大型项目技术栈第五讲 富文本编辑器
富文本编辑器
一、vue与UEditor集成
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点
1.前端实现
1.1.下载最新编译的 UEditor并放入项目对应目录
将下载的文件夹命名成ueditor后复制到项目的webapp/static目录下
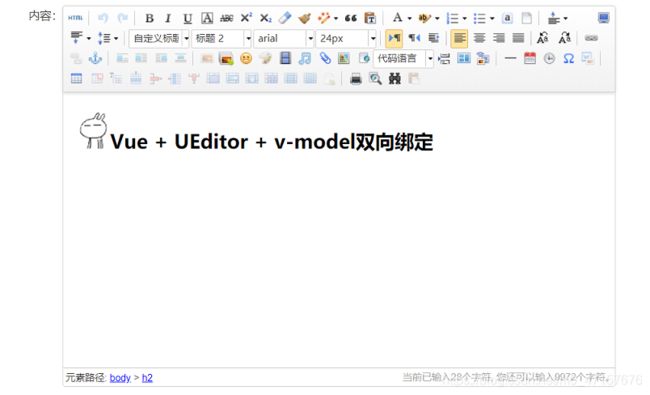
1.2.页面引入VueUeditorWrap组件,该组件是一个Vue + UEditor + v-model 双向绑定的vue组件
引入其他UEditor的js
1.3.注册组件
在需要使用UEditor的页面,创建vue对象,并且设置components属性,components属性是用于引入组件的
components: {
VueUeditorWrap
}
1.4.v-model绑定数据
在需要使用富文本编辑器的div中使用组件
:config用于指定自定义UEditor配置,UEditor的公共配置文件是在 ueditor.config.js
参考示例:
var vm = new Vue({
el:"#main-container",
components:{
VueUeditorWrap
},
data :{
myConfig: {
// 如果需要上传功能,找后端小伙伴要服务器接口地址
// serverUrl: 'http://localhost:8090/ueditor/ueditorConfig',
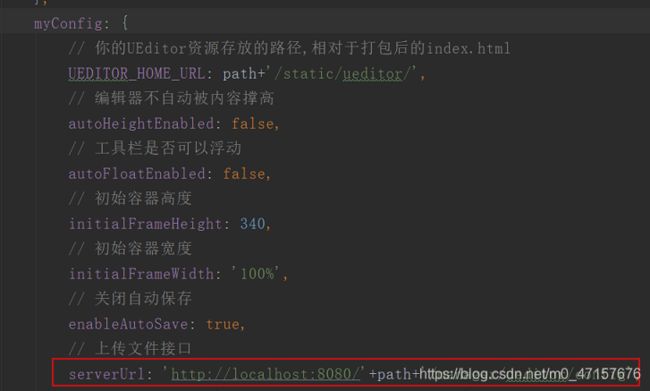
// 你的UEditor资源存放的路径 path是全局声明的应用路径
//'/static/ueditor/'是应用下存放ueditor文件位置注意最后一个"/"不能省略
UEDITOR_HOME_URL: path+'/static/ueditor/' ,
// 编辑器不自动被内容撑高
autoHeightEnabled: false,
// 工具栏是否可以浮动
autoFloatEnabled: false,
// 初始容器高度
initialFrameHeight: 340,
// 初始容器宽度
initialFrameWidth: '100%',
// 关闭自动保存
enableAutoSave: true,
// 上传文件接口(
serverUrl: 'http://35.201.165.105:8000/controller.php'
},
msg: ' Vue + UEditor + v-model双向绑定
Vue + UEditor + v-model双向绑定
'
}
});
打开页面即可以看到编辑器
1.5 获取编辑器对象
methods:{
ready:function(ueditorObj){
console.log(`编辑器实例${ueditorObj.key}`,ueditorObj)
}
}
2.后台实现
2.1 复制文件
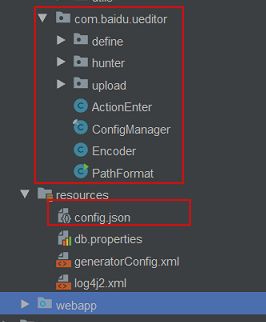
解压Ueditor的源码,我们找到其中的这个jsp文件夹,将config.json复制到resources下,src里面的文件夹复制到src/main/java下
2.2 导入依赖包
com.baidu
ueditor
1.1.2
org.json
json
20170516
commons-fileupload
commons-fileupload
1.3.3
commons-io
commons-io
2.4
commons-codec
commons-codec
1.9
javax.servlet
javax.servlet-api
3.1.0
前面5个都是ueditor的依赖包,需要注意com.baidu.ueditor这个jar在中央仓库中没有办法找到,需要我们自己打包到本地仓库
idea打开控制台
通过mvn命令将我们源码包中jsp文件夹下的lib中的ueditor.jar文件打包到本地仓库
mvn install:install-file -DgroupId=com.baidu -DartifactId=ueditor -Dversion=1.1.2 -Dpackaging=jar -Dfile
=F:\IdeaProjects\guguanjia_day04\guguanjia\src\main\webapp\WEB-INF\lib\ueditor-1.1.2.jar
-DgroupId:与groupId对应
-DartifactId:与artifactId对应
-Dversion:版本
-Dfile:jar文件的存放路径
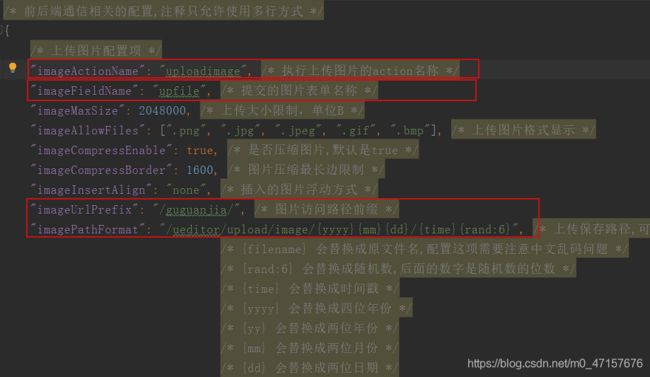
2.3 后台配置文件config.json
前端通过设置统一访问接口后,调用后台的统一接口,会根据请求参数中的action的值来进行不同的处理,包括读取后台配置文件和各种上传操作
请求配置url:
![]()
请求单图片上传url:
![]()
这些请求都是由插件的ueditor.all.js中的事件控制自动发送ajax请求
后台读取到配置文件config.json中的配置就可以知道对应的请求和响应等地址信息

由于原逻辑是通过请求一个jsp文件来实现读取配置文件,我们需要修改成controller来实现
2.4 自定义controller实现统一接口
@Controller
@RequestMapping("/manager/ueditor")
public class UEditorController {
@RequestMapping("config")//统一接口,需要与前端的serverUrl值一致
@ResponseBody//前端是ajax请求,需要响应数据返回页面
public String ueditorConfig(HttpServletRequest request, HttpServletResponse response,@RequestParam(name = "upfile",required = false) MultipartFile upfile) {
response.setContentType("application/json;charset=utf8");
