Javascript专项练习-选择题(更新中)
编程语言-Javascript专项练习
2020.4.19 : 1-35
2020.4.20:36-58
1. 以下语句的执行结果是什么?
console.log('one');
setTimeout(function(){
console.log('two');
},0);
console.log('three');
console.log('four');
答案:“one” “three” “four” “two”
解析:回调时,被回调的函数会被放在event loop里,等待线程里的任务执行完后才执行event loop里的代码。 因此,上述代码会先把线程里的执行完后,再执行event loop里的setTimeout函数。
2. 以下语句的执行结果是什么?
for(var i = 0; i < 10; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
答案:10个10
解析:同第1题的思路,setTimeout是异步操作,setTimeout的第一个参数(函数)会在所有的线程执行完成后再执行,for最后一次循环,在程序体里面 i = 9 , i < 10 ; i++(10) ,在循环结束之后,i = 10,这时候开始执行event loop。
.
答案:
解析:
3. x={x:1};y={y:1};z=1;n='1’下面结果为true的是?
A. x === y
B. x == y
C. z === n
D. z == n
答案: D
解析:
- x,y是对象,对象是否相等要看对象是否指向同一个地址。每一个{ }都会开辟一个新的地址空间,因此x,y不相等也不恒等。
- 对于变量而言,== 在运算时会进行隐式转换,而 === 不会进行数据类型转换,所以数字类型的1和字符类型的1,会在转换下得到true,在===的计算下为false。
4. 下面哪些语句可以 在JS里判断一个对象oStringObject是否为String?
A. oStringObject instanceof String
B. typeof oStringObject == ‘string’
C. oStringObject is String
D. 以上答案都不正确
答案: A
解析:
- JS 中值的类型分为原始值类型和对象类型。原始值类型包括 number, string, boolean, null 和 undefined;引用类型即 对象类型,包括object,Array,RegExp,Date,Function,特殊的基本包装类型(String、Number、Boolean)。首先原始值类型它就不是对象。
- 另外,要注意 ‘hello’ 和 new String(‘hello’) 的区别,前者是字符串字面值,属于原始类型,而后者是对象。用 typeof 运算符返回的值也是完全不一样的:
typeof 'hello'; // 'string'
typeof new String('hello'); // 'object'
- 一般判断一个对象的类型使用typeof,特殊在new String的情况下的结果会是object ,=new 出来的都是object,此时需要通过instanceof来判断。
5. angularjs1中服务的正确写法是?
A. ng-service
B. ng-server
C. ng-command
D. ng-class
答案: A
解析:字面意思,service是服务的意思。
6. flash和js通过什么类如何交互?
A. ExtensionContex
B. ExternalInterface
C. IInterpolator
D. FlexContentHolder
答案: B
解析:
-
Flash提供了ExternalInterface接口与JavaScript通信,ExternalInterface有两个方法,call和addCallback:
-
ExternalInterface.addCallback(“在js里可调用的flash方法名”,flash内方法) //在flash中通过这个方法公开 在js中可调用的flash内的方法;
-
ExternalInterface.call(“js方法”,传给js的参数) //在flash里调用js里的方法
7. 代码执行后,foo的值为( )
var foo = "10"+3-"1";
console.log(foo);
A. “102”
B. 102
C. 12
D. “12”
答案: B
解析:
- 对于 + 来说,有两个含义:第一个含义是做字符串拼接,第二个含义是加减法中的加法。
(1)如果操作数里有一个是字符串,其他的值将被转换成字符串,一律进行字符串拼接;
(2)其他情况,操作数转换成数字执行加法运算。 - 对于 - 来说,只有一个减法含义,即使操作数有字符串,也会自动转化成数值进行减法运算。
8. 分析下面代码,对于该段代码分析说法正确的是?
<html>
<body>
<div id="ele" class="div">
<span id="s1" class="sp" lang="zh-cn">
</span>
</div>
</body>
<script type="text/javascript">
function exct() {
var oEle = document.getElementById("ele");
var child = oEle.children;
console.log("ele.children的执行结果是:");
for(i = 0; i < child.length; i++){
console.log(child[i].tagName);
}
child = oEle.childNodes;
console.log("ele.childNodes的执行结果是:");
for(i = 0; i < child.length; i++){
console.log(child[i].tagName);
}
}
exct ();
</script>
</html>
A. 其运行结果是:
div1.children的执行结果是:
SPAN
div1.childNodes的执行结果是:
undefined
SPAN
undefined
B. 其运行结果是:
div1.children的执行结果是:
SPAN
div1.childNodes的执行结果是:
SPAN
C. 对于DOM元素,children是指DOM Object类型的子对象,不包括tag之间隐形存在的TextNode,而childNodes包括tag之间隐形存在的TextNode对象
D. 对于DOM元素,childNodes是指DOM Object类型的子对象,不包括tag之间隐形存在的TextNode,而children包括tag之间隐形存在的TextNode对象
答案: AC
解析:
children 属性与 childNodes 属性的差别
- childNodes 属性返回所有的节点,包括文本节点(空格和换行)、注释节点;
- children 属性只返回元素节点;
9. 给网页添加javascript的方式有?
