布加迪奇龙Blender雕刻、shading,并导入Three.js ,3DWEB模型【Three.js+Blender建模+web前端+可视化】
本文主要探索blender建模、渲染、导入到three.js,并在页面呈现、交互,为下步深入应用积累经验,呈现web3D效果
第一部分:3D 建模,Shading
官网:blender版本2.83
blender 分两个部分:建模,也就是常说的雕刻;然后是shading也就是贴图渲染。
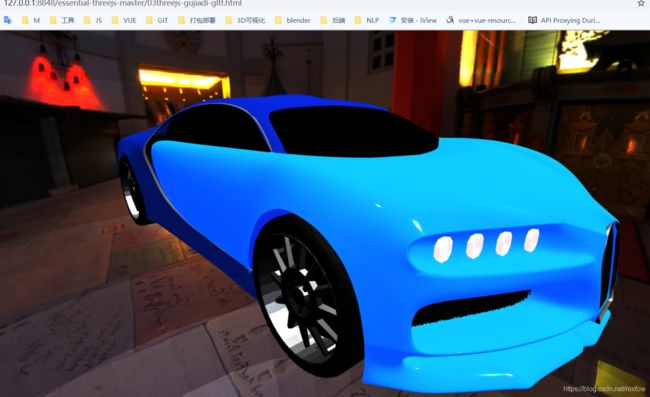
对blender,threejs不熟悉的可先自行百度,bilibili上有很多油管上的blender优秀的教程,可以自己去对着教程操练一下,有梯子可以去油管官网上去找适合自己的教程(不建议从0开始,直接对着别人的教程操练,会很快),找个合适视屏的一起操练就行,我就是这么过来的。这个算是成品,雕刻,渲染的时候没有截图,主要是练习blender 的曲面,材质,镜像及各种快捷键使用。汽车在周围的环境是新建圆球,放大后把汽车移动到圆内,并给圆shading一个全景图像,
先上图:
建模完成后导出glb格式:
第二部分:在three.js页面中引入:
主要依赖:
1,threejs版本V96,
2,FirstPersonControls第一人称视角控制
3,OrbitControls轨道控制器
4,gltf导入依赖GLTFLoader_src.js,glb或者gltf文件引入到threejs
1,页面依赖:
2,threejs引入Glb模型核心代码:
function gltfLoader(){
var groupFloor1 = new THREE.Group(),groupFloor1Arr;
var groupFloor2 = new THREE.Group();
var groupFloor3 = new THREE.Group();
var groupFloor4 = new THREE.Group();
var stairs = new THREE.Group();
var baseGroup = new THREE.Group();
let loader = new THREE.GLTFLoader();
loader.load('./assets/models/gltf-wlii/bujiadi.glb',function (obj) {
var objChildren = obj.scene.children;
for(var i=0; i3,页面代码全:
本文主要是对Three.jsWeb3D+Blender建模渲染+web前端+可视化的事件和应用,为下步深入更深入的交互做经验积累
需要出视频的话,大家给我留言,可以出视频教程分享给大家的。