Dom基本信息
什么是Dom?
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口。
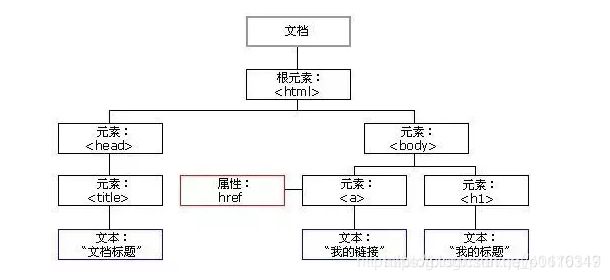
DOM树

文档:Document,每个页面都是一个文档
元素:html中的标签都属于元素
属性:页面中的所有节点都属于属性
Dom的内容操作
- innerHTML和innerText两种方法: 向页面中查入信息
- innerHTML:插入的对象如果存在Html标签会当做正常标签被解析。
box_ele.outerHTML = "你好我换标签了";//`**你好我换标签了**
console.log(box_ele.innerHTML)
- innerText:主要用于向页面中插入文本信息。
box_ele.innerText="我吃饱了"//我吃饱了
console.log(box_ele.innerText);
Dom样式操作
- box.style 专门用来更改元素样式的; cssText : 会把赋值的内容直接放在行内样式的style之中
- 语法:box_ele.style.cssText = "background-color : #ddd;
- 简写:box_ele.style.backgroundColor="#ddd"
- 注:background-color在第二种写法中改为驼峰命名
Dom节点 - 辨别节点的类型 : nodeType;
- 关于节点类型常见的有三种:
- 元素节点:1
- 属性节点:2
- 文本节点:3
for(var i = 0 ; i < child_nodes.length ; i ++){
console.log(child_nodes[i]);
console.log(child_nodes[i].nodeType);
- 获取文本的值; nodeValue;
- 元素类型没有节点值
- 属性类型的文本值为属性值
- 文本类型的文本值为文本内容
if(child_nodes[i].nodeType === 3){
获取节点内容
console.log(child_nodes[i].nodeValue);
}
}
nodeName判断节点名称
- 元素类型为大写标签名
- 属性类型的文本值为属性名
- 文本类型的文本值为#text
for(var i = 0 ; i < children.length ; i ++){
console.log(children[i].nodeName);
if( children[i].nodeName === "STRONG"){
children[i].style.color = "#f10";
}
}
关系型节点获取
childNodes:获取某一节点下的“所有子一级节点”
<div>
<p>hello</p> </div>
var oDiv = document.querySelector('div')
console.log(oDiv.childNodes)
children:获取某一节点下所有的子一级“元素节点”
var oDiv = document.querySelector('div')
console.log(oDiv.children)
HTMLCollection [p]=>伪数组
子集:firstChild和lastChild
分别表示为该元素第一个子集和最后一个子集
var oDiv = document.querySelector('div')
console.log(oDiv.firstChild) // #text=>文本节点
firstElementChild和lastElementChild
分别表示获取第一个和最后一个元素节点
var oDiv = document.querySelector('div')
console.log(oDiv.firstElementChild) // hello
=>第一个元素
兄弟:
nextSibling和previousSibling
分别表示下一个和前一个兄弟节点
在这里插入代var oLi = document.querySelector('#b')
console.log(oLi.previousSibling) // #text
nextElementSibling和previousElementSibling
分别表示下一个和前一个元素兄弟节点
var oLi = document.querySelector('#b')
console.log(oLi.nextElementSibling) // !!!
父亲:
parentNode:获取某一个节点的 “父节点”
var oLi = document.querySelector('#b')
console.log(oLi.parentNode) // ...
attributes:获取某一个 “元素节点” 的所有 “属性节点”
var oLi = document.querySelector('#a')
console.log(oLi.attributes) //0: id
操作 DOM 节点
说到操作无非是“”增、删、改、查“”
创建一个节点:分为两种
createElement:用于创建一个元素节点
var oDiv = document.createElement('div')// 创建一个 div 元素节点
createTextNode:用于创建一个文本节点
var oText = document.createTextNode('我是一个文本')
向页面中增加一个节点:也分为两种
appendChild:是向一个元素节点的末尾追加一个节点
语法:语法: 父节点.appendChild(要插入的子节点)
var oDiv = document.createElement('div')
oDiv.appendChild(oText)
console.log(oDiv) // 我是一个文本
insertBefore:向某一个节点前插入一个节点
语法: 父节点.insertBefore(要插入的节点,插入在哪一个节点的前面)
ele.appendChild(node)把node节点插入到box的内部最后的位置
var box_ele = document.getElementById("box");
box_ele.appendChild(ele);
ele.insertBefore(newNode,existNode)在box内,把newNode节点插入到exsitNode的前面
box_ele.insertBefore( ele , box_ele.childNodes[0]);
删除页面中的某一个节点
语法:父节点.removeChild(要移除的字节点)
var oDiv = document.querySelector('div')
var oP = oDiv.querySelector('p')
// 移除 div 下面的 p 标签
oDiv.removeChild(oP)
修改页面中的某一个节点
replaceChild:将页面中的某一个节点替换掉
语法: 父节点.replaceChild(新节点,旧节点)
var oDiv = document.querySelector('div')
var oP = oDiv.querySelector('p')
// 创建一个 span 节点
var oSpan = document.createElement('span')
// 向 span 元素中加点文字
oSpan.innerHTML = '我是新创建的 span 标签'
// 用创建的 span 标签替换原先 div 下的 p 标签
oDiv.replaceChild(oSpan, oP)
console.log(oDiv)//
<span>我是新创建的 span 标签</span>
</div>
获取元素的非行间样式(之前说到style方法只能获取或者修改行内样式)
getComputedStyle(非IE使用) 和 currentStyle(IE使用)=>获取css非行内样式
getComputedStyle(非IE使用)
语法:window.getComputedStyle(元素, null).要获取的属性
div {
width: 100px;
}
</style>
<body>
<div style="height: 100px;">
<p>我是一个 p 标签</p>
</div>
<script>
var oDiv = document.querySelector('div')
console.log(window.getComputedStyle(oDiv).width) // 100px
console.log(window.getComputedStyle(oDiv).height) // 100px
urrentStyle(IE使用)
语法: 元素.currentStyle.要获取的属性
div {
width: 100px;
}
</style>
<body>
<div style="height: 100px;">
<p>我是一个 p 标签</p>
</div>
<script>
var oDiv = document.querySelector('div')=>首先都需要先获取元素节点div
console.log(oDiv.currentStyle.width) // 100px
console.log(oDiv.currentStyle.height) // 100px
获取元素的偏移量:
主要分为;两组offsetLeft 和 offsetTop 和 offsetWidth 和 offsetHeight
offsetLeft 和 offsetTop:获取的是元左边的偏移量和上边的偏移量
又分为两种情况;
没有定位的情况下
获取元素边框外侧到页面内侧的距离
有定位的情况下
获取元素边框外侧到定位父级边框内侧的距离(其实就是我们写的 left 和 top 值
offsetWidth 和 offsetHeight :获取的是偏移浏览器窗口的宽度和高度