A. 使用script标签,将javascript代码写到之间
B. 添加外部javascript文件
C. 使用行内javascript
D. 使用@import引入javascript文件
答案: ABC
解析:
- C:οnclick="javascript:void(0)"就是行内javascript
- D:@import在vue中主要是用来引用css文件的
10.假设val已经声明,可定义为任何值。则下面js代码有可能输出的结果为:
console.log('Value is ' + (val != '0') ? 'define' : 'undefine');
A. Value is define
B. Value is undefine
C. define
D. undefine
E. Value is define 或者 Value is undefine
F. define 或者 undefine
G. 其它选项都有可能
答案: C
解析:本题考查三目运算符的应用,运算符优先级: “括号” > +" > “?” > “:”
- 根据运算符优先顺序,先执行括号 ,(val != ‘0’),会得到一个true或者false的布尔值。
- 再执行“ + ”,'Value is ’ + 任何值都是字符串拼接,因此得到的结果是一个字符串’Value is true '或者 'Value is false ’
- 最后执行"?" ,在javascript中非空字符串为进行"?" 为true,所以输出defined
11. 以下代码执行后,console 输出的信息是?
for(var i = 0; i < 5; i++){
requestAnimationFrame(() => console.log(i));
}
A. 1 2 3 4 5
B. 0 1 2 3 4
C. 4 4 4 4 4
D. 5 5 5 5 5
答案: D
解析:requestAnimationFrame并非同步执行的,类似于setTimeout,所以for循环中的requestAnimationFrame会在循环退出的时候才执行其中的回调,注意循环退出的时候 i 的值为 5.
12. 请问以下程序的输出是()
function Foo(){
var i=0;
return function(){
document.write(i++);
}
}
var f1=Foo(),f2=Foo();
f1();
f1();
f2();
A. 010
B. 012
C. 000
D. 011
答案: A
解析:
- 本题考察的是闭包问题,它的主要作用,一是读取函数内部的变量,二就是让这些变量的值始终保持在内存中。
- 局部变量i,对f1()和f2()来言是各自独立互不可见的全局变量。
13. 下面有关javascript内部对象的描述,正确的有?
A. History 对象包含用户(在浏览器窗口中)访问过的 URL
B. Location 对象包含有关当前 URL 的信息
C. Window 对象表示浏览器中打开的窗口
D. Navigator 对象包含有关浏览器的信息
答案: A B C D
解析:
- Navagator:提供有关浏览器的信息
- Window:Window对象处于对象层次的最顶层,它提供了处理Navagator窗口的方法和属性
- Location:提供了与当前打开的URL一起工作的方法和属性,是一个静态的对象
- History:提供了与历史清单有关的信息
- Document:包含与文档元素一起工作的对象,它将这些元素封装起来供编程人员使用
14. 按照CommonJS规范,在任何模块代码的作用域下内置了以下哪些变量?
A. module
B. context
C. require
D. exports
答案: A C D
解析:
浏览器不兼容CommonJS的根本原因,在于缺少四个Node.js环境的变量。 module exports require global
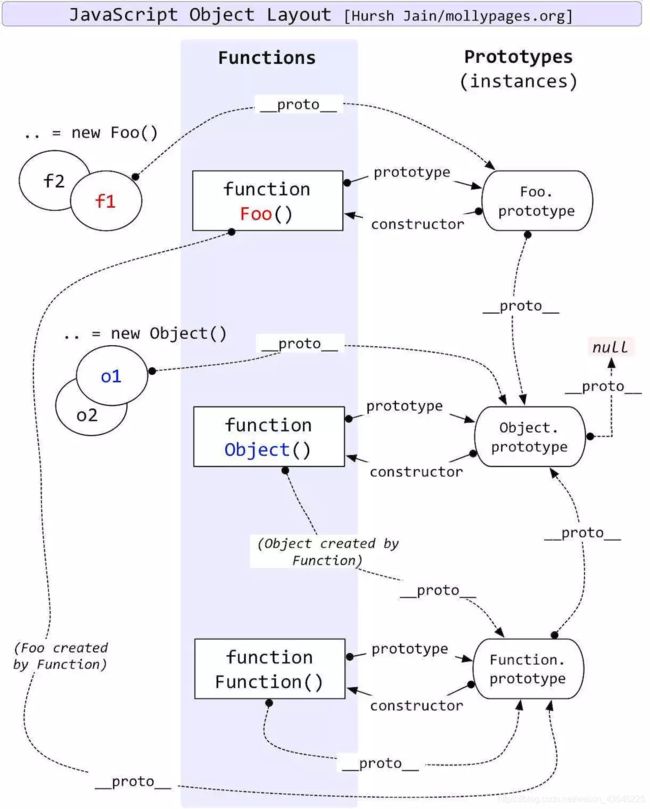
【不懂】15. 下列说法正确的是?
