- Apache SeaTunnel 荣登 2024 年度中间件开源项目 Top 50 榜单
SeaTunnel
大数据
近日,ApacheSeaTunnel项目成功入选2024年度中间件开源项目Top50榜单。该榜单由OpenGithub技术社区评选,旨在表彰在中间件领域具有突出表现的开源项目。榜单链接:https://zhuanlan.zhihu.com/p/16116358605关于ApacheSeaTunnelApacheSeaTunnel是一个云原生的高性能海量数据集成工具。北京时间2023年6月1日,全球
- 【Scrapy】Scrapy 中间件等级设置规则
音乐学家方大刚
爬虫ScrapyPythonscrapy中间件
准我快乐地重饰演某段美丽故事主人饰演你旧年共寻梦的恋人再去做没流着情泪的伊人假装再有从前演过的戏份重饰演某段美丽故事主人饰演你旧年共寻梦的恋人你纵是未明白仍夜深一人穿起你那无言毛衣当跟你接近陈慧娴《傻女》Scrapy是一个功能强大的爬虫框架,通过使用中间件(middleware),用户可以自定义和扩展爬虫的行为。中间件提供了对请求和响应进行预处理和后处理的机制,使用户可以在不修改核心代码的情况下增
- 6-1.Android 对话框之基础对话框(普通、单选、多选、列表)
我命由我12345
Android-简化编程androidjavajava-eeandroid-studioandroidstudio安卓
对话框对话框(Dialog)是一种常用的UI组件,它主要用于显示信息、接收用户操作反馈对话框可以包含各种元素,但是主要还是以文本、按钮为主,其次是列表其中,基础对话框是Android中最简单的对话框,而后是进度对话框、自定义对话框等基础对话框使用4步走创建AlertDialog.Builder对象,它用于构建对话框AlertDialog.Builderbuilder=newAlertDialog.
- kafka
宋song一
中间件kafkabigdata
Kafka学习之路Kafka必知必会kafka核心原理go操作kafka消息队列之-KafkaKafka分区分配策略或(https://blog.csdn.net/u013256816/article/details/81123625)kafka怎么保证消息顺序?StickyAssignor:0.11.x版本引入,消费者尽量不离开分区.即BalanceStrategySticky:重平衡策略,适用
- python之str与bytes互转
ancy_i_cv
pythonpython
#-*-coding:utf-8-*-bytes_object =b"example"#strobjectstr_object ="example"#方法(1)#str转bytesbytes(str_object,encoding="utf8")#bytes转strstr(bytes_object,encoding="utf-8")#方法(2)#str转bytesstr.encode(str_ob
- 解决UnityHub下载简体中文语言包失败
monGyrate
#Unity3D报错处理unity
UnityHub手动设置简体中文语言包简介正文解决unityhub下载模块里简体中文选项无法选择或者下载失败步骤一:首先手动下载中文简体资源,路径为:步骤二:找到当前编辑器的路径{UNITY_PATH}简介UnityHub是UnityTechnologies公司开发的一款管理和启动Unity引擎的应用程序。它提供了一个简单的界面,使用户可以方便地管理不同版本的Unity引擎,以及安装和更新Unit
- 通俗易懂之广义加性模型GAM时序预测(pyGAM)
智识小站
可解释机器学习python
广义加性模型(GAM)在时间序列预测中是一种强大的工具,能够捕捉数据中的非线性趋势和复杂模式。本文将详细介绍如何在Python中实现广义加性模型进行时间序列预测,包括所需的库、数据预处理、模型构建、训练以及评估。如果这篇文章对你有一点点的帮助,欢迎点赞、关注、收藏、转发、评论哦!我也会在微信公众号“智识小站”坚持分享更多内容,以期记录成长、普及技术、造福后来者!一、GAM在时间序列中的应用时间序列
- 游戏开发中不容忽视的粘包问题解析
阿贾克斯的黎明
游戏开发网络
