Qss语法及应用4
此为系列文章,需要全部文档内容及样例素材,请点击打开链接https://download.csdn.net/download/guoyanbo_81/10432615
9常用控件样式表
9.1QAbstractScrollArea
所有继承于QAbstractScrollArea类的子类窗口,包括QtextEdit、QAbstractItemView支持使用background-attachment滚动背景,background-attachment一般有两个参数[scroll,fixed],scroll背景会跟着滚轴移动,fixed背景保持不变,如图15、16所示。
图15默认QTextEdit背景
图16添加内容(打了很多空回车)的滚动背景
图15有关QtextEdit的Qss语句如下:
QTextEdit,QListView
{
background-color:white;
background-image:url(:/images/qt.png);
background-attachment:scroll(fixed);
}
图16左图设置为fixed,右图设置为scroll,可见当窗口内容超出窗口显示区域时,滚轴出现,background-attachment设置为fixed,背景不会随着滚轴的滚动而变化;而设置为scroll时,背景随着滚轴一起滚动变化。
QAbstractItemView,所有ready-to-use view的父类,详细说明参加下一版有关Qt The model/view architecture的论述。
9.2QCheckBox
QcheckBox(多选框)主要包含一个子控件 ::indicator和一个属性sapcing(indicator和text之间的空隙)及indicator的三种状态(checked,unchecked,indeterminate),其中indeterminate(模糊)状态一般不用。具体实例见图17。
![]()
图17checked多选框控件
该checkBox控件的完整qss如下:
QCheckBox::indicator:unchecked
{
image: url(:checkbox_unchecked.png);
}
QCheckBox::indicator:unchecked:hover
{
image:url(: checkbox_unchecked_hover.png);
}
QCheckBox::indicator:checked
{
image:url(:checkbox_checked.png);
}
QCheckBox::indicator:checked:hover
{
image:url(:checkbox_checked_hover.png);
}
QCheckBox
{
spacing:0px;
}
QCheckBox::indicator
{
width:18px;
height:18;
}
![]()
![]()
![]()
![]()
图18checkbox子控件图片
QcheckBox的四种状态子控件图片如图18,从左至右分别是unchecked、unchecked:hover、checked、checked:hover状态子控件图片。
9.3QTreeWidget
QtreeWidget主要基于QtreeView,QTreeView控件内容非常丰富,通过QtreeView的设置可以掌握多个控件的stylesheet的设置方法。
QTreeWidget除了要设置常规的border,background等一些常规属性外,还需要设置QscrollBar(滚轴)、QheaderView(标题栏)等附带控件,还需要设置item、branch等子控件以及这些子控件的一些伪状态。
9.3.1隔行变色
一般显示表格的视图需要隔行变色,提高数据分辨能力。设置如下:
QTreeView
{
alternate-background-color: rgb(0, 136,255);
}
9.3.2选中、悬浮
表格控件一般要求当鼠标移动到一行时,该行高亮显示,并点击选中后,会区别其他非选中表格行的形式来进行提醒。设置如下:
a)设置view项普通样式
QTreeView::item
{
border: 1px solid #d9d9d9;
border-top-color: transparent;
border-bottom-color: transparent;
}
b)设置view项鼠标置上样式
QTreeView::item:hover
{
background:qlineargradient(spread:pad, x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(244,255, 216, 255), stop:0.488636 rgba(175, 255, 196, 255), stop:1 rgba(218, 255,218, 255));
border: 1px solid #bfcde4;
}
c)设置view项鼠标点击选中后的边界及背景在活动非活动状态下的颜色
QTreeView::item:selected {
border: 1px solid #567dbc;
}
QTreeView::item:selected:active{
background: qlineargradient(x1:0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc);
}
QTreeView::item:selected:!active{
background:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6b9be8, stop: 1 #577fbf);
}
9.3.3branch子控件
a) 设置branch背景为透明,保持和TreeView一致的背景色
QTreeView::branch
{
background: transparent;
}
b) 设置branch向下存在同级项且向右相邻项不存在时设置竖线样式
QTreeView::branch:has-siblings:!adjoins-item
{
border-image: url(:vline.png);
}
图19 竖线样式
c) 设置branch向下存在同级项且向右存在相邻项时设置横T图片
QTreeView::branch:has-siblings:adjoins-item
{
border-image: url(:branch-more.png) 0;
}
![]()
图20横T样式
d) 无子项向下无同级项向右存在相邻项时设置结束样式(出现在一个树的最下面)
QTreeView::branch:!has-children:!has-siblings:adjoins-item
{
border-image: url(:branch-end.png) 0;
