- Chrome浏览器删除网站cookies的解决方案
爱编程的喵喵
Windows实用技巧chromecookiecookies
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Chrome浏览器删除网站cooki
- 老版本chrome浏览器版本下载地址
美兮,乐兮
chromejsjavascript
https://www.slimjet.com/chrome/google-chrome-old-version.php
- # 深入解析Lodop底层原理与高级应用开发指南
R.Y.N
前端
一、Lodop架构深度解析(与常规文档的差异化视角)1.1非对称通信协议设计Lodop采用独特的混合型RPC协议,突破传统打印控件基于HTTP的局限性:二进制协议头:前128字节包含加密的会话标识符和指令类型JSON压缩负载:采用自定义的LZJ压缩算法处理JSON打印指令跨域握手机制:通过动态生成XOR校验码实现跨域安全通信//协议逆向解析示例(模拟)functiondecodeLodopPack
- Chrome浏览器各个版本下载地址
邬璐莺
Chrome浏览器各个版本下载地址【下载地址】Chrome浏览器各个版本下载地址分享Chrome浏览器各个版本下载地址本仓库提供了一个资源文件,包含了Chrome浏览器的各个版本下载地址项目地址:https://gitcode.com/Resource-Bundle-Collection/8399d本仓库提供了一个资源文件,包含了Chrome浏览器的各个版本下载地址。无论您是需要特定版本的Chro
- Java与微服务:Spring Boot实战指南
墨瑾轩
一起学学Java【一】java微服务springboot
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣嗨,Java爱好者们!今天我们要一起探索SpringBoot的奇妙世界,看看它是如何帮助我们轻松构建微服务的。准备好了吗?让我们跳进这个充满魔法的SpringBoot宇宙!引言:微服务的魔法在软件开发的魔法世界里,微服务架构是一种让应用更加灵活、可扩展的神奇方
- 解决Caused by: java.lang.IllegalArgumentException: Property ‘sqlSessionFactory‘ or ‘sqlSessionTemplate
江南小张
javajava
解决Causedby:java.lang.IllegalArgumentException:Property‘sqlSessionFactory’or‘sqlSessionTemplate’arerequired错误的写法@SpringBootApplication(exclude={DataSourceAutoConfiguration.class})@ComponentScan(basePac
- 03-1.python爬虫-爬虫简介
执着的小火车
python入门到项目实践爬虫pythonhttp
03-1.python爬虫-爬虫简介简介Python爬虫是一种使用Python编程语言编写的程序,用于自动从互联网上获取网页数据。它可以模拟人类浏览器的行为,发送HTTP请求到目标网站,获取网页的HTML内容,然后通过解析HTML提取所需的数据,如文本、图片链接、表格数据等。爬虫的应用广泛,比如在数据挖掘领域,可收集大量数据用于分析趋势和模式;在信息聚合方面,能将不同网站的特定信息汇总到一处;还可
- 03-2.python爬虫-Python爬虫基础(一)
执着的小火车
python入门到项目实践爬虫python开发语言
HTTP基本原理HTTP(HyperTextTransferProtocol),即超文本传输协议,是互联网通信的关键所在。它作为应用层协议,构建于可靠的TCP协议之上,保障了数据传输的稳定与可靠,犹如网络世界的“交通规则”,规范着客户端与服务器之间的数据往来。HTTP的请求响应过程是其核心机制。当用户在浏览器中输入一个URL并按下回车键,浏览器就会作为客户端向服务器发送HTTP请求。请求由请求行、
- SpringBoot(2) —— 什么是微服务架构
原来是小别扇
SpringBootspringboot分布式java