在游戏开发的网络编程领域,粘包问题常常困扰着开发者,它可能导致数据解析错误,进而影响游戏的正常运行和玩家体验。今天,咱们就深入探讨一下粘包问题产生的缘由以及应对之策。一、粘包问题的成因(一)发送端因素缓存机制:TCP协议在传输层运作时,自带一套提升效率的缓存策略。当应用层频繁地、多次地调用发送函数,推送一个个零碎的小数据包时,TCP协议层可不是来一个发一个。它会先把这些小数据包一股脑儿收集到自己的
- 后悔呀,自从用了SkyWalking分布式链路追踪,现在睡得越来越香了
Bad_Ape
java编程语言程序人生经验分享架构
本篇文章介绍链路追踪的另外一种解决方案Skywalking,文章目录如下:什么是Skywalking?上一篇文章介绍了分布式链路追踪的一种方式:SpringCloudSleuth+ZipKin,这种方案目前也是有很多企业在用,但是作为程序员要的追逐一些新奇的技术,Skywalking作为后起之秀也是值得大家去学习的。skywalking是一个优秀的国产开源框架,2015年由个人吴晟(华为开发者)开
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- 通俗易懂之样条函数的原理、计算、案例、python实现
智识小站
可解释机器学习python算法
理解样条函数(SplineFunctions)是掌握广义加性模型(GAMs)及其他非线性回归技术的关键。样条函数通过分段多项式的形式,在不同区间内灵活地拟合数据,从而捕捉复杂的非线性关系。本文将更为详细地讲解样条函数的原理、具体示例以及在Python中的实现方法。如果这篇文章对你有一点点的帮助,欢迎点赞、关注、收藏、转发、评论哦!我也会在微信公众号“智识小站”坚持分享更多内容,以期记录成长、普及技
- 第9篇:从入门到精通:深入理解Python中的类与对象
猿享天开
python从入门到精通python开发语言
第9篇:类与对象内容简介本篇文章将深入探讨Python中的类与对象概念。您将学习如何定义类、创建对象,理解属性与方法的区别与用法,掌握构造函数的使用,以及了解self关键字的作用。通过丰富的代码示例,您将能够熟练运用面向对象编程(OOP)在Python中的核心概念,提升您的编程能力和代码组织水平。目录类与对象概述什么是类与对象面向对象编程的优势定义类与创建对象类的基本结构创建对象实例属性与方法类属
- 面试经验分享-回忆版某小公司
兔子宇航员0301
数据开发面经分享面试经验分享职场和发展
说说你项目中数据仓库是怎么分层的,为什么要分层?首先是ODS层,连接数据源和数据仓库,数据会进行简单的ETL操作,数据来源通常是业务数据库,用户日志文件或者来自消息队列的数据等中间是核心的数据仓库层,可以细分为DWD,DIM,DWS层。首先是DWD层主要负责对数据进行进一步测清洗规范化的操作,但是应该尽可能保持和ODS层相同的数据粒度,可以通过维度退化等方式,将维度表退化为事实表例如下单表,减少关
- python 单因子方差分析_假设检验之F检验-方差分析
雏Carnation
python单因子方差分析
这一次我们来了解一下假设检验中另一个重要检验-F检验什么是F检验?F检验(F-test),最常用的别名叫做联合假设检验(英语:jointhypothesestest),此外也称方差比率检验、方差齐性检验,方差分析,它是一种在(H0)之下,统计值服从的检验。其通常是用来分析用了超过一个参数的统计模型,以判断该模型中的全部或一部分参数是否适合用来估计总体F检验对于数据的正态性非常敏感,因此在检验方差齐
- MySQL中LIMIT x,y; 语句的意思与用法。
海宁不掉头发
笔记allLIMIT分页查询数据库查询语法性能优化
举例:LIMIT表示分页查询,LIMIT0,5;表示从索引为0的位置,就是第一个往后查5条数据。再比如:LIMIT4,8;表示从索引为4的位置也就是第五条开始往后查8条数据。好的想法是十分钱一打,真正无价的是能够实现这些想法的人。
- 用java 实现 Longest Palindromic Substring 最长回文子串(leetCode 算法)
用心去追梦
算法javaleetcode
最长回文子串(LongestPalindromicSubstring)是LeetCode上一个经典的问题,它要求我们找到给定字符串中最长的回文子串。这个问题可以通过多种方法来解决,其中一种高效的方法是中心扩展法。该算法的基本思想是遍历每个字符,并以该字符为中心尝试向两边扩展,寻找最长的回文子串。下面是用Java实现这个算法的方法:publicclassLongestPalindromicSubst
