前端开发静态常用知识
基础知识
建站流程:注册域名(网址)-----租用服务器 ------ 网站建设-----网站推广------- 网站维护
基本结构如下:
html5的声明
<html lang="en">
<head>
<meta charset="UTF-8"> 编码格式
<title>Documenttitle> 网页标题
head>
<body>
网页主体body
body>
html>
html的语法
HTML由标签和属性组成
标签:单标签 、双标签
单标签:<标签名> | <标签名/>
双标签:<标签名>
属性:<标签名 属性=“属性值”>
属性和标签间有空格
属性值用单或者双引号括起来
多属性值的时候空格隔开
多属性也是空格隔开
1、倾斜标签:、 |
2、加粗标签:、 |
3、换行标签: |
4、水平线: |
5、上标: |
6、下标: |
7、段落: |
8、删除线标签: |
9、下滑线标签: |
| 常用字符: |
1、 —空格 |
2、<—左尖括号 < |
3、>—右尖括号 > |
4、©–备案中图案 © |
5、x – 关闭符号 × |
Div 常用的布局块级元素,最干净标签(没有默认样式)
Span 行级元素
超链接和图片
<a href="路径" title="鼠标悬停显示的文字" target="_blank(新窗口) | _self(当前窗口) 打开链接的方式,默认_self ">有连接的地方a>
上一级文件路径访问 …/ 同级文件直接文件夹名字开始。不需要…/
<img src=" 路径" alt="图片未加载出来时,显示的文字 " title="鼠标悬停时,显示的文字 " >
**列表:ol ul dl **
有序列表 ol (ordered list)
<ol type="1 | a |A |i | I " start="开始的值">
<li>01li>
<li>02li>
<li>03li>
ol>
无序列表 ul (unordered list)
<ul>
<li>01li>
<li>02li>
<li>03li>
ul>
自定义列表 dl(definition llist)
<dl>
<dt>dt>
<dd>dd>
<dd>dd> 只能有一个dt,可多个dd。上下布局,用于上图片,下文字说明的布局方便。
dl>
表格 table
tr为行,td为列,下列为一行4个单元格,即4列。
<table width="400" height="400" border="1" bordercolor="blue" cellspacing="0">
<tr align="center">
<td>1td>
<td>2td>
<td>3td>
<td>4td>
tr>
table>
table属性
width 宽度、height 高度、border 边框
bordercolor 边框颜色
cellspacing 单元格之间的距离
cellpadding 单元格内容到边框之间的距离
align 水平对齐,取值left(默认值)| center | right tr的属性
valign 垂直位置的调整 取值 top | middle | button td的属性
合并单元格
rowspan=”number” 行合并,number合并数,在每行对应位置删除对应的单元格
colspan=”number” 列合并,在子元素中删除对应数目的单元格。
快捷键建立表格:table>tr5>td2 创建5行2列的表格
表单
<form action="接口路径" name="表单名称" method="GET | post 接收方法">form>
表单控件 input
<input type="text" name="" id="" value="" checked>
type取值
txt 文本框
password 密码框
radio 单选按钮 属性name=”” 值一样控制单选
button 普通按钮键
submit 有刷新的提交按钮
checkbox 多选框
reset 重置按钮
color 颜色选择器
value 显示的值
checked 默认选定值
select
<select name="" id="">
<optgroup label="下拉选项分组1">
<option value="">下拉选项1option>
<option value="">下拉选项2option>
optgroup>
<optgroup label="分组1">
<option value="">选项1option>
<option value="">选项2option>
optgroup>
select>
多行文本框 textarea
<textarea name="" id="" cols="30" rows="10">textarea>
css3基础
html+css的优点
\1. 补充html语言的不足(默认样式太丑)
\2. 缩减代码量,提高访问速度
\3. 代码量减少,页面文件变小,占用网络宽带较少,客户端打开
\4. 速度就快,用户体验更好
\5. 结构清晰,有利于seo优化
\6. 有利于优化搜索引擎
\7. 缩短改版时间
\8. 对网站的重构有很好的支持
css语法
html的语法:标签和属性
css的语法:选择器 和 声明组成,声明由 属性和属性值组成
声明、 属性:属性值; 每一条声明必须由分号结束
选择器{ 属性 : 属性值; }
css样式
内部样式
在heead标签里面添加一个style标签,在标签里写css的语法,作用于本页面(相当于全局变量)
<style>
div{
width: 200px;
height: 200px;
border: 1px;
background: red;
}
style>
外部样式
建立css文件的形式。在css文件中写样式,在html中link标签导入即可。(老方法是 @import url (样式文件地址); 要写在style首行且只能应用一次)
<link rel="stylesheet" href="../css/外部样式文件.css">
第二种导入方式
<style>
@import url('../css/base.css');
style>
内联样式
直接在标签上添加一个style(html属性),属性值为声明,作用于当前标签(相当于局部变量)
<div style="width: 100px;height:200px;background:rgb(24, 201, 24) ;">div>
特别注意:属性值后要分号结束!
