- 动态调试线程池:使用JMX进行监控与管理
星辰@Sea
系统架构Java其他javajvm开发语言
目录摘要1.引言2.什么是JMX3.线程池简介4.使用JMX动态调试线程池4.1JMX架构4.2JMXAPI4.3实现一个简单的JMXMBean4.4将JMX应用于线程池监控4.4.1创建自定义MBean4.4.2注册MBean到MBeanServer4.4.3使用JConsole或VisualVM连接5.代码实践5.1编写线程池管理类5.2定义MBean接口和实现5.3连接JMX客户端6.结论7
- Rollup 实践:从入门到精通
小亮同学丶
构建工具和模块打包javascript前端webpack
Rollup是一个高效的JavaScript模块打包器,特别适用于库和应用程序的打包。本文将深入探讨Rollup的实践方法,包括配置示例、性能优化策略以及不同场景下的最佳实践。基本配置首先,我们来看一个简单的Rollup配置示例:importresolvefrom'@rollup/plugin-node-resolve';importcommonjsfrom'@rollup/plugin-comm
- 初识Node.js:入门指南与核心特性解析
Singe.Chen
JavaScriptnode.js
引言Node.js是一种基于ChromeV8引擎构建的JavaScript运行环境,它允许开发者使用JavaScript进行服务器端编程。自2009年发布以来,Node.js因其高效的性能和广泛的应用而迅速成为后端开发的热门选择。本文将介绍Node.js的基本概念、安装和使用方法,并探讨其核心特性如事件驱动和非阻塞I/O,提供一些简单的代码示例,帮助初学者快速入门。Node.js的基本概念Node
- 关于如何转换MarkDown文本并在Html内进行显示
Singe.Chen
HTMLhtml前端
今天遇到一个问题,从ChatGpt的API获取的文本格式为MarkDown,在HTML上使用textarea控件显示的时候就只是文字格式,并没有对MarkDown格式进行处理,今天就分享一下如何在Html上进行MarkDown格式文本的显示1.创建一个HTML页面,包括textarea和一个用于显示Markdown内容的div:TextareatoMarkdown2.将文本输入到div控件的.in
- Java基础知识总结(三十一)--API--- java.lang.System
a18007931080
java开发语言
属性和行为都是静态的。longcurrentTimeMillis();//返回当前时间毫秒值exit();//退出虚拟机PropertiesgetProperties();//获取当前系统的属性信息Propertiesprop=System.getProperties();//获取系统的属性信息,并将这些信息存储到Properties集合中。System.setProperty("myname",
- 07【Java核心API-01】
緑水長流*z
#《JavaSE系列》javajavaseJava基础String常量池
上一篇:06【接口、多态】下一篇:08【Java核心API-02】目录:【JavaSE零基础系列教程目录】文章目录07【Java核心API-01】一、API概述1.1API概述1.2Java常用包介绍1.3java.lang包1.4Java开发手册二、Scanner类2.1Scanner简介2.2Scanner类的使用2.2.1导包2.2.2创建对象2.2.3常用方法2.2.4使用示例2.2.5n
- 主流编程语言的优劣分析及学习建议
我的青春不太冷
学习java开发语言android经验分享笔记
不同语言的特性主流编程语言的优劣分析及学习建议1.Python优点缺点学习建议适用于哪些人?2.JavaScript优点缺点学习建议适用于哪些人?3.Java优点缺点学习建议适用于哪些人?4.C++优点缺点学习建议适用于哪些人?5.Swift优点缺点学习建议适用于哪些人?结论主流编程语言的优劣分析及学习建议对于年轻人或者即将开始编程学习的人来说,选择一门合适的编程语言至关重要。不同的编程语言有各自
- Debezium Configuration 设计文档
DataLu
Debezium设计Debezium数据库debezium数据变更数据迁移
DebeziumConfiguration设计文档1.核心设计理念1.1不可变配置配置对象一旦创建就不能修改所有修改操作都会返回新的配置对象通过不可变性保证线程安全使用@Immutable注解标记1.2组件化设计Configuration接口:定义配置的核心APIField类:描述配置字段的元数据和验证规则CommonConnectorConfig:所有连接器共享的基础配置EmbeddedConf
- Redis 与 SQLite 的完美结合:深入探究 Redka 项目
youyouiknow
tech-reviewredissqlite后端架构数据库缓存
随着数据存储和访问需求的不断增长,不同类型的数据库在各自的领域中发挥着重要的作用。Redis以其高性能的内存数据库特性,广泛应用于需要快速响应的场景;SQLite则以其轻量级的嵌入式关系数据库,被广泛应用于移动设备和小型应用中。那么,如果将两者的优点结合起来,会产生怎样的火花呢?Redka就是这样一个旨在利用SQLite重新实现Redis优秀部分的项目,同时保持与RedisAPI的兼容性。一、Re
- 5分钟了解 Golang 的快速编译
俞凡 DeepNoMind
程序人生
Golang通过一系列技术选择提升编译速度,包括简化依赖管理、高效的工具链、无预处理器、简单的语言设计以及增量编译等,这些策略使得Golang成为了开发人员的首选,尤其适合云计算等需要快速开发的领域。原文:GoSpeed:UnlockingtheSecretsofGo’sRapidCompilationGolang在开发过程中曾经发生过一件有趣的事,那就是是否需要优先考虑编译速度,Golang团队
