- php-tp允许ajax跨域访问
若初_终点
在class上面加3个headernamespaceapp\appc\controller;usethink\Controller;//允许baidu.com发起的跨域请求header("Access-Control-Allow-Origin:baidu.com");//如果需要设置允许所有域名发起的跨域请求,可以使用通配符*header('Access-Control-Allow-Origin:
- 域-ajax跨域问题|springboot解决跨域|nginx搭建api网关
橘子味的阳光
杂文跨域浏览器springboot
什么是跨域问题?浏览器出于安全考虑,限制了JS发起跨站请求,使用XHR对象发起请求必须遵循同源策略(SOP:SameOriginPolicy),跨站请求会被浏览器阻止,这对开发者来说是很痛苦的一件事,尤其是要开发前后端分离的应用时。前台调用后台接口,如果不是同一域内就是跨域问题(前端ajax访问请求域名,与浏览器内地址不相同)HTTP请求头#请求域Origin:”http://localhost:
- 关于ajax跨域访问,Access-Control-Allow-Origin 404的简单解决办法
熹小雨Marain
ajax跨域php跨域java跨域
~关于ajax跨域,都是一个老生常谈的问题了,解决方法很多,比较常用的是JSONP方法,JSONP方法是一种非官方方法,而且这种方法只支持GET方式,不如POST方式安全(大家应该都知道)。即使使用jquery的jsonp方法,type设为POST,也会自动变为GET。(实践才是硬道理)例如:客户端的域名是www.c.com,而请求的域名是www.s.com如果直接使用ajax访问,会有以下错误X
- ajax跨域请求接口介绍及解决方案
唐人不自醉
在前端开发过程中,将常出现前端代码和后台服务不在一个服务器的情况,这时候前端js代码调用后台接口,会出现跨域问题。1、这里的域是通过URL的头部来识别的。浏览器并不会去尝试判断相同的ip地址对应着两个域或者两个域是否在同一个ip上。URL的头部指window.location.protocol+window.location.host,也可以理解为“Domains,protocolsandport
- 一知半解,临时解决ajax跨域请求
onebigday
java学习vue.js前端javascriptajax
在学习java编写接口。写好之后用vue写了个前端进行测试,结果总是有Access-Control-Allow-Origin错误。上网找,说在vue.config.js做配置,加上以下内容:module.exports={devServer:{port:8089,proxy:{'/mytest':{target:'http://192.168.0.183:8081',ws:true,changeO
- 04-尚硅谷Vue_Vue中的ajax
骑鱼过海的猫123
vue.js前端javascript
文章目录1.解决开发环境Ajax跨域问题【前端】尚硅谷Vue2-Vue3全家桶笔记目录贴1.解决开发环境Ajax跨域问题
- 如何对Ajax请求进行封装操作,解决跨域问题的方法,如何使用core解决跨域
代码真的养发
okhttpandroidjavascript开发语言前端
目录1.Ajax原理2.为什么要封装3.如何进行封装4.如何请求5.如何解决Ajax跨域问题6.使用CORS解决Ajax跨域问题1.服务端2.客户端1.Ajax原理Ajax(AsynchronousJavaScriptandXML)是一种通过在后台与服务器进行少量数据交换,而无需重新加载整个页面的技术。其核心原理包括:创建XMLHttpRequest对象:使用JavaScript创建XMLHttp
- JSONP的基本使用
GoFzy
一、准备好一个不同源的数据接口AJAX跨域请求varscript=document.createElement('script');script.src='http://first.com/JSONP_server.php';document.body.appendChild(script);functionfoo(data){console.log(data);} 现在我们就可以直接在浏览器中