三种样式的优先级
内联 > 内部 ,外部 内部与外部会存在先后执行覆盖的可能性
选择器
类型选择器(标签选择器)
用标签作为选择器,作用到所有该类型的标签
div{} ------- 选择到页面中所有的div元素
类选择器(class选择器)
给标签添加一个class属性
在css里面用class名作为选择器
.box{ } ---- 对应页面中class,名为box的标签
id选择器
给标签添加一个id属性,在css里面用#id属性值{ }作为选择器
#box3{ } ---- 选择到页面中id名为box3的元素
伪类选择器
-
链接未被访问的状态
a : link { color : 颜色; 可以写各种样式 }
-
链接已被访问的状态
a: visited { color : 颜色; }
-
鼠标滑过的状态
选择器: hover { color : 颜色; }
-
按下没松开的状态
选择器 :active{ color : 颜色; }
1,2只只能a标签使用,其余不能使用
通配符选择器
用*作为选择器
*{ color :颜色;} 适配到页面所有元素
一般用来清除默认样式(margin、padding)
*{margin: 0;padding: 0;}
群组选择器
选择器1,选择器2,选择器n{ 样式 } 逗号隔开选择器。
包含选择器
父元素(空格)子元素{ 样式 }
#hlj .hlj-header {
width: 100px;
height: 1.44rem;
}
样式作用于子元素上
A>B {} A 的儿子中B才有的样式
各选择器的优先级
内联样式 > id选择器 >类选择器(class选择器)>类型选择器>通配符选择器
权重表达式: 0 0 0 0
内联权重: 1 0 0 0
id选择器: 0 1 0 0
class选择器: 0 0 1 0
类型选择器: 0 0 0 0
显示权重大的样式
权重相同就先后覆盖显示,继承的权重最低。
字体相关属性
只讲重要的那些,简单的一笔带过
-
font-size 大小 默认16px
-
color 颜色 取值方式三种:
1) 英文单词,red green 等
2) # + 十六进制数(0-9、a-f) 值越大越亮 #000000 黑色 #ffffff 白色
3) 三原色RGB RGB(22,33,44) ,扩展: rgba(22,33,44,x)x为透明程度,取值0~1,0为透明。
-
字体类型(家族) font-family
-
加粗 font-weight:bold; 也可取值100-500 为正常 500-900加粗,normal 恢复正常。
-
倾斜 font-style:italic
-
字母的大写 font-variant:small-caps; 换成大写。
文本相关属性
- 文本的水平对齐方式 text-align:left; center(居中) | right
- 行高:line-height:数值 +px 。行高 = 字体大小 +上行间距 + 下行间距,其中上行间距=下行间距
- 行内元素的垂直对齐方式:vertical-align top | middle | baseline (基线) | bottom ; 因为只有行内元素会在同一行排列,两个以上的元素对比效果,要对齐元素都要必须添加vertical-align属性,且属性值一致,常用于图片,文字对齐。
- 文本修饰 text-decoration:属性值;underline 下划线 ;line–throngh 删除线;overline 上刘海 ; none 无,清除样式
- 首行缩进 text-indent:32px; (默认字体为16px)
- 字符间距 letter-spacing :数值+px;注意:是在字符之间的,一个单词中也会增加间距,每个字母都是一个字符。
- 词间距 word—spacing:数值+px; 以空格为标识,遇到空格判断为词汇
- 控制文本大小写 text—transform:uppercase 变成大写 lowercase变小 capitalize单词首字母变大写
列表相关属性
- list-style-type:属性 ;默认实心圆 square 方形 circle (空心圆)用于ul无序列表,list-style:none;去掉默认样式,无符号。
- 用图片作为列表项目符号 list-style-image:url(路径);
- 列表项目符号的位置 list-style-position:inside | outside (默认) ;位置相对于ul而言的,给ul一个边框就知道了。背景相关属性
背景相关属性
-
背景颜色 background-color:颜色; 颜色可按照之前所述的颜色取值法
-
背景图片 background-images:url(路径);
背景图片显示规则:
-
容器大小 = 图片大小 ---- 完全显示 -
容器大小 > 图片大小------- 背景图默认平铺,直到铺满容器 -
容器 < 图片 ------- 只显示容器尺寸的背景图。
-
