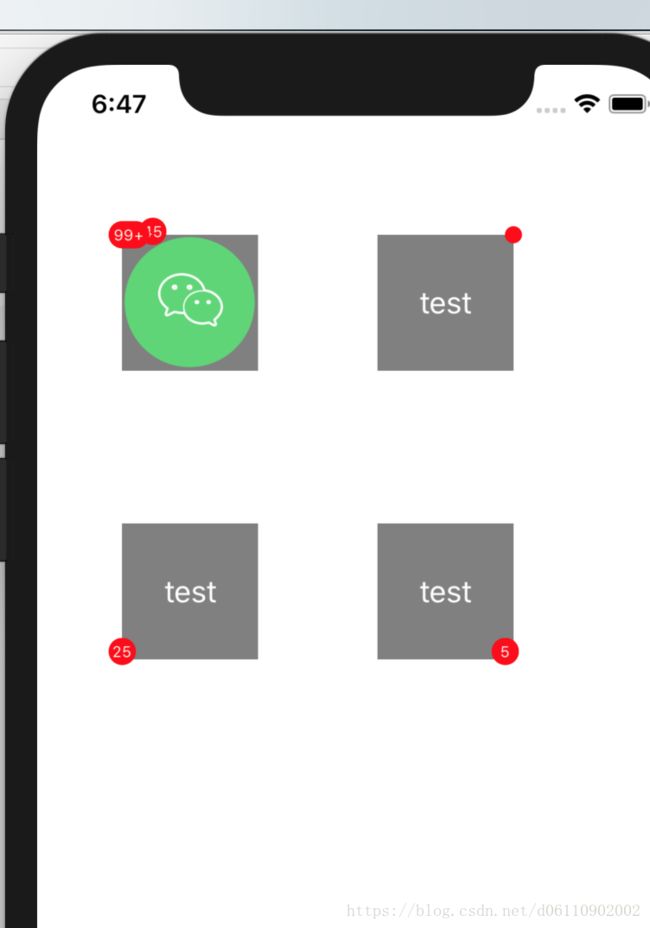
IOS控件系列--在任意视图上添加小红点
二.将需要显示的控件作为这个小红点的父结点,需要注意的地方是,如果父结点与小红点需要进行精确的座标,那么需要进行座标系的转换,这里也提供了一个 例子
其他的没什么好分析的,直接给出源码吧:
//
// RedPointBadgeView.h
// IMobPay
//
// Created by liuxiaobing on 2018/7/23.
// Copyright © 2018 QTPay. All rights reserved.
// 小红点提示视图
#import
typedef NS_ENUM(NSUInteger, Direction) {
LEFT_TOP,
LEFT_BOTTOM,
RIGHT_TOP,
RIGHT_BOTTOM
};
@interface RedPointBadgeView : UILabel
@property(nonatomic,assign) NSInteger redPointRadius;
@property(nonatomic,assign) CGFloat redPointWidth;
@property(nonatomic,assign) Direction curDirection;
/**
显示小红点
@param targetView : 目标视图
@param count 小红点个数
@param direction 在目标视图的方位
*/
-(void) showTargetView:(UIView*)targetView forCount:(NSInteger) count location:(Direction)direction;
/**
显示小红点
@param targetView 目标视图
@param count 未读条数
@param pos 显示的位置
*/
-(void) showTargetView:(UIView*)targetView forCount:(NSInteger) count position:(CGPoint) pos;
/**
更新小红点
@param targetView 目标视图
@param count 标识数
*/
-(void) updateBadgeView:(UIView*)targetView forCount:(NSInteger)count;
/**
隐藏小红点
@param targetView 目标视图
*/
-(void) dissmiss:(UIView*)targetView;
@end
.m文件
//
// RedPointBadgeView.m
// IMobPay
//
// Created by liuxiaobing on 2018/7/23.
// Copyright © 2018 QTPay. All rights reserved.
