express 4.x 使用grunt nodemon踩过的坑
express 4.x 使用grunt -nodemon踩过的坑
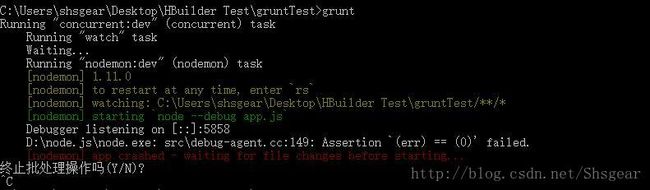
使用grunt命令出现src\debug-agent.cc:149: Assertion `(err) == (0)’ failed或者Program node app exited with code 0
用C:\Users\username>express movie快速搭建express项目框架爽得很,之前看了网上的教程都是express 3.x,有一些大改动,详见express3.x到4.x改动 比如
在Express 3.x中集成了很多中间件,www和app.js它俩是在一起的,启动文件用app.js一个就可以了
在Express 4.0中,很多中间件被移除了,这样保证express的核心代码能独立更新(except the static middleware),因此以前需要的中间件需要单独调用,可以在app.js文件中查看相关代码。 新增的bin目录提供了一个定位,你可以在这里面存放你的启动脚本,www这个文件就是一个启动脚本的例子,当然你可以订阅其他的的启动脚本比如test, stop or restart,onListening等等,当然,还有PORT,这样把app.js拆分的好处就是你可有不同的配置而不需要改动app.js。
讲完了改动,我们使用npm install grunt-nodemon安装nodemon插件,并且在Gruntfile.js里加载好了
//防止因为语法错误或其他警告而中断grunt整个任务
grunt.option('force', true);
//加载包含'watch'任务的插件,监听文件添加修改删除,重新执行注册好的任务
grunt.loadNpmTasks('grunt-contrib-watch');
//加载包含'nodemon'任务的插件,实时监听入口app.js文件,实现自动重启
grunt.loadNpmTasks('grunt-nodemon');
//加载包含'concurrent'任务的插件,优化慢任务的构建时间,比如sass,less,并发执行多个阻塞的任务,比如nodemon和watch
grunt.loadNpmTasks('grunt-concurrent');
//默认被执行的任务列表
grunt.registerTask('default', ['concurrent']);然而悲催的是,我看的教程是express3.x的,那时候还木有把中间件分离出去,没有bin/www文件,所以还是在Gruntfile.js里我这样写
//项目配置
grunt.initConfig({
watch: {
jade: {
files: ['views/**'],
options: {
livereload: true
}
},
js: {
files: ['public/js/**', 'models/**/*.js', 'schema/**/*.js'],
//tasks: ['jshint'],
options: {
livereload: true
}
}
},
nodemon: {
dev: {
script: 'app.js',
options: {
args: [],
nodeArgs: ['--debug'],
env: {
PORT: 3000
},
cwd: __dirname,
ignore: ['node_modules/**', 'README.md'],
ext: 'js',
watch: ['./'],
delay: 1000,
}
}
},
concurrent: {
dev: {
tasks: ['nodemon', 'watch'],
options: {
logConcurrentOutput: true
}
}
}
});nodemon下dev下的script指定监视改动的入口文件,下面是官方文档解释
script
Type: StringScript that nodemon runs and restarts when changes are detected.
nodemon官方文档
我写的是app.js,我想当然app.js就是入口文件啊,没毛病老铁,结果显而易见,控制开打印出这样的信息:
或者Program node app exited with code 0” error 返回error code 0
后来自己仔细看了express4.x文档,并且参照了stackoverflow上的一个例子,才知道app.listen已经写到bin/www里去了,所以我设置nodemon监视脚本文件为app.js后运行app.js但是没有listen的指令,所以程序没做完事并向你扔了一个error code 0
- 解决办法1: 如果有bin/www这个文件,那么让nodemon监控他而不是app.js
- 解决办法2 : 由于一些原因你没有bin/www文件,在app.js里把
module.exports = app;替换成
app.set('port', process.env.PORT || 3000);
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
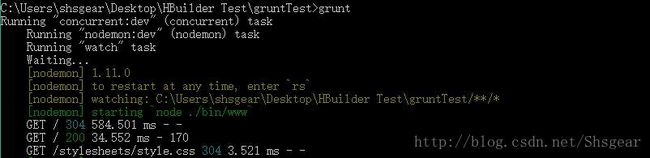
});根据方法1我们再运行grunt应该就ok了