- k8s ingress 原理
MosesZane
K8Skubernetes容器云原生
Kubernetes(k8s)中的Ingress是一种API对象,用于管理对集群内部服务的HTTP和HTTPS路由。Ingress提供了一种更灵活的方式来暴露服务,相比于NodePort和LoadBalancer类型的Service,Ingress可以提供更复杂的流量路由规则和SSL/TLS终止等功能。以下是Ingress的工作原理和一些关键概念:1.Ingress的基本概念Ingress本身只是
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- k8s中,ingress的实现原理,及其架构。
技术服务于生态
kubernetes容器云原生
图片来源:自己画的图片来源:k8s官网首先,什么是ingress?是服务还是控制器?都不精确ingress是一个api资源service和deployment也是api资源。这几个相互协作,组建成一个对外提供服务的架构。ingress提供的作用是什么?ingress资源的生成,系统会给ingress资源一个ip地址这个ip地址下的不同路径,会定位到后端的不同服务比如ingress资源的ip地址是1
- 在Android Studio遇到卡在Waiting for all target devices to come online的解决方法
WUJI02
androidstudioandroidide
我在AndroidStudio中遇到了卡在“Waitingforalltargetdevicestocomeonline”的情况,我使用的是api24和api30版本的虚拟机。使用这两个版本的虚拟机是可以打开虚拟机的,但是虚拟机中没有运行我们所写的Android程序。解决办法是选择api27的虚拟机,这里应该是虚拟机Android版本的问题,不是我们清楚数据或者进行冷启动就可以解决的。
- Serverless Architecture Boilerplate 使用教程
谢璋声Shirley
ServerlessArchitectureBoilerplate使用教程serverless-architecture-boilerplate:package::zap::rocket:BoilerplatetoorganizeanddeploybigprojectsusingAWSAPIGatewayandAWSLambdawithServerlessFramework项目地址:https:/
- Django之ORM之QuerySet API
小赖同学啊
pythonpythondjango
all(): 查询所有结果filter(**kwargs) 它包含了与所给筛选条件相匹配的对象get(**kwargs): 返回与所给筛选条件相匹配的对象,返回结果有且只有一个,如果符合筛选条件的对象超过一个或者没有都会抛出错误。exclude(**kwargs) 它包含了与所给筛选条件不匹配的对象values(*field) 返回一个ValueQuer
- 分类算法:梯度提升树(GBT)算法原理
kkchenjj
数据挖掘机器学习算法分类数据挖掘
分类算法:梯度提升树(GBT)算法原理1.简介1.1梯度提升树的起源与发展梯度提升树(GradientBoostingTree,GBT)是一种强大的机器学习算法,它基于提升方法的原理,通过迭代地构建一系列弱分类器并组合它们来形成一个强分类器。GBT的起源可以追溯到Freund和Schapire在1996年提出的AdaBoost算法,但真正将梯度提升应用于树模型的是JeromeH.Friedman在
- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- Java Stream API中的状态性操作与陷阱
2501_90323865
javapython开发语言个人开发
在Java编程中,StreamAPI为我们提供了一种高效且简洁的方式来处理集合数据。然而,在使用StreamAPI时,开发者常常会遇到状态性(stateful)操作和行为参数的问题。这些问题如果不加以注意,可能会导致代码的非确定性结果,甚至引发线程安全问题。本文将详细介绍状态性操作的原理、潜在问题以及如何避免这些问题,同时结合实例进行说明。一、状态性操作与无状态操作在StreamAPI中,操作可以
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 「译」2024 年的 5 个 JavaScript 安全最佳实践
泯泷
浏览器前端安全javascript安全开发语言
链接:https://thenewstack.io/5-javascript-security-best-practices-for-2024/作者:AlexanderT.Williams原标题:5JavaScriptSecurityBestPracticesfor2024网络安全已成为一个瞬息万变的战场,JavaScript应用程序的安全性也不例外。Web应用程序已成为黑客试图获取敏感数据和财务
- Python中selenium的玩法,小朋友看了都说学会了
2401_87361571
pythonselenium开发语言
2.selenium的作用和工作原理利用浏览器原生的API,封装成一套更加面向对象的SeleniumWebDriverAPI,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的)webdriver本质是一个web-server,对外提供webapi,其中封装了浏览器的各种功能不同的浏览器使用各自不同的webdriver3.selenium的安装以及
- python系列:如何在FastAPI中使用Pydantic的BaseModel上传文件和字典列表?