}

图21 结束样式
e) 有子项且关闭状态
QTreeView::branch:has-children:!has-siblings:closed,
QTreeView::branch:closed:has-children:has-siblings
{
border-image: none;
image: url(:branch-closed.png);
}
图22 有子项且关闭状态
f) 有子项且打开状态
QTreeView::branch:open:has-children:!has-siblings,
QTreeView::branch:open:has-children:has-siblings
{
border-image: none;
image: url(:branch-open.png);
}
![]()
图23 有子项且打开状态
9.3.4表头QHeaderView
表头项一般要区别于其他项,故要设置和其他项不一样,有关表头的设置采用QheaderView类进行设置。
HeaderView由一个Orientation和一系列Section组成,Orientation决定section是行还是列,Orientation设定后,主要通过设置Section子控件来设置Header样式;有时点击header表头,需要对列表进行排序,这也是一个子控件sort indicator,sort indicator主要设置其down-arrow及up-arrow子控件来设定是升序还是降序,有关QheaderView的样式表语句如下:
设置表头基本样式,背景色,文本色,边界样式
QHeaderView::section
{
background-color:qlineargradient(spread:pad, x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(216, 220,206, 255), stop:0.488636 rgba(91, 119, 99, 255), stop:0.534091 rgba(82, 119,92, 255), stop:1 rgba(196, 209, 197, 255));
color: white;
padding-left: 4px;
border: 1px solid #6c6c6c;
}
QHeaderView::section:checked
{
background-color: red;
}
设置排序子控件箭头图样
QHeaderView::sortindicator::down-arrow
{
image: url(:sort-down.png);
}
QHeaderView::sortindicator::up-arrow
{
image: url(:sort-up.png);
}
9.3.5滚轴scrollBar
滚轴分为横向滚轴和纵向滚轴,滚轴一般由下面几个子控件组成,滑块、加页、减页、加行、减行、加行箭头、减行箭头,具体位置参见图24。
图24 horizon-scrillbar子控件示意图
图24中sub-line和add-line上的左右箭头也是两个子控件,左箭头(left-arrow:horizontal),右箭头(right-arrow:horizontal),上面滚轴的完整qss如下:
QScrollBar:horizontal
{
margin: 0px 30 0 0px;
border-top-left-radius:7px;
border-bottom-left-radius:7px;
min-height: 13px;
border-width:1;
border-color: rgba(105, 146, 178, 255);
border-style:solid;
background-color: qlineargradient(spread:reflect, x1:0, y1:1, x2:0,y2:0, stop:0 rgba(231, 242, 255, 255), stop:0.513636 rgba(172, 211, 255, 255),stop:1 rgba(109, 133, 161, 255));
}
QScrollBar::handle:horizontal
{
border-radius:6px;
min-width:50px;
border-width:1;
border-color: rgba(105, 146, 178, 255);
border-style:solid;
background-color: qlineargradient(spread:repeat, x1:1, y1:0, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(105, 146, 178, 255),stop:0.554545 rgba(125, 164, 190, 255), stop:1 rgba(175, 255, 246, 255));
}
QScrollBar::handle:horizontal:hover,QScrollBar::add-line:horizontal:hover,QScrollBar::sub-line:horizontal:hover
{
background-color: qlineargradient(spread:repeat, x1:1, y1:0, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(135, 176, 208, 255),stop:0.554545 rgba(155, 194, 220, 255), stop:1 rgba(175, 255, 246, 255));
}
QScrollBar::add-line:horizontal
{
border: 1px solid rgba(105, 146, 178, 255);
border-top-right-radius:6px;
border-bottom-right-radius:6px;
background-color: qlineargradient(spread:repeat, x1:1, y1:0, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(105, 146, 178, 255),stop:0.554545 rgba(125, 164, 190, 255), stop:1 rgba(175, 255, 246, 255));
width: 16px;
subcontrol-position: right;
subcontrol-origin: margin;
}
QScrollBar::sub-line:horizontal
{
border: 1px solid rgba(105, 146, 178, 255);