微服务1.什么是微服务?微服务是一种架构风格(前面学习的RestFul风格也就是一种风格,但是它是接口风格,而微服务是一种架构风格,我们学习过的架构风格有后端开发的MVC3层架构和MVVM前端架构),它要求我们在开发一个应用的时候,这个应用必须构建成一系列小服务的组合;可以通过http的方式进行互通。要说微服务架构,先得说说过去我们的单体应用架构。2.单体应用架构所谓单体应用架构(allinone
- jQuery可选择日期范围的日期选择器插件
�时过境迁,物是人非
jquery前端javascript
jQueryDateRangePicker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览器。预览下载该日期选择器的特点有:支持IE6+,Firefox,Chrome,Safari和其他标准的HTML5浏览器。支持多种语言。使用CSS来渲染样式。容易使用和定制。支
- Vue3配置vite.config.js代理解决跨域问题
码喽的自我修养
vue2/3从基础到起飞前端工程搭建javascript开发语言ecmascriptvue.js前端nginx
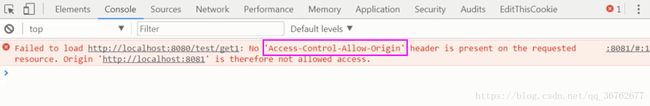
前言:当浏览器发出一个请求时,只要请求URL的协议、域名、端口三者之间任意一个与当前页面URL不同,就称为跨域。跨域一般出现在开发阶段,由于线上环境前端代码被打包成了静态资源,因而不会出现跨域问题,这篇文章主要给大家介绍了关于Vue3配置vite.config.js解决跨域问题的相关资料,创作不易,如果能帮助到带大家,欢迎收藏+关注哦问题再现后台报错:AccesstoXMLHttpRequesta
- 前端使用 Element Plus架构vue3.0实现图片拖拉拽,后等比压缩,上传到Spring Boot后端
慧香一格
java微服务web前端架构springboot
图片拖拉拽等比压缩上传为了在前端对图片文件进行等比压缩后再上传到后端,可以使用canvas元素来实现图片的压缩。以下是一个详细的实现步骤:前端实现图片等比压缩:使用canvas元素对图片进行压缩。前端上传压缩后的图片:使用el-upload组件上传压缩后的图片。后端接收并保存图片:在SpringBoot中接收上传的图片并保存。下面是一个详细的实现示例。1.前端实现图片等比压缩首先,确保你已经安装了
- Redisson详解
好运仔dzl
Java笔记redis分布式springboot
什么是Redisson?什么业务中用过Redis的分布式锁?在SpringBoot中怎么用分布式锁?用的是哪个工具类?怎么设这个分布式锁?什么是Redisson?Redisson是一个用于Java的Redis客户端,它不仅提供了对Redis命令的访问,还实现了多种分布式对象、锁和同步工具。Redisson的设计目标是简化在分布式系统中使用Redis的复杂度,并为开发者提供更高层次的抽象,以便更容易
- w184校园网上店铺的设计与实现
栗豆包
javaspringboot后端javaspringtomcat
作者简介:多年一线开发工作经验,原创团队,分享技术代码帮助学生学习,独立完成自己的网站项目。代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板,帮助书写开题报告。作者完整代码目录供你选择:《Springboot网站项目》400套《ssm网站项目》800套《小程序项目》300套《App项目》500套《Python网站项目
- JavaScript原型链与继承:优化与扩展的深度探索
李游Leo
ECMAScript编程语言前端原型模式javascript开发语言
在JavaScript的世界里,万物皆对象,而每个对象都有一个与之关联的原型对象,这就构成了原型链的基础。原型链,简单来说,是一个由对象的原型相互连接形成的链式结构。每个对象都有一个内部属性[[Prototype]](在大多数浏览器中可以通过__proto__属性访问,不过__proto__是非标准属性,更推荐使用Object.getPrototypeOf()方法来获取原型),它指向该对象的原型对
- Nginx服务不行了怎么办
2501_90223742
nginxgithub运维