A. 每个JS对象一定对应一个原型对象,并从原型对象继承属性和方法
B. 对象的__proto__指向自己构造函数的prototype
C. Object.prototype. proto=== null,说明原型链到Object.prototype终止
D. 表达式 Function.prototype.proto.proto === null 的运行结果为true
答案: A B C D
解析:JS原型链通用规则:
16. 下列js延迟加载的方式中,只有IE浏览器支持的是哪一种方式?()
备注:该题可能过时,请按照之前的知识选择。
A. async
B. defer
C. 动态创建DOM方式
D. 按需异步载入
答案:B
解析:

17. 关于javascript的原始类型(primitive type),错误的是
A. 有5种primitive type,分别是Undefined、Null、Boolean、Number 和 String。
B. var sTemp = “test string”;alert (typeof sTemp);结果为string
C. var oTemp;alert(oTemp == undefined)为true
D. alert(null == undefined);结果为false
答案: D
解析:
- A:es6中的Symbol属于新的js数据类型,MDN上已经更新了。
- D:null类型只有一个值,即null。但是undefined是从null派生而来的,因此ECMAScript把他们定义为相等的。
18.关于 javascript 模块化,下列描述错误的是?
A. AMD推崇依赖前置,CMD推崇依赖就近
B. Sea.js遵循AMD规范,RequireJS遵循CMD规范
C. 主流的模块化包括CommonJS,AMD,CMD等
D. 模块化有利于管理模块间的依赖,更依赖模块的维护
答案:B
解析:
- CommonJS是服务器端的同步js模块化规范,由NodeJS实现
- amd, cmd是用在浏览器端的异步模块化规范。
- AMD依赖 前置书写,由require.js实现。
- CMD依赖 就近书写,由sea.js实现。
19. 在jquery中指定一个类,如果存在就执行删除功能,如果不存在就执行添加功能,下面哪一个是可以直接完成该功能的?
A. removeClass()
B. deleteClass()
C. toggleClass(class)
D. addClass()
答案:C
解析:
- toggleClass() 对设置或移除被选元素的一个或多个类进行切换。
- -先检测指定元素是否存在指定类名,存在删除,不存在添加
20. 下面求a中最大值正确的是
var a = [1,4,5,2,9];
A. Math.max(a)
B. Array.max(a)
C. Math.max.call(null,a)
D. Math.max.apply(null,a)
答案: D
解析:
- Math对象包含max()方法,用于确认一组数值中的最大值。该方法接收任意多个数值参数,不接受数组参数。
- call( )需要传递明确几个参数,接受的是一个参数列表。
- apply( )需要两个参数,第一个可以任意,第二个可以接收一个数组作为参数,不管数组中有多少个元素。
- 参考链接
21. angularjs1指令中compile主要是做什么用的?
A. 绑定DOM
B. 数据绑定
C. 定义模版
D. 以上都不是
答案: A
解析:angular编译阶段分为两步 :
- compile绑定dom
- link 解析数据
22. 下面代码输出正确的一项?
var b = 3;
(function(){
b = 5;
var b = 2;
})();
console.log(b);
A. 5
B. 3
C. 2
D. 程序报错
答案:B
解析:函数内部的变量都是局部变量,这个局部变量叫什么都无所谓,也不会影响全局变量的值,在函数执行完成之后会立刻销毁。console输出的应该是全局变量b,var b = 3.
23. 下列关于比较Ajax与Flash的优缺点,相关描述正确的是?