- 微信小程序之单选框
ch_s_t
微信小程序微信小程序notepad++小程序
微信小程序中的单选框(Radio)是一个常用的输入组件,用于在多个选项中进行选择。常见的应用场景有性别选择、选项过滤、问卷调查等。本文将介绍小程序中单选框的特点和作用及相应示例。一、单选框的特点和作用特点:单一选择:用户只能选择一个选项,适合于互斥项的选择。分组显示:单选框通常是一个选项组的形式,多个单选框的组合,一般会有相同的name属性,以便在选择时实现互斥效果。简洁明了:界面简洁,有助于用户
- 华为OD机试E卷 --简易压缩算法--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024java华为odjavascriptpythonc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述有一种简易压缩算法Q∶针对全部由小写英文字母组成的字符串,将其中连续超过两个相同字母的部分压缩为连续个数加该字母,其他部分保持原样不变。例如:字符串“aaabbccccd"经过压缩成为字符串"3abb4cd”"。请您编写解压函数,根据输入的字符串,判断其是否为合法压缩过的字符串,若输入合法
- node.js中express-session配置项详解
巷中人
jsonjavascript网络ViewUI
官方地址:https://www.npmjs.com/package/express-session作用:用指定的参数创建一个session中间件,sesison数据不是保存在cookie中,仅仅sessionID保存到cookie中,session的数据仅仅保存在服务器端警告:默认的服务器端的session存储,MemoryStore不是为了生产环境创建的,大多数情况下会内存泄露,主要用于测试和
- python中xpath的用法_浅谈python中的xpath用法
郭啧西
python中xpath的用法
由于XPath属于lxml库模块,所以首先要安装库lxml,可以在命令提示符页面输入pipinstalllxmlxpath是查询语言,可以在XML文档中查找信息的语言。主要用于在XML文档中通过元素和属性进行导航来查询。xpath的调用方法:fromlxmlimportetreeindex_db="""wuliaofirst_peoplehelloworldsencondclassfirst_di
- Node.js+Express 开发之Cookie、Session 使用详解
MINO吖
Nodenodecookiesessionexpress
为什么有cookie和session?因为HTTP协议是没有状态的,当用户再次访问网站时,没法判断之前是否登陆过,于是就有了cookies和session,用来保存用户的一些信息。cookie和session区别?cookie是存放在客户端浏览器的,每个域名下通常限制为50个cookie,每个cookie的值大小限制为4K。session是存放在服务器端的,可以存储无限大的数据,但大量的sessi
- 【使用webrtc-streamer解析rtsp视频流】
m0_74824592
vip1024pwebrtc
webrtc-streamerWebRTC(WebReal-TimeCommunications)是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电
- nginx中的proxy_set_header参数详解
m0_74824592
nginx网络运维
在使用Nginx作为反向代理服务器时,proxy_set_header指令扮演着至关重要的角色。它允许我们自定义请求头信息,将客户端请求传递给上游服务器时,添加或修改特定的信息,从而实现更灵活的代理功能。本文将深入探讨proxy_set_header指令的用法,并结合实际场景,分析其在不同应用场景下的作用。1、proxy_set_header的指令概述proxy_set_header是Nginx配
- 论C++和Python哪个更优越(一)
UnwaterBreathing
C++PythonC++菜鸟教程c++开发语言python