从数据流中,我们可以看到,并发高的瓶颈会在nginx服务器上面,因为所有的请求都是通过nginx进行转发的,一旦用户并发量过高,超过最大负荷的时候,nginx所在的服务器cpu、io、带宽、内存都将达到瓶颈,这个时候又该怎么办呢?DNS域名解析不要着急,首先域名请求到我们nginx服务器,实际上还走了很多流程,这边我们重点介绍域名DNS解析。1、在浏览器中输入www.qq.com域名,操作系统会先
- Nginx应用核心概念、nginx配置缓存、HTTPS、nginx配置跨域CORS、nginx架构说明
2501_90223742
nginx缓存https
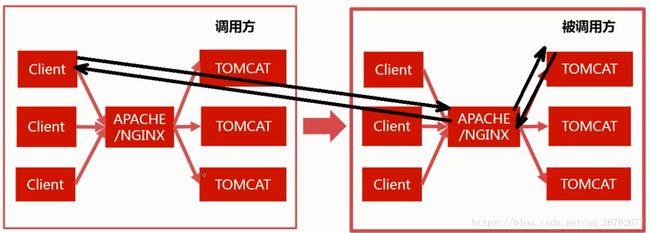
动静分离是指在web服务器架构中,将静态页面与动态页面或者静态内容接口和动态内容接口分开不同系统访问的架构设计方法,进而提示整个服务的访问性和可维护性。一般来说,都需要将动态资源和静态资源分开,由于Nginx的高并发和静态资源缓存等特性,经常将静态资源部署在Nginx上。如果请求的是静态资源,直接到静态资源目录获取资源,如果是动态资源的请求,则利用反向代理的原理,把请求转发给对应后台应用去处理,从
- Chromium132 编译指南 - Android 篇(一):编译前准备
守城小轩
浏览器开发chromedevtools浏览器开发指纹浏览器chrome
1.引言欢迎来到《Chromium132编译指南-Android篇》系列的第一部分。本系列指南将引导您逐步完成在Android平台上编译Chromium132版本的全过程。Chromium作为一款由Google主导开发的开源浏览器引擎,为众多现代浏览器提供了核心驱动力。而Android作为全球范围内应用最为广泛的移动操作系统,理解并掌握Chromium在该平台上的编译和优化技术,对于开发者而言至关
- workman服务端开发模式-应用开发-总架构逻辑说明
龙哥·三年风水
PHP长链接分布式分布式phpgateway
一、后台管理端(操作页面端)管理员用浏览器打开页面管理端后,页面管理端会自动检测,如果本地cookie不存在的情况下,跳转到登录页面,如果本地cookie存在的情况下,跳转到首页。登录的情况下,就不说,后面在业务架构里面会说明的。在登录页面输入邮箱账号、密码、验证码,点击提交。提交之前会在前端进行类型及相应的格式验证,如果验证结果都是OK的情况下,将参数提交到api接口中,等待返回结果。如果api
- SpringBoot+Vue.js协同过滤算法美食推荐小程序
wqq_992250277
javajava
摘要伴随着我国社会的发展,人民生活质量日益提高。于是对各种需求进行规范而严格是十分有必要的,所以许许多多的微信小程序应运而生。此时单靠人力应对这些事务就显得有些力不从心了。所以本论文将设计一套协同过滤算法美食推荐小程序,帮助美食推荐进行美食分类、美食信息、订单信息等繁琐又重复的工作,提高工作效率的同时,也减轻了管理者的压力。本论文的主要内容包括:第一,研究分析当下主流的Uni-weixin技术,结
- springboot
sunlichao123
1.新建一个springboot的项目1:在线创建一个springboot的项目网址:https://start.spring.io2:在本地修改pom.xml的文件即可,并建立相应的文件目录的结构。springboot的文件的结构:src|main|java|resources|static存放静态的资源|templates存放模板的文件相当于是jsp|application.propertie
- Spring Boot中使用Micrometer进行指标监控
wx_tangjinjinwx
springboot后端java
SpringBoot中使用Micrometer进行指标监控大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们来聊一聊如何在SpringBoot中使用Micrometer进行指标监控。1.引言在现代应用中,监控是确保系统健康和性能的关键。Micrometer是一个应用度量库,专为JVM应用设计,支持多种监控系统,如Prometh
- 深入理解 Spring Boot Actuator
一休哥助手
javaspringboot后端java
目录什么是SpringBootActuatorSpringBootActuator的主要功能如何在SpringBoot项目中集成Actuator常用的Actuator端点自定义Actuator端点安全性配置