A. Ajax的优势在意在于开放性,易用性及易于开发
B. Flash的优势在于多媒体处理,可以更容易的调用浏览器以外的外部资源
C. Ajax最主要的批评就是它可能破坏浏览器的后退功能
D. flash 文件经常会很大,用户第一次使用的时候需要忍耐较长的等待时间
答案:ABCD
解析:
- Ajax的优势:1.可搜索性 2.开放性 3.费用 4.易用性 5.易于开发。
- Flash的优势:1.多媒体处理 2.兼容性 3.矢量图形 4.客户端资源调度
- Ajax的劣势:1.它可能破坏浏览器的后退功能 2.使用动态页面更新使得用户难于将某个特定的状态保存到收藏夹中 ,不过这些都有相关方法解决。
- Flash的劣势:1.二进制格式 2.格式私有 3.flash 文件经常会很大,用户第一次使用的时候需要忍耐较长的等待时间 4.性能问题
【不懂】 24. 以下对闭包(closure)理解正确的有?
A. 闭包是指有权访问另一个函数作用域中变量的函数;
B. 函数内再嵌套函数;
C. 内部函数可以引用外层的参数和变量
D. 参数和变量不会被垃圾回收机制回收
答案:ABCD
解析:
25. 如何获取下面表单 select域的选择部分的文本?
<form name="formA">
<select name="a" size="1" id=”obj”>
<option value="a">1</option>
<option value="b">2</option>
<option value="c">3</option>
</select>
</form>
A. obj. value
B. obj.options[obj.selectedIndex].value
C. obj.text
D. obj.options[obj.selectedIndex].text
答案: D
解析:
26. 需要删除arr数组中的第i个元素(从第1个元素开始),最好的做法是?
A. arr.splice(i-1,1)
B. arr.slice(0,n).concat(arr.slice(n+1,arr.length));
C. Array.prototype.remove=function(dx) {
if(isNaN(dx)||dx>this.length){return false;}
for(var i=0,n=0;i
解析:splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。
arrayObject.splice(index,howmany,item1,…,itemX)
注释:该方法会改变原始数组。
语法:
| 参数 | 描述 |
|---|---|
| index | 必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。 |
| howmany | 必需。要删除的项目数量。如果设置为 0,则不会删除项目。 |
| item1, …, itemX | 可选。向数组添加的新项目。 |
27. js数组的方法中,哪些方法不能改变自身数组?
A. splice
B. concat
C. sort
D. pop
答案: B
解析:
- concat连接数组但是不改变原数组
- splice删除数据会改变数组
- sort排序会改变数组
- pop出栈返回最后一个最后一个元素,改变数组
27. 以下 javascript 代码,在浏览器中运行的结果是()
var a = 4399 < 0 || typeof(4399 + '');
console.log(a);
A. true
B. string
C. undefined
D. false
E. number
答案: B
解析:此处的 “||” 是短路或,即 若“||” 之前的值为true则a直接等于前面的值。但此处“4399 < 0”是false,所以需要看 “||” 后面的表达式,4399 + ""是String类型,所以typeof返回String, a = String
28. 以下哪些对象是Javascript内置的可迭代对象?
A. Array
B. Map
C. String
D. Object
答案:ABC
解析:
ES6 规定,默认的 Iterator 接口部署在数据结构的Symbol.iterator属性,或者说,一个数据结构只要具有Symbol.iterator属性,就可以认为是“可迭代的”(iterable)。
原生具备 Iterator 接口的数据结构如下:
- Array
- Map
- Set
- String
- TypedArray
- 函数的 arguments 对象
- NodeList 对象
29. 与其他 IEEE 754 表示浮点数的编程语言一样,JavaScript 的 number 存在精度问题,比如 0.2 + 0.4 的结果是 0.6000000000000001。以下选项中,能得到 0.6 的是?
A. parseFloat(0.2 + 0.4)
B. parseFloat((0.2 + 0.4).toFixed(1))
C. Math.round(0.2 + 0.4)
D. parseFloat((0.2 + 0.6).toPrecision(1))
答案:B
解析:
- parseFloat 解析一个字符串,并返回一个浮点数
- toFixed 把数字转换为字符串,结果的小数点后有指定位数的数字
- Math.round 把一个数字四舍五入为最接近的整数
- toPrecision 把数字格式化为指定的长度
| 选项 | 结果 |
|---|---|
| A | 0.6000000000000001 |
| B | 0.6 |
| C | 1 |
| D | 0.8 |
30. 下面这段javascript代码,最后一句alert的输出结果是?
var msg='hello';
for (var i=0; i<10; i++)
{
var msg='hello'+i*2+i;
}
alert(msg);
A. hello
B. hello189
C. hello30
D. hello27
答案: B
解析:同
【重点】31. 如何判断一个js对象是否是Array,arr为要判断的对象,其中最准确的方法是?
