- 学校老师课堂点名管理系统带TkinterUI界面
深度学习乐园
oracle数据库
完整源码项目包获取→点击文章末尾名片!基于PythonTkinter的学生管理系统,有最基本的增删改查功能,还有随机点名、顺序点名功能##1、研究现状综述目前,在学生信息管理领域,各大高校面临的难题在于对学生信息管理的效率过低,传统的人工管理造成了资金和劳动力的浪费。因此,大部分学者研究的是针对高校的学生信息或成绩管理系统,而用python语言的也很少,其中大多用的是PyQt5模块。而且,针对低年
- python 脚本 遍历目录,并把目录下的非utf-8文件改成utf8
还债大湿兄
python开发语言数据库
从网上下载的qt项目我本地编译里面经常包含中文,提示编译不过,实际上以前经常手动转,发觉还是用脚本不,毕竟这次下的有点大,我只改.h.cpp#pythonD:\python\filetoUtf.pyE:\EasyCanvas-master\EasyCanvas-masterimportosimportcodecsimportargparseimportsysdefconvert_to_utf8_b
- OPC/MQTT工业通信软件OPLink
牛宝柱
OPLink是上海泗博自主研发的基于OPC数据采集及转发,OPC数据到MQTT通信的产品。它是基于上海泗博多年的OPC应用经验和工业通信产品的开发背景,推出的OPC/MQTT工业通信软件。软件设计简洁、实用、稳定。同时,OPLink还具备与KepwareLinkMaster相似的数据转发功能,可实现PLC设备间的自主数据通信。功能升级实时性增强:针对复杂的工业自动化环境,OPLink优化了数据传输
- 前端用MQTT协议通信的场景和好处
CreatorRay
前端网络面试前端MQTT网络协议物联网
上家公司中前端项目有用MQTT协议和硬件通信的场景,虽然很早就听说过MQTT协议,但是这是第一次在前端项目里基于MQTT协议做网络通信。当时没了解太多,工作中只做好了代码层面的工作,并没有深入了解MQTT协议的好处和适合的应用场景。在前端项目中,应该99%的情况都会基于HTTP和WebSocket来进行网络通信,使用MQTT在前端里确实比较小众。目前可能只会在物联网项目中,需要跟硬件通信的前提下,
- AIRIOT物联网低代码平台如何配置MQTT驱动?
AIRIOT
网络服务器物联网
MQTT驱动配置简介MQTT全称为消息队列遥测传输(英语:MessageQueuingTelemetryTransport),是ISO标准(ISO/IECPRF20922)下基于发布(Publish)/订阅(Subscribe)范式的消息协议,工作在TCP/IP协议族上。MQTT最大优点在于,可以用极少的数据和有限的带宽,为连接远程设备提供实时可靠的消息服务。作为一种低开销、低带宽占用的即时通讯协
- 简单介绍物联网MQTT协议
Zio_Zhou
计算机网络linux
在学习mqtt应用层协议之前,我们先来介绍一下发布/订阅模型以及请求/响应模型两种模型。请求/响应模型是网络应用系统中最常见的模型。在这种模型中,一个客户端(如一个Web浏览器)向服务器发送一个请求,服务器处理这个请求并返回一个响应。这个过程是同步的,意味着客户端需要等待服务器的响应。这种模型的优点是简单和易于理解,但在处理大量并发请求时可能会导致性能问题。发布/订阅模型。在这种模型中,有一个或多
- 【Python常用模块】_Pandas模块3-DataFrame对象
失心疯_2023
Python常用模块数据分析pandas数据挖掘python数据统计数据处理
课程推荐我的个人主页:失心疯的个人主页入门教程推荐:Python零基础入门教程合集虚拟环境搭建:Python项目虚拟环境(超详细讲解)PyQt5系列教程:PythonGUI(PyQt5)教程合集Oracle数据库教程:Oracle数据库教程合集MySQL数据库教程:MySQL数据库教程合集优质资源下载:资源下载合集
- HDMIheb.dll hpgtg311.dll HPCommon.dll HQTTS.0409.409.dll HpuFunction.dll hpzpe4v3.DLL Hardware
a***0738
microsoftvisualstudiowindows
在使用电脑系统时经常会出现丢失找不到某些文件的情况,由于很多常用软件都是采用MicrosoftVisualStudio编写的,所以这类软件的运行需要依赖微软VisualC++运行库,比如像QQ、迅雷、Adobe软件等等,如果没有安装VC++运行库或者安装的版本不完整,就可能会导致这些软件启动时报错,提示缺少库文件。如果我们遇到关于文件在系统使用过程中提示缺少找不到的情况,如果文件是属于运行库文件的