-
背景图是否平铺 background-repeat;repeat(平铺,默认) | no- repeat (不平铺) |repeat-x/y(水平/垂直铺);
-
背景图的位置 background-position:值1,值2;
属性值1:表示水平方向位置 取值:left | center | right | 数值 + px[正值往右,负值往左]
属性值2:垂直方向,取值:top| center | bottom |数值+px[正值往上,负值往下]
图片位置的定位规则:
1)容器 < 图片 ,background-position:center center;时候是把图片的中心位置移到容器中。
2)容器> 图片 ,background-position:center center 时候,把图片移动到容器中心位置。
-
背景图的固定 – background-attachment:fixed(固定) | scroll (滚动,默认值)
浮动
浮动 float : left |right |none
定义:定义网页中其他文本如何环绕该元素显示
作用:把垂直排列的元素改变为水平排列(水平排列的元素都必须添加浮动)
a标签字体颜色不继承,需要手动添加
注意:
-
浮动在父元素容器的范围内浮动的,浮动元素之和必须小于等于父元素的宽度、
-
子元素浮动不能撑开父元素的高度,导致父元素的高度为0,(高度塌陷,以后会专门讲)所以子元素由浮动,那么父元素必须设置高度。
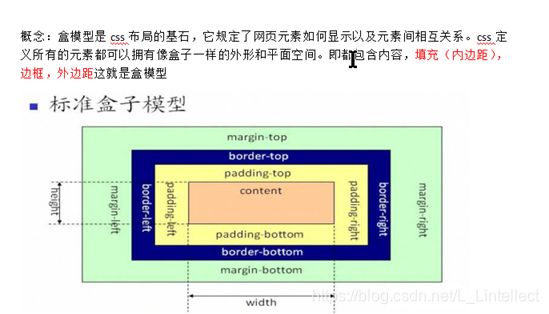
盒子模型
盒子模型的组成:内容(content) + 内边距(padding)+ 边框 (border) 外边距(margin)
盒子模型相关的属性有: margin border padding
padding 边框到文字内容之间的距离
-
padding:值—给四周都添加值。
-
padding:值1 ,值2 ; 值1给上下加距离,值2给左右添加。
-
padding:值1 ,值2,值3 ;1给上,2给左右,3给下
-
padding:值1 ,值2,值3,值4;上,右,下,左(顺时针)
-
padding-left|right | top |bottom 单独一边加值
padding的作用: 调节子元素内容在父元素中的位置
注意点:
-
padding需要添加在父元素上
-
值不为负
-
背景图会从padding位置开始放
border 边框
- 边框样式(类型)
border-style:solid (实线)| dashed (虚线) | dotted (点线)| double (双实线) | none 没有默认边框,border-style必须要有值
- 宽度
border—width:数值 + px; 默认宽度为3
- 颜色
border –color:颜色; 默认黑色
- 单独某方边设计边框
border-bottom-color:颜色; 制定边框颜色或者边框类型
简写:border: 1px solide red;各值循序无关。
元素在页面中实际宽高(标准盒子模型)(还有一种怪异盒子模型)
宽度 = content(width页面布局时设计的宽度) + 左右padding + 左右border
高度 = content(height页面布局时设计的高度) + 上下padding + 上下border
想要实现元素在也页面中的整体宽高不发生改变,元素的height和width需要减去padding值和border值。
怪异盒子模型
简单介绍,后面具体会讲。
box-sizing:border-box 为怪异盒子模型,border-content-box (默认值):标准的盒子模型
怪异盒子模型:页面设计width多少页面显示就是多少,再去改变padding、border值width都不会改变。
margin属性值写法
写法与padding值写法与意思一致
margin的bug
- margin-top:数值px ; 会对父元素产生影响,盒子塌陷
三种解决方法:
1) 给父元素加边框
2) overflow:hidden;溢出
3) 加个padding:1px;
4) 给父元素或者子元素float
\2. margin合并:当两个元素垂直排列的时候,给第一个元素添加margin-bottom,第二个元素margin-top时,两个元素之间的上下距离不会想加,而是取两个值中的最大值
解决:
1) 给两个元素的其中一个元素添加display:line-block;
行高等于字体,清除样式
overflow:hidden;也可以清除浮动父亲高度为0的bug
举个简单例子:平时网购的一些易碎品或某些贵重点的物品,都会有些泡沫或者空气袋保护的。然后content就好比你买的东西;padding就为泡沫或者空气袋、泡沫或者空气袋的厚度(padding的值也是一眼)就决定你的物品处与纸箱的什么位置;最外层的纸箱就是border,厚度对应着border值的大小,仔细联想一下。是不是的?