A. typeof(arr)
B. arr instanceof Array
C. arr.toString===’[object Array]’;
D. Object.prototype.toString.call(arr) === ‘[object Array]’;
答案: D
解析:
- typeof(arr),typeof返回的是基本数据类型及object,不会详细到array的,所以不可以
- arr instanceof Array,这一点还不透彻,说的是在多iframe/window环境下,通过Instanceof来识别对象是否属于数组会出错
- arr.toString,直接使用toString函数自然是数组有什么就返回什么了,例如[1,2] => ‘1,2’`
- Object.prototype.toString.call(arr) === ‘[object Array]’;这才是正确的
32. 下列代码的输出结果为?
<html>
<body>
<script type="text/javascript">
var test=new Boolean();
document.write(test);
document.write("
");
var test=new Boolean(0);
document.write(test);
document.write("
");
var test=new Boolean(null);
document.write(test);
document.write("
");
var test=new Boolean("");
document.write(test);
document.write("
");
var test=new Boolean(NaN);
document.write(test);
document.write("
");
</script>
</body>
</html>
A. false false false false false
B. false true false false false
C. false false true test Boolean
D. 其他几项都不对
答案: A
解析:
- 在JavaScript中,false、null、0、" "、undefined 和 NaN被称为假值。
- 如果Boolean构造函数的参数不是一个布尔值,则该参数会被转换成一个布尔值。
- 如果参数是 0, -0, null, false, NaN, undefined, 或者空字符串 (“”),生成的Boolean对象的值为false。
- 其他任何值,包括任何对象或者字符串”false”, 都会创建一个值为true的Boolean对象。
- 非布尔值转化成布尔值,需要直接使用Boolean函数,而不能通过新建Boolean对象:var value = Boolean(value);
33. 下面关于块内声明函数的做法哪些是正确的?
A. if (x) { function foo() {}}
B. if (x) { var foo = function() {}}
C. if (x) { foo = function() {}}
D. ECMAScript明确的规范了块内函数,javascript实现了这个规范
答案: B
解析:块内声明的变量只要没加var 都算作全局变量。
34. angularjs1中的服务实质上是?
A. 网络服务
B. 单例对象
C. 接口对象
D. 函数调用
答案: B
解析:angularjs的服务是一个单例对象或函数,对外提供特定的功能。
35. 在 es6 中,下面程序运行结果输出,选项结果正确的是?
for(let i = i ; i < 12 ; i++ ){
}
console.log(i);
const a = 12;
a = 13;
console.log(a);
const g = {
b : 3};
console.log(g.b);
g.b = 12;
console.log(g.b);
let[head,...tail] = [1 , 2 , 3 , 4];
console.log(tail);
A. 11,13,3,12,[3,4]
B. i not defined ,TypeError,TypeErrpr,4
C. 11,12,3,3,4
D. i not defined,TypeError,3,12,[2,3,4]
答案: D
解析:
-
第一次输出:局部变量i在for循环之后被销毁,因此输出“i not defined ”
-
第二次输出:const a 为常量,a不可以再被修改,因此输出“TypeError”
-
第三次输出:对象g.b的const定义变量不可以被重写,定义 对象 可以修改 属性 ,因此输出修改后的属性值“12”
-
第四次输出:介绍ES6的数组语法:
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring)。
以前,为变量赋值,只能直接指定值。
var a = 1; var b = 2; var c = 3;
ES6允许写成下面这样。
var [a, b, c] = [1, 2, 3];
let [foo, [[bar], baz]] = [1, [[2], 3]];
foo // 1 bar // 2 baz // 3
let [x, , y] = [1, 2, 3];
x // 1 y // 3
let [x, y, ...z] = ['a'];
x // "a" y // undefined z // []
let [head, ...tail] = [1, 2, 3, 4];
head // 1 tail // [2, 3, 4]
因此输出 [2,3,4]
2020.4.20更新
36. 在 javascript 中,用于阻止默认事件的默认操作的方法是?
A. stopDeafault()
B. stopPropagation()
C. preventPropagation()
D. preventDefaultEven()
E. preventDefault()
答案: E
解析:
下面三个事件都是事件对象的方法:
- stopPropagation( ) 阻止事件冒泡。 这个事件不会阻止定义在元素上的其他事件。
- stopImmediatePropagation( ) 会彻底的阻止事件, 在其之后的绑定在元素上的其他监听事件都不会触发。
- preventDefault( ) 阻止事件的默认动作
- js没有选项中的其他事件
- 可以使用preventDefault()阻止默认行为。例如a链接的跳转,在a链接跳转中,需要先对a链接绑定点击事件,然后在a链接的事件对象中调用该方法即可。
37. 有如下html结构,运行如下代码,依次点击4个li标签,哪一个选项是正确的运行结果()?
