Vue路由
路由
路由的定义
1.在URL中采用#号老作为当前视图的地址,改变#号后的参数,页面不会重载。
路由顺序文本定义
- 1.下载
vue-router - 2.新建一个router文件夹,在这个文件夹下面新建一个index.js(路由的配置文件)
- 引入vue
- 引入 vue-router
- use注册路由实例
- 配置路由信息 routers:{path:"/[,compntent":""}]
- 把配置的路由信息挂载到实例上
- 抛出实例
-3.在mian.js里面,挂载路由实例
4. router-view
<router--view></router-view> //输出视图,它是vue-router的内置插件,需要先注意下vueRouter
4-1
<router-link to="里面写路径,带/"></router-link>
-5.路由模式如下
- hash 模式 (后面带#)
- history模式
6 编程式导航
1-1 声明式导航-单纯跳转路由页面
< router-link to=""></router-link> 里面带路径,加 /
1-2 编程式导航 router.push加传参
$router.push("search") //字符串
$router.push({path:"/search",query:{val:564}}); //对象传参是key,value的形式
$router.push({name:"search"}) //命名路由跳转
$router.replace({ path: "/search", query: { val: 156 } });
//动态路由-
$router.push({name:"shop",params:{id:id}}) //里面的id是可变的。
注意事项
1. query不传参也能跳转,query传参用path和name都可以
//----动态路由注意事项-------
2. params传参数必须用name跳转路由,params不传参不能跳转路由,
**** router和route的区别
console.log(this.$router); //所有的路由信息
console.log(this.$route); //当前的路由信息
嵌套路由
用children来配置父子路由 --------就是在当前页面路由下面配置子级children是个数组 children:[{}]
路由重定向 redirect
1.字符串的方式如下
routes: [
{ path: '/a', redirect: '/b' }
]
}) //在数组里面写对象,从路由/a重定向到路由/b
2.命名路由的方式
1. const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})
//也可以是个方法
2.const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})
- keep-alive 包裹动态组件是,会缓存不活动的组件实例,而不是销毁它们。
例如:tab切换时,可以保存切换前的状态
<keep-alive></keep-alive>
vue路由配置详情
.在URL中采用#号来作为当前视图的地址,改变#号后的参数,页面并不会重载
下包 npm i vue-router ,如果没下这个包,报错信息如下

2. 新建文件夹 router/index.js
import Vue from "vue"
import VueRouter from "vue-router" //是vue第三方插件
import Home from "../views/home"
Vue.ues(VueRouter)
const routers = [
{
path:"/",
component:Home
}
]
export default new VueRouter({
routers
})
main.js
import Vue from "vue"
import App from "./App"
import router from "./router"
new Vue({
el:"#app",
router,
render:h => h(App)
})
App.vue
<router-view></router-view>
3.npm i webpack name
npm i --save vue-router
npm i --save axios
4. App.vue
<keep-alive include="">
<router-view></router-view>
</keep-alive>
- 路由模式
mode: "hash"(默认) "history"
- 路由跳转
<router-link to="/"></router-link>
<footer>
<router-link to="/">首页</router-link>
<router-link to="/discover">发现</router-link>
<router-link to="/order">订单</router-link>
<router-link to="/prefile">我的</router-link>
</footer>
footer样式写在App.vue里
- main.js
import myFooter from "./components/footer" //这个是公共组件
Vue.component("myFooter",myFooter)
8.router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Home from '@/views/home'
import Add from '@/views/add'
import Updel from '@/views/updel'
Vue.use(Router)
export default new Router({
mode: "history", //去掉url中的#
routes: [{
path: '/',
name: 'home',
component: Home,
redirect:{name:"dican"} //重定向:比如点击店铺跳转到店铺,自动显示店铺下面的点餐内容,
//redirect:"shop/:id/dican"
}, {
path: '/add',
name: 'add',
component: Add
}, {
path: '/updel',
name: 'updel',
component: Updel
}]
})
9 .权限校验