行内元素
根据css显示,XHTML元素被分为块级元素和行内元素
块级元素的特点:
块级元素以块状形式显示在网页中
默认情况下,块级元素会占据一整行
块级元素都可以自定义宽高
块级元素可以作为所有行内元素和部分块级元素的容器,p标签不能做为块级元素的容器
特点:
1)行内元素不占据一整行(会在同一行显示)
2)行内元素不能设置宽高
- 行内元素也会遵循盒子模型,但是padding margin -top,bottom 没有效果
块级元素:div p h1-6 ul li ol dl (dt dd) form
行内元素:span a br em img label strong sub sup u select b I input
元素转换类型 display
取值:
-
block- ---- 行转块级元素,拥有块级元素的特点;也是大部分块级元素的默认值。li的默认值是list-item
-
inline----- 将块级元素转换成行内元素,拥有行内元素饿特点,大部分行内元素的默认值。
-
inline-block ------ 转换成行内块。拥有行内元素不独占一整行和块级元素可以设置宽高的特点。也是img input的默认值
-
none -----隐藏元素
隐藏之前是什么类型的,显示时就用什么类型,例如
选择器:hover .需要显示的选择器{
display:元素类型(block | inline 等)
}
- list-item ------ 是li的默认值
盒子居中案例:不用具体数值宽高
-
父元素添加:text-align:center,可以使图片,文字,行内元素水平居中对齐
-
给小盒子设置display:inline-block; vertical-align:middle ;
-
在小盒子后买添加一个元素,并且给这个盒子设置样式:display:inline-block
vertical-align :middle height:100% width:0px
单行文本居中对齐,多行文本左对齐
父元素text-align:left,爷爷元素text-center即可
定位的属性 position
取值:
1) static — 静态定位,所有元素的默认值。
2) relative ---- 相对定位
参考物:元素定位之前本身的位置
特点:移动之后还占据原来的位置
3) absolute ----- 绝对定位
参考物:浏览器的可视窗口 和 最近有定位(非static)的父元素。
特点:定位之后脱离文档流,不占据原来的位置。
4) fixed ---- 固定定位
参考物:浏览器的可视窗口
特点,会脱离文档流,不占据原来位置。
注意点:定位必须配合 lefrt right top bottom 四个方位属性一起使用。
left值正数右移,负数左移
right正左负右
top 正下负上
bottom正上负下
定位实现盒子居
子绝父相
实现一和宽高固定的小盒子在一个宽高不固定的盒子中水平垂直居中对齐
1、 父元素相对定位 position:relative
2、 子元素绝对定位 position:absolute left:50% top:50% transform:translate (-50% ,-50%)
两栏布局(后台页面常用)
也有三栏布局
calc函数:常用于动态计算长度值。
注意点:运算符前后都需要保留一个空格,例如:width:calc(100% - 100px);
支持 + - * / 四种运算。
层级 z-index 设置定位元素的层级关系,
取值: 数值;无单位,值越大越优先。默认值0,可取负值,只能作用于定位元素。
盒子优先显示问题:定位 > 浮动 > 标准
高度自适应
1、 元素自适应窗口(元素始终保持跟窗口一样的宽高)
html,body{height:100%}
元素{width:100%;height:100%;}
2、 父元素不设置高度 或者设置为 height :auto:高度由元素撑开。
如果子元素浮动,父元素没有设置高度(想要实现自适应),浮动的子元素不能撑开父元素的高度,导致父元素高度塌陷。
解决:高度塌陷
1) 给高度元素塌陷的元素添加。overflow:hidden
缺点:会把定位在元素以外的内容隐藏掉
2) 在浮动元素的下方添加一个块级元素,并且给这个元素添加
{overflow:hidden; clear:both; height:0px}
缺点:页面中浮动太多,会增加许多空元素,结构复杂。
3) 万能清除浮动法
利用伪元素选择器
高度塌陷元素::after{
content:””;
display:block;
height:0px;
overflow:hidden;
clear:both;
visibility:hidden;
}
只要有子元素浮动,那么就给父元素添加一个class名为clearfix (clearfix 在base.css中,清除浮动)
最大高度和最小高度
min-height :最小高度
实际内容的最小高度小于最小高度的时候,元素显示最小高度
max-height:最大高度
伪元素选择器:
1、 选择器::after{}
div::after{
content :”after”;
content:url(图片路径”)
}
给divr添加一个子元素,而且这个子元素为div的最后一个子元素,
必须配合content属性一起使用
注意点:生成的是一个行内元素,没办法用过设置宽高来改变图片的大小
