html5canvas基础
文章目录
-
- canvas基础
- canvas画矩形
- canvas绘制三角形
- save& restore
- h5曲线
- canvas绘制文本
canvas基础
1.什么是canvas
h5新增元素,可通过js中的脚本来绘制图形
使用标签来定义一个canvas元素,使用这个标签时建议成对出现,不要使用闭合形式(考虑兼容)
canvas默认具有宽高width:300px;height:150px;
2.替换内容
标签中提供替换内容,不支持canvas的浏览器就会显示内容,而支持canvas标签的浏览器就会忽略标签中的内容
3.标签只有两个属性:width 和height(canvas默认具有宽高width:300px;height:150px;)
画布的高宽:
html中设置height,width只影响画布本身、不影响画布内容
css里设置不但会影响画布本身高宽,还会使画布中内容等比例缩放
4.渲染上下文
元素只是创造了一个固定大小的画布,要想画内容,需要用js,首先找到他的渲染上下文(用元素的getContext()的方法,它只有一个参数,上下文的格式)
-----获取方式:
var canvas = document.getElementById(“box”)
var ctx = canvas.getContext(“2d”)
-----检查支持性
var canvas = document.getElementById(“box1”)
if(canvas.getContext){
var ctx = canvas.getContext(“2d”)
}
canvas画矩形
canvas只支持原生的图形绘制,所有其他图形绘制都需要生成一条路径
1找到 canvas 元素:
var c=document.getElementById(“myCanvas”);
2创建 context 对象:
var ctx=c.getContext(“2d”);
getContext(“2d”) 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
3.画矩形: //不加单位
ctx.fillRect(0,0,20,20);
fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
4.带边框的矩形:
ctx.strokeRect(20,20,20,20) //边框会渲染到19.5和20.5之间(按理说边框是1px但是canvas渲染时边框宽度是评分到两侧的)(浏览器是不会让一个像素只用自己一半的,所以相当于边框会渲染到9和11之间)
5.添加样式和颜色
ctx.fillStyle="#FF0000"; //设置填充样式属性可以是CSS颜色,渐变,或图案。fillStyle、strokeStyle 默认设置是#000000(黑色)。
ctx.strokeStyle = “blue” //设置边框样式
ctx.lineWidth = 10 //绘制的线的粗细 ,必须是正数,不加单位 (线会往外扩,覆盖渲染)
6.ctx.lineJoin = “round”(圆角)||“bevel”(斜角)||“miter”(直角,默认)
设定线条与线条间接合的方式 (边框)
<style type="text/css">
*{
padding: 0;
margin: 0;
}
html,body{
height: 100%;
overflow: hidden;
}
body{
background-color: #808080;
}
#test{
background-color: indianred;
position: absolute;
left: 0;
right: 0;
bottom: 0;
top: 0;
margin: auto;
}
</style>
</head>
<body>
<canvas id="test" width="" height=""></canvas>
<script type="text/javascript">