- Vue进阶:Vue中的ajax请求
做一只猫
vue.jsajax前端
一、Vue中的ajax请求1.1解决开发环境Ajax跨域问题总结:1.1.1模拟跨域问题准备好测试的服务器server1.jsconstexpress=require('express')constapp=express()app.use((request,response,next)=>{console.log('有人请求服务器1了');//console.log('请求来自于',request
- ssm项目解决AJAX跨域,ssm项目跨域访问
spRachel雷切爾
ssm项目解决AJAX跨域
最近使用ssm开发了一个项目,为了项目的开发速度,采用的是前后端同时开发,所以前端文件没有集成在项目中,最后在调试时涉及到了跨域。跨域的解决方法很多,我采用的是最简单的一种,代码如下:新建一个过滤器filterpackagecom.xxxx.xxxxx;importjavax.servlet.*;importjavax.servlet.http.HttpServletResponse;import
- angularjs ajax header,angularJs/ajax跨域请求携带cookies
爱学习的黄公子
angularjsajaxheader
前后端分离时候,当前端测试不在同一个域时候,前端使用ajax请求时,ajax默认不会将cookies保存,而且也不会发送cookie到服务端,此时在请求方法中加入粗体部分即可,当然存取cookies的时候也要加进去(比如登录的时候)-------------------------------------------------ajax-------------------------------
- Vue从入门到精通—— 第四章 Vue 中的 ajax
TUTOU程序猿
vue.jsajaxjavascript
文章目录1.解决解决开发环境Ajax跨域问题方法一:一对一方法二:一对多2.插槽1.解决解决开发环境Ajax跨域问题方法一:一对一在vue.config.js中添加如下配置:devServer:{proxy:"http://localhost:5000"}说明:优点:配置简单,请求资源时直接发给前端(8080)即可。缺点:不能配置多个代理,不能灵活的控制请求是否走代理。工作方式:若按照上述配置代理
- Vue2学习之第四章——Vue中的ajax
吃一口你的梦。
学习vue.jsajax
Vue中的ajax解决开发环境Ajax跨域问题配置代理方式一在vue.config.js中添加如下配置://开启代理服务器(方式一)devServer:{proxy:'http://localhost:5000'}说明:优点:配置简单,请求资源时直接发给前端(8080)即可。缺点:不能配置多个代理,不能灵活的控制请求是否走代理。工作方式:若按照上述配置代理,当请求了前端不存在的资源时,那么该请求会
- 2020-04-03
有只Bug
1.如何解决跨域问题?理解跨域的概念:协议、域名、端口都相同才同域,否则都是跨域出于安全考虑,服务器不允许ajax跨域获取数据,但是可以跨域获取文件内容,所以基于这一点,可以动态创建script标签,使用标签的src属性访问js文件的形式获取js脚本,并且这个js脚本中的内容是函数调用,该函数调用的参数是服务器返回的数据,为了获取这里的参数数据,需要事先在页面中定义回调函数,在回调函数中处理服务器
- Vue中的ajax请求、Vuex、Vue UI组件库
gh-xiaohe
Vuevue.jsajaxjavascript
文章目录Vue中的ajax请求解决开发环境Ajax跨域问题准备好测试的服务器准备访问5000服务器存在跨域问题配置代理方式一:配置代理方式二:2、github用户搜索案例1、静态编写2、展示动态的数据和交互3、完善功能4、完整数据3、vue项目中常用的2个Ajax库axios强力推荐vue-resource(插件库)4、Vue插槽solt效果默认插槽作用域插槽Vue中vuex重要1、Vuex1、什
- 关于Ajax跨域以及Nginx反向代理的一个坑
女装coder