2、 选择器::before{}
div::before{
content:”before”;
content:url(图片路劲);
}
给div添加一个子元素,而且这是子元素为div的第一个子元素
必须配合content属性一起使用。
注意点:生成的是一个行内元素,没办法通过设计宽高来改变图片的大小
3、 选择器::first-letter{}
改变原的第一个字符的样式
注意:只能作用于块级元素。
4、 选择器::first-line{}
改变元素第一行的样式
注意:只能用于块级元素
display:none 和 visibility :hidden 都是隐藏元素,
区别:
display:none 相当于消失,不占据隐藏着之前的位置
visibility :hidden 隐藏之后还占据原来的位置。
透明属性:opacity:number 取值(0~1)1为透明,整个元素都透明
rgba()形式的透明只会让背景透明
ie浏览器兼容透明写法:
fitter:alpha(opacity=number【0-100】);
文本相关属性
文本阴影 text—shadow
text-shadow:1[水平] 2[垂直] 3[模糊程度] 4[阴影宽度] 5[颜色]
文字描边-text-strokes
-webkit-text-stroke:1px red; 1px描边宽度
文字排版direction
direction:rtl | ltr ; 从左到右 从右到左
要配合unicode-bidi:bidi-oyerride; 重新排版 一起使用
背景图的显示规则
- 容器 >= 背景图 完全显示
- 容器 < 背景图 只显示容器内的背景图
- 容器 > 背景图 默认下会平铺 repeat
背景图的大小
background-size:
取值:
- auto 默认值,尺寸大小不变
- number 必须两个值(宽高),有可能会存在图片变形
- 百分比 ,必须两个值(宽高),有可能图片变形
- cover 等比例缩放图片,直到图片完全覆盖容器中,图片不会变形,但是可能会显示不完整
- contain 包含效果,直到某一边与父元素相等,会到只有一边空白
background-origin (开始排版位置)
默认情况下,背景图从padding位置开始排版的
取值:
- border-box 背景图从border位置开始
- padding-box 从padding位置开始放,默认值
- content-box 从内容开始排版
background-clip:取值同上,控制背景图在哪里区域内显示
基本选择器
- *通配符 -
- 类型(标签,元素)选择器
- 类(class名字)选择器
- id选择器
- 群组选择器 选择器1,选择器2
层次选择器
- E F{} :后代选择器,选择器之间空格隔开,样式作用于F元素
- E>F{}:子代选择器,大于号连接,只作用于E的子代F,孙代不起作用
- E+F{}:相邻的兄弟元素,作用于F
- E~F{}:通用选择器,作用于F元素,F为E后面的元素
动态伪类选择器
- a:link 超链接未被访问时的状态
- a:visited 超链接被访问之后的状态
- E:hover 鼠标滑过E元素时的状态
- E:active 鼠标按下没有松开的状态
- input:focus 输入框获取焦点时的状态
目标伪类选择器
目标选择器,改变目标元素的样式,目标跟url的指向有关
举例:url:http://www.shfksjb.html#java
目标元素为id名为java的元素
div:target{} 即为目标元素(id名为java),也要为div的标签(标签名必须为div)
.box .list div:target{
color:red;
} 效果----改变.box .list 中id名为#java的样式。
状态伪类选择器
- E:checked{} 选中状态的伪类选择器
- E:enable 可用,
- E:disnable 不可以用
结构伪类选择器
E F:first-child——选择到E元素的下的第一个子元素,而这个元素必须为F元素
E F :nth-child(n){}选到E的第n个子元素,又为F元素
E F :nth-last-child(n){}
E F (2n)偶数 ,E F(2n+1)奇数
E F(-n+x)选这E元素下面的第1—x的子元素
nth-child(-n+7) 1到7 ,7前面的数值
nth-child(4+n) 4到尾数 4后面的
E F:nth-of-type(n) 找到E下面的第n个F
E F :only-child{} 表示E元素中只有与一个子元素,而且这个子元素要为F元素
E F:only-of-type{} 表示E下的F元素只有一个,其他不限制
交集的表述方法:
ul li :nth-child(-n+7):nth-child(n+4)
1~7 4~尾数
交集=4、5、6、7
否定伪类选择器
li :not(.list8){} 除了.list8。
伪元素选择器
选择器::after 需配合content使用
选择器::before 配合content一起用
选择器::first-letter 作用于块级
选择器::first-line 作用于块级
选择器::selection 选中文字时候触发,只能改变背景色和字体色属性
单冒号与双冒号的区别:
单冒号—伪类选择器