window.onload=function(){
var test=document.querySelector("#test")
var ctx = test.getContext('2d')
//样式要写到前面(canvas是所见即所得,同步,有别于浏览器本身的渲染机制)
ctx.fillStyle = "red"
ctx.strokeStyle = "blue"
ctx.lineWidth = "10"
ctx.lineJoin = "round"
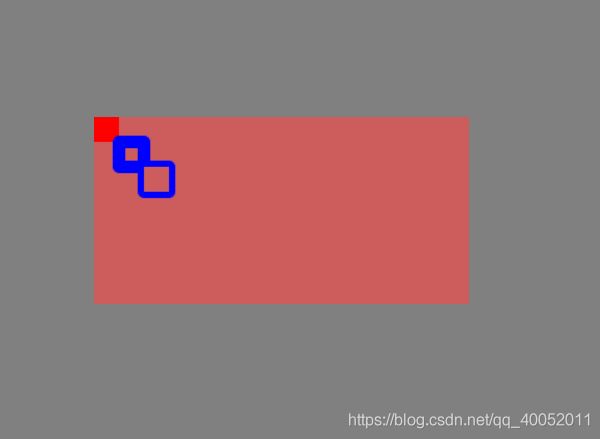
//填充的矩形
ctx.fillRect(0,0,20,20) //x y width height
//带边框的矩形(css里面像素没有小数,比如你设置0.5他会是1px)
ctx.strokeRect(20,20,20,20)
ctx.strokeRect(40,40,20,20)
//清除指定矩形区域
ctx.clearRect(40,40,20,20) //边框没有被全部遮掉,还剩下一个像素(是叠了一层上去,由此可见canvas性能极高)
}
</script>
</body>
canvas绘制三角形
canvas绘制路径:图形的基本元素是路径,路径是通过不同颜色和宽度的线段或曲线项链形成的不同形状的点的集合
一,步骤:
1.首先创建路径起始点
2.使用画图命令去画出路径
3.把路径封闭
4.一旦路径生成,你就能通过描边或者填充路径区域来渲染图形
二,绘制三角形
ctx.moveTo(50,50) //起始点
ctx.lineTo(50,100) //从当前位置绘制到50,100
ctx.lineTo(100,100)
ctx.lineTo(50,50)
ctx.stroke() //通过线条绘制
ctx.fill() //通过填充内容区域生成实心
ctx.closePath()//合并路径(fill()方法会自动合并路径,stroke()要手动合并路径)
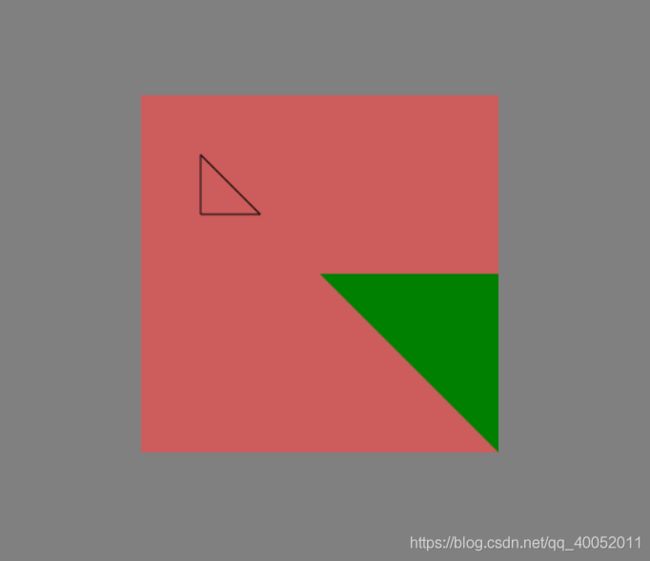
三,容器
想要画两个不相干的图形
ctx.beginPath();//清空路径容器
window.onload=function(){
var test=document.querySelector("#test")
var ctx = test.getContext('2d')
ctx.fillStyle = "green"
ctx.moveTo(50,50)
ctx.lineTo(50,100)
ctx.lineTo(100,100)
ctx.lineTo(50,50)
ctx.stroke() //线条绘制
ctx.beginPath()
ctx.moveTo(150,150)
ctx.lineTo(300,150)
ctx.lineTo(300,300)
ctx.fill()
}
</script>
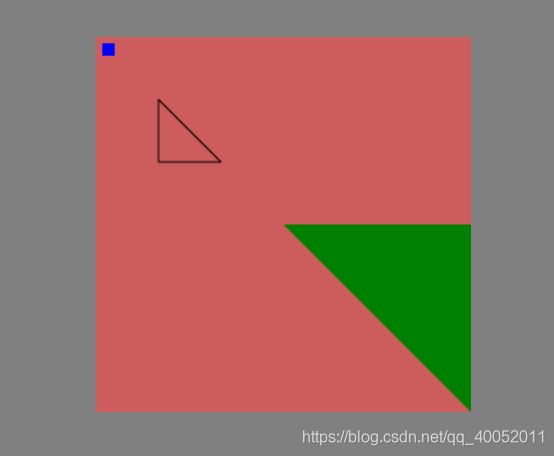
save& restore
相当于一个作用域(save restore成对出现)
ctx.save() //压栈(样式)
//样式的修改
ctx.beginPath() //只是清除路径
//画路径
ctx.restore() //弹栈(样式)
<script type="text/javascript">
window.onload=function(){
var test=document.querySelector("#test")
var ctx = test.getContext('2d')
ctx.fillStyle = "green"
ctx.moveTo(50,50)
ctx.lineTo(50,100)
ctx.lineTo(100,100)
ctx.lineTo(50,50)
ctx.stroke() //线条绘制
ctx.save()
ctx.fillStyle = "#0000FF"
ctx.fillRect(5,5,10,10)
ctx.restore()
ctx.beginPath()
ctx.moveTo(150,150)
ctx.lineTo(300,150)
ctx.lineTo(300,300)
ctx.fill()
}
</script>
 1.路径容器
1.路径容器
每次调用路径api,都会向样式容器里做登记
调用beginPath时,清空整个路径容器
2.样式容器
每次调用样式api时,会往样式容器做登记
调用save的时候,将样式容器里的状态压入样式栈
调用restore的时候,将样式从样式栈顶弹出
h5曲线
角度与弧度的js表达式 radius=(Math.PI/180)*degree
canvas绘制图形
1.创建弧/曲线(用于创建圆形或部分圆)。
arc(x,y,radius,startAngle,endAngle,anticlockwise)
画一个以(x,y)为圆心的以radius为半径的u圆弧(圆),从statAngle开始,endAngle结束(弧度),按照anticlockwise给定的方向(true逆时针、false顺时针)
2.创建两切线之间的弧/曲线。
acrTo(x1,y1,x2,y2,radius)
根据给定的控制点和半径画一段圆弧
(x1,y1),(x2,y2)只是控制方向,起始点为moveTo的点
3.二次贝塞尔
quadraticCurveTo(cplx,cply,x,y)
(cplx,cply)为控制点,(x,y)为结束点,起始点为moveTo的点
<script type="text/javascript">
window.onload=function(){
/***************arc(100,100,20,0,(Math.PI/180)*90,false)********/
var canvas = document.querySelector("#test")
var ctx = canvas.getContext("2d")
ctx.beginPath()
ctx.arc(80,80,20,0,(Math.PI/180)*180,true)
ctx.stroke()
ctx.beginPath()
ctx.moveTo(100,100)
ctx.arc(100,100,20,0,(Math.PI/180)*90,false)
ctx.closePath()
ctx.stroke()
/*********arcTo(300,0,200,200,20)*************/
ctx.beginPath()
ctx.fillStyle = "pink"
ctx.moveTo(150,50)
ctx.lineTo(300,0)
ctx.lineTo(200,200)
ctx.fill()
//(需要三个点控制)
ctx.beginPath()
ctx.moveTo(150,50)
ctx.arcTo(300,0,200,200,20)
ctx.stroke()
/* 创建二次贝塞尔曲线 quadraticCurveTo(cplx,cply,x,y) */
ctx.beginPath()
ctx.moveTo(0,40)
ctx.quadraticCurveTo(0,200,200,200)
ctx.stroke()
}
</script>

三次贝塞尔,bezierCurveTo() 方法通过使用表示三次贝塞尔曲线的指定控制点,向当前路径添加一个点。
三次贝塞尔曲线需要三个点。前两个点是用于三次贝塞尔计算中的控制点,第三个点是曲线的结束点。曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。
canvas绘制文本
font - 定义字体
fillText(text,x,y) - 在 canvas 上绘制实心的文本
strokeText(text,x,y) - 在 canvas 上绘制空心的文本
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font="30px Arial";
ctx.fillText("Hello World",10,50);
</script>