- springboot 集成mqtt 以bytes收发消息
springboot集成mqtt,且订阅和推送消息全部以bytesmaven加入依赖org.springframework.integrationspring-integration-streamorg.springframework.integrationspring-integration-mqttapplication.yml添加配置参数spring:#mqttmqtt:url:tcp://
- 基于SpringBoot实现MQTT消息收发
萧雲漢
SpringBootspringbootspringjava中间件iot
基于SpringBoot实现MQTT消息收发实验环境SpringBoot2.2.2.RELEASE:项目框架EMQXcommunitylatest:MQTT服务端Docker18.0.~:部署容器POM引入依赖包#pom.xmlorg.springframework.bootspring-boot-starter-integration2.2.2.RELEASEorg.springframewor
- springboot mqtt收发消息
java知路
springbootjavaspring
在SpringBoot中,可以使用MQTT协议来收发消息。以下是一个简单的示例:1.添加依赖在`pom.xml`文件中添加以下依赖:```xmlorg.springframework.integrationspring-integration-mqtt5.5.3```2.配置MQTT连接工厂在`application.properties`文件中添加以下配置:```propertiesspring
- Pytorch模型安卓部署
python&java
pytorch人工智能python
Pytorch是一种流行的深度学习框架,用于算法开发,而Android是一种广泛应用的操作系统,多应用于移动设备当中。目前多数的研究都是在于算法上,个人觉得把算法落地是一件很有意思的事情,因此本人准备分享一些模型落地的文章(后续可能分享微信小程序部署,PyQt部署以及exe打包,ncnn部署,tensorRT部署,MNN部署)。本篇文章主要分享Pytorch的Android端部署。看这篇文章的读者
- 使用YOLOv5-ONNX-PyQT-EXE: 全栈式对象检测应用的构建与部署
使用YOLOv5-ONNX-PyQT-EXE:全栈式对象检测应用的构建与部署去发现同类优质开源项目:https://gitcode.com/在计算机视觉领域,实时对象检测是一个至关重要的任务。是一个开源项目,它将流行的YOLOv5对象检测模型集成到ONNX(OpenNeuralNetworkExchange)中,并通过PyQT构建了一个可执行的应用程序,使得非开发人员也能轻松地进行对象检测。项目简
- 使用VTK还是OpenGL集成到qt程序里哪个好?
奇树谦
VTKqt开发语言
在Qt程序中集成VTK与OpenGL:选择哪个更好?在Qt程序中实现三维可视化时,开发者常常面临一个选择:是使用VTK(VisualizationToolkit)还是OpenGL(OpenGraphicsLibrary)。这两种技术各有优缺点,适用于不同的应用场景。本文将详细探讨它们的特点、优缺点以及如何选择适合你的项目的技术。一、VTK与OpenGL简介(一)VTK(VisualizationT
- Qt, OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合
奇树谦
QTqtopencv图像处理
原文链接:https://developer.aliyun.com/article/1463740文章目录Qt,OpenCV与OpenGL协同作战:图像处理与三维图形界面的完美结合1.引言图像处理与三维图形界面的重要性Qt,OpenCV与OpenGL简介与应用场景QtOpenCVOpenGL结合Qt,OpenCV与OpenGL的优势与价值2.Qt基础知识与特性Qt库的组成与功能Qt库的安装与使用Q
- 高中成绩可视化平台开发笔记
一半不眠次日si记
笔记pyqtnumpypandasmatplotlibui数据可视化