background-color: qlineargradient(spread:repeat, x1:1, y1:0, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(105, 146, 178, 255),stop:0.554545 rgba(125, 164, 190, 255), stop:1 rgba(175, 255, 246, 255));
width: 17px;
subcontrol-position: top right;
subcontrol-origin: margin;
border: 1px solid rgba(105, 146, 178, 255);
position: absolute;
right: 16px;
}
QScrollBar::add-page:horizontal
{
background-color:qlineargradient(spread:pad, x1:0.431818, y1:0,x2:0.443, y2:1, stop:0 rgba(255, 237, 200, 255), stop:0.505682 rgba(175, 117,0, 255), stop:1 rgba(255, 229, 205, 255));
}
QScrollBar::sub-page:horizontal
{
background-color: qlineargradient(spread:reflect, x1:0, y1:1, x2:0,y2:0, stop:0 rgba(231, 242, 255, 255), stop:0.513636 rgba(172, 211, 255, 255),stop:1 rgba(109, 133, 161, 255));
}
QScrollBar::left-arrow:horizontal
{
width: 8px;
height: 8px;
background-image:url(:/commonWidgetUse/QTreeView/branch-left.png);
}
QScrollBar::right-arrow:horizontal
{
width:8px;
height:8px;
background-image:url(:/commonWidgetUse/QTreeView/branch-right.png);
}
纵向滚轴的样式制定和横向近似,不过要将scrollbar的伪状态改为vertical,具体实例参见附带的例子“qsstest.ui”Qt界面文件内有关QtreeWidget的样式表设定。
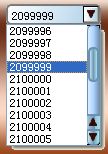
9.4QComboBox
QComboBox主要由一个方箱模型和一个下拉按钮组成,下拉按钮包含一个向下箭头子控件,下拉按钮和向下箭头样式可分别定制。
当QcomboBox包含的项大于其最大显示范围,QcomboBox会显示垂直滚轴,有关滚轴的样式定制参见9.1.3.5,QcomboBox的滚轴设置不再给出。
示例参见图 25 。图25 完整QComboBox样式图
具体Qss代码如下(包含了QScrollBar:vertical的设定):
QComboBox
{
color:rgba(10,10,10,255);
border-color:rgba(120,120,120,255);
border-radius:5;
border-width:2;
border-style:solid;
background-color: qlineargradient(spread:pad, x1:0.989, y1:0.0511364, x2:0,y2:0, stop:0 rgba(175, 210, 234, 255), stop:1 rgba(255, 255, 255, 255));
}
QComboBox::down-arrow
{
image:url(:/commonWidgetUse/QComboBox/branch-down.png);
}
QComboBox::down-arrow:on
{ /* shift the arrow when popup is open */
top: 1px;
left: 1px;
}
QScrollBar:vertical
{
background-color: qlineargradient(spread:reflect, x1:0, y1:0, x2:1,y2:0, stop:0 rgba(231, 242, 255, 255), stop:0.513636 rgba(172, 211, 255, 255),stop:1 rgba(109, 133, 161, 255));
max-width:13px;
min-width: 5px;
margin: 0px 0px 30px 0px;
border-top-left-radius:6px;
border-top-right-radius:6px;
border-width:1;
border-color: rgba(105, 146, 178, 255);
border-style:solid;
}
QScrollBar::handle:vertical
{
border-radius:5px;
background: white;
min-height: 13px;
border-width:2;
border-color: rgba(105, 146, 178, 255);
border-style:solid;
background-color: qlineargradient(spread:repeat, x1:0, y1:1, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(105, 146, 178, 255),stop:0.554545 rgba(125, 164, 190, 255), stop:1 rgba(175, 255, 246, 255));
}
QScrollBar::handle:vertical:hover,QScrollBar::add-line:vertical:hover,QScrollBar::sub-line:vertical:hover
{
background-color: qlineargradient(spread:repeat, x1:0, y1:1, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(135, 176, 208, 255),stop:0.554545 rgba(125, 164, 190, 255), stop:1 rgba(175, 255, 246, 255));
}
QScrollBar::add-page:vertical
{
background-color: none;
}
QScrollBar::sub-page:vertical
{
background-color: none;
}
QScrollBar::add-line:vertical {
border: 1px solid rgba(105, 146, 178, 255);
border-bottom-left-radius:4px;
border-bottom-right-radius:4px;
background-color: qlineargradient(spread:repeat, x1:0, y1:1, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(105, 146, 178, 255),stop:0.554545 rgba(125, 164, 190, 255), stop:1 rgba(175, 255, 246, 255));
height: 13px;
subcontrol-position: bottom;
subcontrol-origin: margin;
}
QScrollBar::sub-line:vertical {
border: 1px solid rgba(105, 146, 178, 255);
background-color: qlineargradient(spread:repeat, x1:0, y1:1, x2:1, y2:1,stop:0 rgba(224, 241, 255, 255), stop:0.540909 rgba(105, 146, 178, 255),stop:0.554545 rgba(155, 194, 220, 255), stop:1 rgba(175, 255, 246, 255));
height: 13px;
min-width:25px;
max-width:26px;
subcontrol-position: bottom;
subcontrol-origin: margin;
position: relative;
bottom: 15px;
}
QScrollBar::up-arrow:vertical
{
width: 8px;
height: 8px;
background-image:url(:/commonWidgetUse/QComboBox/branch-up.png);
}
QScrollBar::down-arrow:vertical
{
width:8px;
height:8px;
background-image:url(:/commonWidgetUse/QComboBox/branch-down.png);
}
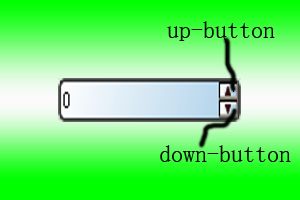
9.5QSpinBox
QSpinBox支持方箱模型,QSpinBox包含四个子控件(向上向下按钮以及向上向下箭头),有关QSpinBox的设置主要集中于背景及边界的常规设置,向上向下按钮保持默认,然后添加向上向下箭头的图片路径即可。一个QSpinBox的例子见图26
图26 QspinBox示例图
上面QspinBox的具体qss代码如下:
QSpinBox
{
border-color:rgba(50,50,50,255);
border-radius:5;
border-width:2;
border-style:solid;
background-color: qlineargradient(spread:pad, x1:0.989, y1:0.0511364,x2:0, y2:0, stop:0 rgba(175, 210, 234, 255), stop:1 rgba(255, 255, 255, 255));
}
QSpinBox::up-arrow
{
width: 5px;
height: 4px;
image:url(:arrow-up.png);
}
QSpinBox::down-arrow
{
width:5px;
height:5px;
image:url(:arrow-down.png);
}
而于QspinBox相近的控件QdateEdit,QdateTimeEdit等的样式设定都可参考QspinBox来进行。
9.6QGroupBox
QGroupBox完全支持方箱模型,基于QFrame的样式设定能够完成QGroupBox的基本样式设定,但在Linux系统下,会出现QGroupBox的title直接位于边界方框的左上角,和在Windows下的样式不一致,给人一种不爽的感觉,如图27所示
图27 Linux默认GroupBox样式
为了保持Linux下的GroupBox的样式保持和Windows常规设置一致,需要对Linux下的QgroupBox样式进行手动设置,关键是设置子控件title,Linux下设置好的GroupBox样式如图28所示:
图28 手动设置GroupBox样式
QGroupBox样式设置的完整Qss语句如下,特别注意标红部分语句,其是设置windows样式的关键,其他部分是常规设置(方箱模型)。
QGroupBox
{
margin-top:8;
border-color:rgba(50,50,50,255);
border-radius:5;
border-width:1;
border-style:solid;
background-color: qlineargradient(spread:pad, x1:0.505, y1:0.0227273,x2:0.509, y2:1, stop:0 rgba(230, 230, 255, 255), stop:1 rgba(160, 200, 255,255));
}
QGroupBox::title
{
subcontrol-origin: margin;
position: absolute;
left:10px;
top:2;
}
QListView的设置可参考QTreeView,QListView不存在header,但需要QScrollBar,故设置Listview样式时要考虑QScrollBar的设置,ListView有一些item组成,故这里需要设置item子控件的样式,对于不同item的子状态也需要考虑(选中、鼠标悬浮等)。有关ListView的隔行变色目前我这里没有找到办法,留待后期研究。
一个ListView的样例如图29所示:
图29listview样例
在图29中item3为选中样式表现,而item8为鼠标悬浮状态样式,图中所有item添加了边界线,是item之间相互区分方便。
部分qss代码如下:
QListView::item
{
border:1pxsolid #cccccc;
}
QListView::item:selected{
border:1px solid #6a6ea9;
}
QListView::item:selected:!active{
background:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop:0 #ABAFE5, stop: 1 #8588B2);
}
QListView::item:selected:active{
background:qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1,
stop:0 #6a6ea9, stop: 1 #888dd9);
}
QListView::item:hover
{
background:qlineargradient(spread:pad, x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(251,255, 239, 255), stop:0.488636 rgba(91, 119, 99, 255), stop:0.534091 rgba(82,119, 92, 255), stop:1 rgba(239, 255, 240, 255))
}
这里不再给出listview的scrollbar的样式代码,可参见QcomboBox和QtreeWidget。
进度条的样式主要注意两点,一个是子控件chunk的设置,一个是文本的位置,进度条文本默认位于进度条右侧,个人感觉不太美观,通过样式表将其置于进度条之内。进度块的设置一般分布“步进式(默认的)”和“连续式”,有关步进式和连续式的设置参见下面的例子,见图30。
图30 进度条示例
如图30所示,左图为连续进度样式,右图为步进进度样式,二者的Qss代码基本相同,其中左图的Qss代码如下:
QProgressBar {
background-color: qlineargradient(spread:pad,x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(255, 237, 200, 255),stop:0.505682 rgba(175, 117, 0, 255), stop:1 rgba(255, 229, 205, 255));
border: 2px solid grey;
border-radius: 8px;
text-align: center;
}
QProgressBar::chunk {
background-color: qlineargradient(spread:pad,x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(216, 220, 206, 255),stop:0.488636 rgba(91, 119, 99, 255), stop:0.534091 rgba(82, 119, 92, 255),stop:1 rgba(196, 209, 197, 255));
width: 5px;
margin: 0px;
}
如果要将左图改为右图样式,只需要将红色代码部分改为:margin:1;即将进度块儿子控件的空白部分(margin)设置非零即可,如果让进度块儿的间隙变大,将margin的值改大即可。
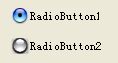
9.9QRadioButton
QRadioButton(单选框)类似于QCheckBox(多选框)主要包含一个子控件 ::indicator和一个属性sapcing(indicator和text之间的空隙)及indicator的三种状态(checked,unchecked,indeterminate),其中indeterminate(模糊)状态一般不用。具体实例见图31。
图31radiobutton样式示例
该RadioButton的完整Qss代码如下:
QRadioButton::indicator:unchecked
{
image: url(:RadioButton_unChecked.png);
}
QRadioButton::indicator:unchecked:hover
{
image:url(:RadioButton_unChecked_hover.png);
}
QRadioButton::indicator:checked
{
image: url(:RadioButton_Checked.png);
}
QRadioButton::indicator:checked:hover
{
image: url(:RadioButton_Checked_hover.png);
}
QRadioButton
{
spacing: 0px;
}
QRadioButton::indicator
{
width: 20;
height: 20;
}
![]()
![]()
![]()
![]()
图32 QRadioButton的四种状态图片
图32中分别为QRadioButton的四种状态的背景图片,从左至右分别为unChecked,unChecked:hover,Checked,Checked:hover。四个图片的正方形角落区域必须为透明区域。
标签窗口(QTabWidget)由一个方形窗格(::pane)和一系列标签(tab-bar)组成,当窗口宽度不能显示全部标签(tab)时,会出现滚动按钮,滚动按钮用QToolButton进行设置,当用滚动按钮移动Tab时,在TabBar左侧会出现Tab截断的样式,该样式也是一个subcontrol,用::Tear进行设置截断的样式,不过,截断样式一般保持默认样式最能体现截断的味道。QtabWidget的整体样式如图33所示
图32 QTabWidget样例
如上图所示,当选中某个标签时,其高度要高于其他非选中标签,这可通过设置非选中方箱模型空白margin一个正值进行设计,如下面语句
QTabBar::tab:!selected
{
margin-top: 5px; 使非选中标签下沉
}
QTabBar::tab:selected
{
margin-top: 0px; 选中标签保持原状,和上面相比就突出出来
}
有关tear和QtoolButton的设置请看下面有关QtabWidget样式的完整Qss代码。
//设置非选中Tab样式
QTabBar::tab:!selected
{
margin-top: 5px; /* make non-selected tabs look smaller*/
padding:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
height:18;
mini-width:50;
background-color:qlineargradient(spread:pad,x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(251, 255, 239, 255),stop:0.488636 rgba(123, 161, 134, 255), stop:0.534091 rgba(120, 175, 135, 255),stop:1 rgba(239, 255, 240, 255));