坦笑&&life
#pythonpythonfastapiwindows
如何在FastAPI中使用Pydantic的BaseModel上传文件和字典列表?如何在FastAPI中使用Pydantic的BaseModel上传文件和字典列表?问题:回答:虽然`Pydantic模型`过去不允许使用`Query字段`,并且必须在单独的依赖类中实现查询`parameter-parsing`,如本答案和本答案所示,但这一点最近发生了变化,因此,可以使用`BaseModel类`将`Q
- Go Gin 框架学习笔记
「已注销」
GoWebrestfulgolangjson
GoGin框架学习笔记Gin描述轻量级httpweb框架,允许速度非常快最擅长的是Api接口的高并发入门创建默认的路由引擎r=gin.Default()启动http服务,默认在8080端口r.Run(":8000")返回字符串c.String(200,"我是新闻页面")c.String(200,"值:%v","你好gin")gin支持RestFulr.PUT()r.GET()r.POST()r.D
- Python使用FastApi开发接口
冉成未来
pythonfastapi开发语言
文章目录python开发web框架简介FastApi安装安装依赖包代码编写创建数据库连接模块database.py创建数据库实体模块model.py创建实体类模型模块schemas.py创建操作数据库模块curd.py创建接收请求模块main.py创建运行模块run.py项目运行编写完以上代码,通过以下命令进行项目启动查看项目接口pyinstalle打包FastApi项目项目通过uvicorn运行
- FastApi 练习之请求体子类模型之Set传参
五指山西
pythonapi
代码片段,注意tags是Set类型传参教程代码:fromtypingimportOptional,SetfromfastapiimportFastAPIfrompydanticimportBaseModelapp=FastAPI()classItem(BaseModel):name:strdescription:Optional[</
- fastapi基本使用之:入参,返回值与异常处理
AI量化投资实验室
“一人企业”技术栈fastapiflaskpython
fastapi针对前后端分离的api操作做了相当多的订制,对于体现在入参、返回值以及异常处理上。传入的参数可以有三种,路径参数,查询参数以及请求体。参数的自动匹配,类型转换:传统的web开发,需要开发同学自己从request.GET/POST里按字段去取值,然后自己转换类型。fastapi直接把这些值取出来,并转到位,尤其是可以生成类(结构体),直接访问就好。请求体classExtra(BaseM
- Python FastAPI 多参数传递
大数据东哥(Aidon)
pythonfastapipythonfastapi参数传递FastAPI参数传递路径/POST/GET参数传递
PythonFastAPI请求参数传递FastAPI多参数传递类型FastAPI通过模板来匹配URL中的参数列表,大致有如下三类方式传递参数:路径参数传递:获取自定义的构造URL中的参数GET参数传递:获取一个URL后面带的?param1=1¶m2=2这种类型参数POST参数传递:获取POST请求中的参数,因为POST是加密的,因此更加安全,但有额外开销,测试API使用额外工具或插件或者自
- VUE项目使用高德地图进行精准定位 高德地图API
HhhDreamof_
定位
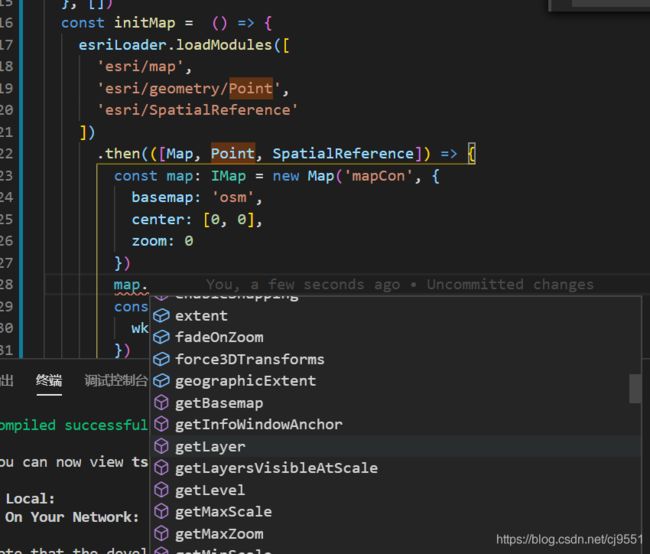
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、高德地图API二、使用步骤1.引入key2.创建方法总结前言提示:以下是本篇文章正文内容,下面案例可供参考一、高德地图的准备工作1.注册高德地图管理者账号https://developer.amap.com/准备好key2.在index.htmlbody中引入高德地图定位二、创建方法1.methods代码如下(示例):
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默