- 3-Spring Boot的数据访问
axinawang
springbootspringboot
一、概述在开发中,通常会涉及到对数据库的数据进行操作,SpringBoot在简化项目开发以及实现自动化配置的基础上,对关系型数据库和非关系型数据库的访问操作都提供了非常好的整合支持。SpringBoot默认采用整合SpringData的方式统一处理数据访问层,通过添加大量自动配置,引入各种数据访问模板xxxTemplate以及统一的Repository接口,从而达到简化数据访问层的操作。二、常见数
- 基于elk的springboot web日志收集存储方案
Albertliuc
javaspringbootelkspringboot前端
目录WEB日志分类处理方案ELK安装Elasticsearch安装Logstash安装kibana导入依赖AOP做接口日志输出日志entity类AOPAspect类logback-spring.xml配置YML配置WEB日志分类处理方案web系统的日志按照价值排序分类controller层的接口访问日志(debug日志)自定义包下的其他日志(debug日志)全局日志①全局错误日志②部分组件的deb
- 【Spring Boot】第一个Spring Boot项目:helloworld
衍生星球
springbootjava后端
第一个SpringBoot项目:helloworld本节从简单的helloworld程序开始介绍创建SpringBoot项目的方法和流程,以及SpringBoot项目结构,最后介绍项目中非常重要的pom.xml文件。1.创建SpringBoot项目有两种方式来构建SpringBoot项目的基础框架:第一种是使用Spring官网提供的构建页面;第二种是使用IntelliJIDEA中的Spring插件
- java 监控车辆位置_基于Spring Boot的实时运行车辆位置模拟和监控系统
天蓝草
java监控车辆位置
SpringCarLocationServiceThisisareal-timerunningvehiclelocationsimulationandmonitoringsystemusingJava,Spring,SpringBoot,SpringData,SpringCloud,NetflixOSS,Maven,JPA,Tomcat,RabbitMQ,MongoDB,MySQLandDocke
- PHP laravel框架 路由与控制器的使用
余味鱼尾
php数据库mysql
1.Laravel路由基础1.1路由是什么?路由是Laravel的核心功能之一,决定了当用户访问不同的URL时,系统应该执行什么样的操作。可以理解为请求和响应的桥梁,路由决定了HTTP请求(如GET、POST等)应该被哪个控制器、方法或者闭包函数来处理。路由通常会出现在routes/web.php(处理浏览器请求)或者routes/api.php(处理API请求)中。1.2基本路由在Laravel
- 笔记day4
子非鱼921
Vue项目实战(尚品汇)笔记vue
文章目录1复习2开发Search模块中的TypeNav商品分类菜单(过渡动画效果)3商品分类三级列表可以进行优化4合并params与query参数5开发Home首页中的ListContainer组件与Floor组件6swiper1复习商品分类的三级列表由静态变为动态形式【获取服务器数据:解决代理跨域问题】函数防抖与节流【面试频率很高】路由跳转:声明式导航(router-link)、编程式导航【编程
- SpringBoot的集成
泉 涸
Java集合框架springboot后端java
SpringBoot概述开始SpringBoot之前,让我们先回顾一下Spring的优缺点:优点:轻量级,非侵入式,具有IOC和AOP功能的一站式框架简化企业级的开发将对象统一进行管理,为类提供额外的管理(IOC)可以将非业务代码进行提取(AOP)动态调用减低各层之间的耦合度,很好的兼容集成其他框架提高了开发效率缺点:配置繁琐,很多都是模板化配置(废话)需要我们自己提供一些组件的依赖(jar包)我
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod