
number类型的input元素用于提供输入数值的文本框。在提交表单时,会自动检查该输入框中的内容是否为数字。如果输入的内容不是数字或者数字不在限定范围内,则会出现错误提示。
请输入数值:
range类型
range类型的input元素用于提供一定范围内数值的输入范围,在网页中显示为滑动条。它的常用属性与number类型一样。
Date pickers类型
Date pickers类型是指时间日期类型,HTML5中提供了多个可供选取日期和时间的输入类型,用于验证输入的日期
Date pickers类型—时间和日期类型
| 时间和日期类型 | 说明 |
|---|---|
| date | 选取日、月、年 |
| month | 选取月、年 |
| week | 选取周和年 |
| time | 选取时间(小时和分钟) |
| datetime | 选取时间、日、月、年(UTC时间) |
| datetime-local | 选取时间、日、月、年(本地时间) |
除了type属性之外,标记还可以定义很多其他的属性,以实现不同的功能。
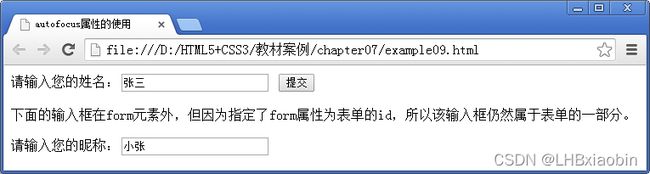
autofocus属性用于指定页面加载后是否自动获取焦点,将标记的属性值指定为true时,表示页面加载完毕后会自动获取该焦点。
autofocus属性

HTML5中的form属性,可以把表单内的子元素写在页面中的任一位置,只需为这个元素指定form属性并设置属性值为该表单的id即可。
form属性

list属性用于指定输入框所绑定的datalist元素,其值是某个datalist元素的id。
list属性

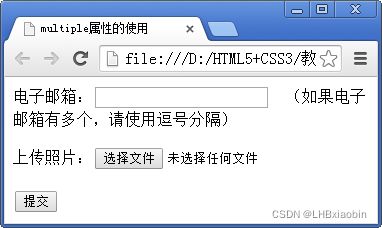
multiple属性指定输入框可以选择多个值,该属性适用于email和file类型的input元素。
multiple属性

HTML5中的min、max和step属性用于为包含数字或日期的input输入类型规定限值,也就是给这些类型的输入框加一个数值的约束,适用于date、pickers、number和range标签。
min、max和step属性
max:规定输入框所允许的最大输入值。
min:规定输入框所允许的最小输入值。
step:为输入框规定合法的数字间隔,如果不设置,默认值是1。
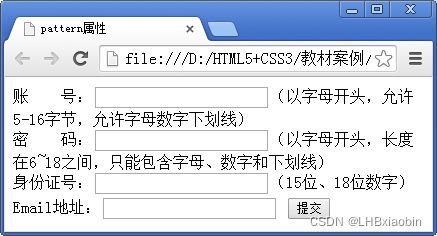
pattern属性用于验证input类型输入框中,用户输入的内容是否与所定义的正则表达式相匹配。pattern属性适用于的类型是:text、search、url、tel、email和password的标记。
pattern属性

常用的正则表达式和说明
| 正则表达式 | 说明 |
|---|---|
| 1*$ | 数字 |
| ^\d{n}$ | n位的数字 |
| ^\d{n,}$ | 至少n位的数字 |
| ^\d{m,n}$ | m-n位的数字 |
| ^(0 | [1-9][0-9]*)$ |
| ^([1-9][0-9]*)+(.[0-9]{1,2})?$ | 非零开头的最多带两位小数的数字 |
| ^(- | +)?\d+(.\d+)?$ |
| ^\d+$ 或 2\d* | 0$ |
| ^-[1-9]\d* | 0$ 或 ^((-\d+) |
| 3{0,}$ | 汉字 |
| 4+$ 或 5{4,40}$ | 英文和数字 |
| 6+$ | 由26个英文字母组成的字符串 |
| 7+$ | 由数字和26个英文字母组成的字符串 |
| ^\w+$ 或 ^\w{3,20}$ | 由数字、26个英文字母或者下划线组成的字符串 |
| 8+$ | 中文、英文、数字包括下划线 |
| ^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$ | Email地址 |
| [a-zA-z]+://[^\s]* 或 ^http://([\w-]+.)+[\w-]+(/[\w-./?%&=]*)?$ | URL地址 |
| ^\d{15} | \d{18}$ |
| ^([0-9]){7,18}(x | X)?$ 或 ^\d{8,18} |
| 9[a-zA-Z0-9_]{4,15}$ | 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线) |
| 10\w{5,17}$ | 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线) |
placeholder属性用于为input类型的输入框提供相关提示信息,以描述输入框期待用户输入何种内容。
placeholder属性