//
#import "RedPointBadgeView.h"
static const int RED_POINT_TAG = 0x123;
@implementation RedPointBadgeView
-(void) showTargetView:(UIView*)targetView forCount:(NSInteger) count location:(Direction)direction{
if(count <= 0 || !targetView) return;
[self adjustSize:targetView forCount:count location:direction];
[self buildAttr:targetView];
}
-(void) showTargetView:(UIView*)targetView forCount:(NSInteger) count position:(CGPoint) pos{
if(count == 1 ){
self.redPointRadius = 10;
self.redPointWidth = self.redPointRadius;
self.layer.cornerRadius = self.redPointRadius / 2;
}
else if(count > 1 && count <= 99){
self.redPointRadius = 16;
self.redPointWidth = self.redPointRadius;
self.layer.cornerRadius = self.redPointRadius / 2;
self.text = [NSString stringWithFormat:@"%ld",(long)count];
}else{
self.redPointRadius = 16;
self.redPointWidth = self.redPointRadius * 1.5;
self.layer.cornerRadius = self.redPointRadius / 2;
self.text = @"99+";
}
CGPoint point = [targetView convertPoint:CGPointMake(pos.x,pos.y) toView:[targetView superview]];
self.frame = CGRectMake(point.x,point.y,self.redPointWidth, self.redPointRadius);
[self buildAttr:targetView];
}
-(void) buildAttr:(UIView*)targetView{
self.textColor = [UIColor whiteColor];
self.font = [UIFont systemFontOfSize:9];
self.textAlignment = NSTextAlignmentCenter;
self.backgroundColor = [UIColor redColor];
self.tag = RED_POINT_TAG;
self.layer.masksToBounds = YES;
[targetView addSubview:self];
}
-(void)adjustSize:(UIView*)targetView forCount:(NSInteger)count location:(Direction)direction{
self.curDirection = direction;
if(count == 1 ){
self.redPointRadius = 10;
self.redPointWidth = self.redPointRadius;
self.layer.cornerRadius = self.redPointRadius / 2;
}
else if(count > 1 && count <= 99){
self.redPointRadius = 16;
self.redPointWidth = self.redPointRadius;
self.layer.cornerRadius = self.redPointRadius / 2;
self.text = [NSString stringWithFormat:@"%ld",(long)count];
}else{
self.redPointRadius = 16;
self.redPointWidth = self.redPointRadius * 1.5;
self.layer.cornerRadius = self.redPointRadius / 2;
self.text = @"99+";
}
switch(direction){
case LEFT_TOP:
self.frame = CGRectMake(-self.redPointRadius / 2,-self.redPointRadius / 2,
self.redPointWidth, self.redPointRadius);
break;
case LEFT_BOTTOM:
self.frame = CGRectMake(-self.redPointRadius / 2,targetView.frame.size.height - self.redPointRadius * 0.8,
self.redPointWidth, self.redPointRadius);
break;
case RIGHT_TOP:
self.frame = CGRectMake(targetView.frame.size.width - self.redPointWidth / 2, -self.redPointRadius / 2,
self.redPointWidth, self.redPointRadius);
break;
case RIGHT_BOTTOM:
self.frame = CGRectMake(targetView.frame.size.width - 0.8 * self.redPointRadius,
targetView.frame.size.height - self.redPointRadius * 0.8, self.redPointWidth, self.redPointRadius);
break;
}
}
-(void) updateBadgeView:(UIView*)targetView forCount:(NSInteger)count{
UIView *labelCount = [targetView viewWithTag:RED_POINT_TAG];
if(labelCount){
if(count < 1){
[labelCount removeFromSuperview];
return;
}
if(count == 1){
self.text = @"";
}
[self adjustSize:targetView forCount:count location:self.curDirection];
}
}
-(void) dissmiss:(UIView*)targetView{
if(targetView && [targetView viewWithTag:RED_POINT_TAG]){
[[targetView viewWithTag:RED_POINT_TAG] removeFromSuperview];
}
}
@end
测试代码:
//
// ViewController.m
// RedPointBadgeView
//
// Created by liuxiaobing on 2018/7/23.
// Copyright © 2018 liuxiaobing. All rights reserved.
//
#import "ViewController.h"
#import "RedPointBadgeView.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(200, 100, 80, 80)];
[button setTitle:@"test" forState:UIControlStateNormal];
button.backgroundColor = [UIColor grayColor];
[button addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
RedPointBadgeView *redPointView = [[RedPointBadgeView alloc] init];
[redPointView showTargetView:button forCount:1 location:RIGHT_TOP];
UIButton *right_bottom = [[UIButton alloc] initWithFrame:CGRectMake(200, 270, 80, 80)];
[right_bottom setTitle:@"test" forState:UIControlStateNormal];
right_bottom.backgroundColor = [UIColor grayColor];
[right_bottom addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:right_bottom];
RedPointBadgeView *redPointView2 = [[RedPointBadgeView alloc] init];
[redPointView2 showTargetView:right_bottom forCount:5 location:RIGHT_BOTTOM];
UIButton *left_bottom = [[UIButton alloc] initWithFrame:CGRectMake(50, 270, 80, 80)];
[left_bottom setTitle:@"test" forState:UIControlStateNormal];
left_bottom.backgroundColor = [UIColor grayColor];
[left_bottom addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:left_bottom];
RedPointBadgeView *redPointView3 = [[RedPointBadgeView alloc] init];
[redPointView3 showTargetView:left_bottom forCount:25 location:LEFT_BOTTOM];
UIButton *left_up = [[UIButton alloc] initWithFrame:CGRectMake(50, 100, 80, 80)];
//[left_up setTitle:@"left_up" forState:UIControlStateNormal];
UIImage *image = [UIImage imageNamed:@"shareview_weixin@2x"];
[left_up setImage:image forState:UIControlStateNormal];
left_up.backgroundColor = [UIColor grayColor];
[left_up addTarget:self action:@selector(onClick:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:left_up];
RedPointBadgeView *redPointView4 = [[RedPointBadgeView alloc] init];
[redPointView4 showTargetView:left_up forCount:112 location:LEFT_TOP];
RedPointBadgeView *redPointView5 = [[RedPointBadgeView alloc] init];
CGPoint pos = CGPointMake([left_up imageView].frame.origin.x + 10, [left_up imageView].frame.origin.y - 10);
[left_up imageView].clipsToBounds = NO;
[redPointView5 showTargetView:[left_up imageView] forCount:45 position:pos];
}
-(void)onClick:(UIButton*)button{
NSLog(@"65-------------");
for (UIView *subView in button.subviews){
if([subView isKindOfClass:[RedPointBadgeView class]]){
// [(RedPointBadgeView *)subView dissmiss:button];
[(RedPointBadgeView *)subView updateBadgeView:button forCount:1];
}
}
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end