<ul>
<li>click me</li>
<li>click me</li>
<li>click me</li>
<li>click me</li>
</ul>
var elements=document.getElementsByTagName('li');
var length=elements.length;
for(var i=0;i<length;i++){
elements[i].onclick=function(){
alert(i);
}
}
A. 依次弹出1,2,3,4
B. 依次弹出0,1,2,3
C. 依次弹出3,3,3,3
D. 依次弹出4,4,4,4
答案: D
解析:
- 事件(click,focus等等),定时器(setTimeout和setInterval)和ajax,都是会触发异步,属于异步任务;
- js是单线程的,一个时间点只能做一件事,优先处理同步任务; 按照代码从上往下执行,遇到异步,就挂起,放到异步任务里。继续执行同步任务。
- 只有同步任务执行完了,才去看看有没有异步任务,然后再按照顺序执行。
- 这里for循环是同步任务,onclick是异步任务,所以等for循环执行完了,i变成4了。
38. 下面哪一个不是 JavaScript 的保留字?
A. goto
B. abstract
C. implements
D. super
E. array
答案: E
解析:Array是Js的对象

39 . 分析下面代码块,输出( )行########。
var i = 0;
while( i < 40 ){
if( i < 30 )
continue;
Document.write(‘########’);
i++;
}
A. 40
B. 30
C. 39
D. 无数行
E. 一行也没有
答案: E
解析:
- continue语句只能用在while语句、do/while语句、for语句、或者for/in语句的循环体内 ,在其它地方使用都会引起错误!是停止当前语句,并从头执行该语句。
- 一开始,i = 0,满足if条件,进入continue,跳出本次循环,从新开始,重新进入循环。i还是等于0,变成死循环,所以无法输出结果。
40. 当在手机中需要保存移动手机号码时,怎样才能知道输入的手机号就是11位的移动手机号 ?
if(!filt.test(str))
{
alert("手机号输入错误");
}
A. var filt=/^1[0-9]{10}+$/;
B. var filt=^1[0-9]{10};
C. var filt=/1{10}/;
D. var filt=/^1[0-9]/;
答案: A
解析:
41. w3c 制定的 javascript 标准事件模型,以下正确的顺序以及描述是?
A. 事件捕获>事件冒泡
B. 事件捕获->事件处理->事件冒泡
C. 事件冒泡->事件处理
D. 事件冒泡->事件处理->事件捕获
E. 事件处理->事件捕获->事件冒泡
答案: B
解析:事件流包括3个阶段:
(1)事件捕获
(2)处于目标阶段(事件处理 )
(3)事件冒泡阶段
42. 现有一组人员年龄的数据,要求将这些人员的年龄按照从小到大的顺序进行排列起来,要怎样来实现?
A.
function numberSort(a,b)
{
return a - b;
}
var arr=new Array("23","6","12","35","76");
document.write(arr.push(numberSort));
B.
function numberSort(a,b)
{
return b - a;
}
var arr=new Array("23","6","12","35","76");
document.write(arr.push(numberSort));
C.
function numberSort(a,b)
{
return b-a;
}
var arr=new Array("23","6","12","35","76");
document.write(arr.sort(numberSort));
D.
function numberSort(a,b)
{
return a - b;
}
var arr=new Array("23","6","12","35","76");
document.write(arr.sort(numberSort));
答案: D
解析:
arr.sort([compareFunction])
- sort() 方法参数为空(即没有指明compareFunction) ,元素按照转换为的字符串的诸个字符的Unicode位点进行排序,
- sort() 方法参数指明 compareFunction ,数组会按照调用 函数的返回值 排序。
[3, 2, 1].sort(function (a, b) {
return a - b;
});
- 执行机制:两数比较,小的排在大的前面
- a - b < 0,那么 a 会被排列到 b 之前;
- a - b = 0,a 和 b 的相对位置不变。备注: ECMAScript 标准并不保证这一行为,而且也不是所有浏览器都会遵守(例如 Mozilla 在 2003 年之前的版本);
- a - b > 0,那么 b 排列到 a 之前。
- 小技巧:升序排序 return a - b; 降序排序 return b - a。
【不懂】43. 以下符合 ES6 写法的有:?
A.
class Foo
{
constructor() {
return Object.create(null);}
}
Foo()
B.
var m=1;
export m;
C.
export var firstName=’Michael’;
D.