高中成绩可视化平台(1)一、项目概述本系统是一个基于PyQt5和Matplotlib的高中成绩数据可视化分析平台,旨在帮助教师快速了解学生成绩分布、班级对比、学科表现等关键指标。平台支持文科与理科的数据切换,并提供多个维度的图表展示和交互式操作。核心功能:文科/理科数据动态切换四个核心分析页面(总览、学科分析、班级分析、排名分析)图表联动刷新机制表格与图表双向绑定自定义样式与视觉美化二、技术选型技
- 基于YOLOv8的桃子成熟度检测系统,支持图片、视频、摄像头输入,PyQt5界面检测。识别并分类桃子的成熟度(未熟、半熟、成熟)
QQ67658008
YOLO音视频qt桃子成熟水果成熟度检测系统
基于YOLOv8的桃子成熟度检测系统,支持图片、视频、摄像头输入,PyQt5界面检测。识别并分类桃子的成熟度(未熟、半熟、成熟)文章目录调用示例加载预训练模型开始训练加载训练好的模型在验证集上评估加载训练好的模型文字及代码仅供参考。桃子成熟度分类检测数据集,主要用于桃子成熟度分类检测应用任务数据背景:模拟实际田间条件,涵盖多种可能影响桃子检测准确性的因素,如变化的自然光照强度、多果粘连现象以及由枝
- QT实战项目(愤怒的小鸟)
叫我小刘就好~
C++/QTqt开发语言ui算法动态规划
源代码链接链接:https://pan.baidu.com/s/1IrxgId0mN7WnNEX3WS-9KQ提取码:hfcbB站演示视频https://www.bilibili.com/video/BV15B4y1k777/?vd_source=c3ed93afd505b51bdbde94d2ba5c28f6代码分析游戏开始界面游戏的初始登陆界面,是由数据库与弹窗口实例化的界面、数据库和qt弹窗
- Qt QML实现Windows桌面歌词动态播放效果
luoyayun361
QtQMLqtQt歌词播放效果
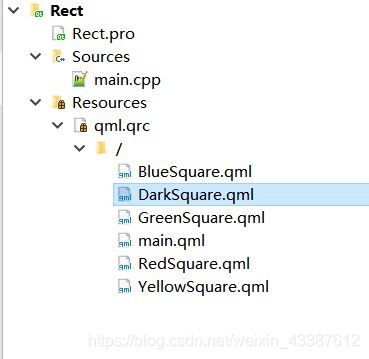
前言使用Qt5.15.2,QML实现简单的歌词动态播放效果。效果图如下:注:这里只是为了演示播放效果,并未真正加载音频进行播放。可以在此基础上进行扩展。正文关键代码QML部分importQtQuick2.15importQtQuick.Window2.15importQtQuick.Controls2.15importQtQuick.Layouts1.15importLyricsPlayback1
- 【国产操作系统对Qt支持有哪些?】
Qt历险记
Qt高级开发工程师qt开发语言
国产操作系统鸿蒙操作系统:由华为开发,主要用于智能设备和物联网领域。深度操作系统:基于Linux的操作系统,适用于个人电脑和服务器。中标麒麟:由中国电子科技集团公司研发,适用于服务器和桌面环境。悠然操作系统:面向教育和个人用户的Linux发行版。红旗Linux:早期较为知名的国产Linux发行版,现已不再更新。鸿蒙操作系统:鸿蒙OS支持Qt开发,尤其是在智能设备和物联网设备上。开发者可以使用Qt为
- Qt For OpenHarmony
鸿蒙系统小能手Mr.Li
HarmonyOSopenHarmonyharmonyos华为
Qt适配OpenHarmony意义Qt是一个C++跨平台开发框架,主要用于开发图形用户界面(GraphicalUserInterface,GUI)程序,具有跨平台类库(支持目前所有主流软硬件平台组合)、集成开发工具(缩短软件产品上市时间)以及跨平台集成开发环境(高生产力开发环境)等。全球超过100万研发者使用过Qt,Qt的跨平台开发能力覆盖70多个行业,是从1994年至今得到广泛的认同和验证的主流
- 物联网pyqt5应用管理系统(Python、华为云)_python 基于pyqt的管理系统
2401_84010497
程序员物联网python华为云
产品简介:物联网应用管理系统是基于Python和PyQt5技术栈实现的应用端,旨在提供对烟感设备、水质设备和井盖设备等物联网设备的综合管理功能。该系统实现了设备管理、数据监控和远程控制等功能,并通过华为云平台实现了数据存储和云服务支持。主要功能:设备管理:系统支持对烟感设备、水质设备和井盖设备等物联网设备进行集中管理。用户可以查询数据信息,监测设备状态和报警信息进行下发报警操作。数据监控:通过系统
- 【鸿蒙OS】在华为鸿蒙操作系统上开发基于Python的PyQt桌面应用
在华为鸿蒙操作系统上开发基于Python的PyQt桌面应用在鸿蒙系统上开发PyQt桌面应用需要特定的配置和适配,以下是详细技术指南:一、环境准备与兼容性说明1.系统兼容性支持版本:仅适用于搭载Linux内核的鸿蒙设备(如华为部分开发板)架构限制:需匹配设备CPU架构(ARM/x86)图形支持:需要X11或Wayland图形服务支持2.基础环境配置#安装必要依赖sudoapt-getupdatesu