我的程序员笔记nginx反向代理跨域
转自我在简书上的笔记:https://www.jianshu.com/p/40f6b9002461之前项目中各种视频播放出现问题,原因有好多,包括客户端播放器逻辑,Android系统播放器的坑爹bug,CDN,以及视频源的压缩处理不当等等。然而,关于视频源压缩处理,我前段时间样衰衰,主动提出要搞一套自己服务器的转压工具,代替现有的视频制作部门使用的“狸窝”~(这个鬼听名字就知道low爆了)Anyw
- ajax跨域请求
公子_b4cb
header("Access-Control-Allow-Origin:http://127.0.0.1");header("Access-Control-Allow-Credentials:true");
- c# webservice ajax跨域 session使用配置
埃罗芒老兄
后台方法添加EnableSession=trueWeb.config添加ajax添加xhrFields:{withCredentials:true}
- AJAX跨域问题讲解
loushumei
为什么会发生产生跨域问题?[产生跨域的原因]1.浏览器限制2.跨域(协议,域名,端口任何一个不同)3.XHR(XMLHttpRequest)请求也就是说当我们发送的是XMLHttpRequest请求不同的域名,浏览器就会限制访问,那么就会产生跨域问题。[解决跨域问题的思路]1.改动客户端浏览器参数来解除限制浏览器启动加入--disable-web-security2.Jsonp解决是XHR请求的问
- 前后端分离ajax出现两次请求,前后端分离,ajax跨域请求,2次请求
形象顧問Aking
前后端分离ajax出现两次请求
参考https://blog.csdn.net/charleslei/article/details/51906635https://blog.csdn.net/kejmln/article/details/51350777开发过程中,如果出现类似“Origin******isnotallowedbyAccess-Control-Allow-Origin.”的错误,则可能是由于json数据不支持跨
- Ajax跨域之ContentType为application/json请求失败的问题
飞翔的熊blabla
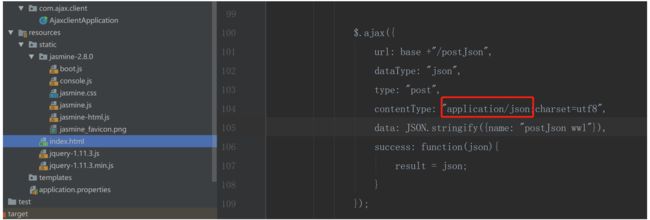
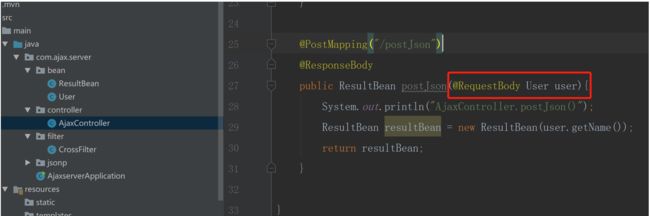
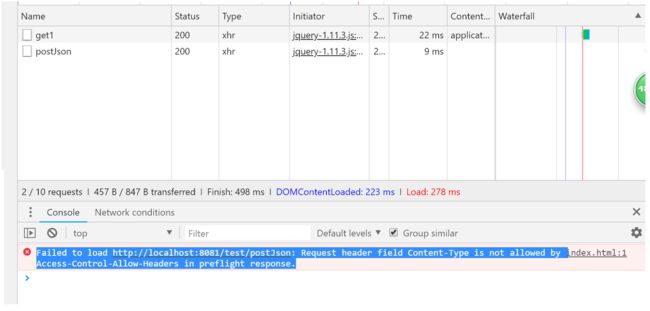
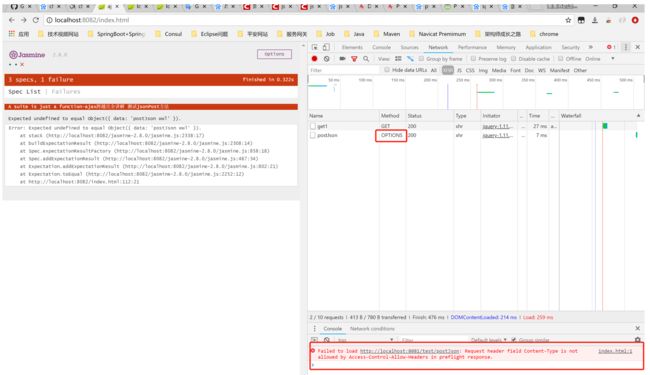
项目里的接口都是用springmvc写的,其中在@requestmapping接口中定义了consumes="application/json",也就是该接口只接受ContentType为application/json的请求。接口写好用工具测试接口都是可以正常请求,但是在浏览器中用ajax请求就不行。百度一下,原来在使用Ajax跨域请求时,如果设置Header的ContentType为appli
- Ajax跨域和远程调用、Dubbo的应用
不懂就干
配置文件分布式java
1.关于SpringMVC请求路径的说明1.默认条件下SpringMVC只能拦截前缀型请求.www.jt.com/item/5623792.如果请求路径添加了后缀,则后缀会误当做请求参数,参与运算.562379.html一起当做参数来使用,导致参数异常.1.SpringMVC开启后缀类型匹配,实现伪静态说明:开启后缀类型匹配标识如果请求以.html/.do/.action等操作结尾时依然会被Spr
- Java—RPC远程过程调用—AJAX跨域请求处理
jiu_dian
javaajaxrpc
Java—RPC远程过程调用—AJAX跨域请求处理本篇文章的代码是基于上一篇文章的代码完成的,如有什么不懂请查看上一篇,谢谢。1、导入依赖,导入依赖的位置在httpclient_rpc_client项目下的pom.xml文件中org.springframework.bootspring-boot-dependencies2.3.2.RELEASEimportpomorg.springframewo