String rootPath = request.getSession().getServletContext().getRealPath("/");
String exec = "";
try {
String actionType = request.getParameter("action");
//如果参数action的值是uploadimage,则是图片上传,该值uploadimage与配置文件config.json中的图片设置imageActionName属性一致 其他文件、视频上传也是根据该值判断
if("uploadimage".equals(actionType) && !upfile.isEmpty()){
// 做图片上传操作
exec = uploadImage(upfile);
}else{//请求配置信息则用默认的Controller.jsp的逻辑
request.setCharacterEncoding( "utf-8" );
exec = new ActionEnter(request, rootPath).exec();
}
} catch (IOException e) {
// logger.error("UeditorController#ueditorConfig exception:",e);
}
return exec;
}
private String uploadImage(MultipartFile file) {
JSONObject jsonResult = null;//由于图片上传需要返回指定的格式,用json返回
try {
String fileName = file.getOriginalFilename();
String extraName = fileName.substring(fileName.lastIndexOf("."));
// 这里就是上传图片的具体逻辑了,这里就简单生成个字符串假装上传成功了吧
String str = UUID.randomUUID().toString();
String url = "/upload"+str+".png ";
jsonResult = new JSONObject(resultMap("SUCCESS",url,file.getSize(),fileName,fileName,extraName));
} catch (Exception e) {
// logger.warn("UeditorController#uploadImage exception:",e);
jsonResult = new JSONObject(resultMap("文件上传失败","",0,"","",""));
}
return jsonResult.toString();
}
//{"state": "SUCCESS","original": "111.jpg","size": "124147","title": "1535961757878095151.jpg","type": ".jpg","url": "/1535961757878095151.jpg"}
private Map resultMap(String state, String original, long size, String title,String type, String url){
Map result = new HashMap<>();
result.put("state",state);
result.put("original",original);
result.put("size",size);
result.put("title",title);
result.put("type",type);
result.put("url", url);
return result;
}
}
2.5 修改读取config.json逻辑
我们将配置文件复制到了资源目录下,所以接下来修改下获取配置文件的源码,找到ConfigManager文件:
之后在156行左右找到:
String configContent = this.readFile( this.getConfigPath() );
修改为
String configJsonPath = null;
try {
configJsonPath = this.getClass().getClassLoader().getResource("config.json").toURI().getPath();
} catch (URISyntaxException e) {
e.printStackTrace();
}
String configContent = this.readFile( configJsonPath );
按上述一步步操作之后,后台关于获取上传配置文件以及提供上传图片功能就完成了
前端配置的serverurl就是Ueditor访问后台的路径了,将之配置正确之后,就可以测试上传图片功能了。
模拟上传成功后返回的图片路径
http://localhost:8080/guguanjia/upload/a8423c38-671f-4a70-a41f-194ef678ba17.png
2.4 文件上传
文件上传需要给springmvc配置视图解析器
@Bean("multipartResolver")
public CommonsMultipartResolver getMultipartResolver(){
CommonsMultipartResolver multipartResolver = new CommonsMultipartResolver();
return multipartResolver;
}
在配置文件和统一接口中,我们设置了上传封装的文件对象
controlle的统一接口
@RequestMapping("config")
@ResponseBody
public String ueditorConfig(HttpServletRequest request, HttpServletResponse response,@RequestParam(name = "upfile",required = false) MultipartFile upfile) {
。。。
}
注意imageFieldName的值需要与MultipartFile 获取的请求参数名一致
其他步骤参考springmvc文件上传即可完成上传