ajax的作用
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
无刷新数据读取
用户登陆、股票基金网
异步、同步
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
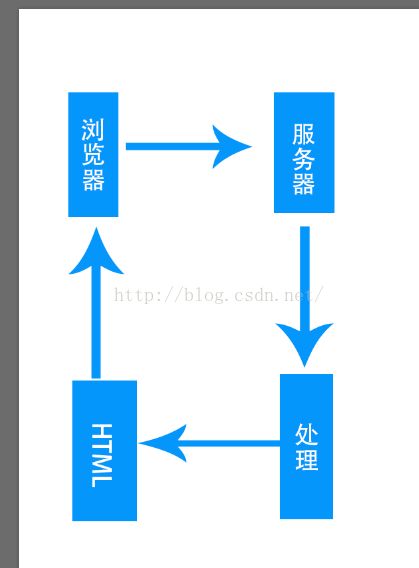
传统的开发模式:用户的每一次操作都触发一次返回服务器的HTTP请求,服务器做出处理后,返回一个html页面给用户。
ajax开发模式:页面将用户的操作通过ajax引擎与服务器进行通信,将返回的结果给ajax引擎,然后ajax将数据插入指定位置。
编写ajax函数
1、创建ajax对象
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
2、连接服务器
xmlhttp.open('GET',url,true);//三个参数分别代表方法、路径、同步还是异步(true为异步);
3、发送请求
xmlhttp.send();
4、接收返回值
xmlhttp.onreadystatechange=function (){
if(xmlhttp.readyState==4){
if(xmlhttp.status==200){
alert('成功:'+oAjax.responseText);
}
else
{
alert('失败:'+oAjax.status);
}
}
}
封装成函数
function ajax(url, fnSucc, fnFaild)
{
//1.创建Ajax对象
if(window.XMLHttpRequest)
{
var oAjax=new XMLHttpRequest();
}
else
{
var oAjax=new ActiveXObject("Microsoft.XMLHTTP");
}
//2.连接服务器
//open(方法, 文件名, 异步传输)
oAjax.open('GET', url, true);
//3.发送请求
oAjax.send();
//4.接收返回
oAjax.onreadystatechange=function ()
{
//oAjax.readyState //浏览器和服务器,进行到哪一步了
if(oAjax.readyState==4) //读取完成
{
if(oAjax.status==200) //成功
{
fnSucc(oAjax.responseText);
}
else
{
if(fnFaild)
{
fnFaild(oAjax.status);
}
//alert('失败:'+oAjax.status);
}
}
};
}