他来了,他来了,你们要的最全Nginx教程终于来了
一 Nginx简介
1.1 什么是Nginx
Nginx 是一个高性能的 http 和反向代理服务器,其特点是占用内存小,并发能力强。 Nginx专为性能优化而开发,性能是其最重要的考量,能经受高负载的考验,有报告表明能支持高达50000个并发连接数。
1.2 反向代理
正向代理:在浏览器中配置代理服务器,通过代理服务器进行互联网访问。
反向代理:将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,再返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴漏的是代理服务器地址。
1.3 负载均衡
如果请求数过大,单个服务器解决不了,我们增加服务器的数量,然后将请求分发到各个服务器上,将原先请求集中到单个服务器的情况改为请求分发到多个服务器上,就是负载均衡。
1.4 动静分离
为了加快服务器的解析速度,可以把动态页面和静态页面交给不同的服务器来解析,加快解析速度,降低原来单个服务器的压力。
二 Nginx的安装
Nginx 需要几个依赖包,分别是 pcre , openssl , zlib ,在安装 nginx 之前需要先安装这几个依赖。
2.1 安装pcre依赖
- 使用命令下载 pcre 压缩包
wget http://downloads.sourceforge.net/project/pcre/pcre/8.37/pcre-8.37.tar.gz- 解压压缩文件
tar -xvf pcre-8.37.tar.gz- 进入解压后的名录,执行以下命令
./configure- 使用以下命令进行编译安装
make && make install- 查看安装的 pcre 版本号
pcre-config --version2.2 安装openssl,zlib等依赖
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel2.3 安装nginx
- nginx 官网下载 nginx ,官网地址: https://nginx.org/download/;
- 将压缩包拖到服务器上;
- 使用命令 tar -xvf nginx-1.12.2.tar.gz 解压压缩包;
- 使用命令 ./configure 检查;
- 使用命令 make && make isntall 编译安装;
安装成功后,在 usr 会多出来一个文件夹, local/nginx ,在 nginx 的 sbin 文件夹下有启动脚本。
2.4 启动nginx
在 /usr/local/nginx/sbin 文件夹下,使用以下命令启动
./nginx然后浏览器访问服务器ip, nginx 默认端口是80,出现以下页面则证明 nginx 安装成功;
2.5 Nginx常用的命令
使用这些命令时需要进入 /usr/local/nginx/sbin 文件夹
- 查看 nginx 的版本号
./nginx -v- 启动 nginx
./nginx- 关闭 nginx
./nginx -s stop- 重新加载 nginx
./nginx -s reload2.6 Nginx的配置文件
nginx 的配置文件在 /usr/local/nginx/conf 中的 nginx.conf 。我们将 nginx.conf 中注释的内容删除一下。
#user nobody;
worker_processes 1;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
} }}nginx 的配置文件包含三部门。
1.全局块
从配置文件开始到 events 块之间的内容,主要会设置一些 nginx 服务器整体运行的配置指令。
worker_processes 1;这个代表 nginx 处理并发的关键配置,值越大,处理并发能力越强。但是会受到硬件、软件等约束。
2.events块
events 块涉及的指令主要影响 nginx 服务器与用户网络的连接。
worker_connections 1024;这个代表 nginx 支持的最大连接数。
3.http全局块
nginx 服务器配置最频繁的部分。 http 全局块包含 http块 和 server块 。
三 Nginx配置反向代理
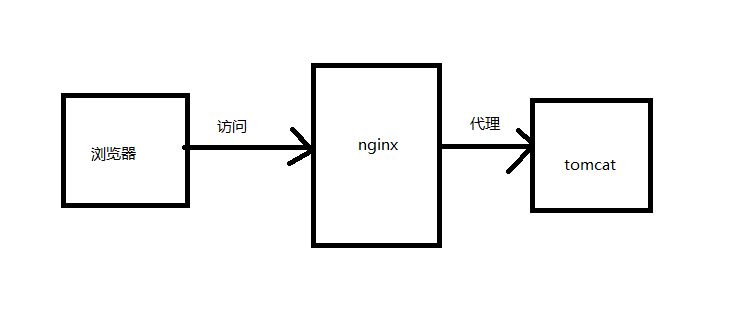
3.1 ngix代理流程
本地浏览器访问 nginx 服务器, nginx 服务器反向代理 tomcat 服务器,当我们请求 nginx的时候直接访问到 tomcat 。 tomcat 的安装这里就不再讲了,我将 tomcat 和 nginx 安装在了同一台服务器上。
3.2 配置ip和域名的绑定关系
由于我们的 nginx 没有域名,为了演示,因此我们在本地 host 文件中配置 nginx 服务器ip和域名进行绑定。这个 host 文件的具体位置在 C:\Windows\System32\drivers\etc 。在host文件中增加一句配置:
47.104.xxx.xxx www.javatrip.com前面的ip是服务器的ip地址,后面的域名是我随便起的用于绑定这个ip的一个域名。配置好之后,我们使用域名访问一下tomcat,如果能请求到 omcat 默认页面,则配置成功。
3.3 在nginx配置请求转发
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
} }我们将以上默认的配置文件做个修改:
server {
listen 80;
server_name 47.104.xxx.xxx;
location / {
root html;
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}}以上这段配置的意思就是请求是 47.104.xxx.xxx:80 ,都会转发至 47.104.xxx.xxx:8080 。
现在浏览器访问www.javatrip.com,发现直接转发到了 tomcat 上了,这样简单的反向代理就完成了。
3.4 根据请求后缀分发
我们再解压一个 tomcat ,端口号设置为8081,分别在两个 tomcat 下 webapps 目录下面新建dev 和 prod 目录,然后在该目录下写一个文件。
将请求 www.javatrip.com:7001/dev 转发到 tomcat8080 ,将请求 www.javatrip.com:7001/prod 转发到 tomcat8081 。现在我们的 nginx 监听的端口号是7001。打开 nginx 的配置文件,新建一个 server 如下:
server {
listen 7001;
server_name 47.104.xxx.xxx;
location ~ /dev/ {
proxy_pass http://127.0.0.1:8080;
} location ~ /prod/ {
proxy_pass http://127.0.0.1:8081;
}}然后试试效果,分别访问`www.javatrip.com:7001/dev/a.html和www.javatrip.com:7001/prod/a.html,效果如下:
其中,配置转发的时候用到了~,其含义内容如下:
nginx
四 Nginx配置负载均衡
4.1 什么是负载均衡
负载均衡(Load Balance),意思是将负载(工作任务,访问请求)进行平衡、分摊到多个操作单元(服务器,组件)上进行执行。是解决高性能,单点故障(高可用),扩展性(水平伸缩)的终极解决方案。
现在我们想实现的效果是通过访问www.javatrip.com:7001/prod/a.html,将请求分别分发到两个tomcat上面去,首先我们在 tomcat8080 上新建一个 prod 的文件夹,里面放一个 a.html 的文件。这样 tomcat8081 和 tomcat8080 两个上就都有了一个 prod 的文件夹且里面有一个 a.html的文件。
4.2 配置nginx.conf
首先,在 http块 中配置两个 tomcat 的服务列表
upstream myserver{
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}其次,在 server块 中配置规则:
server {
listen 80;
server_name 47.104.xxx.xxx;
location / {
root html;
proxy_pass http://myserver;
index index.html index.htm;
}}4.3 测试效果
访问地址:www.javatrip.com:7001/prod/a.html,多刷新几次。发现有的请求到 tomcat8080上,有的请求到 tomcat8081 上。
4.4 nginx支持的几种负载策略
- 轮询(默认):每个请求按时间顺序逐一分配到不同的服务器,如果服务器down了,会自动剔除。
upstream myserver{
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}- weight(权重):默认为1,权重越高,分配的请求越多。
upstream myserver{
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:8081 weight=2;
}- ip hash:每个请求按访问ip的hash结果分配,这样每个访客固定访问一个后台服务器,可以解决 session 的问题。
upstream myserver{
ip_hash;
server 127.0.0.1:8080;
server 127.0.0.1:8081;
}- fair(第三方):按后端响应时间进行分配,响应时间越短分配的请求越多。
upstream myserver{
server 127.0.0.1:8080;
server 127.0.0.1:8081;
fair;
}由于动静分离在实际开发中也不常用,就不再写了。本篇文章作为一个nginx入门,到这里就基本完结了。