- RPC跨域问题
_SnowMultiflora
java跨域RPC
理解ajax的跨域访问服务器段,使用CORSFilter过滤器解决跨域问题前端使用JSONP解决跨域问题Ajax跨域介绍Ajax跨域问题建立ajax-origin项目4.0.0com.zxwajax-origin1.0-SNAPSHOTwarajax-originMavenWebapphttp://www.example.com4.3.18.RELEASE1.22.52.02.9.0jstljst
- RPC(5):AJAX跨域请求处理
不死鸟.亚历山大.狼崽子
RPCrpc网络协议网络
接上一篇RPC(4):HttpClient实现RPC之POST请求进行修改。1修改客户端项目1.1修改maven文件修改后配置文件如下:org.springframework.bootspring-boot-dependencies2.3.2.RELEASEimportpomorg.springframework.bootspring-boot-starter-weborg.apache.http
- 【Vue第4章】Vue中的ajax_Vue2
开五档的蒙奇
vue.js前端
目录4.1解决开发环境Ajax跨域问题4.1.1解决跨域的三种方法4.1.2使用代理服务器4.1.3笔记与代码4.1.3.1笔记4.1.3.219_src_配置代理服务器4.2github用户搜索案例4.2.1效果4.2.2接口地址4.2.3笔记与代码4.2.3.120_src_github搜索案例4.3vue项目总常用的2个Ajax库4.3.1axios4.3.2vue-resource4.4s
- SpringBoot支持AJAX跨域请求
奇点一氪
@SpringBootApplication@ComponentScan@EnableDiscoveryClientpublicclassManagementApplication{publicstaticvoidmain(String[]args){SpringApplication.run(ManagementApplication.class,args);}privateCorsConfig
- 怎样用Ajax提交from表单并接收其中的json数据
zxj19880502
ajax前端jspeclipsejavatomcatjson
怎样用Ajax提交表单并接收其中的json数据需求:实现点击按钮后,数据以表单形式提交至服务器,并接收来自服务器的返回数据。过程中页面不刷新。AJAX不是新的编程语言,而是一种使用现有标准的新方法。AJAX是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。这次给大家带来ajax跨域获取json数据应该如何操作,ajax跨域获取json数据的注意事项有哪些,下面就是实战案例,一起
- 关于前后端分离,跨域问题的解决方法
Ethereal@_@
java跨域问题前后端分离
前后端分离跨域问题什么是跨域(1)浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议任一不同,都是跨域。前后端分离开发中,需要考虑ajax跨域的问题。(2)跨域的本质:浏览器对Ajax请求的一种限制(3)这里我们可以从服务端解决这个问题方式一:直接在后端接口controller类上添加注解:@CrossOrigin//跨域方式二:在项目中的config包下新建一个CorsConfig
- 一个app前端框架基础版
於 兔シ
flaskandroidpython
APICloud内置了一个APICloud前端框架给我们操作APP页面和展示数据,也提供了ajax跨域请求数据功能。它本质上就是一个仿照jQuery编写的一个小工具库,所以并不好用。框架地址:https://docs.apicloud.com/Front-end-Framework/framework-dev-guide目录结构APP/|-index.html#默认app配置的入口页面|-conf
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不