双冒号–伪元素选择器
备注:ie不兼容双冒号,故有些时候伪元素也可能使用但冒号
属性选择器(jq常用)
E[attr]—选择到拥有attr属性的E元素
E[attr=”value“] —选定拥有attr属性且值为value的E元素
E[attr**~**=“name”] — 选定拥有attr属性,且属性中含有name的值
E[attr**^=“value”] — 以value开头**的属性的元素E
E[attr**$=“value”] --以value结束**
E[attr*****=“value”] - –存在、拥有
E[attr**|**=“value”] - --**以value或者value-**开头
弹性盒模型
组成:弹性容器 和 弹性子元素 (项目)
弹性容器:设置了 display:flex的属性元素
弹性子元素:弹性容器的儿子元素
主轴:默认为左到右排列(元素默认水平排列)
侧轴:垂直方向
弹性盒子中没有行级元素,块级元素之分。
以下6点为给父元素添加的属性
-
display:flex ------ 设置为弹性盒模型
-
fiex-direction: —设置主轴方向
row(左到右排列)
row-reverse(右到左排列)
column(上到下) column-reverse(下到上)
-
justify-content —设置主轴的对齐方式
flex-start 起点
fleex-end 终点
center 居中对齐
space-around (自动对齐,把多余的空白空间平分到项目两边
space-between(两端对齐,空白平均分配到到项目之间
-
align-items ----侧轴存在单行的情况下对齐方式
flex-star -侧轴起点对齐
flex-end ----侧轴终点 对齐
center – 侧轴居中对齐
弹性盒子默认情况下都是在一行内显示的,超出宽度时会被压缩。
-
felx-wrap --设置是否换行
warp ----换行
nowarp ----不换行
warp-reverse反转换行
-
align–content ----侧轴存在多行的情况下的对齐方式
flex-star ----侧轴起点对齐
flex-end ----侧轴的终点对齐
center 居中对齐
space-around —把多余的空白空间平分到两边、
space-between —两端对齐,把多余的空间平分到行与行之间
给子元素设置高度
如果主轴为水平方向,子元素需要设置宽度
如果主轴为垂直方向,子元素需要设置高度
-
align-self : 设置单个元素的侧轴的对齐方式 与nth-child搭配使用有奇效
1)auto 默认值 如果父元素有align-items属性值,那么auto会继承align-items的属性值,如果氟元素没有align-items,那么auto为strecth(拉伸)
2)strecth 当子元素没有设置侧轴方向的宽高是,那么strecth会拉伸至父元素的高度
3)center 居中对齐
4)flex-start 侧轴顶点对齐
5)flex-end 侧轴终点对齐
-
order —排序
取值:数值,没有单位值越大越位置越在后 面,默认值0
-
flex-grow —设置子元素的放大比例
取值:数值,没有单位,默认值0不放大,吧所有子元素中的flex-grow值相加为n,剩余空白空间就被均分为n分,其中flex-grow:x表示 该子元素占x份
-
flex-shrink ------设置元素的缩小比例
取值:数值,没有单位,默认值1,所以子元素等比缩放,想要不缩放,按照设置的高宽显示取值为0即可,但是可能会出现容器溢出现象
-
flex-basis----设置元素在主轴方向所占空间,相当于高宽
-
flex 为flex-grow,flex-shrink,flex-basis的简写,没有单位。
媒体查询
媒体查询是用终端设备特性,然后为其设定相应的样式
媒体由媒体类型 和 一个 或者多个 表达式组成(检测媒体特性的表达式)
@media all(媒体类型)n and(关键字,用来连接媒体类型和表达式) (表达式){
css语法(选择器和声明)
div {
background:yellow;
}
}
表达式一般用最大宽度(max-width)或者最小宽度(min-width)来表示,如果用最小宽度来最为条件,那么越小的值写在越前面,用最大宽度来做条件,越大值写在越前面
默认样式一般写在最前面
@media all and (条件1) and (条件2) {
同时满足条件1 条件2才会执行这里这里的代码
css语法 (选择器和声明){
div{
background:yellow;
}
媒体查询的另一种写法
多列布局
- column-count 分割的列数
- column-gap 设置列与列之间的距离
- column-span 设置是否跨列
- column-width 设置每一列的最小宽度
- column 列数 和 宽度的简写
什么是响应式布局?原理是什么?**
响应式网页设计就是一个网站能够兼容多个终端,而不必为每个终端做一个特定的版本。这样,我们就可以不必为不断到的新设备做专门的版本设计和开发了。
响应式设计基本原理是通过媒体查询检测不同的设备尺寸做处理,网页的头部必须要有meta声明viewport :
使用的单位布局:rem em vw vh 等。移动端布局
移动端像素比的问题:
移动端的设计图尺寸:640px 750px 1080px
物理像素:设计图的尺寸
逻辑像素:写在代码中的像素
像素比 (dpr)[2,3]:物理像素 / 逻辑像素
我们需要的是逻辑像素:
逻辑像素= 物理像素/ 像素比
设计图为 640 750 px时像素比为2
设计图为1080时像素比为3
自定义字体
定义
@font-face{
font-family: “自定义的名称”;
src: url(字体路径);
}
调用 div{
font-size: 50px;
font-family: “自定义的名称”
}
字体图标
第一步:定义字体图标,并导入字体文件
@font-face{
font-family: "icon";
src:url('../images/iconfont.eot');
src:url('../images/iconfont.eot?#iefix') format('embedded-opentype'),
url('../images/iconfont.svg#icomoon') format('svg'),
url('../images/iconfont.woff') format('woff'),
url('../images/iconfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
其中.eot、.svg .woff .ttf 是多字体文件,为了给各种浏览器兼容,使用时引入到当前文件夹并改好路径即可。
第二步:定义好后引入
.iconfont{font-family: "icon";} icon 为第一步的自定义的名称
<span class="iconfont">span>
设置字体,并由字体编码(ui给图时给出)定位到具体图片即可显示需要的字体图标。
第二种:用伪类选择器在样式中实现,此时只用编码只用写 /+后四位即可
.saoyisao::before{
content:"\e631" ;
}
<span class="iconfont saoyisao">span>
第三种:直接调用别人写好的样式,写入对应的类名就可以实现。
<link rel="stylesheet" href="../icon/iconfont.css">
导入别人的样式文件,实质就是提前将第一、二步及第三步的第二种方法写进.css文件,需要用到时,直接找到对应的class名字即可实现。overflow与display:flex 不能设置在同一个盒子中
移动端布局中的单位:
默认字体的大小为16px,(是html的font-size)
rem-----相对于根元素(html)的font-size的大小的倍数,与body的font-size无关
使用rem + 媒体查询的移动端布局
em — 相于本身元素的fon-size大小的倍数,本身没有就向父元素方向继承。
vw viewpoint width— 可视窗口的宽度,1vw = 1%窗口的宽度
vh viewpoint height–可是窗口的高度,1vh = 1% 窗口高度
rem+vw 单位实现移动端布局
用vw为html的font-size的单位
rem为页面中的布局单位
一般移动端设计图有 640 750 的较多。
例子:设计图为750px(物理像素)----dpr=2----> 对应的屏幕为375px(逻辑像素)
所以-----100vm(可视窗口)= 375px
计算得:26.67vm = 100px (100px便于计算,也可以选取其他数值)
因此设定:html{font-size:26.67vw} 也就是100px=1rem=26.67vm
注意:需要在body中还原字体大小16px,否者会继承html字体,也就是100px;
body{font-size:16px;}
最后:在页面的布局中,按照100px=1rem关系换算单位设定布局的width height 即可适自适应各种终端。
js插件实现移动端布局
-
引入rem.js文件,用script标签引入
<script src="路径" >script> -
在rem.js文件中的18行把数字改为设计图的高度
-
在扩展中下载cssrem插件
-
文件----首选项----把root font-size的值改为设计图除以10的值,重启vscode
-
页面布局,测量多少写多少,不要缩放,选取换算的单位即可。
渐变
-
线性渐变
linear-gradient(to top;color1,color2,...)to+渐变的方向,top| bottom | left |right ,颜色可以取多个值
对角渐变:to left top ,左上角,
线性角度渐变:value deg(角度的单位) 0deg:下到上 ,90左到右,,顺时针变化的。
注意,线性渐变的旧版与新版的取值不一样:
旧版本:0deg为左到右 ,90deg下到上,逆时针。
想要适配新旧版的时:
旧版本的角度 + 新版本的角度 = 90edg
background:-webkit-linear-gradient(-40edg, blue, red, green); background:linear-gradient(130edg, blue, red, green); -
径向渐变
径向:向圆心方向渐变。
radial-gradient(center, shape, size, colr1, colo2,....)
