第三章 使用three.js加载blender生成的马克杯模型
先看看效果图,这是在firefox里面加载的
代码如下:
1 var SCREEN_WIDTH = window.innerWidth, 2 SCREEN_HEIGHT = window.innerHeight, 3 windowHalfX = window.innerWidth / 2, 4 windowHalfY = window.innerHeight / 2, 5 container, camera, scene, loaded, 6 renderer, mouseX = 0, mouseY = 0; 7 8 //记录鼠标位置在动画中使用 9 document.addEventListener( 'mousemove', function (event) { 10 mouseX = ( event.clientX - windowHalfX ); 11 mouseY = ( event.clientY - windowHalfY ); 12 }, false ); 13 14 init(); 15 16 function init() { 17 container = document.createElement( 'div' ); 18 document.body.appendChild( container ); 19 20 //使用WebGL去渲染,如果用Canvas渲染,浏览器会不堪重负 21 renderer = new THREE.WebGLRenderer(); 22 renderer.setSize( SCREEN_WIDTH, SCREEN_HEIGHT ); 23 renderer.domElement.style.position = "relative"; 24 container.appendChild( renderer.domElement ); 25 26 //使用场景加载,就能够利用blender建模时设置的相机和光源等,无需我们再定义 27 var loader = new THREE.SceneLoader(); 28 loader.load( "./cup.js", function( result ) { 29 loaded = result; 30 31 camera = loaded.currentCamera; 32 camera.aspect = window.innerWidth / window.innerHeight; 33 camera.updateProjectionMatrix(); 34 scene = loaded.scene; 35 renderer.setClearColor( loaded.bgColor, loaded.bgAlpha ); 36 animate(); 37 }); 38 } 39 40 //通过实时改变相机的位置达到动画效果 41 function animate() { 42 requestAnimationFrame( animate ); 43 camera.position.x += ( mouseX - camera.position.x ) * 0.001; 44 camera.position.y += ( - mouseY - camera.position.y ) * 0.002; 45 camera.lookAt( scene.position ); 46 renderer.render( scene, camera ); 47 }
与之对应的html代码如下:
1 DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <title>three.js webgl - io - scene loader [blender]title> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> 7 <script src="http://mrdoob.github.com/three.js/build/three.min.js">script> 8 head> 9 10 <body> 11 <script> 12 ...... 13 ...... 14 script> 15 body> 16 html>
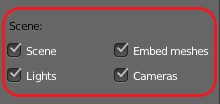
其中cup.js是按照第一节所述,从blender中导出的js文件。这里我们需要加以注意的是,我们这里导出的文件是scen文件,包括摄像机、光源等参数的,点击“Export/Three.js(.js)”后出现的面板上,需要注意这部分:
默认情况下“Scene”,“Lights”和“Cameras”是没有勾选的,我们把它们都勾选上。
另外,请选用FireFox浏览器加载我们的html文件。因为这里使用了WebGl的render,而webGL默认是不能跨域访问的,所以在Chrome里面如果没做任何配置是不能加载本地的模型文件加以显示的。当然来自服务器的文件是可以的。使用FireFox则不受这个限制。
至此教程完成了基本的3D模型的制作以及在浏览器端的加载。代码来自于Three.js的例程,但特地做了极度的简化,整个js代码不到50行。在后续的教程中,我们将以此为基础,针对不同的任务需求,结合Three.js的API来完成。