border-color:rgba(180,180,180,255);
border-width:1;
border-style:solid;
width:50;
}
//设置选中Tab样式
QTabBar::tab:selected
{
/* expand/overlap to the left and right by 4px */
padding-left:3px;
border-top-left-radius:3px;
border-top-right-radius:3px;
height:26;
mini-width:50;
width:50;
background-color: qlineargradient(spread:pad,x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(251, 255, 239, 255),stop:0.488636 rgba(91, 119, 99, 255), stop:0.534091 rgba(82, 119, 92, 255),stop:1 rgba(239, 255, 240, 255));
border-width:2;
border-style:solid;
border-top-color:rgba(123, 161, 134, 255);
}
//设置Tab下面的内容方框样式
QTabWidget::pane
{ /* The tab widget frame */
border: 2px solid rgba(123, 161, 134, 255);
background-color: qlineargradient(spread:pad,x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(255, 246, 225, 255),stop:0.482955 rgba(255, 208, 112, 255), stop:1 rgba(255, 236, 218, 255));
}
//设置滚动按钮样式
QTabBar QToolButton
{ /* the scroll buttons are tool buttons */
border:1px solid rgba(130, 188, 127,255);
background-color:;
background-color: qlineargradient(spread:pad,x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(251, 255, 239, 255),stop:0.488636 rgba(91, 119, 99, 255), stop:0.534091 rgba(82, 119, 92, 255),stop:1 rgba(239, 255, 240, 255));
border-top-left-radius:2;
border-top-right-radius:2;
max-height:35;
}
QTabBar QToolButton:hover
{ /* the scroll buttons aretool buttons */
border:1px solid rgba(130,188, 127,255);
background-color:;
background-color:qlineargradient(spread:pad, x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(229,229, 229, 255), stop:0.482955 rgba(168, 225, 185, 255), stop:1 rgba(229, 236,230, 255));
border-top-left-radius:2;
border-top-right-radius:2;
max-height:35;
}
QTabBar QToolButton:disabled
{ /* the scroll buttons aretool buttons */
border:1px solid rgba(152,175, 158, 255);
background-color:qlineargradient(spread:pad,x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(224, 224, 212, 255),stop:0.482955 rgba(158, 180, 166, 255), stop:1 rgba(224, 224, 212, 255));
border-top-left-radius:2;
border-top-right-radius:2;
}
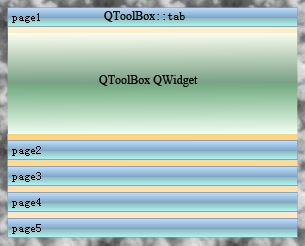
图33 QToolBox
具体Qss代码如下:
//中间内容窗口
QToolBox QWidget
{
background-color:qlineargradient(spread:pad, x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(251,255, 239, 255), stop:0.488636 rgba(123, 161, 134, 255), stop:0.534091 rgba(120,175, 135, 255), stop:1 rgba(239, 255, 240, 255));
}
//标签子控件
QToolBox::tab
{
border-color:rgba(125, 166,198, 255);
border-radius:0;
border-width:1;
border-style:solid;
background-color:qlineargradient(spread:repeat, x1:1, y1:0, x2:1, y2:1, stop:0 rgba(200, 225,255, 255), stop:0.540909 rgba(125, 166, 198, 255), stop:0.554545 rgba(145, 184,190, 255), stop:1 rgba(175, 255, 246, 255));
}
//基本QtoolBox样式设置
QToolBox
{
background-color:qlineargradient(spread:pad, x1:0.431818, y1:0, x2:0.443, y2:1, stop:0 rgba(255,246, 225, 255), stop:0.482955 rgba(255, 208, 112, 255), stop:1 rgba(255, 236,218, 255));
}