过渡动画
transition ----实现元素在属性值之间的过渡变化
-
transition-property:规定过渡动画的属性,
-
transition-duration:设置过度时间
-
transition-delay:设置延迟时间,延迟后再执行过渡操作
-
transition-timing-function:过渡的运动曲线
- linear—匀速运动
- ease—慢--->块–> 慢
- ease-in 慢开始
- ease-out 慢结束
- ease-in-out 慢开始和结束
-
以上四种写法的简写
transition-property:width,height;
transition-duration:3s;
transition-delay:1s;
transition-timing-function:linear;
transition: width 3s 1s , height 3s 1s linear;
上main代码意思是:宽、高变换的时间为3s,延迟时间都为1s,变换形式为匀速运动。
2d转换 transform
-
2D位移;translate,参照点左上角。
应用1:盒子居中。
position:relative; top: 50%; left: 50%; transform: translate(-50%, -50%);注意:弹性盒只适用于ie9+ 浏览器,上述居中方法需要牢记
应用2:可用于:hover事件,实现动画效果。
事先把两个盒子定位重合一起。 .box {设计对应属性;overflow: hidden;} .box2 {transition: top 2s;} .box:hover .box2 {top: -50%;} 能够实现半遮掩动画。top为方向,百分比为遮掩的比例。 -
2D缩放:scale()
作用:让元素根据中心远点对对象进行缩放,默认值为1。
-
0.01~0.99为缩小
-
大于1.01为放大
-
参照点是元素中心点。
(1)transform: scale(x,y) 或transform:scale(x)
(2)transform:scaleX(x) 或 transform:scaleY(y)
transform-origin
-
-
旋转:rotate
参照点为中心点,正值顺时针转,负值,逆时针转动
3d转换
perspective —设计景深(观察的位置),给父元素设置,值一定要比父容器大
子元素欲做3d操作,需要在其父元素设置为3d空间,代码为:
transform-style:preserve-3d;
3D转换之位移:
transform:translate3d(X,Y,Z)
或者:transform:translateX(100px),translateY(100px),translateZ(100px)
3D转换之旋转:rotate3d
transform:rotate3d(x,y,z,value deg);x,y,z取值为0或者1,0不参与旋转,1参与旋转,只有3个值相同时才能这么写。值不同时分开写。
旋转之后坐标轴会跟着改变,先旋转,在位移 和先位移再旋转,得到的效果完全不一样的。
当前字体颜色:currentcolor
动画
实现动画的步骤:
-
通过@keyframes 制定动画名字:@keyframes move{}
-
在@keyframes通过百分比设计动画节点
-
在节点里面设置动画属性
-
在元素中用animation把动画使用起来:animation:move 2s;
(1)animation-name:move;动画名称
(2)animation-duration:5s;执行动画时间
(3)animation-delay:5s; 延迟时间
(4) animation-iteration-conut:2 | infinite(无限循环) 执行次数或者无限循环
(5)animation-timing-function:
linear—线性过渡
ease:平滑过渡
ease-in:由慢到块
ease-out:由快到慢
ease-in-out:慢到块再到慢
step-start:马上跳到动画每一结束帧的状态。
(6)animation-diraction
normal:正常
reverse:反向
alternate:正常-反向,交替运行
alternate-reverse: 先反向后正常,交替运行。
(7)animation-fill-mode:forwards;规定动画在播放之前或者之后,其动画效果是否课间。forwords停留在最后 一个步骤,none默认值,不做任何改变
(8)animation-play-state:paused(暂定) | running(播放)
[外链图片转存失败(img-RBlMJlI2-1563512039374)(C:\Users\LH\AppData\Roaming\Typora\typora-user-images\1562746806048.png)]
模糊操作
远点对对象进行缩放,默认值为1。
-
0.01~0.99为缩小
-
大于1.01为放大
-
参照点是元素中心点。
(1)transform: scale(x,y) 或transform:scale(x)
(2)transform:scaleX(x) 或 transform:scaleY(y)
transform-origin
-
旋转:rotate
参照点为中心点,正值顺时针转,负值,逆时针转动
3d转换
perspective —设计景深(观察的位置),给父元素设置,值一定要比父容器大
子元素欲做3d操作,需要在其父元素设置为3d空间,代码为:
transform-style:preserve-3d;
3D转换之位移:
transform:translate3d(X,Y,Z)
或者:transform:translateX(100px),translateY(100px),translateZ(100px)
3D转换之旋转:rotate3d
transform:rotate3d(x,y,z,value deg);x,y,z取值为0或者1,0不参与旋转,1参与旋转,只有3个值相同时才能这么写。值不同时分开写。
旋转之后坐标轴会跟着改变,先旋转,在位移 和先位移再旋转,得到的效果完全不一样的。
当前字体颜色:currentcolor
动画
实现动画的步骤:
-
通过@keyframes 制定动画名字:@keyframes move{}
-
在@keyframes通过百分比设计动画节点
-
在节点里面设置动画属性
-
在元素中用animation把动画使用起来:animation:move 2s;
(1)animation-name:move;动画名称
(2)animation-duration:5s;执行动画时间
(3)animation-delay:5s; 延迟时间
(4) animation-iteration-conut:2 | infinite(无限循环) 执行次数或者无限循环
(5)animation-timing-function:
linear—线性过渡
ease:平滑过渡
ease-in:由慢到块
ease-out:由快到慢
ease-in-out:慢到块再到慢
step-start:马上跳到动画每一结束帧的状态。
(6)animation-diraction
normal:正常
reverse:反向
alternate:正常-反向,交替运行
alternate-reverse: 先反向后正常,交替运行。
(7)animation-fill-mode:forwards;规定动画在播放之前或者之后,其动画效果是否课间。forwords停留在最后 一个步骤,none默认值,不做任何改变
(8)animation-play-state:paused(暂定) | running(播放)