一.前言C++,C语言的2.0版本,开发语言中的一把利剑Python,多种开发语言的结晶,代码界的后起之秀----------------------------------------------------------------------它们两个到底谁更强?今天我将从多个角度给你分析.TIPS:以下内容仅个人观点,可能会不全面,不喜勿喷.速度速度,是判定一个开发语言很不错的标准1.C++我
- 矩阵碰一碰发视频之视频剪辑功能开发全解析,支持OEM
余~~18538162800
音视频线性代数矩阵
在短视频风靡的当下,矩阵碰一碰发视频结合视频剪辑功能,为内容创作与传播带来了全新的活力。本文将深入探讨这一创新功能的源码搭建过程,助力开发者打造出功能强大且用户体验良好的视频处理系统。一、技术选型前端技术框架:选用React作为前端开发框架,其高效的虚拟DOM机制和组件化开发模式,能显著提升开发效率与应用性能。借助ReactHooks,可更便捷地管理组件状态与副作用。UI库:采用AntDesign
- 基于Docker官方php:5.6.40-fpm镜像构建支持66个常见模组的php5.6.40镜像
沉思的归零者
云原生Linux系统运维#Dockerdockerphp容器
实践说明:基于RHEL7(CentOS7.9)部署docker环境(23.0.1、24.0.2),所构建的php5.6.40镜像应用于RHEL7-9(如AlmaLinux9.1),但因为docker的特性,适用场景是不限于此的。文档形成时期:2017-2023年因系统或软件版本不同,构建部署可能略有差异,但本文未做细分,对稍有经验者应不存在明显障碍。因软件世界之复杂和个人能力之限,难免疏漏和错误,
- Flink(十):DataStream API (七) 状态
Leven199527
Flinkflink大数据
1.状态的定义在ApacheFlink中,状态(State)是指在数据流处理过程中需要持久化和追踪的中间数据,它允许Flink在处理事件时保持上下文信息,从而支持复杂的流式计算任务,如聚合、窗口计算、联接等。状态是Flink处理有状态操作(如窗口、时间戳操作、聚合等)的核心组成部分。2.状态的类型Flink提供了强大的状态管理机制,允许应用程序在分布式环境中处理状态,保证高可用性和容错性。Flin
- Python中pytest-cov使用详解
夏天Aileft
Pythonpythonpytestwindows
说明:pytest-cov是一个用于在使用pytest测试框架时提供代码覆盖率报告的插件。它通过集成coverage.py来收集测试覆盖率数据,并生成易于理解的报告。以下是pytest-cov的详细说明以及一些使用示例:安装首先,您需要安装pytest和pytest-cov。可以使用以下命令通过pip安装它们:pipinstallpytestpytest-cov基本用法一旦您安装好了pytest-
- Python学习之-Pydantic详解
夏天Aileft
Pythonpython学习Pydantic
前言:Pydantic是一个Python库,用于数据解析和验证。它主要基于Python类型提示来实现数据的校验和设定限制条件。在Pydantic中,BaseModel是一个核心基类,用于创建数据模型。1BaseModel的主要作用包括:数据验证(Validation):BaseModel类提供了自动数据验证的功能。当你创建一个基于BaseModel的子类并且为其字段添加类型注解(typeannot
- SpringBoot之@Component,@Bean与@Configuration配置
编码博客控
程序员程序员JAVA
目前对于Spring帮助我们管理Bean分为两个部分,一个是注册Bean,一个装配Bean。而完成这两个动作有三种方式,一种是使用自动配置的方式、一种是使用JavaConfig的方式,一种就是使用XML配置的方式。接下来我们只是初级的认识它们一.对于XML配置方式如下:<!--使用构造器注入的属性值可以指定参数的类型和参数的位置,以区分重载的构造器如果字面值包含特殊字符
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?


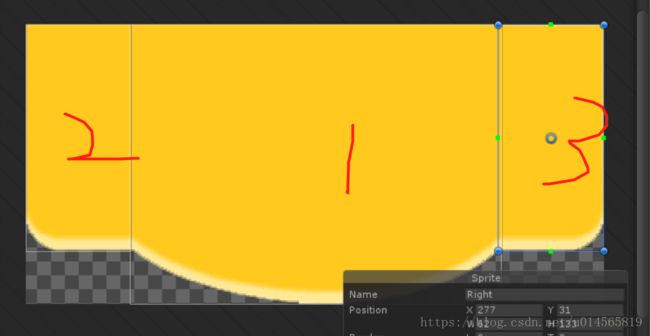
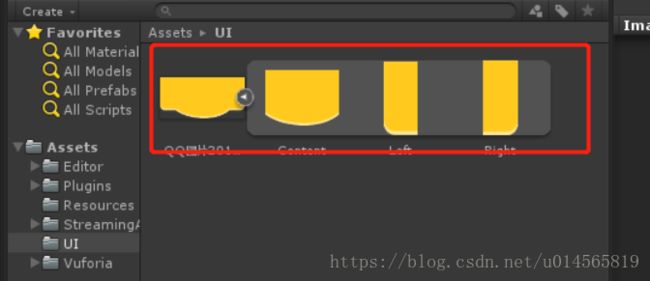
 2.点击sprite editor 按钮,将sprite切成3部分
2.点击sprite editor 按钮,将sprite切成3部分