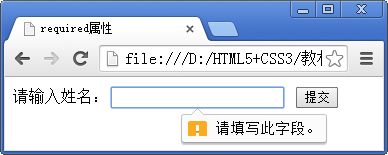
required属性用于规定输入框填写的内容不能为空,否则不允许用户提交表单。
required属性

其他表单元素
textarea控件可以创建多行文本输入框。
基本语法格式:
textarea可选属性
属性 属性值 描述
name 由用户自定义 控件的名称
readonly readonly 该控件内容为只读(不能编辑修改)
disabled disabled 第一次加载页面时禁用该控件(显示为灰色)
select元素
浏览网页时,经常会看到包含多个选项的下拉菜单。
使用select控件定义下拉菜单的基本语法格式如下:
基本语法格式:
选项1
选项2
选项3
…
<select>和<option>标记属性
标记名 常用属性 描述
<select> size 指定下拉菜单的可见选项数(取值为正整数)。
multiple 定义multiple="multiple"时,下拉菜单将具有多项选择的功能,方法为按住Ctrl键的同时选择多项。
<option> selected 定义selected =" selected "时,当前项即为默认选中项。
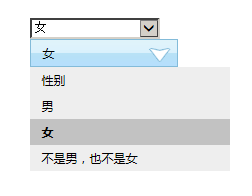
在实际网页制作过程中,有时候需要对下拉菜单中的选项进行分组,这样当存在很多选项时,要想找到相应的选项就会更加容易。
例如:

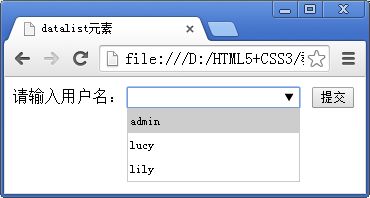
datalist元素
datalist元素用于定义输入框的选项列表,列表通过datalist内的option元素进行创建。如果用户不希望从列表中选择某项,也可以自行输入其他内容。
在使用标记时,需要通过id属性为其指定一个唯一的标识,然后为input元素指定list属性,将该属性值设置为option元素对应的id属性值即可。
例如:
注意:
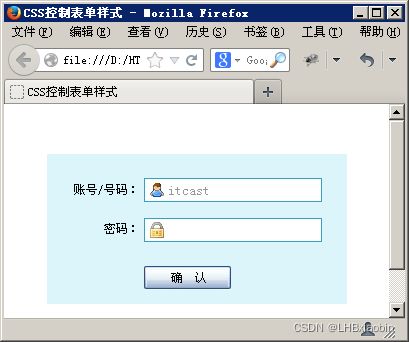
1.由于form是块元素,重置浏览器的默认样式时,需要清除其内边距padding和外边距margin
2.使用标记定义各种按钮时,通常需要清除其边框
3.通常情况下需要对文本框和密码框设置2到3像素的内边距,以使用户输入的内容不会紧贴输入框
0-9 ↩︎
1-9 ↩︎
\u4e00-\u9fa5 ↩︎
A-Za-z0-9 ↩︎
A-Za-z0-9 ↩︎
A-Za-z ↩︎
A-Za-z0-9 ↩︎
\u4E00-\u9FA5A-Za-z0-9_ ↩︎
a-zA-Z ↩︎
a-zA-Z ↩︎