跨域请求解决方案
1.什么叫JS跨域请求
js跨域是指通过js在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据,或者通过js获取页面中不同域的框架中(iframe)的数据。
什么是不同的域:只要协议、域名、端口有任何一个不同,都被当作是不同的域。
2.下面贴上一段请求代码,这用的是angularJs编写的。
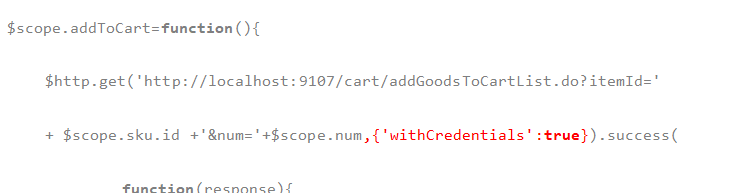
$scope.addToCart=function(){
$http.get('http://localhost:9107/cart/addGoodsToCartList.do?itemId='
+ $scope.sku.id +'&num='+$scope.num).success(
function(response){
if(response.success){
location.href='http://localhost:9107/cart.html';//跳转到购物车页面
}else{
alert(response.message); }
} ); }
当我们请求后网页后发现没有反应,F12查看网页发现报如下错误代码
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:9100' is therefore not allowed access. The response had HTTP status code 400.
这就是 无法跨域调用的问题
3.跨域解决方案CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
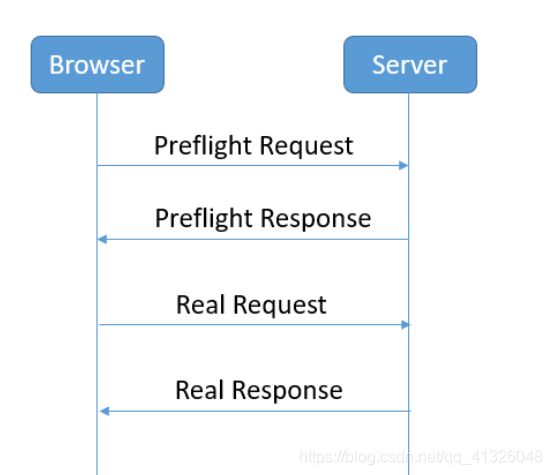
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。对于开发者来说,CORS通信与同源的AJAX通信没有差别,代码完全一样。浏览器一旦发现AJAX请求跨源,就会自动添加一些附加的头信息,有时还会多出一次附加的请求,但用户不会有感觉。因此,实现CORS通信的关键是服务器。只要服务器实现了CORS接口,就可以跨源通信。
请求过程下图
4.理解起来有难度没关系,实际中的操作很简单
1.首先我们应该找到我们要请求另一个域中的方法,比如是SpringMVC中的某个方法。然后我们在方法内部最上面加上下面的代码
response.setHeader("Access-Control-Allow-Origin", "http://localhost:9105");
response.setHeader("Access-Control-Allow-Credentials", "true");
Access-Control-Allow-Origin是HTML5中定义的一种解决资源跨域的策略。
他是通过服务器端返回带有Access-Control-Allow-Origin标识的Response header,用来解决资源的跨域权限问题。
其中http://localhost:9105 也可以用*代替 表示其他所有域都可以请求
Access-Control-Allow-Credentials
CORS请求默认不发送Cookie和HTTP认证信息。如果要把Cookie发到服务器,一方面要服务器同意,指定Access-Control-Allow-Credentials字段。
其次我们要修改请求的Js代码
开发者必须在AJAX请求中打开withCredentials属性。否则,即使服务器同意发送Cookie,浏览器也不会发送。或者,服务器要求设置Cookie,浏览器也不会处理。
5.使用springMVC跨域注解
上面的方法已经很简单了,但我们还有更简单的方法,那就是使用spring注解如下
@CrossOrigin(origins="http://localhost:9105",allowCredentials="true")
allowCredentials="true" 可以缺省 js请求端的代码不变