- 分三种:全局守卫,路由独享守卫,组件内守卫
{meta:{requried:true}} //为true表示没登陆不允许访问
全局前置守卫
router.beroreEach((to,from,next) => { //注册一个全局前置守卫
})
router.afterEach((to,from) => { //这个钩子不接受next函数
})
- 嵌套路由
要注意,以/开头的嵌套路劲会被当做跟路径。
router/index.js
{
path: "/shop/:id",
name: "shop",
component: Shop,
children: [{
path: "bussi", **
name: "bussi",
component: Bussi
},
{
path: "comment", **
name: "comment",
component: Comment
},
{
path: "dican", **
name: "dican",
component: Dican
}
]
}
- 点击切换下面内容
<span @click="$router.push({name:'dican'})">点餐</span> **
- 嵌套路由,点击切换时,点击页面必须引入
<router-view></router-view> //必引
- 同一个视图,展示不同的内容,使用动态路由
/:id
- component 渲染一个动态组件,依 is 的值来决定哪个组件被渲染
例如:tab切换
- keep-alive 包裹动态组件是,会缓存不活动的组件实例,而不是销毁它们。
例如:tab切换时,可以保存切换前的状态
<keep-alive></keep-alive>
- :id 动态路由匹配
例如:从店铺页跳到详情页
//index.js
{
path: '/shop',
name: 'shop',
component: Shop
}, {
path: '/details/:id',
name: 'details',
component: Details
}
//shop.vue
<li @click="$router.push({name:'details',params:{id:item.id}})"></li>
//地址栏显示
从 http://localhost:8080/shop 跳转到 http://localhost:8080/details/1 详情页
//在详情页获取到数据
//this.$http.get("/api/details?id="+id).then((res) => {
//console.log(res)
//})
let id = this.$route.params.id
this.id = id-1
<my-detalist
:img="detailsList[id].img"
:price="detailsList[id].price"
:info="detailsList[id].info"
></my-detalist>
>
结合编程式导航使用
- 编程式导航
跳转路由分俩种:声明式
<router-link :to="">
编程式
this.$router.push("search")
this.$router.push({path:"/search",query:{id:id}})//id会显示在地址栏?后面参数
this.$router.push({name:"search",params:{id:id}})
获取传到子组件的参数
this.$route.params.id
<my-list
v-for="(item,index) in getList($route.params.type)"
:key="index"
:title="item.title"
:img="item.img"
></my-list>
- slot 内容分发,想要在父组件中定义子组件的一些dom结构
<slot-scope></slot>
- $refs 可以直接获取子组件
- $emit 可以在子组件和父组件中接受到事件
- 全局导航守卫
如果想要守卫,配置meta为true
meta: { may: true }
router.beforeEach((to, from, next) => {
if (to.matched.some(item => item.meta.may)) {
let id = window.localStorage.getItem("id")
if (id) {
next()
} else {
next({ name: "login" })
}
} else {
next()
}
})
router.afterEach((to,from) => {
if(to.meta && to.meta.title){
document.title = to.meta.title
}else{
document.title = "666"
}
})
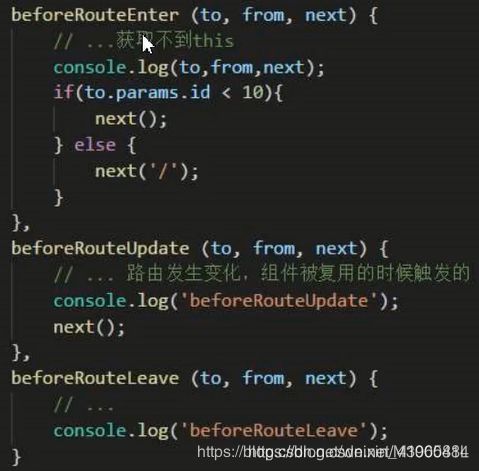
- 路由独享的守卫
{
path: '/home',
name: 'home',
component: Home,
beforeEnter(to, from, next) {
if (window.localStorage.getItem("id")) {
next()
} else {
next({ name: "login" })
}
}
}
"../statci/1.jpg"
- 切换相应的内容
//index.js
{
path: '/home',
name: 'home',
meta: { name: "导航一" },
component: Home,
redirect: { name: "table" },
children: [{
path: '/table',
name: 'table',
meta: { name: "Table" },
component: Table
}, {
path: '/form',
name: 'form',
meta: { name: "Form" },
component: Form
}, {
path: '/list',
name: 'list',
meta: { name: "List" },
component: List
}]
}
//table.vue
<el-breadcrumb-item
:to="{ path: '/' }"
v-for="(item,index) in $route.matched"
:key="index"
>{{item.meta.name}}
</el-breadcrumb-item>