在A模块中export{
readFile}后,在B模块中import readFile from ‘A’可以获取到readFile
答案: C
解析:B导出时应加括号 export {m}
参考链接
44. JavaScript实现继承的方式,不正确的是 ?
A. 原型链继承
B. 构造函数继承
C. 组合继承
D. 关联继承
答案: D
解析:JavaScript实现继承共6种方式:
原型链继承、借用构造函数继承、组合继承、原型式继承、寄生式继承、寄生组合式继承。
45. 函数的调用方式有哪些 ?
A. 直接调用
B. 作为对象方法调用
C. 作为构造函数调用
D. 通过call和apply方法调用
答案: ABCD
解析:
46. 以下代码的执行后,str 的值是?
var str = "Hellllo world";
str = str.replace(/(l)\1/g, '$1');
A. Helo world
B. Hello world
C. Helllo world
D. Hellllo world
答案: B
解析:
(1) 定义
- (l)表示第一个分组里有l
\1表示所获取的第1个()匹配的引用 - /g表示全局匹配
- $1表示第一个分组里的值l
(2)因此
- (l)\l 表示匹配两个连续字符ll,即ll
- (l)\l/g 表示全局匹配两个连续字符ll即llll
str.replace(/(l)\1/g, ‘$1’) 表示将ll替换成l
(3)结果
- Hellllo =》 Hello
【不懂】47. 在标准的 JavaScript 中, Ajax 异步执行调用基于下面哪一个机制才能实现? ?
A. Event和callback
B. 多线程操作
C. 多CPU核
D. Deferral和promise
答案: A
解析:
48. 以下代码输出结果为 ?
var str1=new RegExp("e");
document.write(str1.exec("hello"));
A. e
B. null
C. 1
D. 其他几项都不对
答案: A
解析:
- exec() 方法是一个正则表达式方法。
- exec() 方法用于检索字符串中的正则表达式的匹配。
- 该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
- 本题的exec执行结果是一个数组,但是使用了document.write,所以显示在html中的内容是数组中的元素,即e。
- js还有一个test()方法,用于检测字符串是否匹配某个模式,返回值为boolean。
49. 下面代码执行后, arr 的值是?
var arr=[{
a:1},{
}];
arr.forEach(function(item,idx){
item.b=idx;
});
A. [{a:1},{}]
B. [{a:1,b:0},{b:1}]
C. [{a:1,b:1},{b:1}]
D. [{a:!,b:0},{b:0}]
答案: B
解析:首先,forEach 没有返回值
第一次,item 值为 {a:1}
第一次运行后 item 值为 {a:1,b:0}
第二次,item 值为 {}
第二次运行后 item 值为 {b:1}
50. ({} + ‘b’ > {} + ‘a’)返回值是?
A. a
B. b
C. ba
D. true
E. false
F. 执行报错
答案: D
解析:参考链接
【不懂】51. 以下哪些选项可以将集合A转化为数组??
A. Array.form(A)
B. [].slice.apply(A)
C. […A]
D. [].map.call(A, o => o)
答案: ABCD
解析:
- Array.from(arr, mapfn,thisArg)方法,用于将两类可以把对象转换为真正的数组:类似数组的对象和可遍历的对象(部署了Iterator接口的,String,ES6新增的Map和Set)。可以传3个参数,其中第一个是数组,必传;第二个是一个函数(类似map函数),对数组元素进行操作后再返回数组,可选;第三个是对于this关键字的指向,可选。
- slice() 方法可从已有的数组中返回选定的元素。
返回值:返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
说明:请注意,该方法并不会修改数组,而是返回一个子数组。如果想删除数组中的一段元素,应该使用方法 Array.splice()。
所以在这里就是对集合A应用slice,返回一个新的数组,不对数组做任何改变。
展开运算符,把A集合的元素展开后,用数组[]承载,返回新的数组。 - map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。
注意: map() 不会改变原始数组。
所以map方法返回了一个新的数组,并且数组中每个元素是A里面的元素。
52 . 当用户打开一个网页时,想一直停留在当前打开的页面,禁止页面前进和后退,以下正确的是( )?
A. window.history.forward(1);
B. window.history.back(1);
C. window.history.go(-1);
D. window.history.forward(-1);
答案: AD
解析:
- B: window.history.back( ) 方法加载历史列表中前一个 URL。 这等同于在浏览器中点击后退按钮。
- C: **window.history.go( )**方法载入到会话历史中的某一特定页面, 通过与当前页面相对位置来标志 (当前页面的相对位置标志为0).