- Qt creator中项目的构建配置和运行设置
做一个真正的man
qt开发语言
一.构建影子构建(Shadowbuild)QtCreator默认使用影子构建方式(Shadowbuild),这种构建项目的方式是将构建过程中的中间文件和目标程序都放到独立的构建目录中,实现源代码目录和构建目录的彻底分离,这对程序源代码的发布很方便,不会将构建过程中的中间文件混杂进来。对于项目HelloWorld,它的源代码路径是D:\QtDemo\HelloWorld,而影子构建的目录是在D:\Q
- 【CMake基础入门教程】第七课:查找并使用第三方库(以 find_package() 为核心)
奇异果冻
CMake入门学习CMakebashc++开发语言
很好!我们进入第七课:查找并使用第三方库(以find_package()为核心)。本课目标学会使用CMake的find_package()引入外部库;理解find_package背后的机制(Config模式/Module模式);以常用库如OpenCV/Qt/Boost为例进行实战;掌握target_link_libraries()的现代CMake使用方式。一、什么是find_package()?C
- Python与PyQt5打造的个人开发鼠标连点器
西域情歌
本文还有配套的精品资源,点击获取简介:该软件是一款基于Python和PyQt5的自动点击工具,旨在通过实现鼠标自动连续点击功能,提高重复点击场景下的工作效率,减少手动操作疲劳。Python因其易读性强和丰富的标准库支持,以及PyQt5丰富的GUI组件和功能,共同构成了开发这款工具的技术基础。软件通过按钮控制连点功能,且可将用户设置存储在数据库和配置文件中,具有良好的用户界面和个性化体验。1.Pyt
- 【Qt-windows】如何使用perfmon 具体分析windows serverR2的Qt程序CPU问题
漫步企鹅
QtWindows性能分析CPU性能
可以使用Windows自带的PerfMon(PerformanceMonitor)工具对运行在WindowsServerR2上的Qt程序进行详细的性能分析,尤其是CPU使用情况。以下是具体的操作步骤和建议:一、打开PerfMon工具按下Win+R打开运行窗口。输入perfmon并回车。二、创建自定义数据收集器集步骤如下:在左侧导航栏点击“数据收集器集”→“用户定义”。右键选择“新建”→“数据收集器
- EMQX以及用MQTT的测试和性能测试
yiyang1208
linux服务器运维
产品的概念:EMQX是开源百万级分布式MQTT消息服务器(MQTTMessagingBroker),用于支持各种接入标准MQTT协议的设备,实现从设备端到服务器端的消息传递,以及从服务器端到设备端的设备控制消息转发。从而实现物联网设备的数据采集,和对设备的操作和控制。优势:开放源码:基于Apache2.0许可证完全开源,自2013年起200+开源版本迭代。MQTT5.0:100%支持MQTT5.0
- EMQX 学习一二:认证和授权、主题重写、webhook
叶九灵不灵
iot学习
建议:有问题找官方文档官方文档官方AIEMQX:MQTTbroker安装:启动:*cd到安装目录的bin目录下*./emqxstart(守护进程启动)[root@localhostbin]#./emqxstartWARNING:Default(insecure)Erlangcookieisinuse.WARNING:Configurenode.cookiein/usr/local/software
- EMQX-简介、安装部署、基础功能、python代码测试
a_安徒生
#emqx开源组件python网络协议中间件
EMQX记录文档一、EMQX简介MQTT属于是物联网的通信协议,在MQTT协议中有两大角色:客户端(发布者/订阅者),服务端(Mqttbroker);针对客户端和服务端需要有遵循该协议的的具体实现,EMQ/EMQX就是MQTTBroker的一种实现。1、EMQX是什么EMQX基于Erlang/OTP平台开发的MQTT消息服务器,是开源社区中最流行的MQTT消息服务器。EMQX是开源百万级分布式MQ
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found