(1) 向后移动一个页面 (等同于调用 back()):
window.history.go(-1);
(2) 向前移动一个页面, 等同于调用了 forward():
window.history.go(1);
53. 如下代码输出的结果是什么?
console.log(1+ "2"+"2");
console.log(1+ +"2"+"2");
console.log("A"- "B"+"2");
console.log("A"- "B"+2);
A.
122
122
NaN
NaN
B.
122
32
NaN
NaN2
C.
122
32
NaN2
NaN
D.
122
32
NaN2
NaN2
答案: C
解析:
- A:做加法时要注意双引号,当使用双引号时,JavaScript认为是字符串,字符串相加等于字符串合并。因此,这里相当于字符串的合并,即为122.
- B:第一个+"2"中的加号是一元加操作符,+"2"会变成数值2,因此1+ +“2"相当于1+2=3.然后和后面的字符串“2”相合并,变成了字符串"32”.
- C:“A”-“B"的运算中,需要先把 "A"和"B"用Number函数转换为数值,其结果为NaN,在减法操作中,如果有一个是NaN,则结果是NaN,因此"A”-"B"结果为NaN。然后和"2"进行字符串合并,变成了NaN2.
- D:根据上题所述,“A”-"B"结果为NaN,然后和数值2进行加法操作,在加法操作中,如果有一个操作数是NaN,则结果为NaN。
54. 下面的语言中哪些语言是动态语言( )?
A. C
B. JavaScript
C. C++
D. CSS
E. Java
F. Objective-C
答案: B
解析:
- 静态语言(强类型语言)
静态语言是在编译时变量的数据类型即可确定的语言,多数静态类型语言要求在使用变量之前必须声明数据类型。 - 例如:C++、Java、Delphi、C#等。
- 动态语言(弱类型语言)
- 动态语言是在运行时确定数据类型的语言。变量使用之前不需要类型声明,通常变量的类型是被赋值的那个值的类型。
- 例如:PHP/ASP/Ruby/Python/Perl/ABAP/SQL/JavaScript/Unix Shell等等。
55 .假设有如下代码,那么a(10)的返回结果是 ?
function a(a)
{
a^=(1<<4)-1;
return a;
}
A. 5
B. 10
C. 15
D. 16
答案: A
解析:
- << 表示左移,先化为2进制,1为01,然后左移4位,成010000,再化为10进制,10000(二进制) = 16(十进制)。 接着a = a ^15 而a = 10.
- 符号^表示异或,也就是比较对应的二进制位是否相同,相同为0,不同为1。 10的二进制 => 1010 15的二进制 => 1111 通过异或运算可以得到 0101 再转换成十进制即是5
56. 在 javascript 中,以下返回 false 的选项是?
A. var test=1;typeof test==‘number’;
B. var test=1.2;typeof test==‘float’;
C. var test=undefined;typeof test==‘undefined’;
D. var test={};typeof test==‘object’;
E. var test=‘4399’-0;typeof test==‘number’;
F. var test=null;typeof test==‘object’;
答案: B
解析:B选项 type of 1.2 是 number
57. 解释型语言的特性有什么??
A. 非独立
B. 效率低
C. 独立
D. 效率高性
答案: AB
解析:
-
解释性语言的定义:
解释性语言的程序不需要编译,在运行程序的时候才翻译,每个语句都是执行的时候才翻译。这样解释性语言每执行一次就需要逐行翻译一次,效率比较低。
现代解释性语言通常把源程序编译成中间代码,然后用解释器把中间代码一条条翻译成目标机器代码,一条条执行。 -
编译性语言的定义:
编译性语言写的程序在被执行之前,需要一个专门的编译过程,把程序编译成为机器语言的文件,比如exe文件,以后要运行的话就不用重新翻译了,直接使用编译的结果就行了(exe文件),因为翻译只做了一次,运行时不需要翻译,所以编译型语言的程序执行效率高。
58. 下列哪些事件不支持冒泡?
A. resize
B. click
C. blur
D. mouseleave
答案: ACD
解析:
不支持冒泡事件有:
①focus
②blur
③mouseenter
④mouseleave
⑤load
⑥unload
⑦resize
. ?
A.
B.
C.
D.
答案:
解析:
. ?
A.
B.
C.
D.
答案:
解析:
. ?
A.
B.
C.
D.
答案:
解析:
. ?
A.
B.
C.
D.
答案:
解析:
. ?
A.
B.
C.
D.
答案:
解析:
. ?
A.
B.
C.
D.
答案:
解析:
. ?
A.
B.
C.
D.
答案:
解析:
如果我的文章能帮你节约20秒,就请你为我的文章点个赞吧!
0-9 ↩︎